【前端】vue数组去重的3种方法
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、数组去重说明
- 二、Vue数组去重的3种方法
前言
随着开发语言及人工智能工具的普及,使得越来越多的人会主动学习使用一些开发工具,本文主要介绍了Vue数组去重的几种方法。
一、数组去重说明
数组去重是将数组中的重复元素移除,仅保留唯一的元素。你可以使用多种方式来实现这一点,具体取决于编程语言和需求。
二、Vue数组去重的3种方法
Vue中常见的几种数组去重方法包括:
方法一
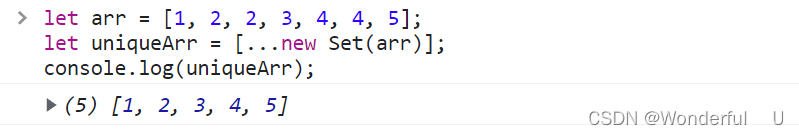
- 使用ES6 Set数据结构:Set是一种集合,它只存储唯一的值,因此可以用来去除数组中的重复元素。
let arr = [1, 2, 2, 3, 4, 4, 5]; let uniqueArr = [...new Set(arr)]; console.log(uniqueArr);
方法二
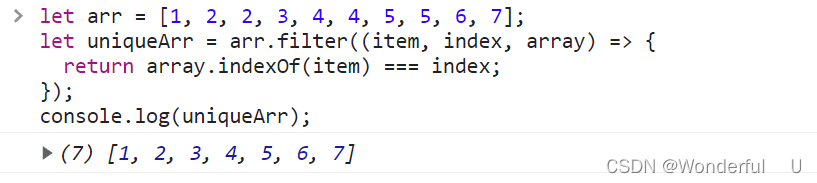
2. 使用Array.prototype.filter()方法:利用filter()方法遍历数组,筛选出第一次出现的元素。
let arr = [1, 2, 2, 3, 4, 4, 5, 5, 6, 7]; let uniqueArr = arr.filter((item, index, array) => { return array.indexOf(item) === index; }); console.log(uniqueArr);方法三
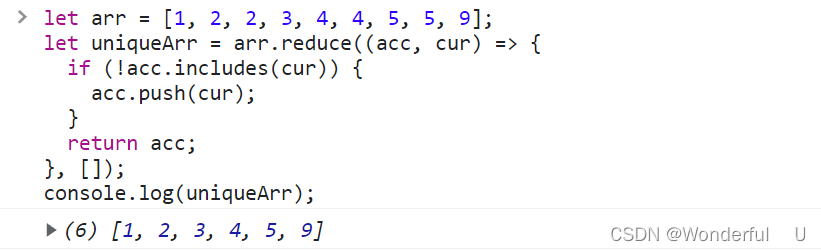
3. 使用Array.prototype.reduce()方法:利用reduce()方法逐个将元素添加到一个新数组中,但仅当该元素在新数组中不存在时。
let arr = [1, 2, 2, 3, 4, 4, 5, 5, 9]; let uniqueArr = arr.reduce((acc, cur) => { if (!acc.includes(cur)) { acc.push(cur); } return acc; }, []); console.log(uniqueArr);这些都是常见的Vue数组去重方法,你可以根据自己的需求选择其中一种使用。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。