从0开始制作微信小程序
目录
前言
正文
需要事先准备的
需要事先掌握的
什么是uniapp
平台应用的分类方式
什么是TypeScript
创建项目
项目文件作用
源码地址
尾声
- 🔭 Hi,I’m Pleasure1234
- 🌱 I’m currently learning Vue.js,SpringBoot,Computer Security and so on.
- 👯 I’m studying in University of Nottingham Ningbo China
- 📫 You can reach me by url below:
- My Blog Website: https://blog.yiming1234.cn
- My CSDN Blog: https://yiming1234.blog.csdn.net
- My Email:Pleasure@yiming1234.cn
- My Github:Pleasurecruise (自由的世界人) · GitHub
- It's my pleasure to see you follow me!
原文地址:从0开始制作微信小程序 - Pleasure的博客
下面是正文内容:
前言
放暑假了,闲着也是闲着,开始捣鼓微信小程序,逐渐实现跨平台的统一...
由于数据类型的统一需要用到TypeScript,可能又要了解新的语言了...[捂脸]
正文
需要事先准备的
①编程软件和环境:微信开发者工具,VScode或者WebStorm或者HBuilderX等编辑软件都可以
因为要使用Vue3所以要事先准备NodeJS环境这边就直接跳过了
微信开发者工具下载地址:https://servicewechat.com/wxa-dev-logic/download_redirect?type=win32_x64&from=mpwiki&download_version=1062405010&version_type=1
然后在设置=>安全中打开服务的端口
HBuilderX下载地址:https://qiniu-ecdn.dcloud.net.cn/download/HBuilderX.4.15.2024050802.zip
HX使用文档:HBuilderX 文档
HX专门用来快速的创建编译运行发布开发uniapp项目
②一个appid,用于编译小程序(有些人不知道怎么获取特别说明一下)
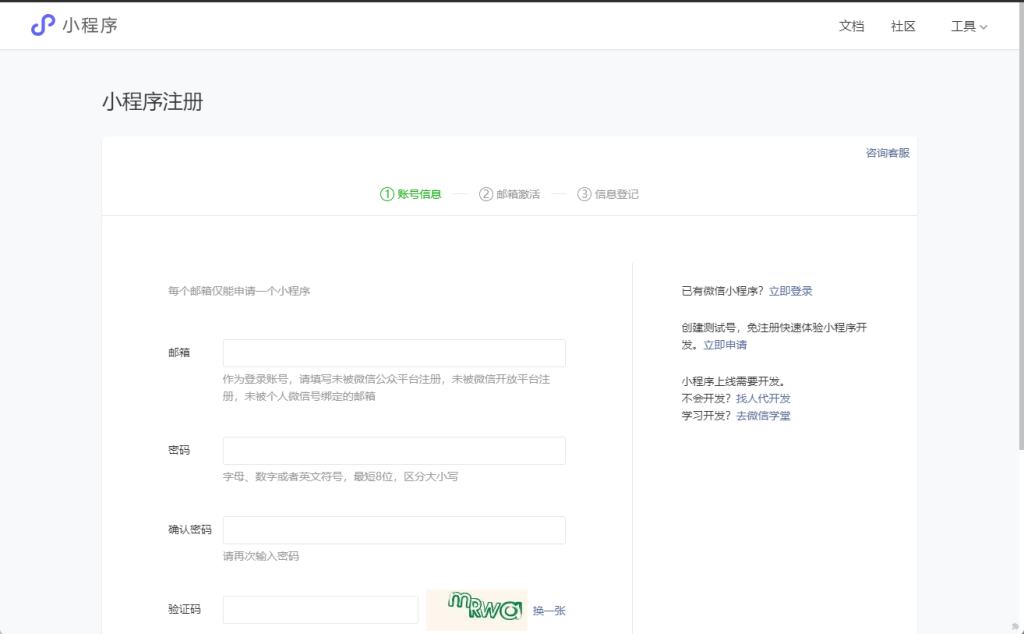
首先打开微信公众平台:微信公众平台(注意不是微信开发者平台)
然后选择下方的小程序:小程序(不要和公众号的appid搞混了)
如果你没有上线小程序的打算的话也可以在右边选择申请一个测试号
然后在首页扫码登录之后,在设置=>账号信息中,可以看到小程序的appid。
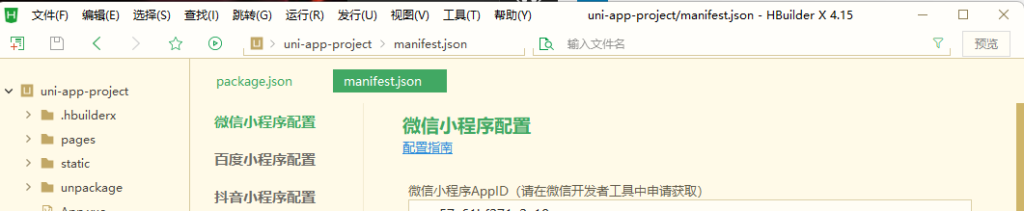
在HBuilderX中点击manifest.json文件进行更改
或者直接在项目根目录的manifest.json文件中进行更改
需要事先掌握的
什么是uniapp
uniapp是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
正因为使用的是Vue3而且是前端应用,所以在过渡的时候相对还是比较容易的。
平台应用的分类方式
按照设备类型,应用可以分为Web应用,移动应用,桌面应用。而小程序则是属于移动应用中的跨平台应用,有别于常用原生语言开发的app。
什么是TypeScript
TypeScript 是一种编程语言,可以看作是“加强版”的 JavaScript。它在 JavaScript 的基础上增加了类型系统,也就是说你可以在写代码的时候明确地告诉计算机某个变量是什么类型,比如是数字、字符串还是数组。这样,计算机就能在你写代码的时候帮你检查一些错误,而不是等到运行的时候才发现。
创建项目
如果你是想从0开始编写一个uniapp项目,可以通过下面两种方式:
①一种就是通过npm命令行来进行创建
官方文档链接:uni-app官网
npx degit dcloudio/uni-preset-vue#vite-ts uni-app-vue3-ts
可能会因为网络(墙)原因创建失败,可以自行点击下面的链接下载启动模版
登录 - Gitee.com
创建完成后,然后进行pnpm install
然后再输入下面的指令编译成想要的小程序类型,这里是微信小程序
pnpm dev:mp-weixin
编译完成之后,然后在微信开发者工具中进行导入
选择项目文件夹下dist/dev/mp-weixin文件夹进行打开即可,会自动识别到填写的appid
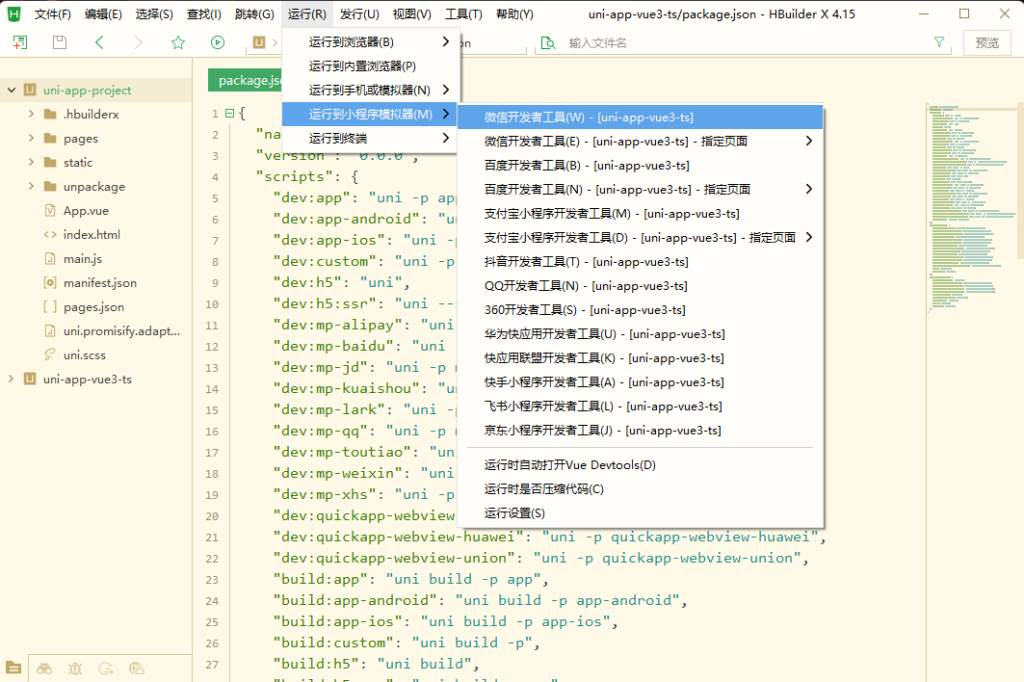
②另一种就是通过HBuilderX一键创建
这里需要事先安装微信开发者工具,设置完微信开发者工具的路径之后
HBuilderX会自动调用电脑中的微信开发者工具来运行这个微信小程序
P.S. !!
当然,每次对项目的代码进行编写修改更新之后,都需要对整个项目重新进行编译。这就无法实时的看到项目的输出与反馈从而进行调整,这就需要在代码编辑器中安装不同的插件从而实现项目的实时编译,以及数据类型的注释等操作。不同的代码编辑器中有不同的插件,这里就不特别进行说明了。
项目文件作用
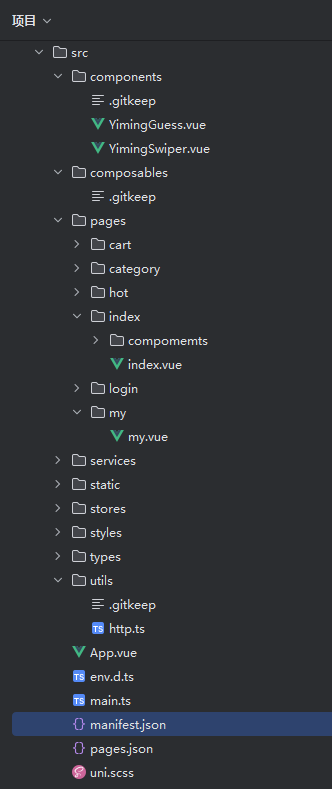
大概解释一下一个Vue3+TypeScript的前端uniapp小程序项目中,不同文件及文件夹所起到的作用。
初始工程目录结构解析
├── .husky # Git Hooks ├── .vscode # VS Code 插件 + 设置 ├── dist # 打包文件夹(可删除重新打包) ├── src # 源代码 │ ├── components # 全局组件 │ ├── composables # 组合式函数 │ ├── pages # 主包页面 │ ├── index # 首页 │ ├── category # 分类页 │ ├── cart # 购物车 │ ├── my # 我的 │ └── login # 登录页 │ ├── services # 所有请求服务 │ ├── static # 存放应用引用的本地静态资源 │ ├── images # 普通图片 │ └── tabs # tabBar 图片 │ ├── stores # 全局 pinia store │ ├── modules # 模块 │ └── index.ts # store 入口 │ ├── styles # 全局样式 │ └── fonts.scss # 字体图标 │ ├── types # 类型声明文件 │ └── component.d.ts # 全局组件类型声明 │ ├── utils # 全局方法 │ ├── App.vue # 入口页面 │ ├── main.ts # Vue初始化入口文件 │ ├── pages.json # 配置页面路由等页面类信息 │ ├── manifest.json # 配置appid等打包信息 │ └── uni.scss # uni-app 内置的常用样式变量 ├── .editorconfig # editorconfig 配置 ├── .eslintrc.cjs # eslint 配置 ├── .prettierrc.json # prettier 配置 ├── .gitignore # git 忽略文件 ├── index.html # H5 端首页 ├── package.json # package.json 依赖 ├── tsconfig.json # typescript 配置 └── vite.config.ts # vite 配置
源码地址
小程序由于作为一种应用模式,既需要有前端的展示型项目又需要有后端的接口型项目,所以如果要完整的从无到有去开发一款非工具类型的小程序(比如商城,论坛,系统等,而不是计算器之类的工具),工作量显然是不“小”的,更何况是在刚起步的情况下。
如果你只是想体验一下小程序的开发流程的,可以选择看一下下面的这个仓库,具体的使用说明已经在README中提到了,仓库还在持续更新中......
GitHub - Pleasurecruise/yiming-shop
尾声
后续会尝试稍微深入了解TypeScript以及之中的一些细节。
题外话:看起来还是后端轻松,只需要保证接口的可用性以及请求后返回数据的正确性就可以了。不需要去头疼不同平台之间的适配......
最后,祝各位六一儿童节快乐,,,