鸿蒙4.0开发笔记之DevEco Studio如何使用Previewer窗口预览器(一)
一、预览器作用
DevEco Studio预览器概况在HarmonyOS应用开发过程中,通过使用预览器,可以查看应用的UI效果,方便开发者实时查看应用的运行效果,随时调整代码。
二、打开Previewer预览器
1、正常启动
打开预览器的位置在DevEco Studio编辑界面的右上角部分,竖排文字的第二个选项卡则是Previewer,点击加载即可进入预览器,如下图:
2、预览器打开失败
报错1:
Cannot preview this file. Previews are available for files in .ets,
.js, .css, .hml, or .visual format, .json files of service widgets,
layout.xml, AbilitySlice.java, and Ability.java.
报错2:
Only files in a module can be previewed.
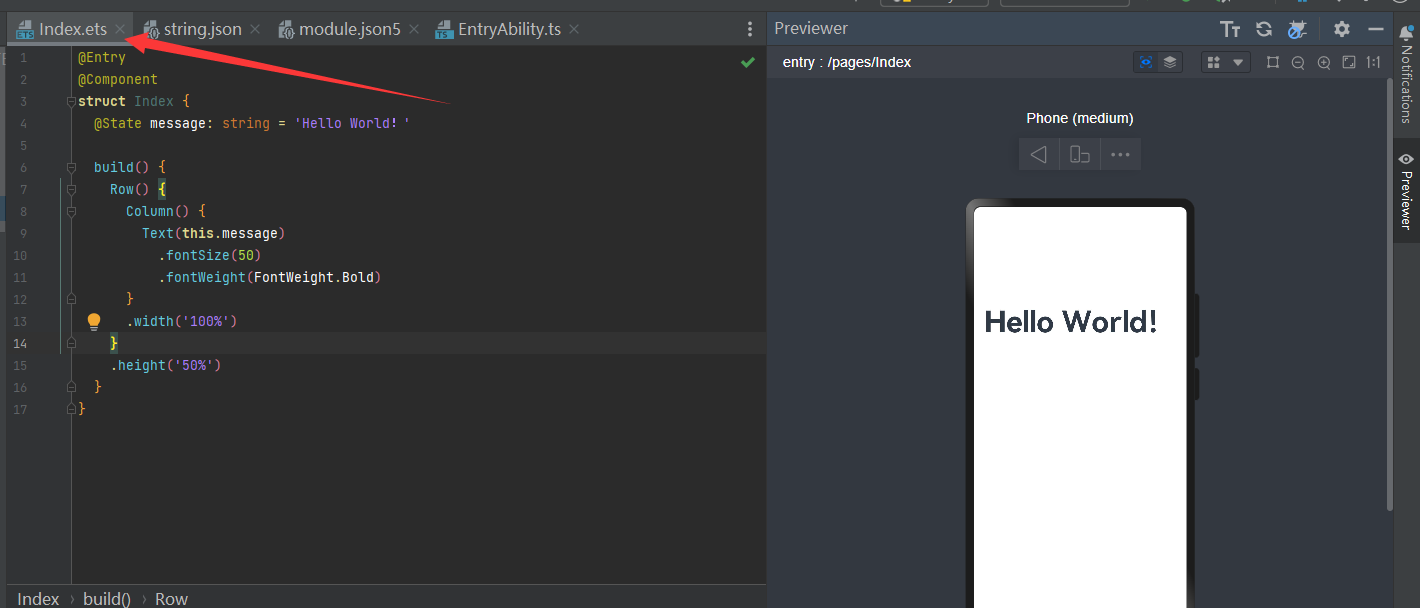
等相应的错误,原因是没有选中相应的ets文件。在鸿蒙4.0中,只有ets布局文件才能打开Previewer,查看相应的UI界面。我的解决方法当然就是选中index.ets文件,再点击Previewer,则成功加载。
三、Previewer相关操作
1、实时更新功能
这个功能抗以方便开发者实时查看应用的运行效果。通过编辑左侧代码区的相应代码,在右侧的Previewer预览器中则会时机更新。其原因是因为预览器插上了电,如下图:
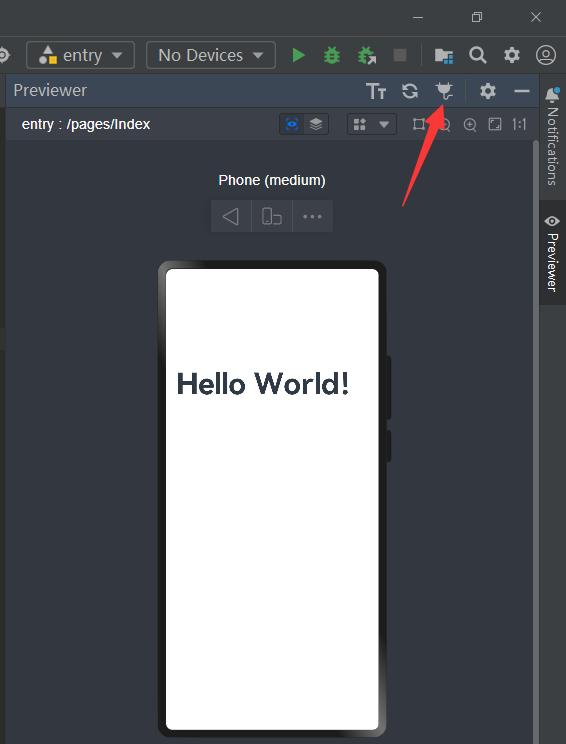
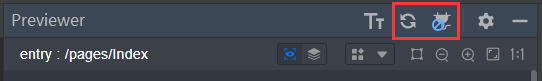
当开启预览器时,系统默认设置是打开实时更新的,若要关闭,则可以点击红色箭头指向的图标,然后就会变成下面的状态,该状态下更改左侧代码不会实时更新Previewer中的UI界面。若需要重新连接,则可以点击刷新按钮或连接预览器按钮。
2、Inspector寻找代码段
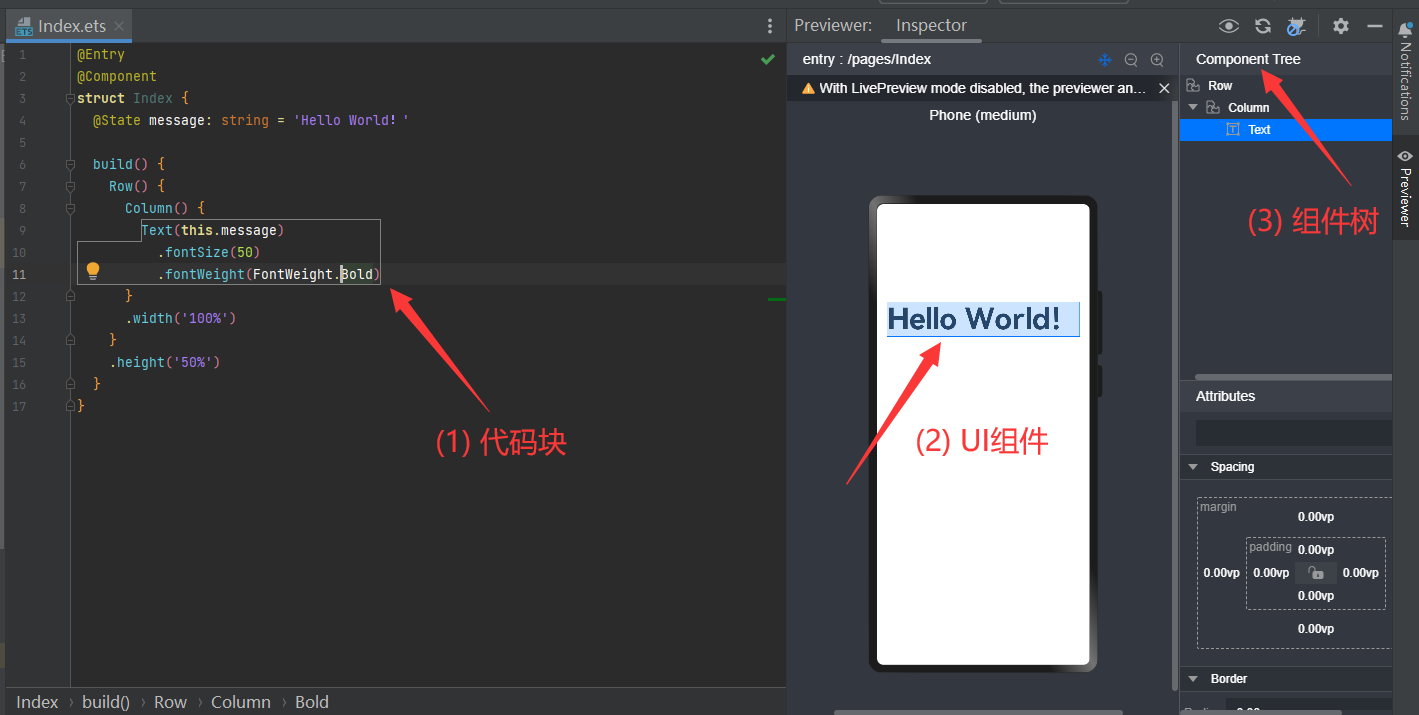
这个界面有三大功能。
(1)选定代码块,在Previewer中找到相对应的UI组件;
(2)选定某个UI组件,在代码中寻找到相对应的代码块;
(3)在组件树下,寻找各个组件之间的关系。
3、同时打开平板、折叠屏UI
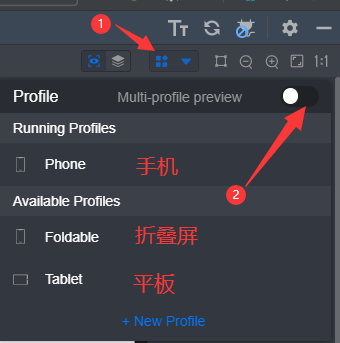
都知道鸿蒙OS一个很大的优点就是多设备通用,这在编译和UI设计时省了很大力气。在DevEco Studio中的一个表现为可以在Previewer中同时查看自己的UI代码在不同设备中的呈现效果,启动图标如下图:
进入之后便可以看到折叠屏、手机、平板等设备,同时可以点击右上角的小开关,打开之后就可以把列表中的所有设备都呈现UI展示。



.png)