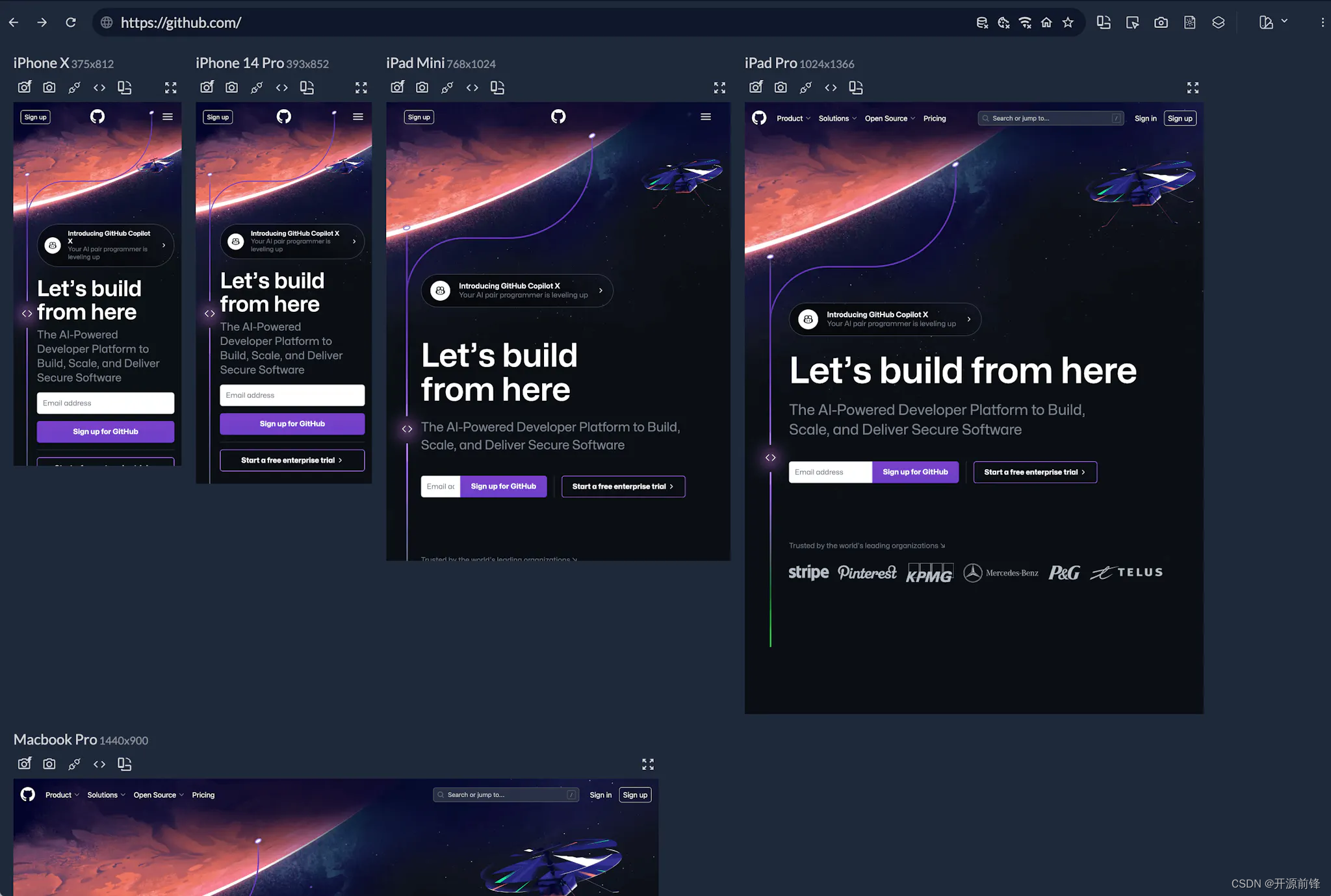
一款专为网页开发者设计的高效工具,它简化了响应式网站的开发流程
大家好,今天给大家分享的是一款专为web开发人员和测试人员设计的工具,它通过改进的web浏览器功能,帮助用户进行响应式web开发和兼容性测试。
主要功能
-
所有设备上的镜像用户交互:允许开发人员在单一设备上进行操作,实时同步到所有目标设备上,形成镜像交互效果。
-
可自定义预览布局:满足用户的所有需求,提供灵活的预览设置。
-
方便的元素检查器:用于预览中的所有设备,便于快速检查和调整元素。
-
30多种内置设备配置文件:可选择添加自定义设备,覆盖广泛的设备类型。
-
一键截图所有设备:方便用户记录和分享测试结果。
-
开发人员支持热重新加载:提升开发效率,即时更新和同步代码改动。
功能特性
-
并排预览功能:它允许开发者在一个窗口内同时预览网页在不同设备和屏幕尺寸下的表现,包括手机、平板和桌面等,这极大提升了布局调整和样式的测试效率。
-
基于Electron的平台:作为一款基于Electron框架的应用程序,Responsively App可以在Windows、macOS和Linux等操作系统上运行,提供了跨平台的支持。
-
无缝集成开发工具:开发者可以直接在应用内使用他们熟悉的开发者工具进行调试,无需切换到其他浏览器或工具,减少了开发环境的复杂性。
-
实时同步编辑:支持实时编辑和刷新功能,当源代码发生变化时,预览窗口会立即反映出这些改动,加速了开发迭代过程。
-
自定义设备配置:用户可以自定义设备信息,比如屏幕尺寸、分辨率和像素比等,以匹配特定的目标设备或进行特殊测试场景。
-
版本更新与社区支持:Responsively App持续更新,不断加入新功能和优化现有体验。它拥有活跃的开源社区,用户可以在GitHub上贡献代码、报告问题或提出建议。
-
零学习成本:由于其直接集成开发者已熟悉的工具链,开发者无需额外学习即可上手使用,降低了入门门槛。
下载安装
该应用程序适用于 Mac、Windows 和 Linux 平台。请从 responsively.app 下载
MacOS 用户可以使用brew
brew install --cask responsively
Windows 用户可以使用chocolatey Chocolatey 安装
choco install responsively
或者winget:
winget install ResponsivelyApp
使用 RPM 包管理器的 Linux 用户可以使用rpm
sudo rpm -i https://github.com/responsively-org/responsively-app/releases/download/v[VERSION]/Responsively-App-[VERSION].x86_64.rpm
也可以通过github发布页下载
浏览器扩展
安装方便的浏览器扩展程序,即可轻松地将浏览器的链接发送到应用程序并立即预览。
- 下载 Chrome 版本
- 下载 Firefox Mozilla
- 下载 Edge Edge
项目地址
https://github.com/responsively-org/responsively-app
-