React实现二级评论
1. 什么是二级评论
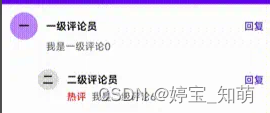
图片来源–blackfrog的掘金文章
口语化的讲当我发布一个评论的时候就是一级评论,当我回复我发布的评论的时候就是二级评论并且将所有回复二级评论的评论也归于二级评论。
2. 二级评论功能的实现逻辑
在这里后端设计了四个接口分别是
- 获取所有一级评论
- 获取所有二级评论
- 发布一级评论
- 回复二级评论
在实现的时候首先调用接口获取一级评论,之后一级评论下面显示点击之后触发调用二级评论的请求,当我获取发布评论输入框里面的文字,点击发布评论的时候默认的是一级评论
当我点击一级评论的时候输入框里会添加【@用户名 输入的内容】这里会进行二级评论的发布
同时还有删除评论的功能
- 【需要注意评论删除的时候需要进行添加的判断——只能删除自己发布的评论】
// 在react 中使用redux进行共享数据的管理 const { reviewListContext, secondaryReviewListContext, } = useAppSelector((state) => ({ reviewListContext: state.release.reviewList, // 获取一级评论 secondaryReviewListContext: state.release.getSecondaryReviewList, // 获取二级评论 })){ reviewListContext.map((item) => ( {/* 一级评论 */} `comment-row ${isClicked && selectedReviewId === item.id ? 'clicked' : ''}`} onClick={() = selLevel1Review(item)}> item.User.avatar} / {item.User.username} {item.content} {/* 二级评论 */} {fetchedSecondaryReviews[item.id] && fetchedSecondaryReviews[item.id].map((reply) => ( reply.id} className="comment-item reply-comment-item" style={{ margin: '0 0 20px 40px' }} () = selLevel2Review(reply)} // 假设selLevel2Review是处理二级评论的函数 className="comment-row"> reply.User.avatar} / {reply.User.username} {reply.content} ))} )) }上面的代码中就是二级评论的大概逻辑了,还有可以完善补充的地方!
- 【需要注意评论删除的时候需要进行添加的判断——只能删除自己发布的评论】
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。