后端如何返回一个(图片)文件流,并在前端vue展示。
后端部分可分为三步:
1,获取文件参数(非必须,根据自己情况添加)
2,获取文件
3,以流形式返回
具体代码如下:
/**
* 获取文件的流
*/
@GetMapping("/getFileByUrl")
@ApiOperationSupport(order = 7)
@ApiOperation(value = "逻辑删除", notes = "传入ids")
public void getFileByUrl(@ApiParam(value = "主键集合", required = true) @RequestParam String url,HttpServletResponse response) throws Exception {
byte[] buffer = new byte[1024];
FileInputStream fis = null;
BufferedInputStream bis = null;
try {
//获取部分参数,用于从minIO上将文件下载到tmp(此步骤不是必须)
String[] split = url.split("\\.");
String suffix = split[1];
Long userId = AuthUtil.getUser().getUserId();
String userName = AuthUtil.getUser().getUserName();
DownloadInvokePacket packet = InvokePacketUtil.getDownloadInvokePacketForRandomUrl("综合检索文件下载", String.valueOf(userId), userName, suffix, SystemEnum.MANAGE, SystemEnum.MINIO);
//拿到这个文件
File file = MinioUtil.publishDownload(packet, url);
response.setContentType("application/octet-stream");
response.setHeader("content-type", "application/octet-stream");
response.setHeader("Content-Disposition", "attachment;fileName=download" + DateUtil.time());// 设置文件名
//返回流处理
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os = response.getOutputStream();
int i = bis.read(buffer);
while (i != -1) {
os.write(buffer, 0, i);
i = bis.read(buffer);
}
}catch (Exception e) {
}finally {
if (bis != null) {
try {
bis.close();
} catch (IOException ignored) {
}
}
if (fis != null) {
try {
fis.close();
} catch (IOException ignored) {
}
}
}
}
前端展示部分。
1,首先在你的axios接口上添加 responseType:'blob' ,以表示你将以blob形式接收(必须添加)。
export const getFileByUrl = (url) => {
return request({
url: '/api/comprehensiveSearchLog/getFileByUrl',
method: 'get',
responseType:'blob',
params: {url}
})
}
2,拿到接口返回值后,将其转为blob形式
const blob = new Blob([result.data], { type: type });
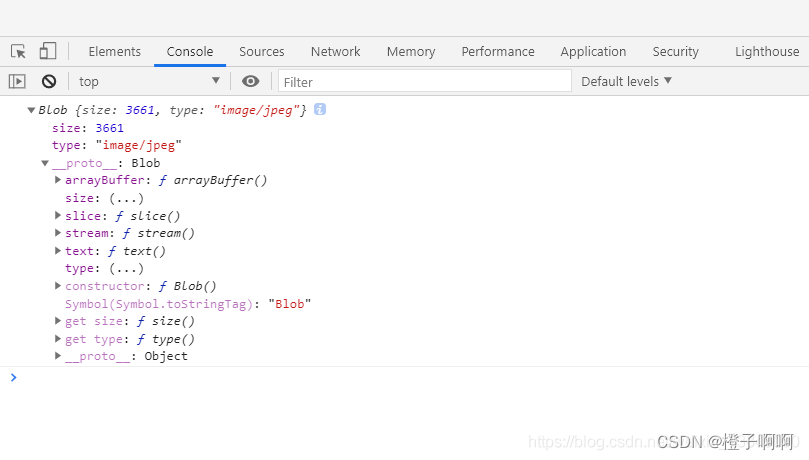
console.log(blob);
let src = window.URL.createObjectURL(blob);
console.log(src);
此时打印该blob,会是下面这种样子:
接下来,你可以将拿到的src变量打印,是这种样子:
将这个src变量赋值到标签的src上,就可展示此图片了。
附:js下载工具方法
/**
* 下载excel
* @param {blob} fileArrayBuffer 文件流
* @param {String} filename 文件名称
*/
export const downloadXls = (fileArrayBuffer, filename) => {
let data = new Blob([fileArrayBuffer], { type: 'application/vnd.ms-excel,charset=utf-8' });
if (typeof window.chrome !== 'undefined') {
// Chrome
var link = document.createElement('a');
link.href = window.URL.createObjectURL(data);
link.download = filename;
link.click();
} else if (typeof window.navigator.msSaveBlob !== 'undefined') {
// IE
var blob = new Blob([data], { type: 'application/force-download' });
window.navigator.msSaveBlob(blob, filename);
} else {
// Firefox
var file = new File([data], filename, { type: 'application/force-download' });
window.open(URL.createObjectURL(file));
}
};
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!