微信小程序-婚礼邀请函
文章目录
- 婚礼邀请函
- (一)准备工作
- 1、创建页面
- 2、设置导航栏
- 3、查看预览效果
- 4、准备图片素材
- 5、准备服务器端资源
- 6、启动服务器
- 7、配置四个页面
- (二)项目初始化
- 1、配置标签栏
- 2、配置导航栏
- 3、编写公共样式
- (三)实现“邀请函”页面的结构
- 1、设置背景图片
- 2、编写内容区域的结构
- 3、实现“邀请函”页面的样式
- 1、编写背景图片的样式
- 2、编写内容区域中外部容器样式
- 3、编写顶部图片样式区域
- 4、编写标题区域样式
- 5、编写合照区域样式
- 6、编写新郎与新娘区域
- 7、编写婚礼信息区域样式
- (五)实现“照片”页面的结构
- (六)实现“照片”页面的样式
- (七)实现“美好时光”页面的结构
- (八)实现“美好时光”页面的样式
- (九)实现“宾客信息”页面的结构
- 1、实现“宾客信息”也页面的背景图片
- 2、编写内容区域的整体页面结构
- 3、实现姓名区域的结构
- 4、实现手机号码区域的结构
- 5、实现性别区域的结构
- 6、实现需要的点心区域的结构
- (十)实现“宾客信息”页面的结构
- 1、编写背景图片的样式
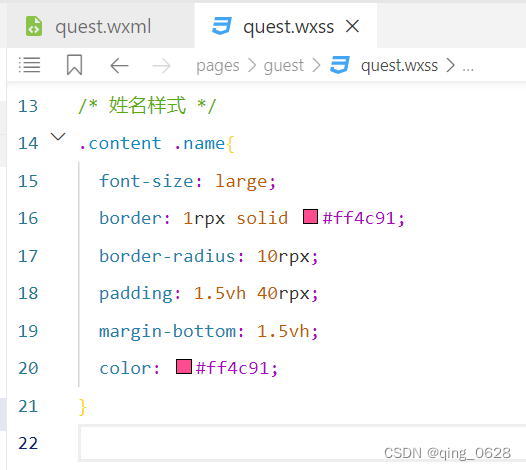
- 2、编写内容区域外层容器的样式
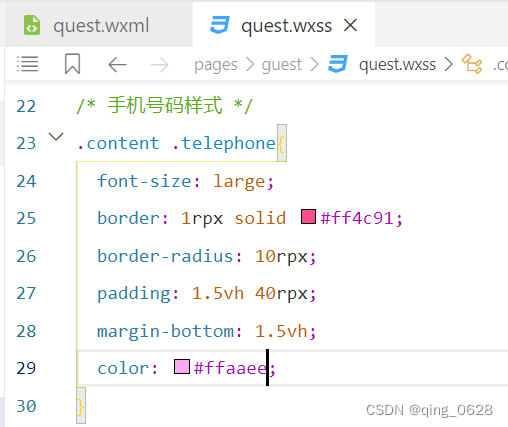
- 4、编写手机号码区域样式
- 5、编写性别区域的样式
- 6、编写需要的点心区域的样式
- 7、编写提交按钮样式
婚礼邀请函
(一)准备工作
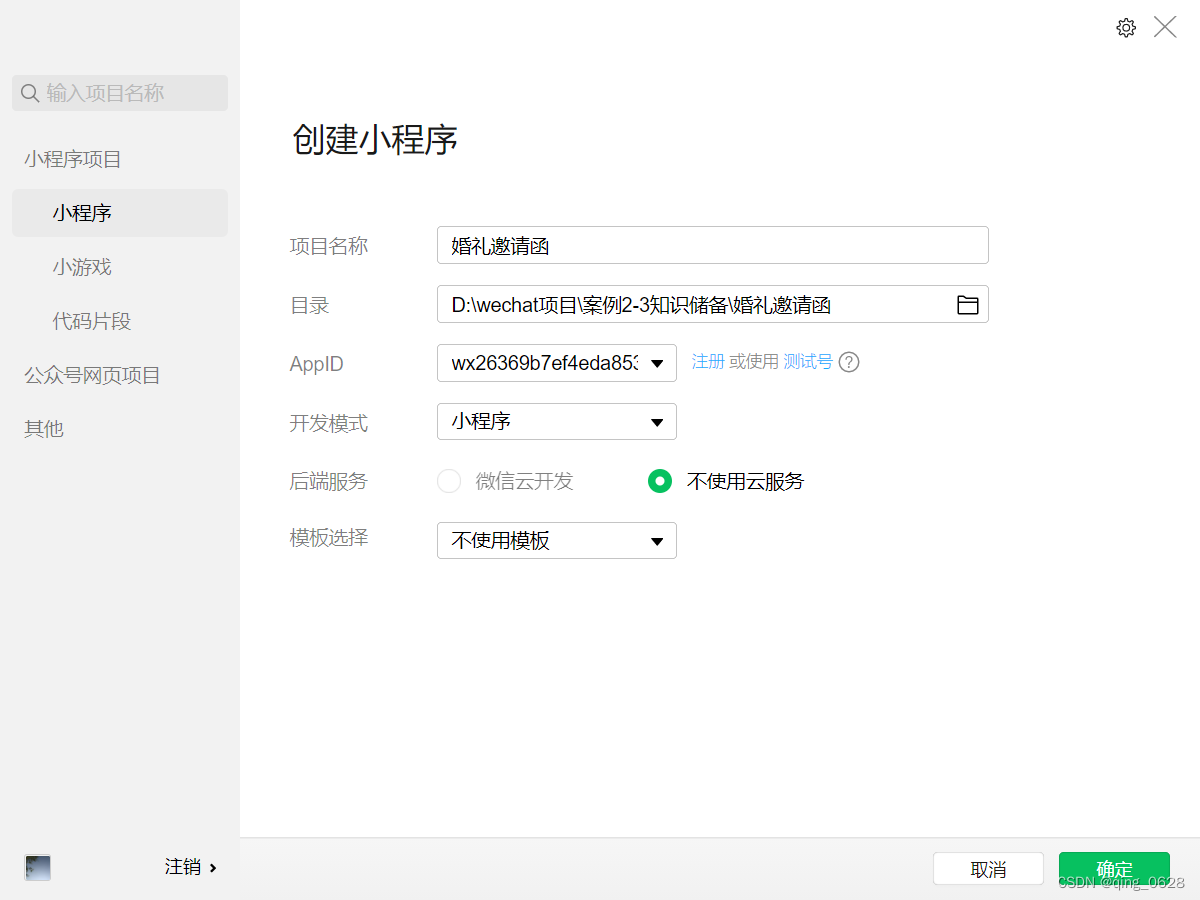
1、创建页面
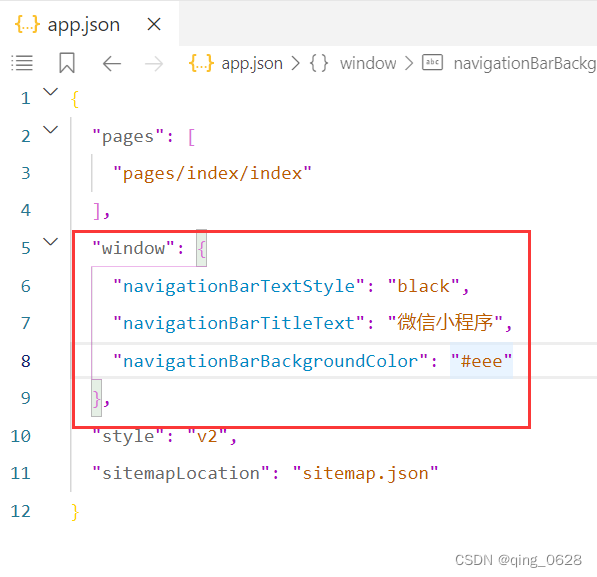
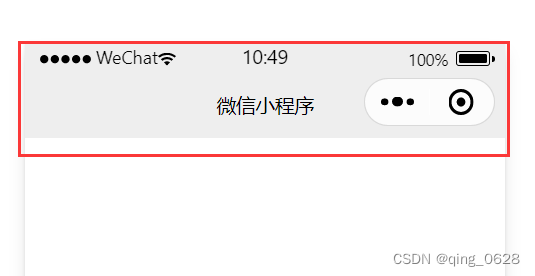
2、设置导航栏
3、查看预览效果
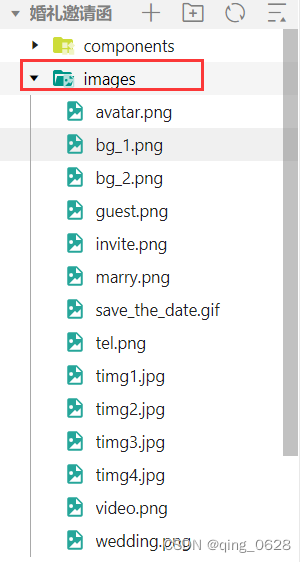
4、准备图片素材
5、准备服务器端资源
- 将视屏资源放在htdocs目录
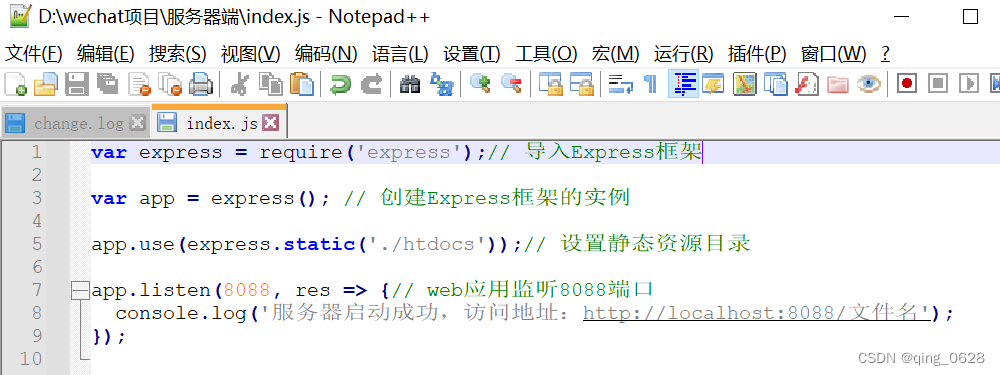
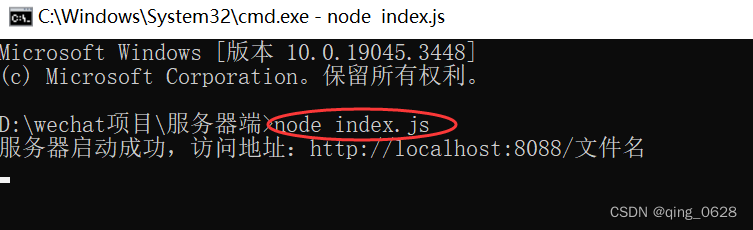
- 本地HTTP服务器程序 - index.js
var express = require('express');// 导入Express框架 var app = express(); // 创建Express框架的实例 app.use(express.static('./htdocs'));// 设置静态资源目录 app.listen(8088, res => {// web应用监听8088端口 console.log('服务器启动成功,访问地址:http://localhost:8088/文件名'); });6、启动服务器
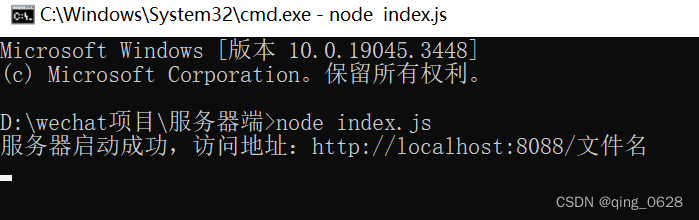
- 在命令行窗口执行命令:node index.js
- 在浏览器里访问视屏资源 - http://localhost:8088/01.mp4
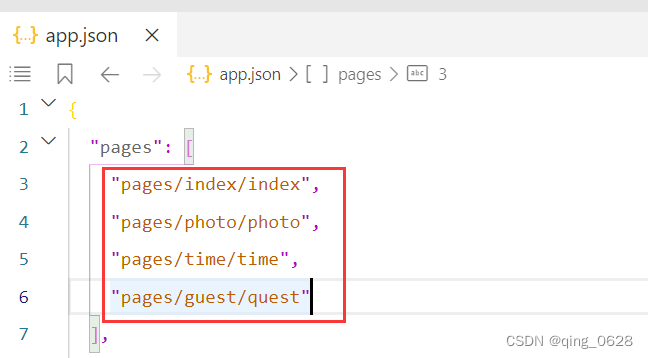
7、配置四个页面
- 在app.josn文件里配置四个页面
(二)项目初始化
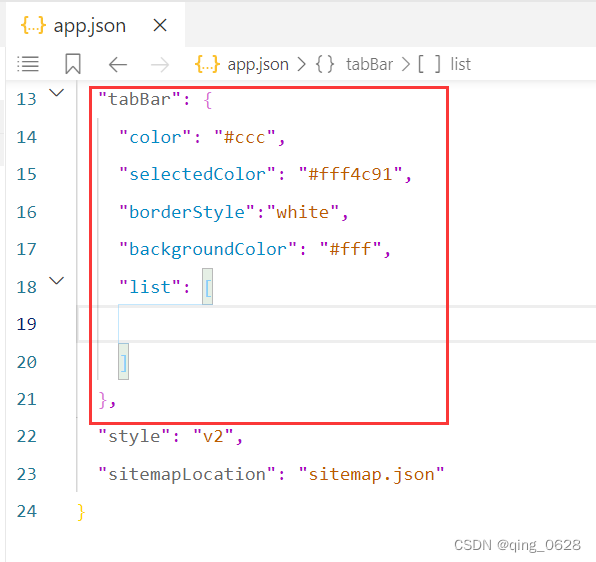
1、配置标签栏
- 编写标签栏样式的相关配置
- 在list数组里配置标签按钮
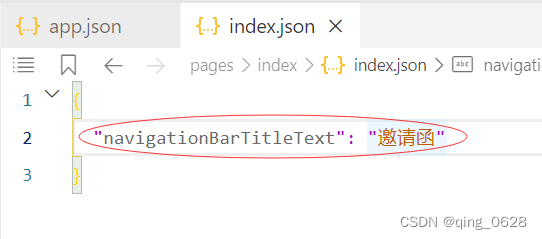
2、配置导航栏
-
配置邀请函页面的导航栏
-
查看预览效果
-
配置照片页面的导航栏
-
查看预览效果
-
配置美好时光页面的导航栏
-
查看预览效果
-
编写宾客信息页面的导航栏
-
查看预览效果
-
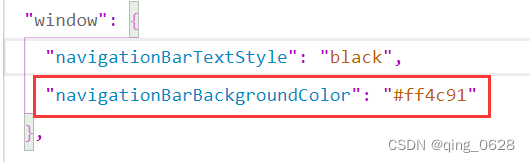
改变导航栏颜色
-
查看"邀请函"压面的导航栏
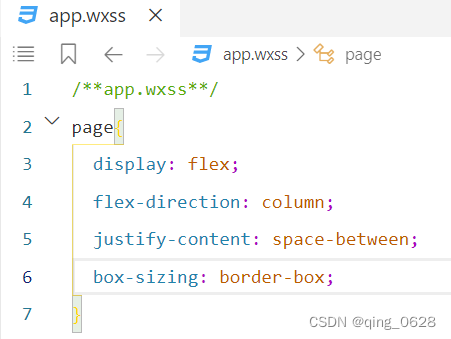
3、编写公共样式
- 在app.wxss文件里定义公共样式
(三)实现“邀请函”页面的结构
1、设置背景图片
- 在index.wxss文件里添加图像组件
- 查看预览效果
- 此时,背景图片没用充满“邀请函”页面,需要在样式文件里进行设置
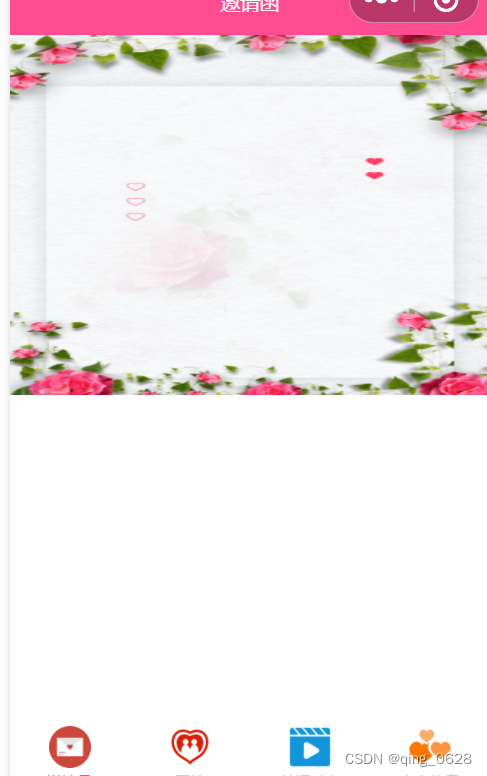
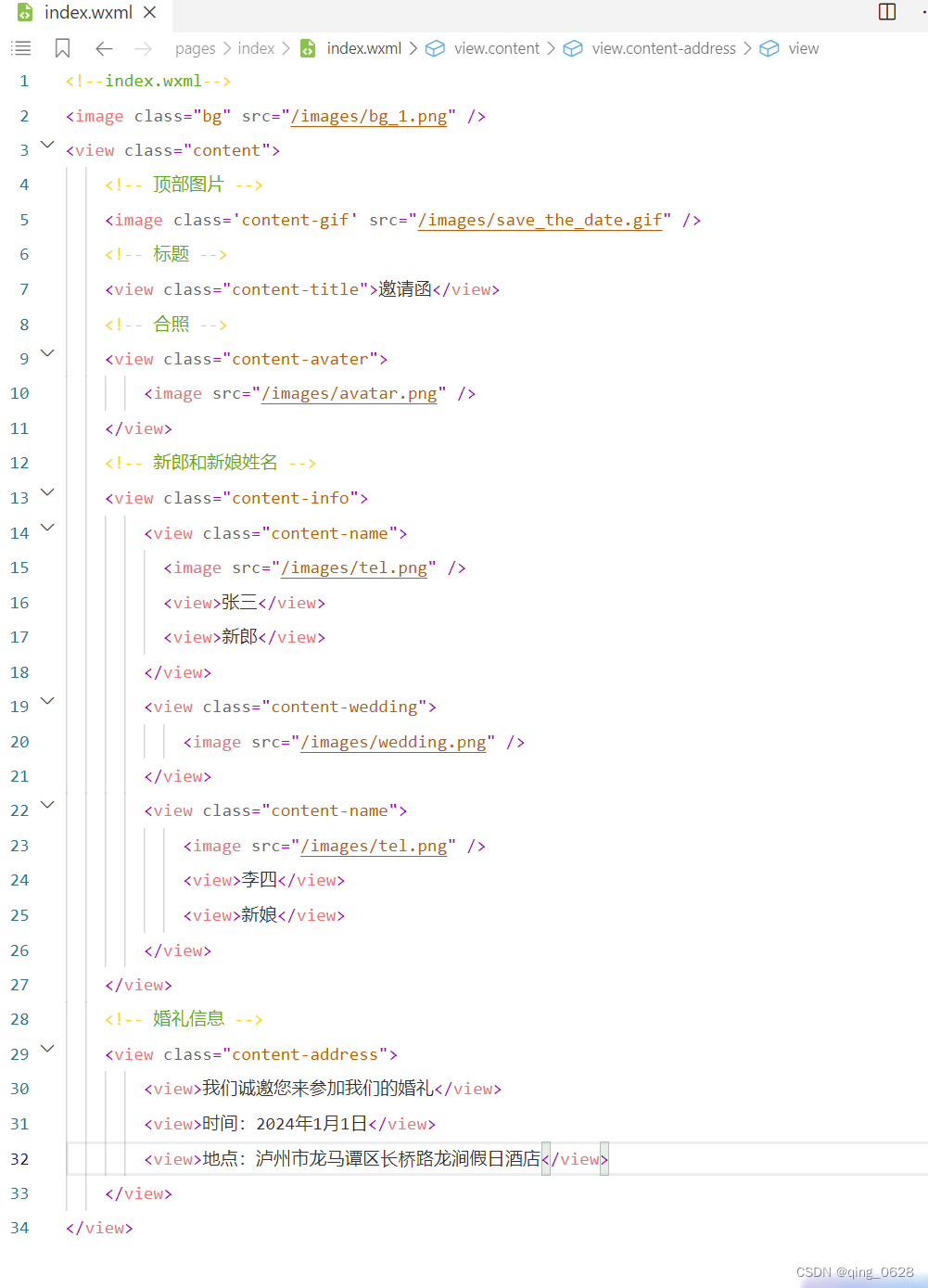
2、编写内容区域的结构
- 白喊顶部图片、标题、合照、新郎和新娘的姓名、婚礼信息
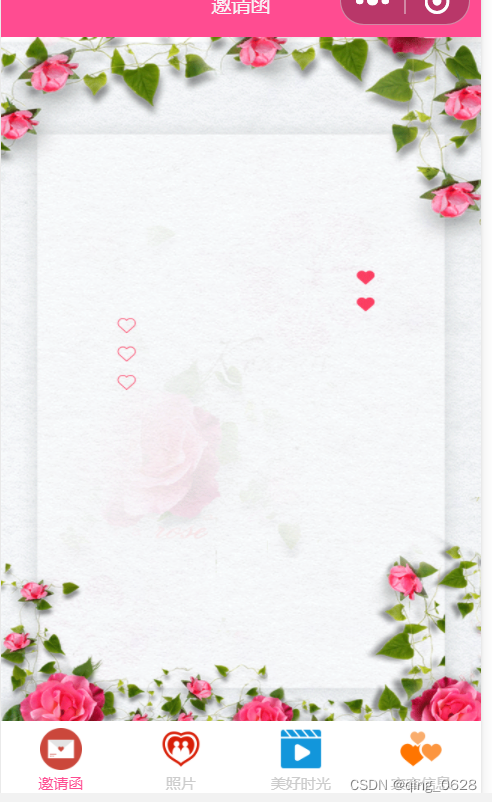
- 查看预览效果,显得凌乱
3、实现“邀请函”页面的样式
1、编写背景图片的样式
- 让背景图片不满整个页面
- 查看预览效果
2、编写内容区域中外部容器样式
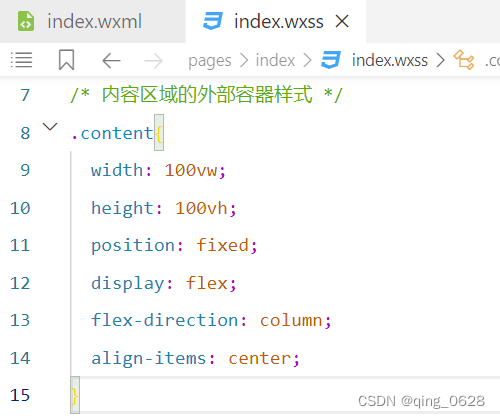
- 外部容器不满整个页面,采用固定定位,设置为纵向的Flex布局(纵向是主轴。横向是交叉轴),容器里的项目水平居中(交叉轴对齐方式 - align-items)
/* 内容区域的外部容器样式 */ .content{ width: 100vw; height: 100vh; position: fixed; display: flex; flex-direction: column; align-items: center; }3、编写顶部图片样式区域
- 设置图片区域的宽度和高度以及下边距
/* 顶部图片样式区域 */ .content-gif{ width: 19vh; height: 18.6vh; margin-bottom: 1.5vh; }4、编写标题区域样式
- 设置标题字号、颜色、对齐方式与下边距
/* 标题区域样式 */ .content-title{ font-size: 5vh; color: #ff4c91; text-align: center; margin-bottom: 2.5vh; }- 查看预览效果
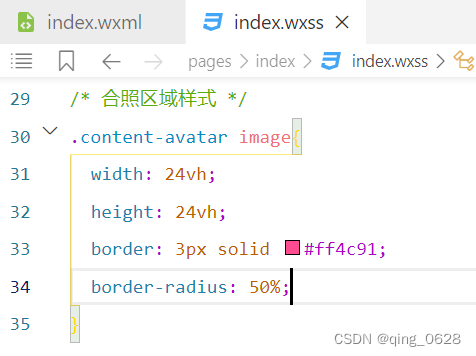
5、编写合照区域样式
- 设置宽度、高度、边框
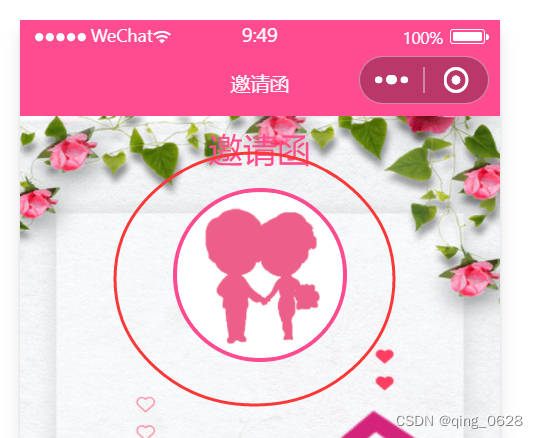
/* 合照区域样式 */ .content-avatar image{ width: 24vh; height: 24vh; border: 3px solid #ff4c91; border-radius: 50%; }- 查看预览效果
6、编写新郎与新娘区域
- 设置新郎与新娘区域样式、新郎和新娘姓名样式、新郎和新娘电话图片样式、新郎和新娘中间的双喜图片样式
/* 新郎与新娘区域样式 */ .content-info{ width: 45vw; text-align: center; margin-top: 4vh; display: flex; flex-direction: row; align-items: center; } /* 新郎和新娘姓名样式 */ .content-name{ color: #ff4c91; font-size: 2.7vh; line-height: 4.5vh; font-weight: bold; position: relative; } /* 新郎和新娘电话图片样式 */ .content-name > image{ width: 2.6vh; height: 2.6vh; border: 1px solid #ff4c91; border-radius: 50%; position: absolute; top: -1vh; right: -3.6vh; } /* 新郎和新娘中间的双喜图片样式 */ .content-wedding{ flex: 1; } .content-wedding > image{ width: 5.5vh; height: 5.5vh; margin-left: 1.1vh; }- 查看预览效果
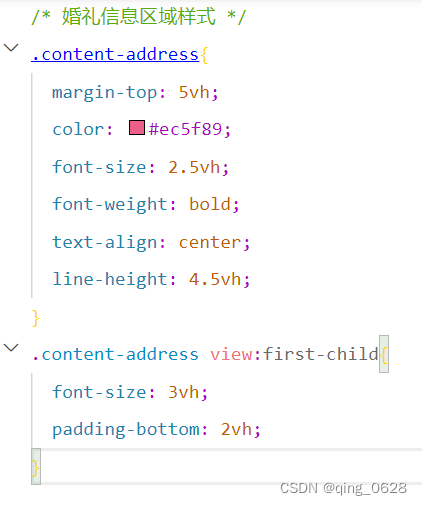
7、编写婚礼信息区域样式
- 设置字号、颜色、对齐方式、行高等
- 查看预览效果“邀请函”页面彻底完成
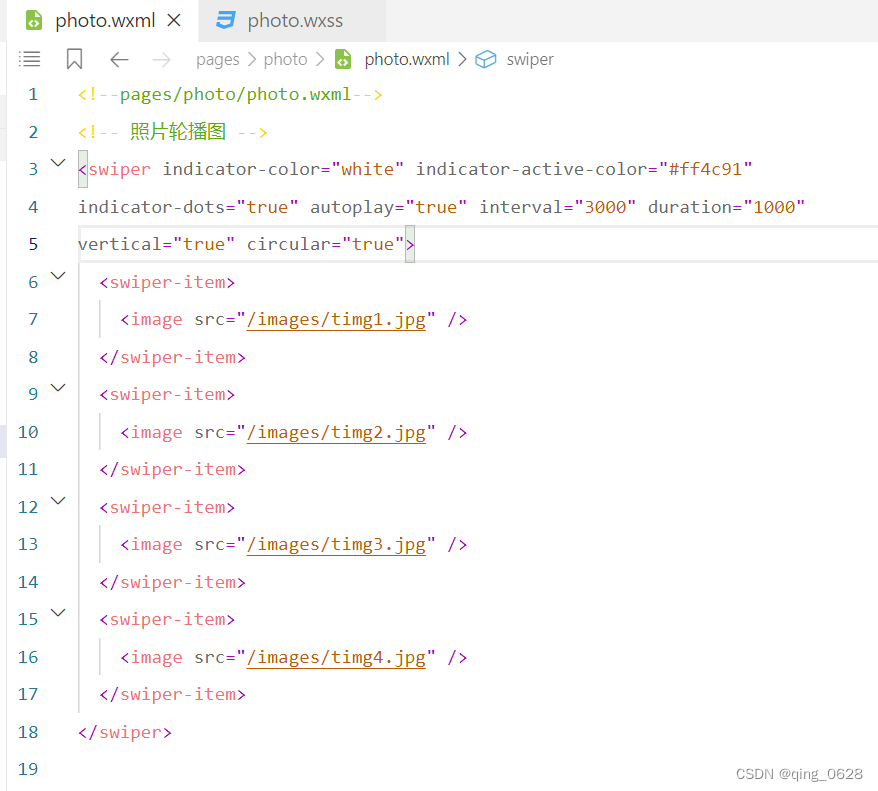
(五)实现“照片”页面的结构
- 查看预览样式
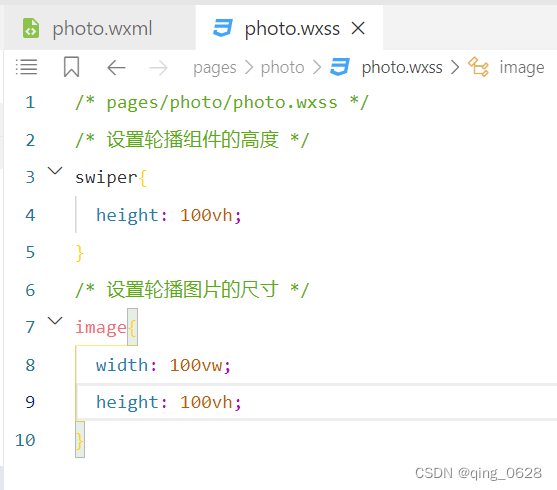
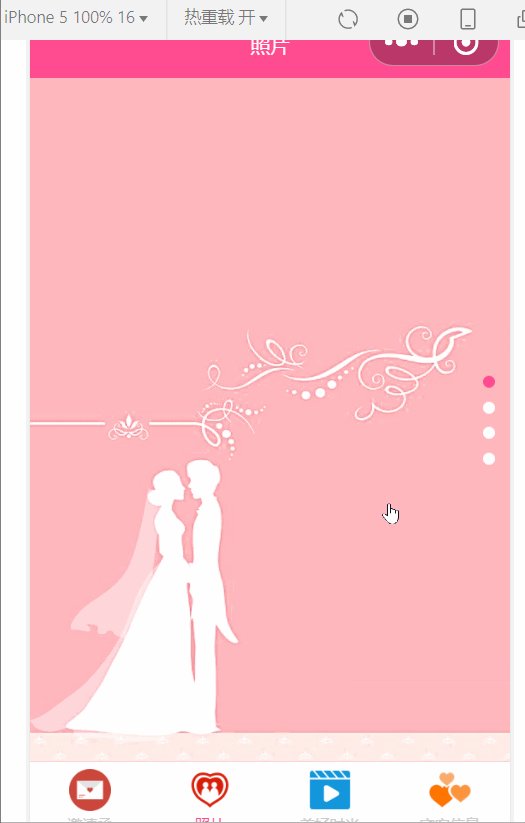
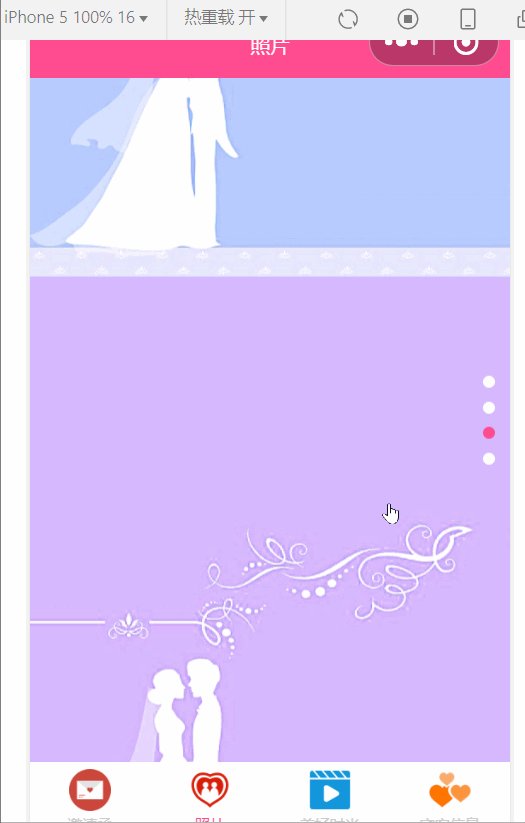
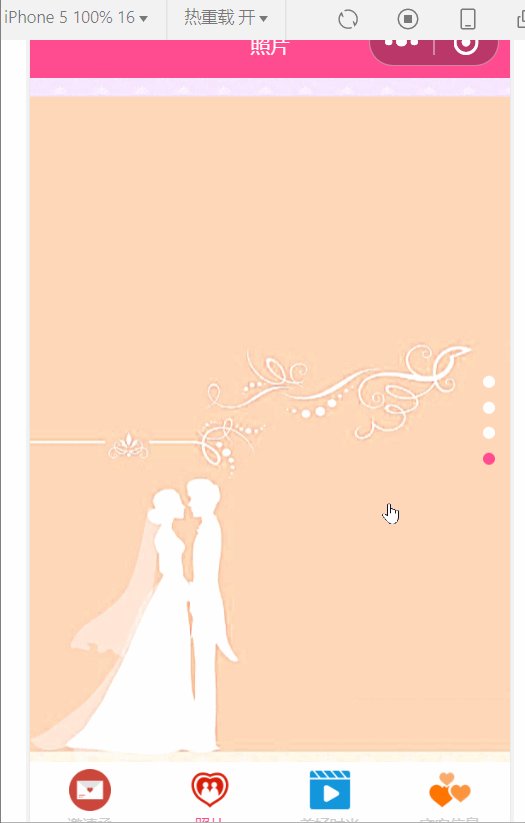
(六)实现“照片”页面的样式
- 设置轮播图片的高度宽度
/* pages/photo/photo.wxss */ /* 设置轮播组件的高度 */ swiper{ height: 100vh; } /* 设置轮播图片的尺寸 */ image{ width: 100vw; height: 100vh; }- 查看预览样式
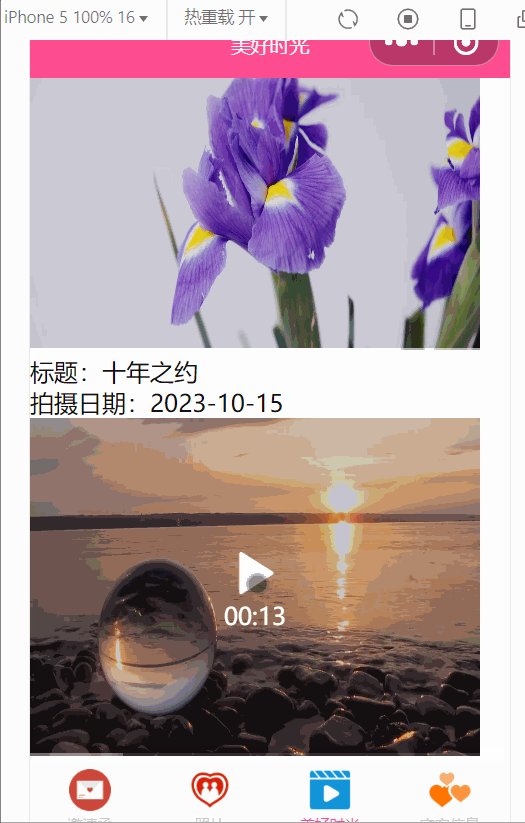
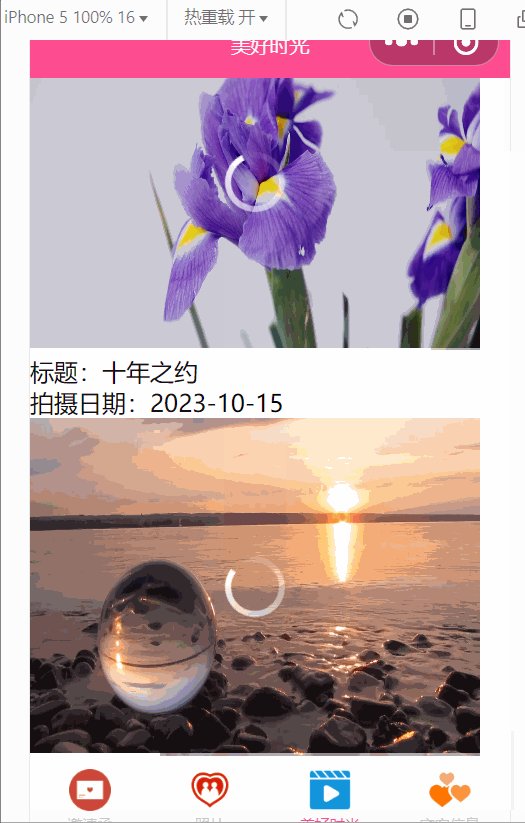
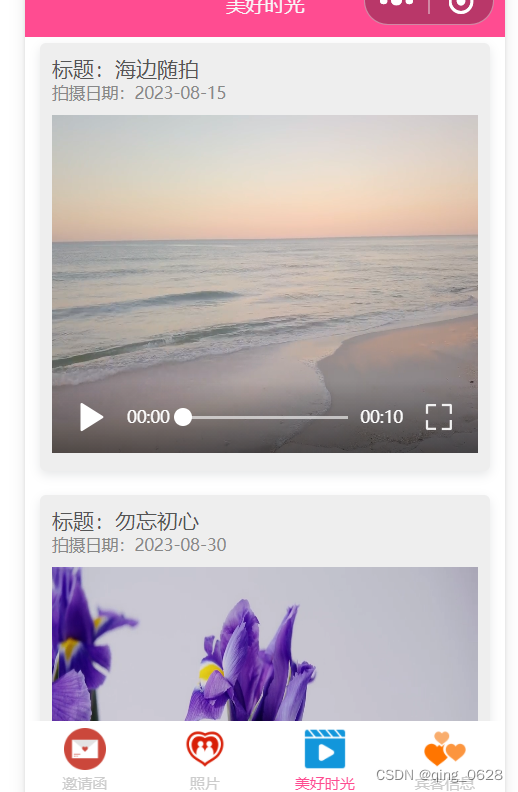
(七)实现“美好时光”页面的结构
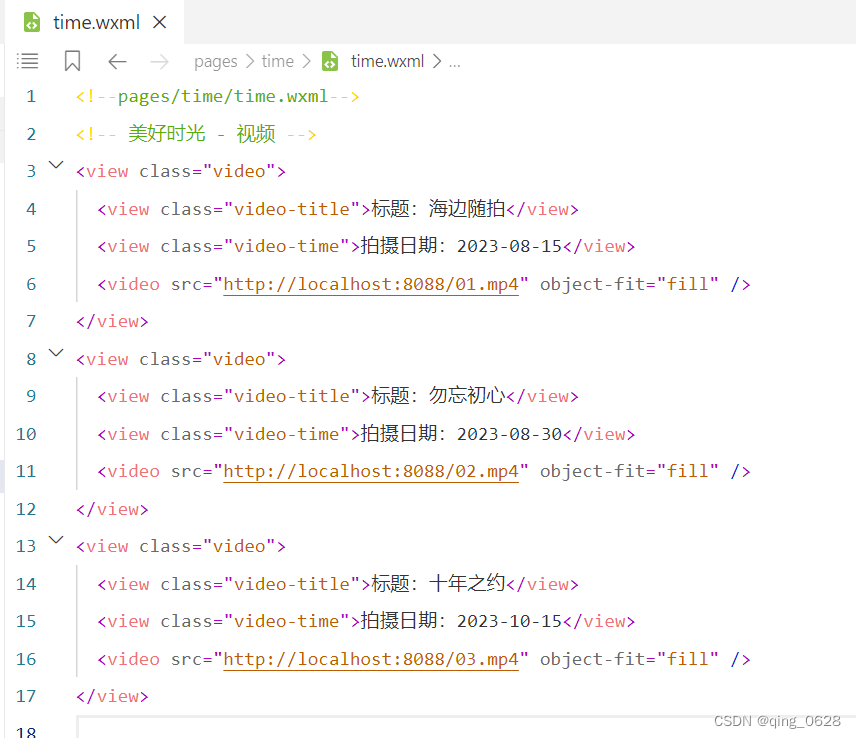
- 在time.wxml文件里编写“美好时光”页面
标题:海边随拍 拍摄日期:2023-08-15 标题:勿忘初心 拍摄日期:2023-08-30 标题:十年之约 拍摄日期:2023-10-15
-
查看预览效果
-
启动后台Node服务,才能访问视屏资源
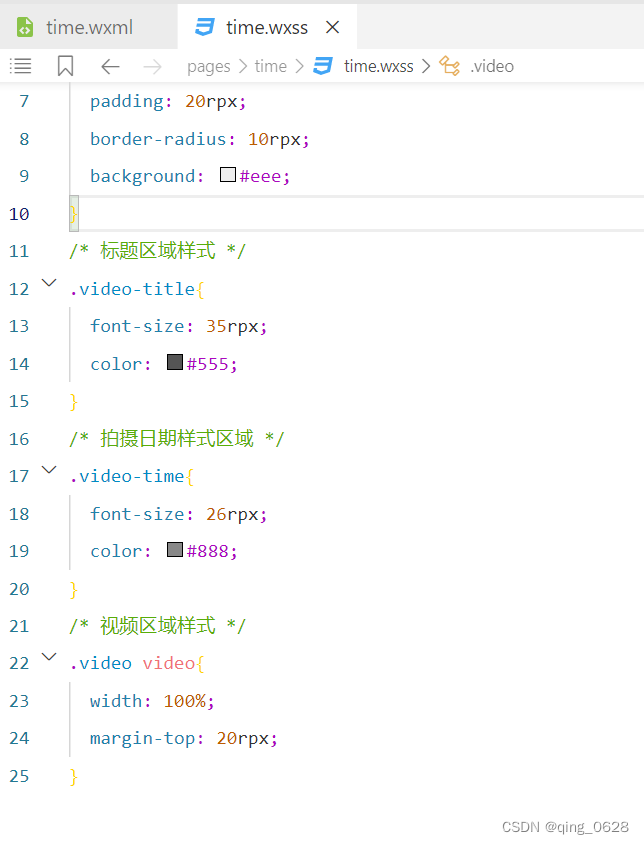
(八)实现“美好时光”页面的样式
- 在time.wxss里实现“美好时光”页面样式
/* pages/time/time.wxss */ /* 外层view组件样式 */ .video{ box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1); margin: 10rpx 25rpx; margin-bottom: 30rpx; padding: 20rpx; border-radius: 10rpx; background: #eee; } /* 标题区域样式 */ .video-title{ font-size: 35rpx; color: #555; } /* 拍摄日期样式区域 */ .video-time{ font-size: 26rpx; color: #888; } /* 视频区域样式 */ .video video{ width: 100%; margin-top: 20rpx; }- 查看预览效果
(九)实现“宾客信息”页面的结构
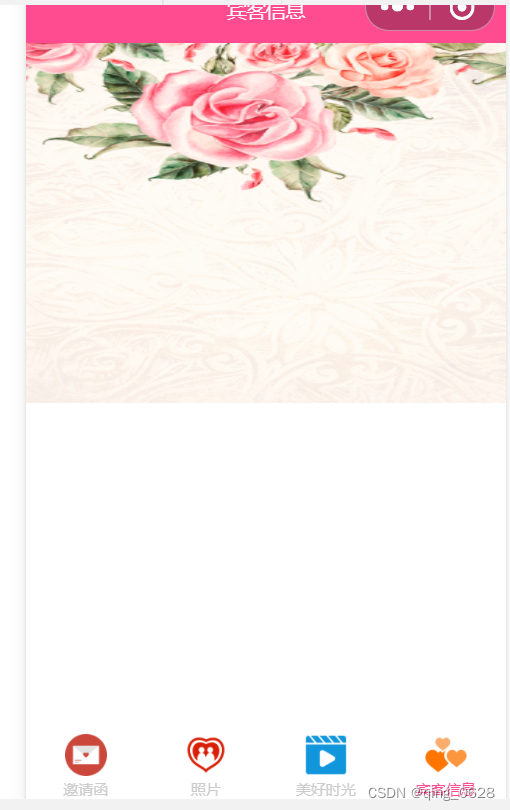
1、实现“宾客信息”也页面的背景图片
-
在huest.wxml里添加图像组件,设置背景图片
-
查看预览效果
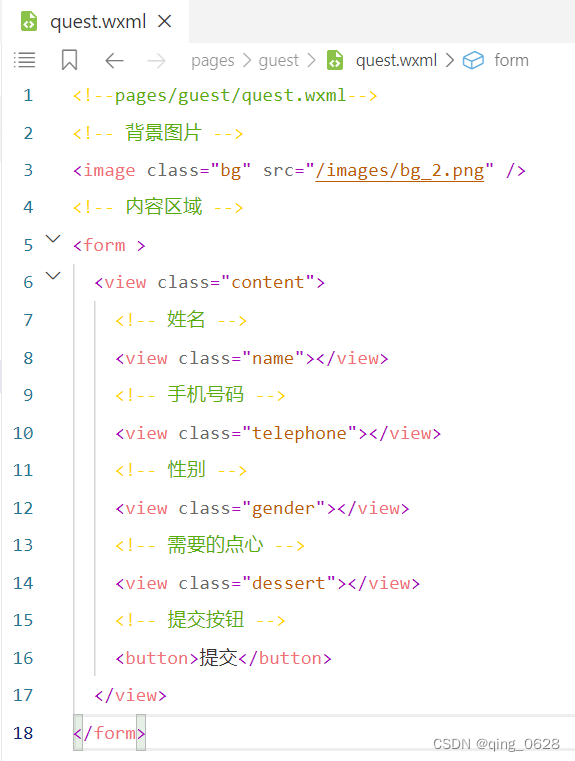
2、编写内容区域的整体页面结构
- 添加一个表单,在表单里添加所需组件
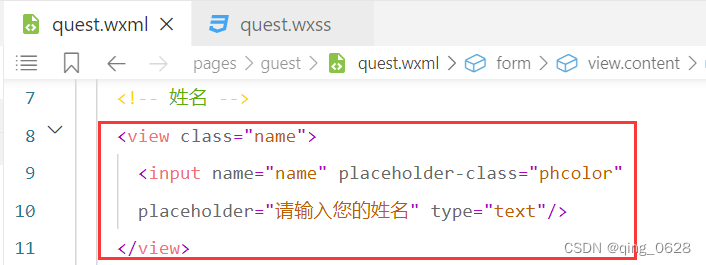
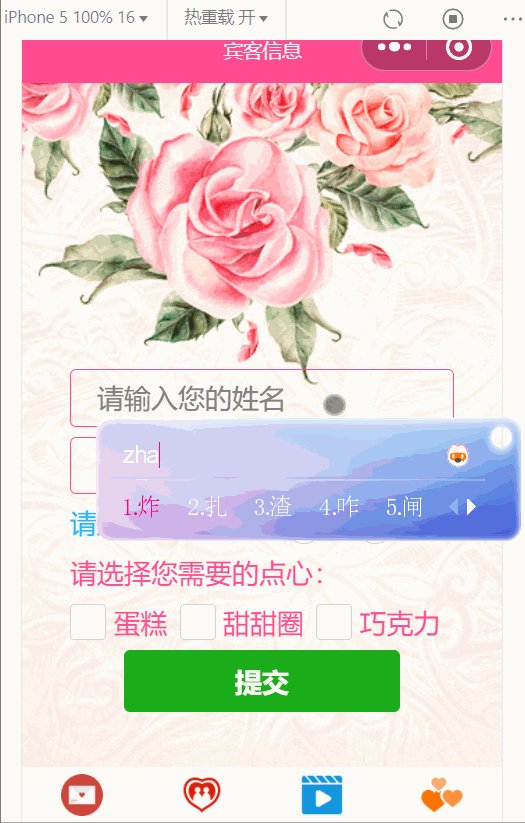
3、实现姓名区域的结构
- 在相应添加一个input组件
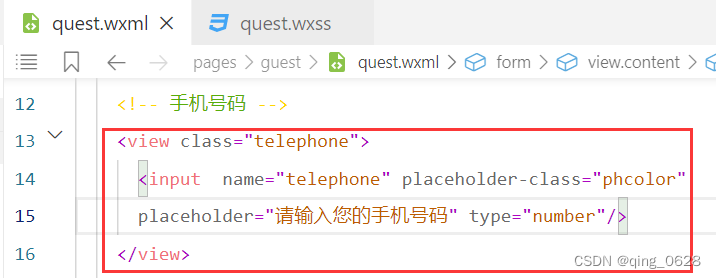
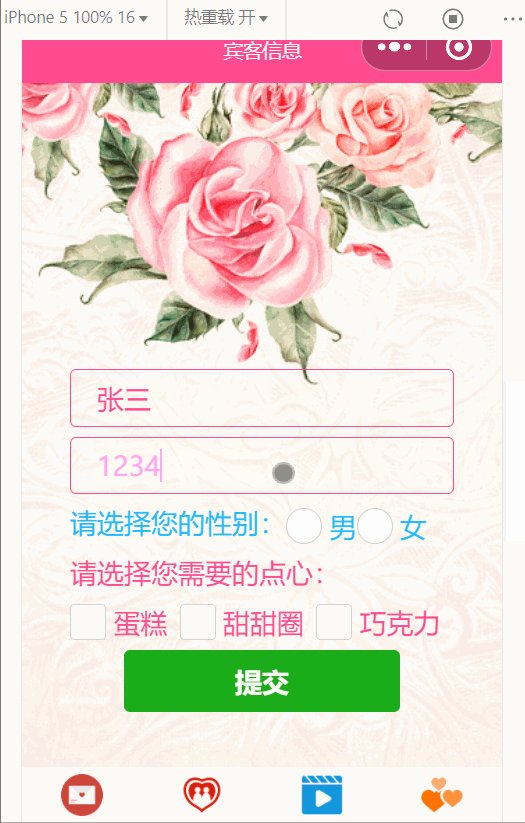
4、实现手机号码区域的结构
- 在相应添加一个input组件
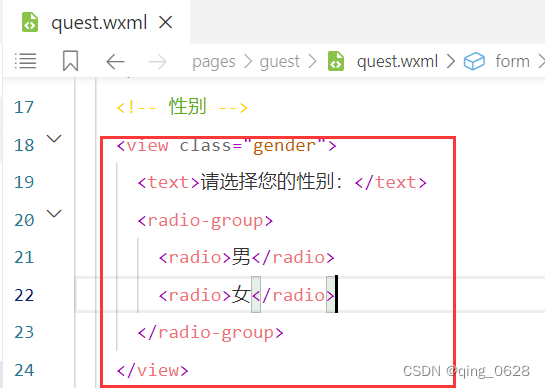
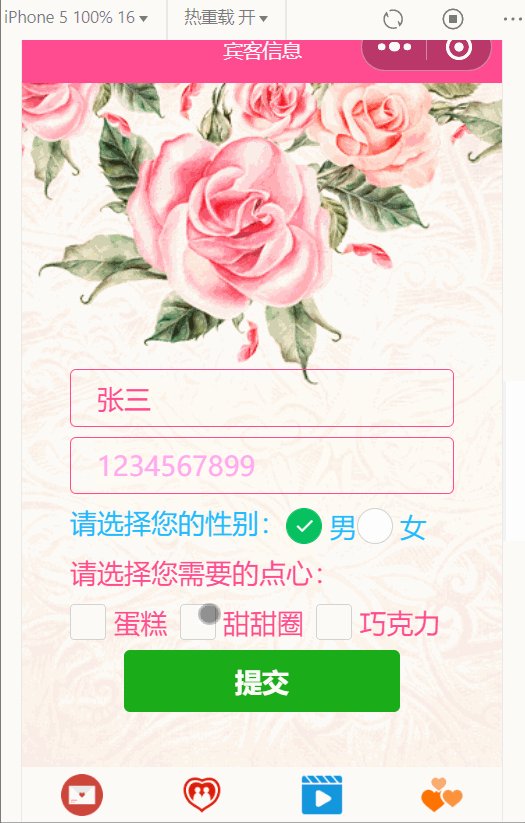
5、实现性别区域的结构
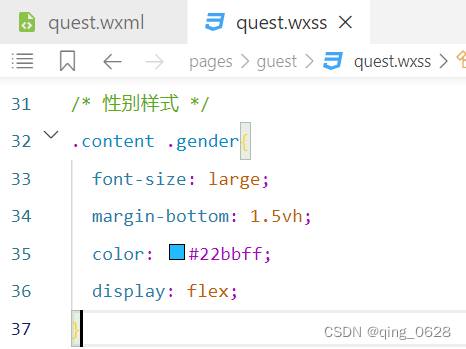
- 在相应位置添加一个文本组件,一个单选按钮组个两个单选按钮
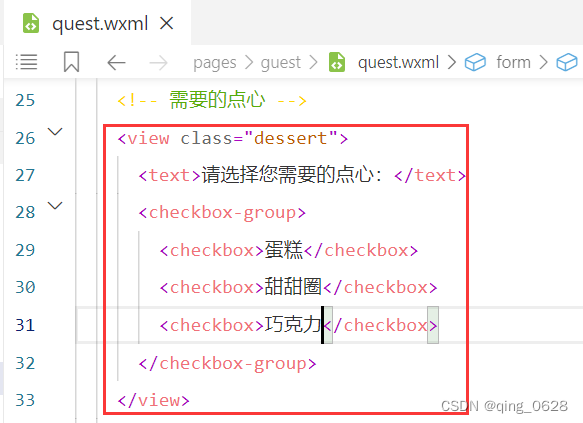
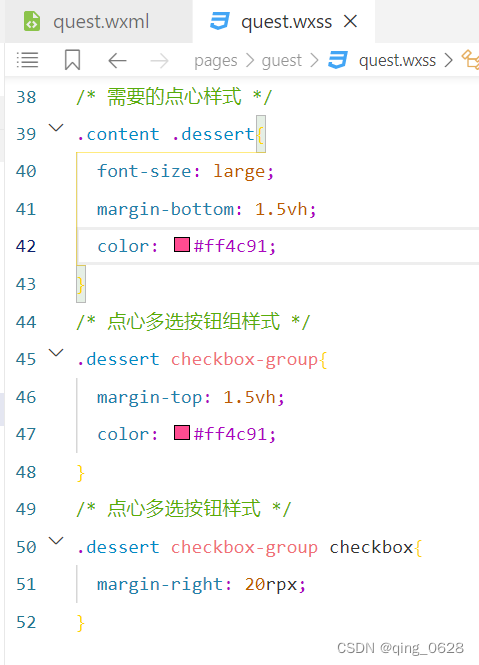
6、实现需要的点心区域的结构
- 在相应位置添加一个文本组件,一个多选按钮组合两个多选按钮
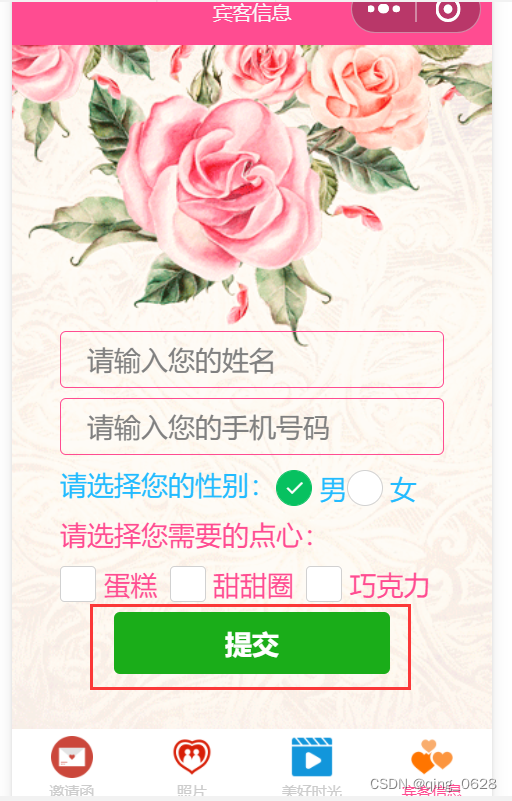
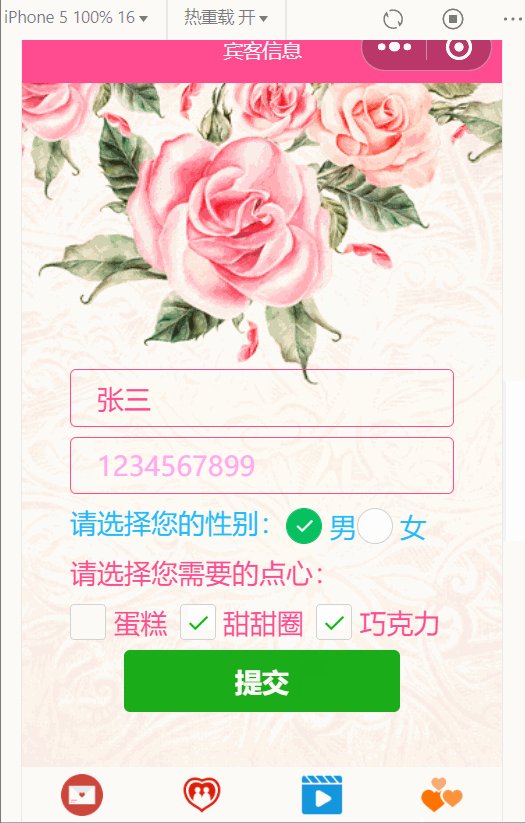
查看宾客信息的代码
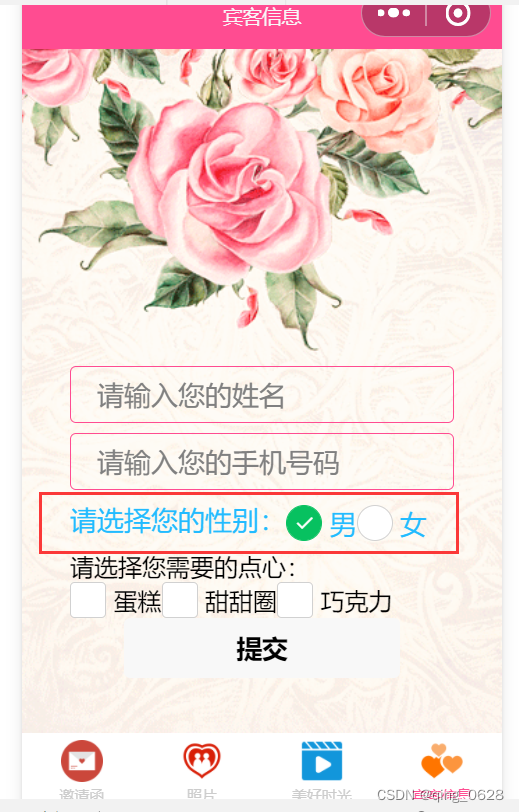
请选择您的性别: 男 女 请选择您需要的点心: 蛋糕 甜甜圈 巧克力 提交- 查看预览效果
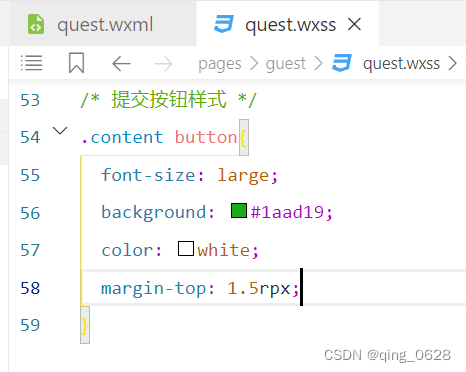
(十)实现“宾客信息”页面的结构
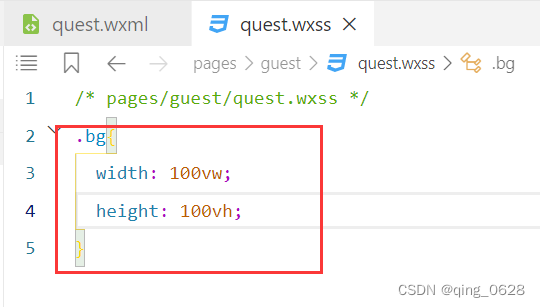
1、编写背景图片的样式
- 在guest.wxss文件里定义.bg样式类
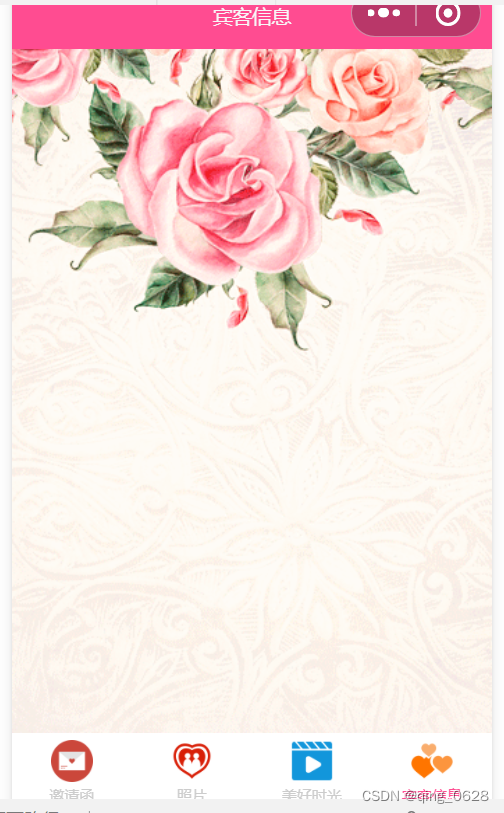
- 查看预览效果
- 表单内容在背景图片下面去了,要向上滑动才能看见
2、编写内容区域外层容器的样式
- 查看预览效果
- 在相应位置添加一个文本组件,一个多选按钮组合两个多选按钮
- 在相应位置添加一个文本组件,一个单选按钮组个两个单选按钮
- 在相应添加一个input组件
- 在相应添加一个input组件
- 添加一个表单,在表单里添加所需组件
-
- 查看预览效果
- 在time.wxss里实现“美好时光”页面样式
-
- 在time.wxml文件里编写“美好时光”页面
- 查看预览样式
- 设置轮播图片的高度宽度
- 查看预览样式
- 查看预览效果
- 设置新郎与新娘区域样式、新郎和新娘姓名样式、新郎和新娘电话图片样式、新郎和新娘中间的双喜图片样式
- 查看预览效果
- 设置宽度、高度、边框
- 查看预览效果
- 设置标题字号、颜色、对齐方式与下边距
- 设置图片区域的宽度和高度以及下边距
- 外部容器不满整个页面,采用固定定位,设置为纵向的Flex布局(纵向是主轴。横向是交叉轴),容器里的项目水平居中(交叉轴对齐方式 - align-items)
- 在app.wxss文件里定义公共样式
-
- 在app.josn文件里配置四个页面
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。