HarmonyOS--ArkUI组件--容器组件Column和Row
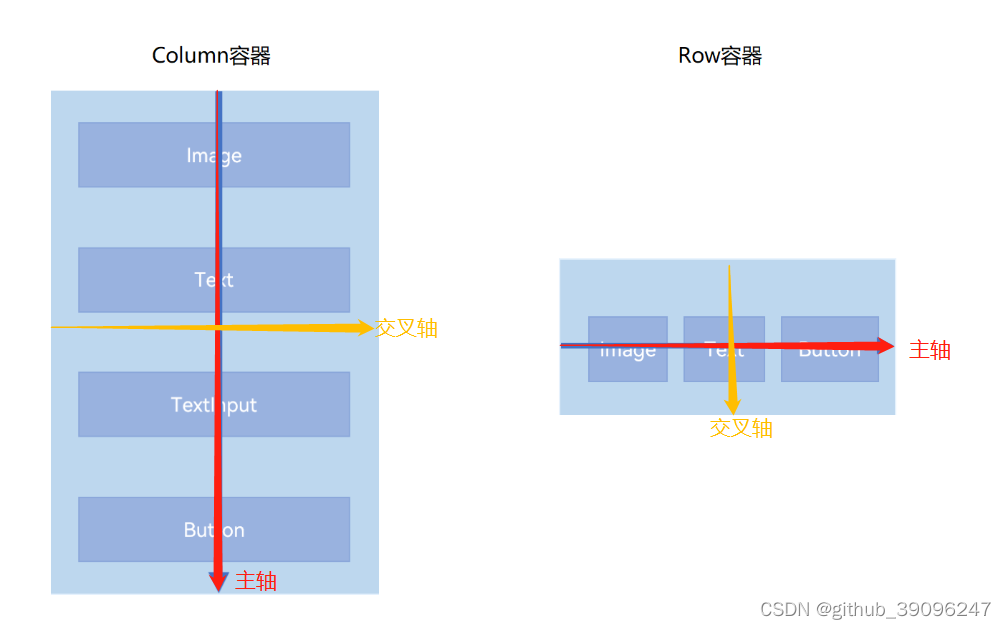
ArkTS提供了Column和Row容器来实现线性布局。
- Column表示沿垂直方向布局的容器。
- Row表示沿水平方向布局的容器。
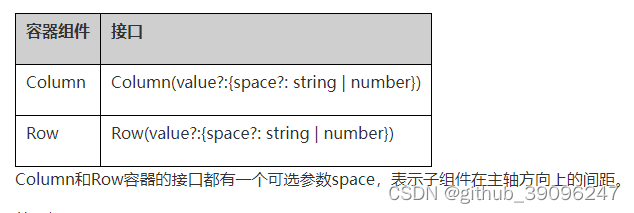
Column和Row容器的接口:
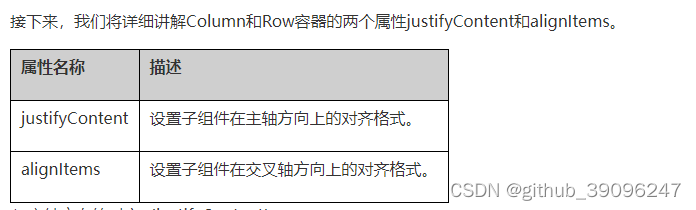
Column和Row容器的属性:

一:主轴方向的对齐(justifyContent属性)
justifyContent参数类型是FlexAlign,
FlexAlign类型有:Start(默认)/Center/End/SpaceBetween/SpaceAround/SpaceEvenly
二:交叉轴方向上的对齐 (alignItems属性)
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐)
Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐)
HorizontalAlign类型有 Start/Center(默认)/End
VerticalAlign类型有 Top/Center(默认)/Bottom
接口和属性用法:
Column(space:20) { // Row() { Text('aaa') } .justifyContent(FlexAlign.SpaceBetween) //FlexAlign类型有:Start(默认)/Center/End/SpaceBetween/SpaceAround/SpaceEvenly .alignItems(VerticalAlign.Top) //VerticalAlign类型有 Top/Center(默认)/Bottom .width('100%') } .justifyContent(FlexAlign.start) .alignItems(HorizontalAlign.start)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)