若依 ruoyi 分离版 vue 简单的行内编辑实现
需要实现的效果:双击文本 - 修改文本 - 保存修改。
原码:仅文本显示文字内容
实现双击文本、修改文本:
在上面源码基础上进行编辑,新增如下
修改后代码:
{{scope.row.goodsName}}
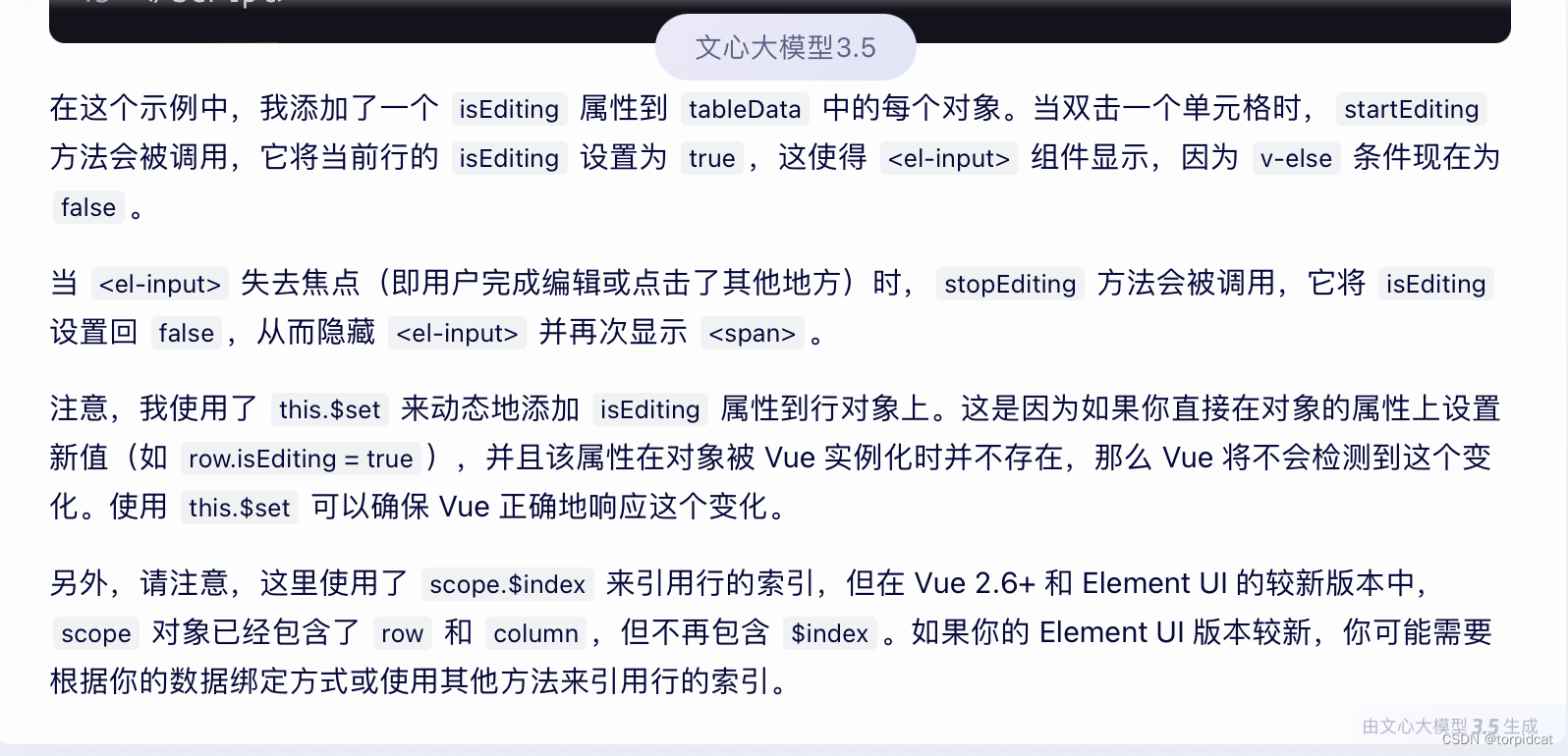
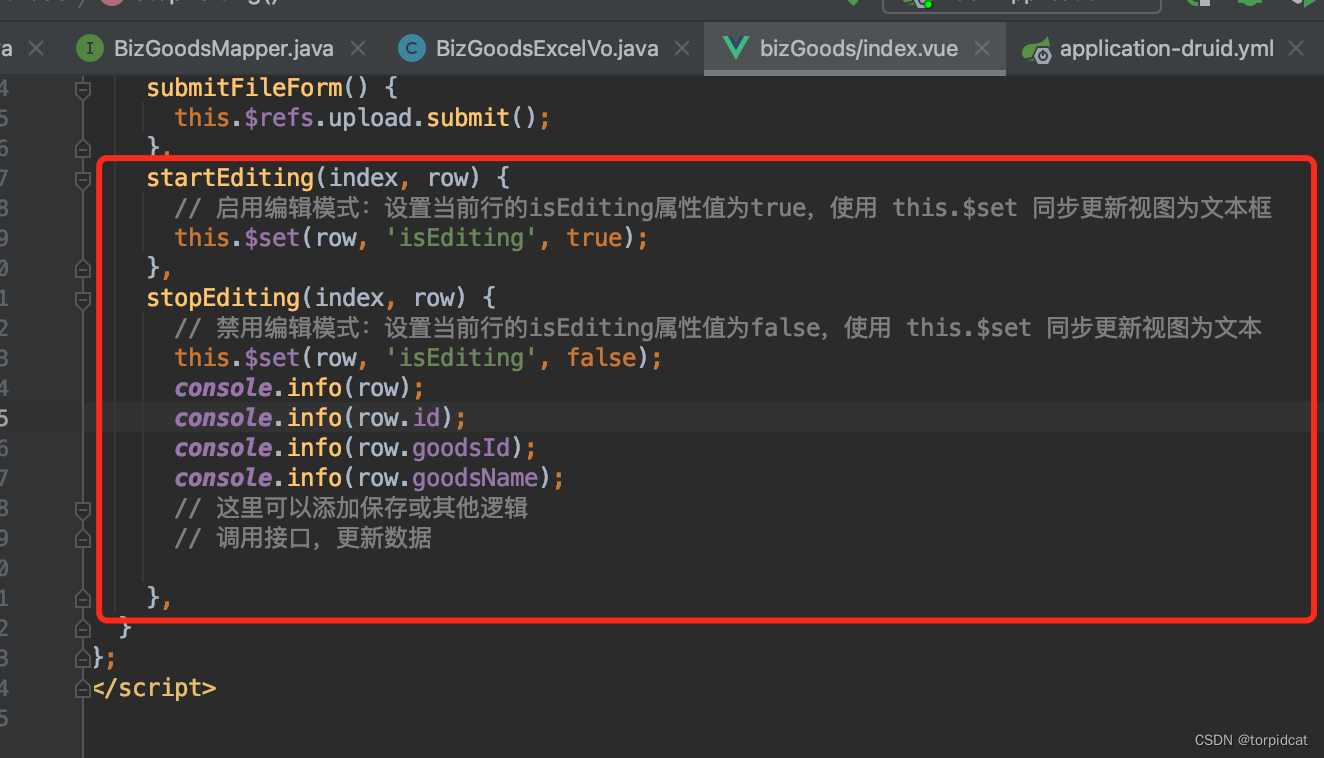
行内文本框的双击事件、失去焦点事件:
startEditing(index, row) {
// 启用编辑模式:设置当前行的isEditing属性值为true,使用 this.$set 同步更新视图为文本框
this.$set(row, 'isEditing', true);
},
stopEditing(index, row) {
// 禁用编辑模式:设置当前行的isEditing属性值为false,使用 this.$set 同步更新视图为文本
this.$set(row, 'isEditing', false);
console.info(row);
console.info(row.id);
console.info(row.goodsId);
console.info(row.goodsName);
// 这里可以添加保存或其他逻辑
// 调用接口,更新数据
}
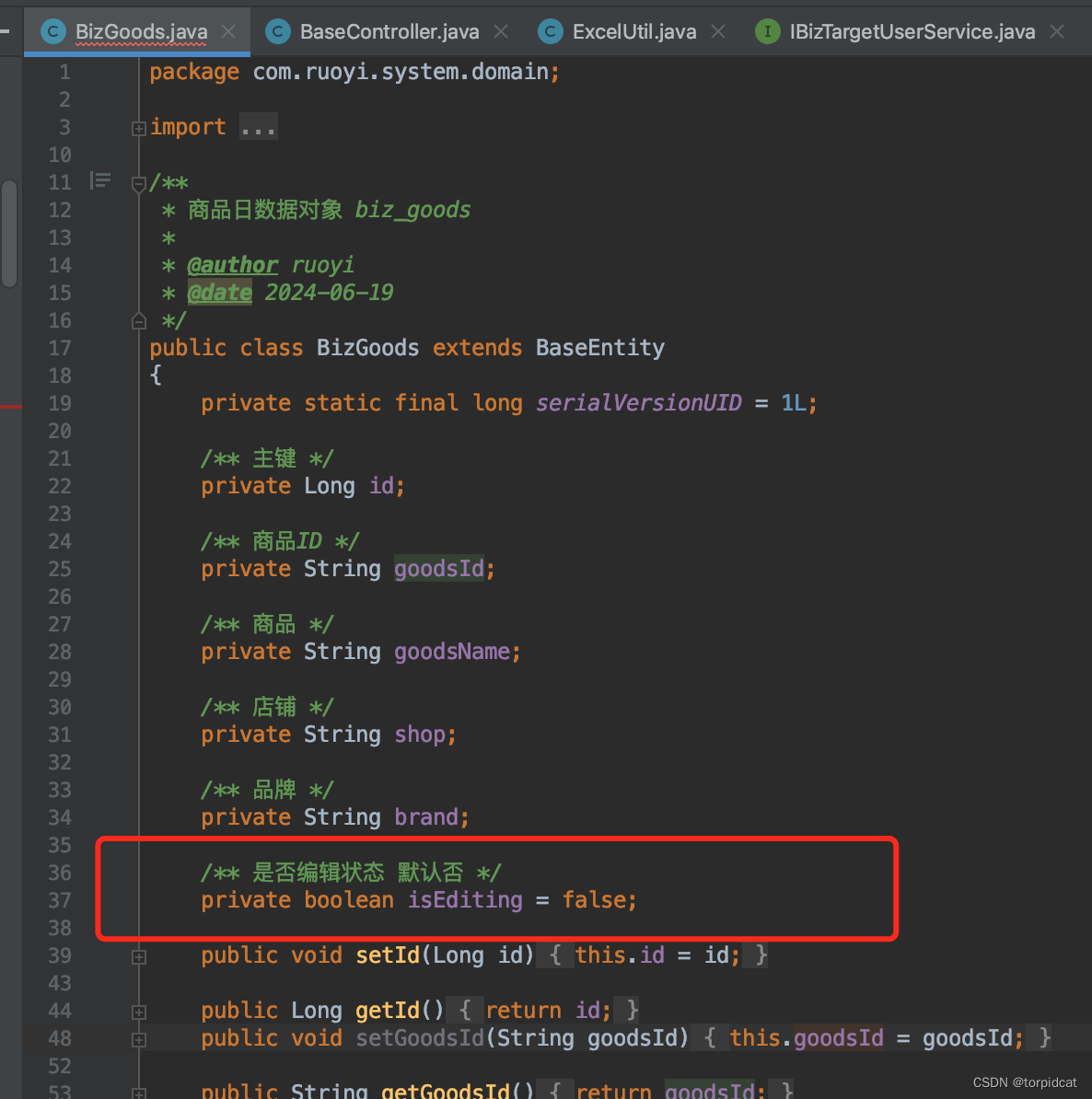
后端数据集合对象中,新增属性 isEditing
总体参考代码:
{{ scope.row.goodsName }}
export default {
data() {
return {
tableData: [
{ goodsName: '商品1', isEditing: false },
{ goodsName: '商品2', isEditing: false },
// ... 其他数据
],
};
},
methods: {
startEditing(index, row) {
this.$set(row, 'isEditing', true); // 启用编辑模式
},
stopEditing(index, row) {
this.$set(row, 'isEditing', false); // 禁用编辑模式
// 这里可以添加保存或其他逻辑
},
},
};
其他
1. 想要一体版的,看这里 https://blog.csdn.net/torpidcat/article/details/101369733
2. vue-ele-editable 适用原生vue
https://github.com/dream2023/vue-ele-editable
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)