微信小程序-------模板与配置
- 能够使用 WXML 模板语法渲染页面结构
- 能够使用 WXSS 样式美化页面结构
- 能够使用 app.json 对小程序进行全局性配置
- 能够使用 page.json 对小程序页面进行个性化配置
- 能够知道如何发起网络数据请求
一.WXML 模板语法
数据绑定
1. 数据绑定的基本原则
① 在 data 中定义数据 ② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
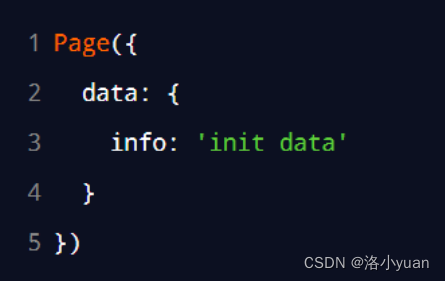
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
index/index.js
//index.js Page({ /** * 页面的初始数据 */ data: { info: 'hello world', }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })3. Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
{{info}}4. Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
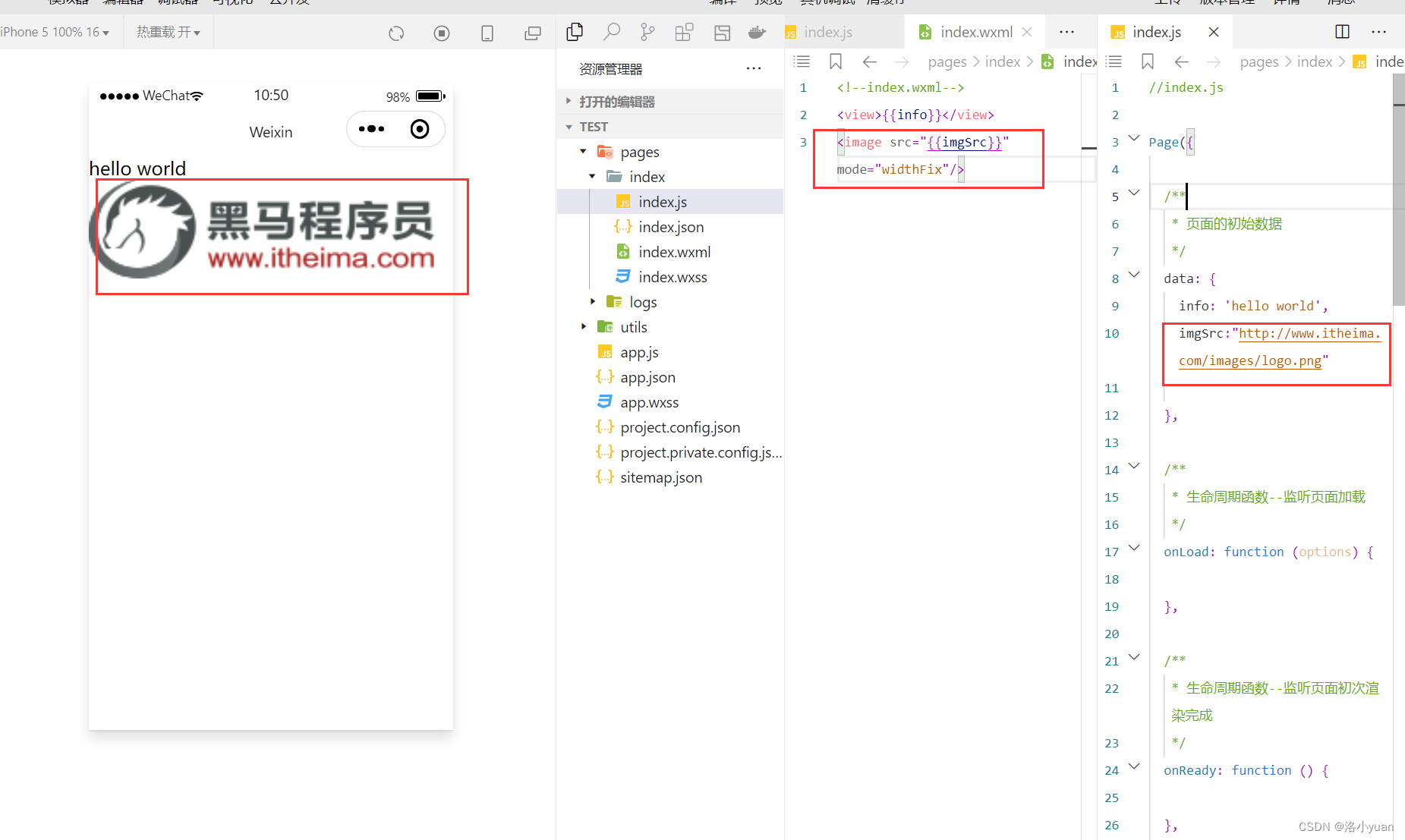
5. 动态绑定内容
页面的数据如下:
页面的结构如下:
6. 动态绑定属性
7. 三元运算
8. 算数运算
事件绑定
1. 什么是事件
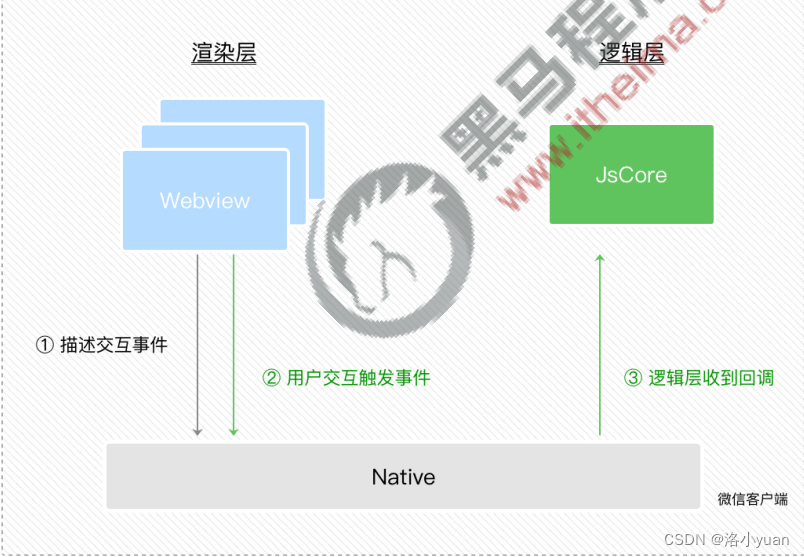
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2. 小程序中常用的事件
类型 绑定方式 事件描述 tap bindtap 或 bind:tap 手指触摸后马上离开,类似于 HTML 中的 click 事件 input bindinput 或 bind:input 文本框的输入事件 change bindchange 或 bind:change 状态改变时触发 3. 事件对象的属性列表
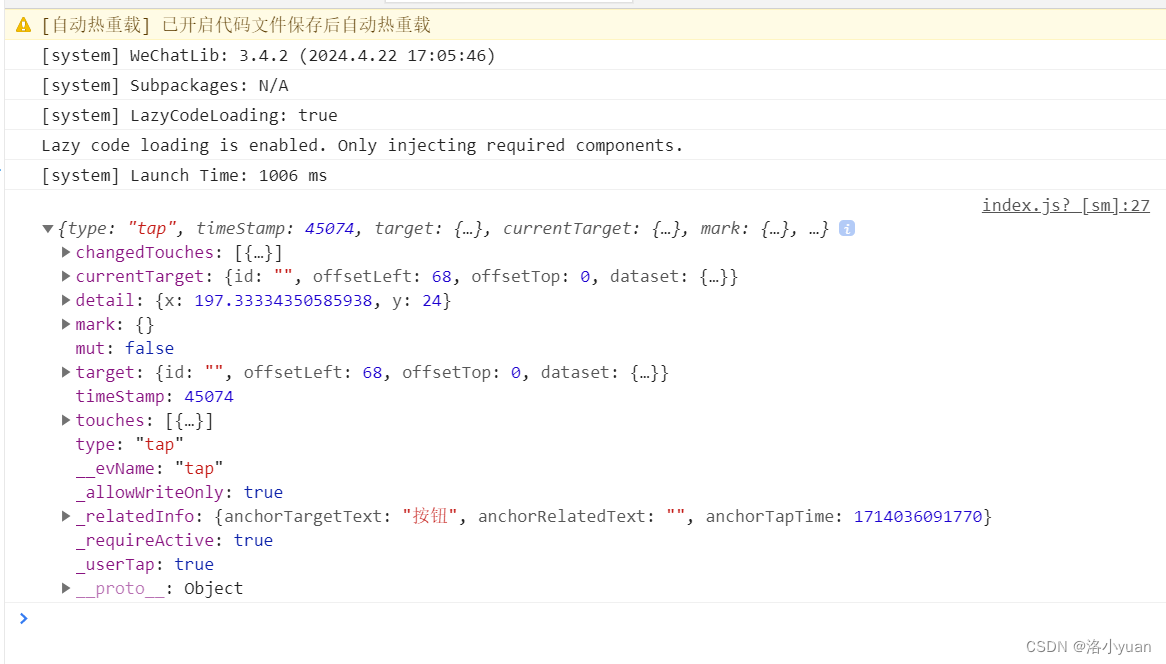
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
属性 类型 说明 type String 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性值集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组 4. target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
index.wxml 按钮
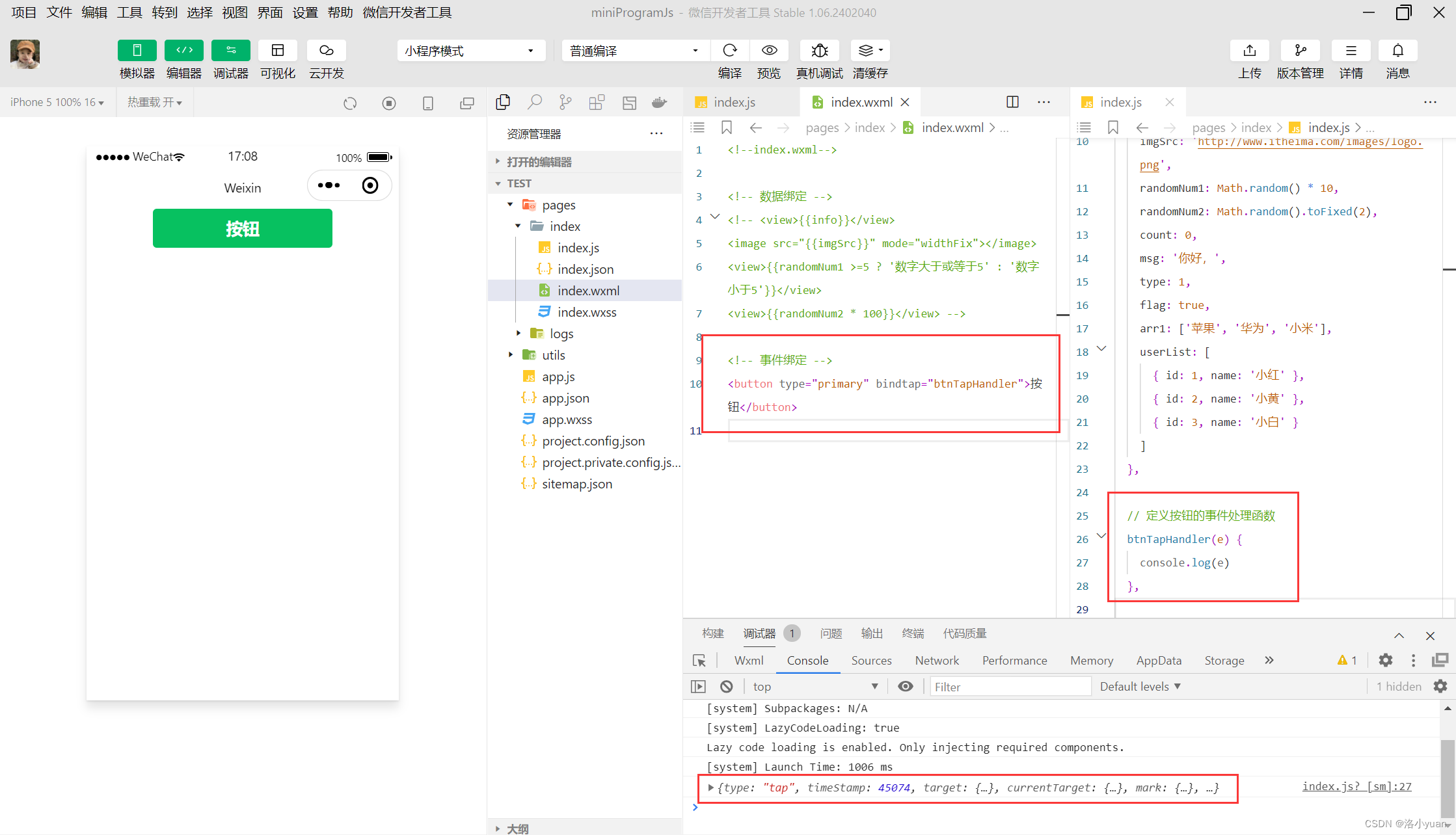
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
index.js Pages({ // 定义按钮的事件处理函数 btnTapHandler(e) { console.log(e) }, })6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
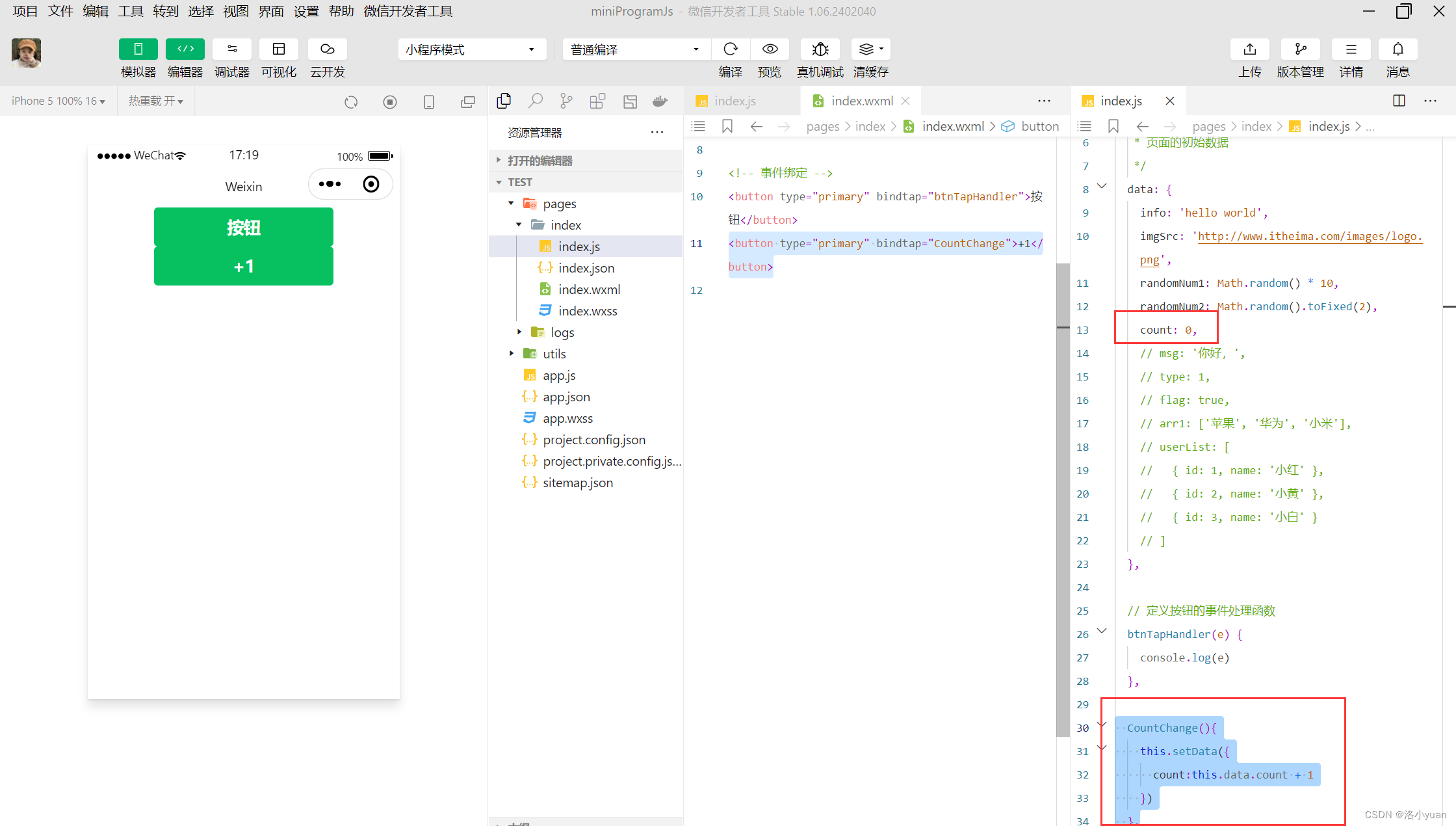
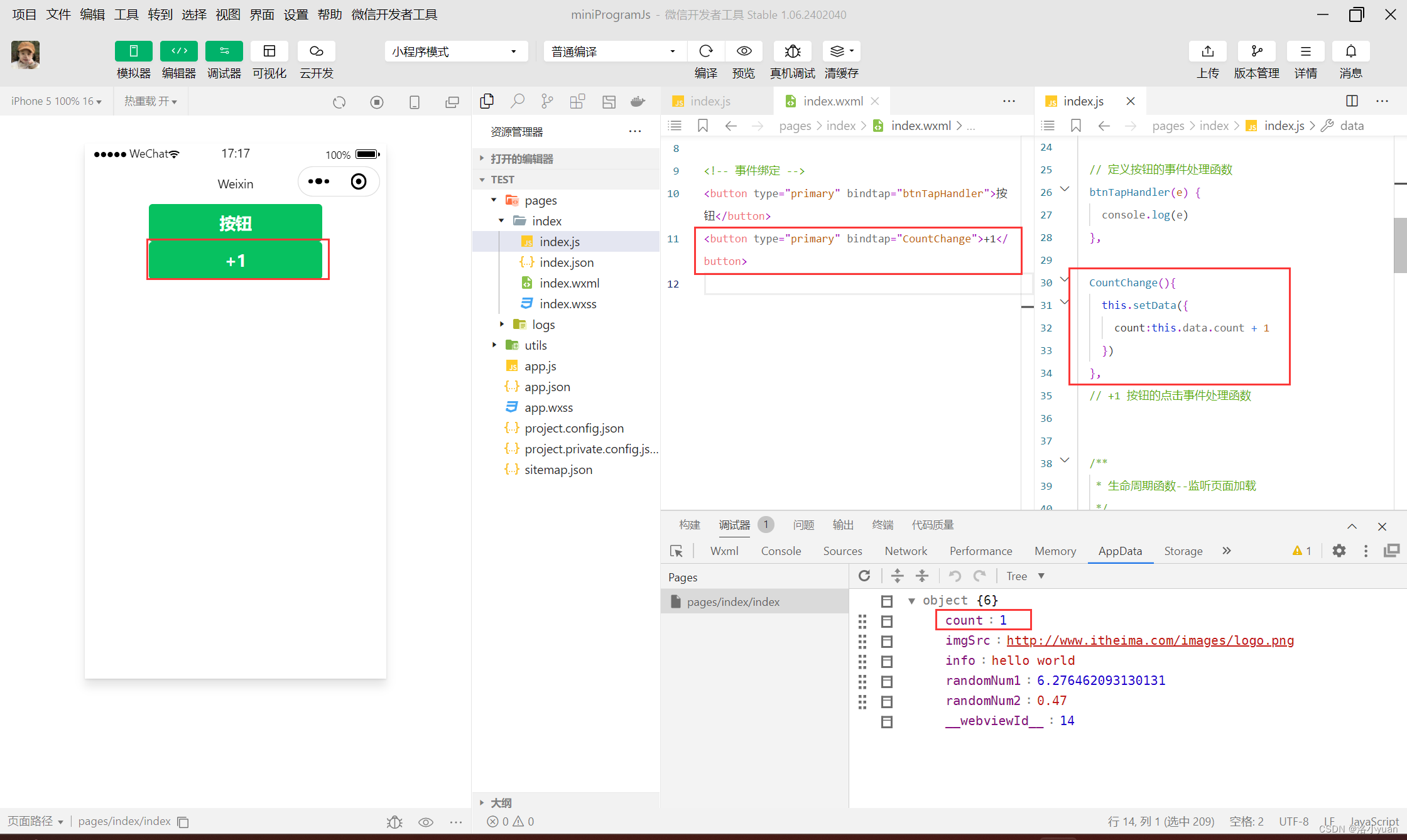
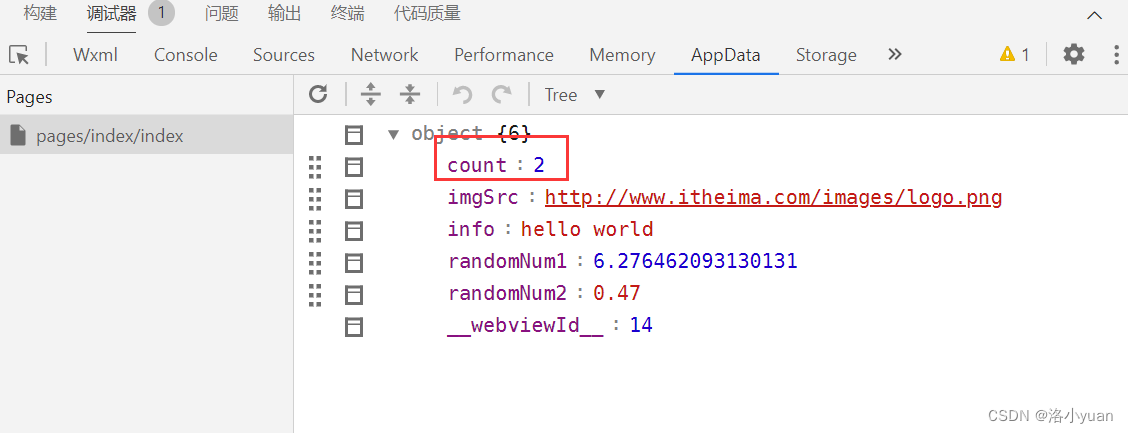
index.wxml +1
index.js pages({ data({ count: 0 }), CountChange(){ this.setData({ count:this.data.count + 1 }) },7. 事件传参
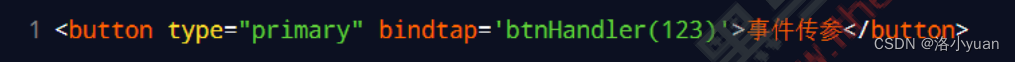
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正 常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。
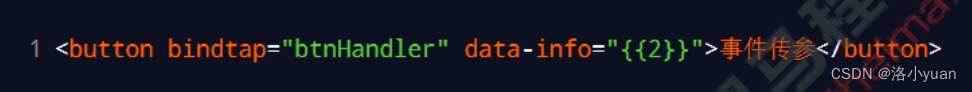
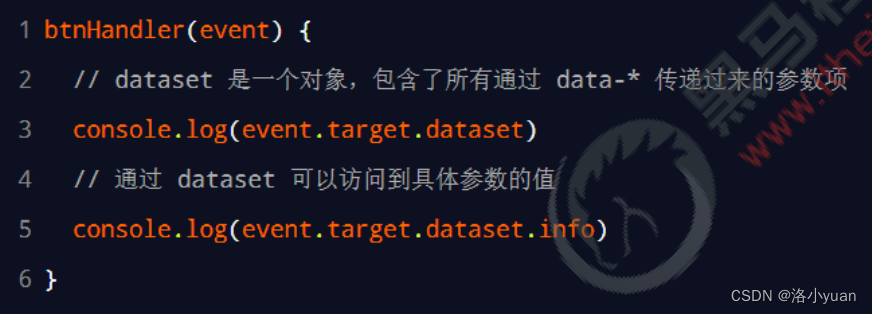
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下: 最终: