grid网格布局
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局,意味着可以同时处理行和列。Grid 布局远比 Flex 布局强大。
注意:设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
css网格布局模块(css Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
所有现代浏览器均支持网格属性
网格元素
网格布局由一个父元素或者多个子元素构成
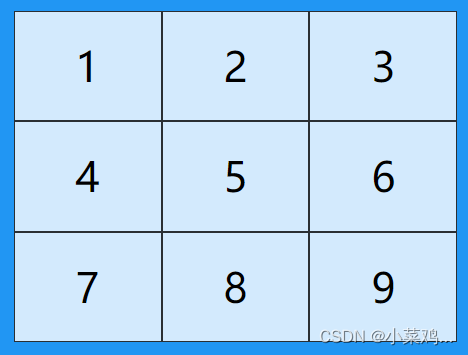
实例:
1 2 3 4 5 6 7 8 9
网格布局必须有一个display属性设置为grid或inline-grid的父元素。
网格容器的直接子元素自动成为网格项目。
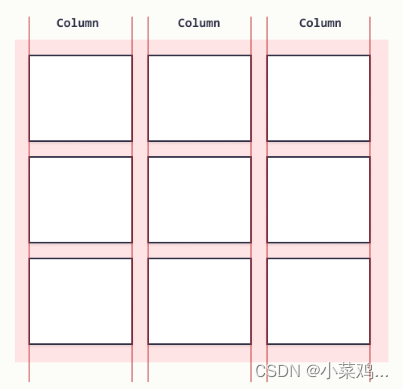
网格列(Grid Columns)
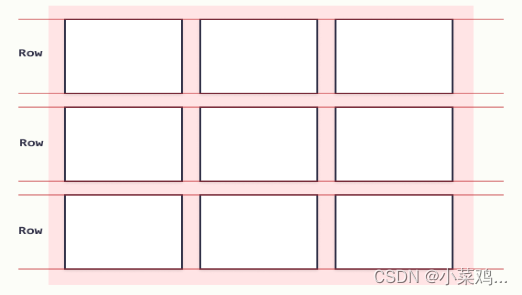
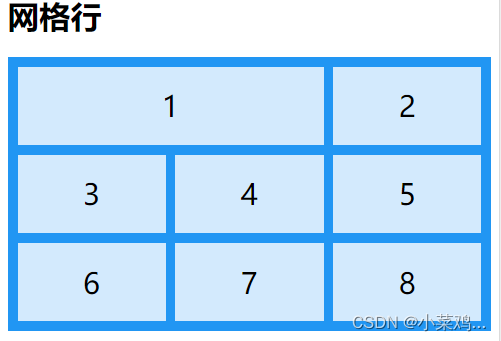
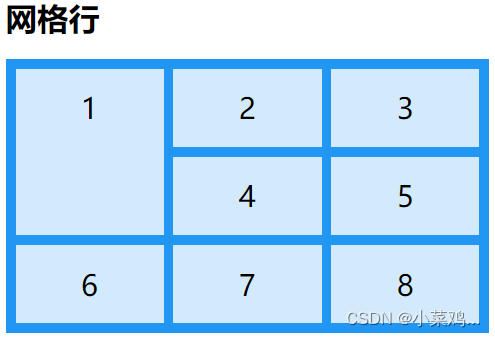
网格行(Grid Rows)
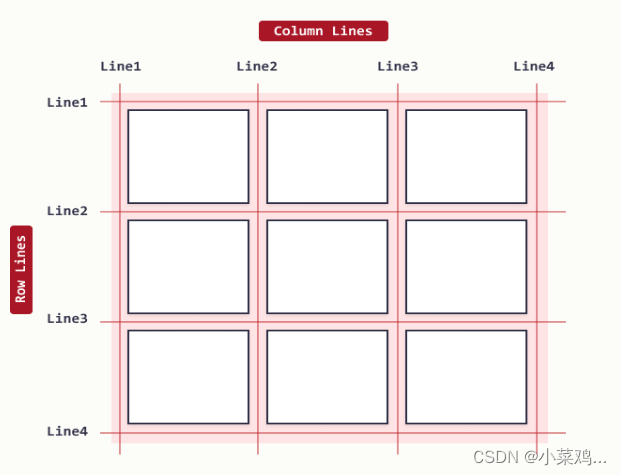
列 之间的线称为列线(column lines)
把网格项目放在列线1,并在列线3结束它。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
把网格项目放在行线1,并在行线3结束它
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
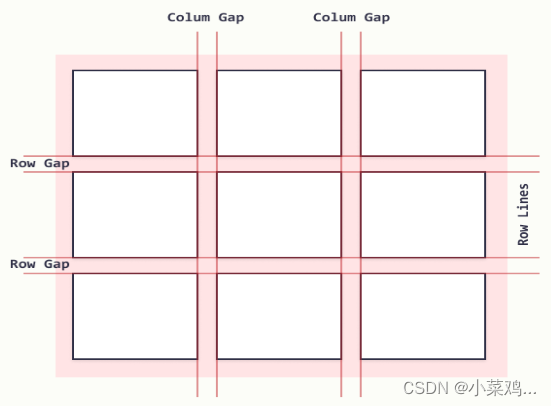
网格间隙(Grid Gaps)
每行/列之间的间隔称为间隙。可以通过以下属性之一来调整间隙大小。
- grid-column-grap 属性设置列之间的间隙
grid-column-gap: 50px;
- grip-row-gap 设置行之间的间隙
- grip-gap 是grip-column-grip和grip-column-grip属性的简写属性。grip-gap属性还可用于将行间隙和列间隙设置为一个值。
.grid-container {
display: grid;
grid-gap: 50px;
CSS网格容器
网格容器的直接子元素将自动成为网格项目。
如果需要使用HTML元素充当网格容器,您必须把display属性设置为grip或者inline-grip。网格容器由防止在列和行内的网格项目组成。
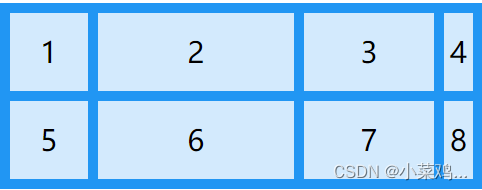
grip-template-columns属性定义每个列的宽度
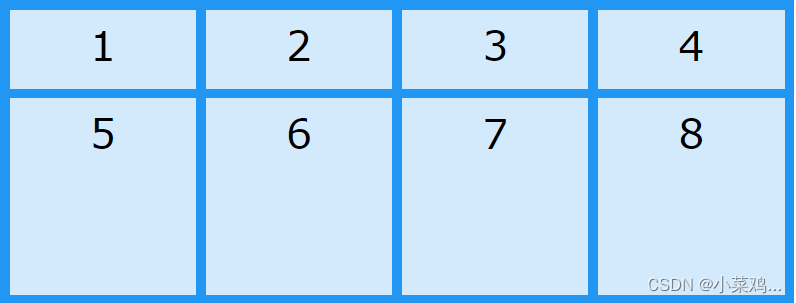
注意:如果在 4 列网格中有 4 个以上的项目,则网格会自动添加新行并将这些项目放入其中。
grid-template-columns 属性还可以用于指定列的尺寸(宽度)。
实例设置这四列的尺寸:
.grid-container { display: grid; grid-template-columns: 80px 200px auto 40px; }grip-template-rows属性定义每列的高度
.grid-container { display: grid; grid-template-rows: 80px 200px; }justify-content属性用于在容器内对齐整个网格
`注意:网格的总宽度必须小于容器的宽度,这样justify-content属性才能效。
实例
.grid-container { display: grid; justify-content: center; grid-template-columns: 50px 50px 50px; /* 制作小于容器的网格 */ grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; }justify-content 属性
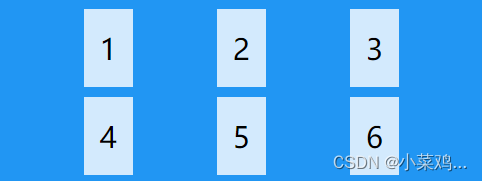
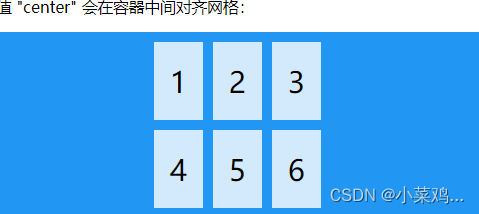
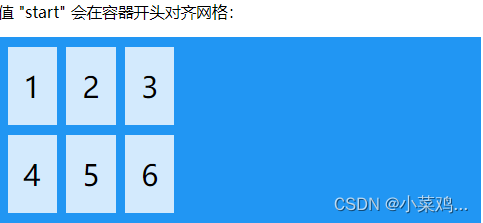
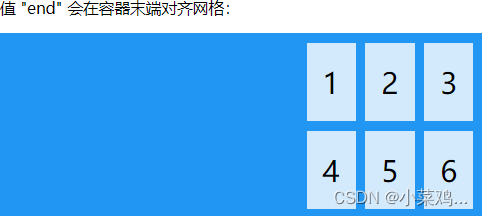
请使用 justify-content 属性在容器内对齐网格。
值 "center" 会在容器中间对齐网格:
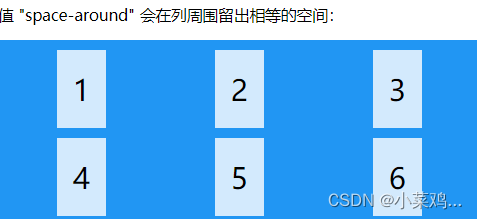
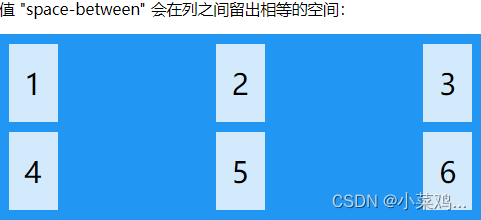
1 2 3 4 5 6 //justify-content: space-evenly|space-around|space-between|center|start|end; // justify-content属性在容器内对齐网络。space-evenly会在列之间以及列周围流出相等的空间。align-content属性用于垂直对齐容器内的整个网格

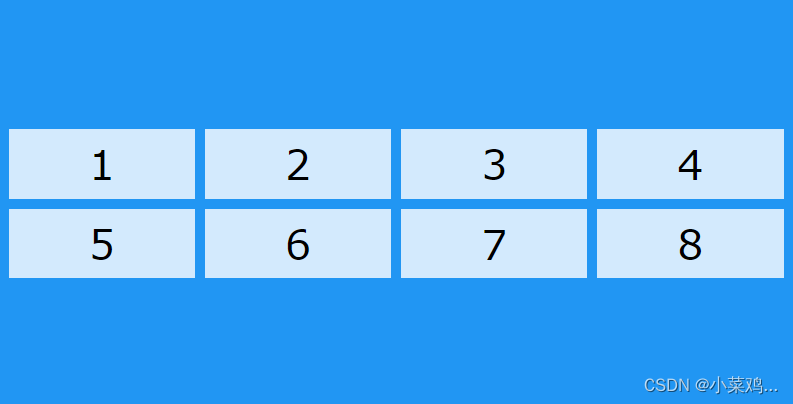
注意:网格的总高度必须小于容器的高度,这样align-content属性才能生效。.grid-container { display: grid; height: 400px; align-content: center; grid-template-columns: auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; }align-content 属性
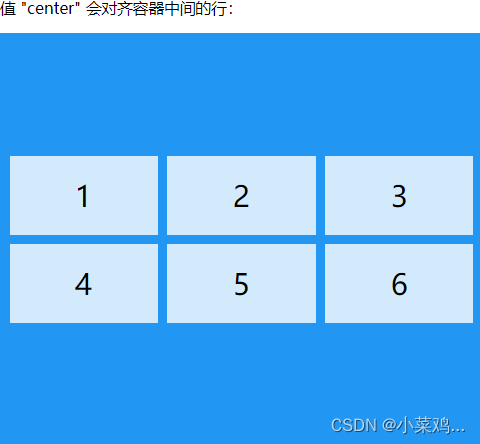
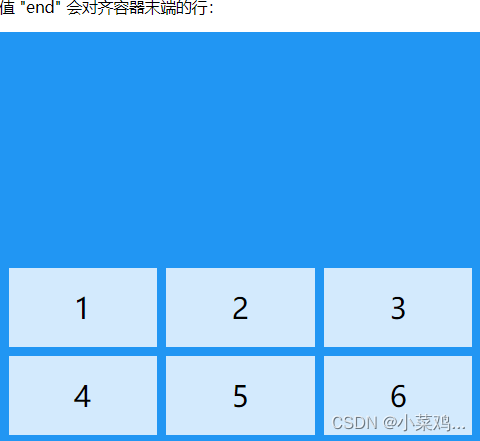
请使用 align-content 属性垂直对齐容器内的网格。
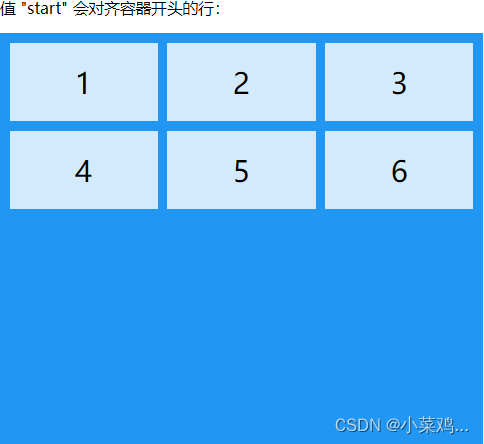
值 "center" 会对齐容器中间的行:
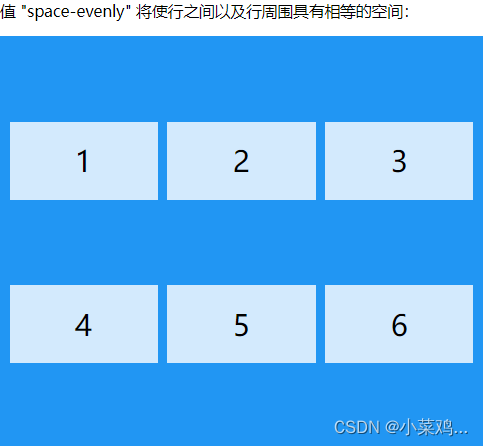
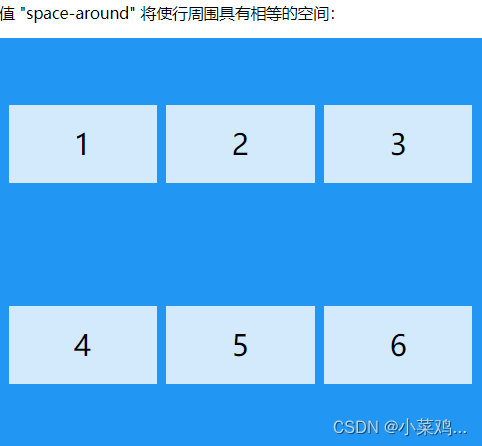
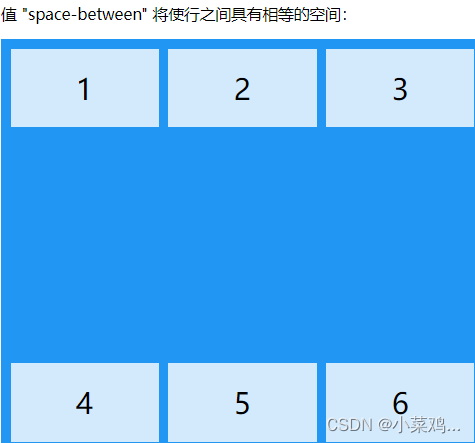
1 2 3 4 5 6 //align-content:center|space-evently|space-around|space-between|start|end;CSS网格项目
子元素(项目)
网格容器包含网格项目,默认情况下,容器在每一行的每一列都有一个网格项目,但是可以设置网格项目的样式,让他们跨越多个行或列。
grid-column属性定义将项目放在哪一列上。
可以定义项目的开始位置以及结束位置。
grid-column属性是grip-column-start和grid-column-end属性的简写属性如需放置某个项目,可以引用行号或者使用关键字“span”来定义该项目将跨越多少列。
实例:.grid-container { display: grid; grid-template-columns: auto auto auto auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } .item1 { grid-column: 1 / 5; }grid-column 属性:
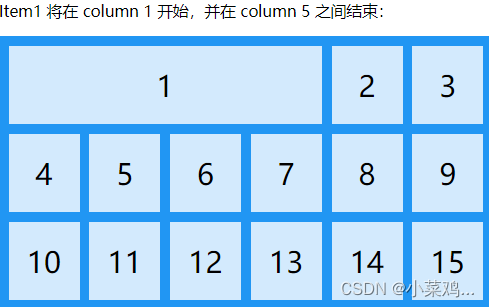
请使用 grid-column 属性规定在何处放置项目。
Item1 将在 column 1 开始,并在 column 5 之间结束:
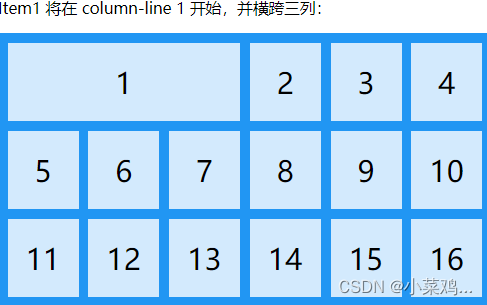
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15.item1 { grid-column: 1 / span 3; }grip-row属性定义了将项目放置在哪一行。
可以定义项目的开始位置以及结束位置
注释:grid-row 属性是 grid-row-start 和 grid-row-end 属性的简写属性。
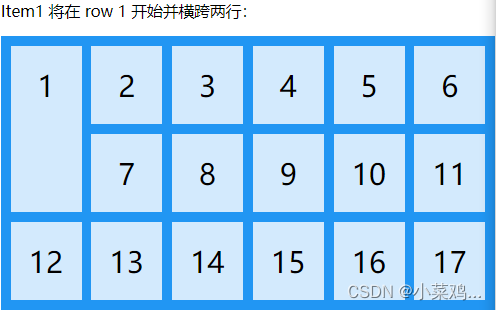
如需放置项目,可以引用行号,或使用关键字 “span” 定义该项目将跨越多少行:
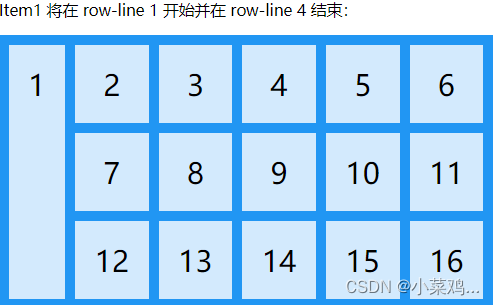
实例使 “item1” 在 row-line 1 开始,在 row-line 4 结束:
.item1 { grid-row: 1 / 4; }grid-area属性
grid-area属性可以用作grid-row-start、grid-column-start、grid-row-end、grid-column-end属性的简写属性。
实例:
.grid-container { display: grid; grid-template-columns: auto auto auto auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } .item8 { grid-area: 1 / 2 / 5 / 6; }grid-area 属性
您可以使用 grid-area 属性来规定在何处放置项目。
语法是:
grid-row-start / grid-column-start / grid-row-end / grid-column-end.
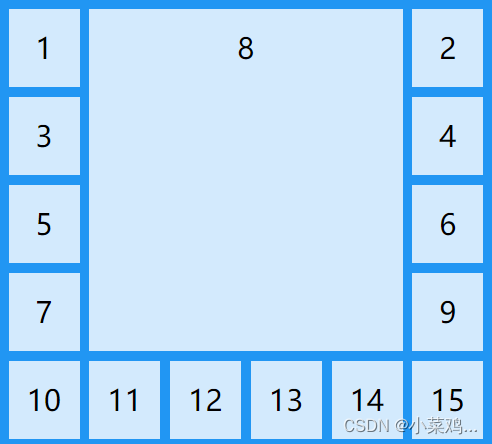
Item8 将在 row-line 1 和 column-line 2 开始,并在 row-line 5 column-line 6 结束:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15grid-area属性也可用于为网格项目分配名称。
可以通过网格容器的grid-template-areas属性来引用命名的网格项目。
.item1 { grid-area: myArea; } .grid-container { display: grid; grid-template-areas: 'myArea myArea myArea myArea myArea'; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; }grid-area 属性
您可使用 grid-area 属性来命名网格项目。
通过在网格容器上使用 grid-template-areas属性,您可以在设置网格布局时引用该名称。
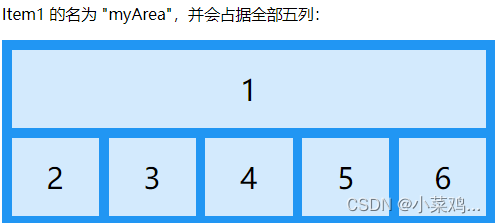
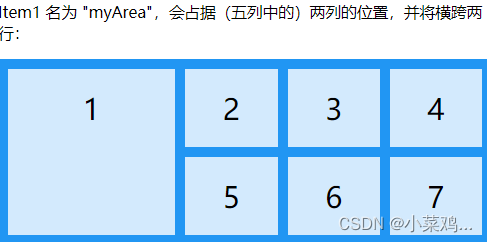
Item1 的名为 "myArea",并会占据全部五列:
1 2 3 4 5 6 //注意是空格分隔让 “myArea” 跨越五列网格布局中的两列(句号代表没有名称的项目):
.item1 { grid-area: myArea; } .grid-container { grid-template-areas: 'myArea myArea . . .'; } //句号表示没有名称的网格项目需要定义两行的情况,在另一组撇号内定义第二行的列。
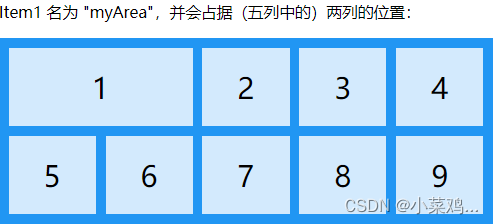
使 “item1” 跨越两列和两行:
.grid-container { grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .'; }.item1 { grid-area: header; } .item2 { grid-area: menu; } .item3 { grid-area: main; } .item4 { grid-area: right; } .item5 { grid-area: footer; } .grid-container { display: grid; grid-template-areas: 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; }grid-area 属性
您可使用 grid-area 属性来命名网格项目。
通过在网格容器上使用 grid-template-areas属性,您可以在设置网格布局时引用该名称。
此网格布局包含六列三行:
Header Menu Main Right Footer网格布局允许我们将项目放置在我们喜欢的任意位置。HTML代码中的第一项不必显示为网格中的第一项。
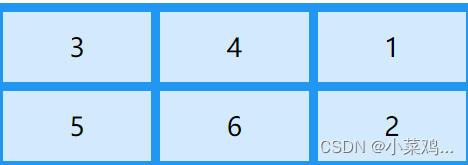
grid-area相当于grid-column-start/grid-row-start/grid-column-end/grid-row-end.grid-container { display: grid; grid-template-columns: auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } .item1 { grid-area: 1 / 3 / 2 / 4; } .item2 { grid-area: 2 / 3 / 3 / 4; } .item3 { grid-area: 1 / 1 / 2 / 2; } .item4 { grid-area: 1 / 2 / 2 / 3; } .item5 { grid-area: 2 / 1 / 3 / 2; } .item6 { grid-area: 2 / 2 / 3 / 3; }对项目排序:
这些项目不必以与它们在 HTML 代码中编写的顺序相同的顺序显示。
1 2 3 4 5 6可以通过使用媒体查询来重新排列某些屏幕尺寸的顺序:
这个实例需要将窗口调整为500像素来查看效果。
@media only screen and (max-width: 500px) { .item1 { grid-area: 1 / span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; } .item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 / span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6 { grid-area: 2 / 3 / 3 / 4; } }