前端实现将二进制文件流,并下载为excel文件
目录
- 一、关于二进制流
- 二、项目实践
- 三、常见问题及解决
一、关于二进制流
- 含义:二进制流是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。
二进制文件可以包含任意类型的数据,例如:图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或其他编码的字符数据。
-
常见的: Blob、ArrayBuffer、File、FileReader 和 FormData
-
在浏览器中的样子如下:
二、项目实践
1、导入excel方法代码片段
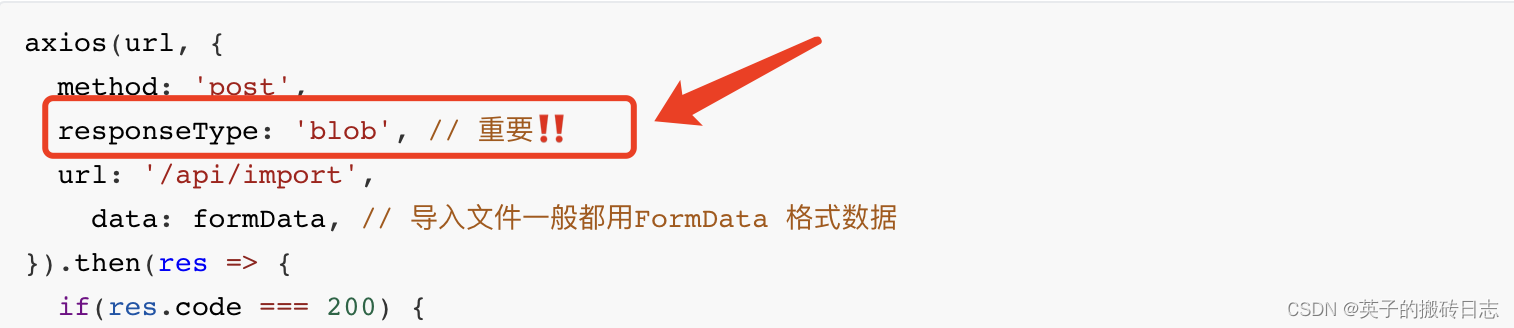
// 导入时,接口调用,失败后得到文件流 axios(url, { method: 'post', responseType: 'blob', url: '/api/import', data: formData, // 导入文件一般都用FormData 格式数据 }).then(res => { if(res.code === 200) { // 导入成功 } else { // 导入失败,需要将返回的文件流res.data进行转换 this.downloadBinaryFile(res.data, '导入失败后下载的报错文件') } })2、二进制文件流转换成excel方法实现
/** * 将二进制文件下载到本地,保存为excel文件 * @param {*} binFile 二进制文件流 * @param {*} fileName 下载后的文件名 * @param {*} blobType 文件格式 */ downloadBinaryFile(binFile, fileName, blobType="application/vnd.ms-excel") { const blobObj = new Blob([binFile], { type: blobType }); const downloadLink = document.createElement('a'); let url = window.URL || window.webkitURL || window.moxURL; // 浏览器兼容 url = url.createObjectURL(blobObj); downloadLink.href = url; downloadLink.download = fileName; document.body.appendChild(downloadLink); downloadLink.click(); document.body.removeChild(downloadLink); window.URL.revokeObjectURL(url); }参数说明:
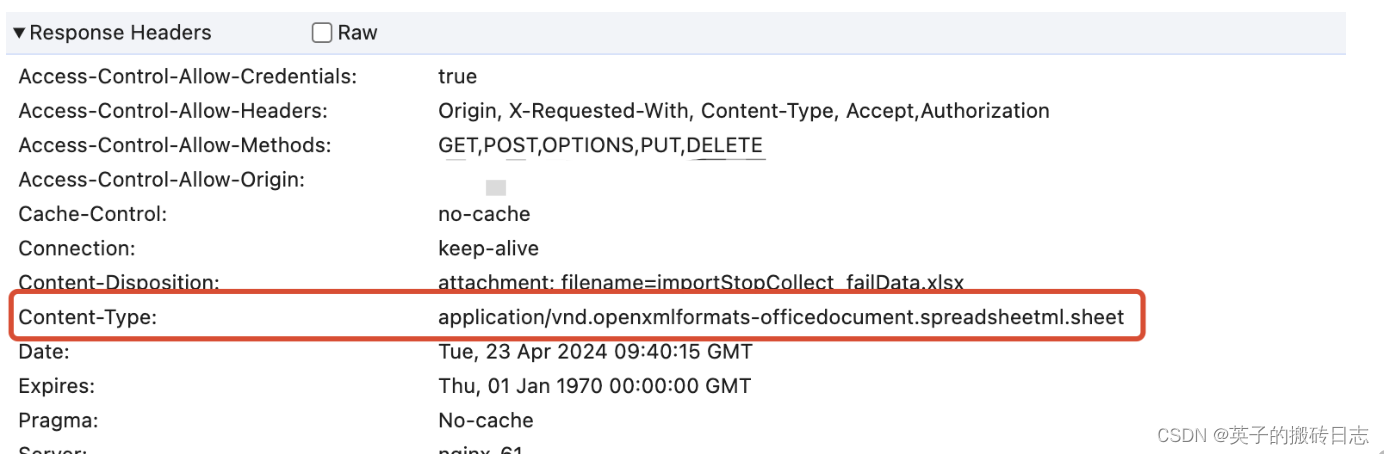
- blobType 指的是服务端返回的Content-Type中mine-type,常用的excel类型一般有2种:"application/vnd.ms-excel" 或 "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
例如:
三、常见问题及解决
问题:成功将文件流转换成了excel文件,并下载了,但是下载后的文件打不了!
原因:就是在上传文件调用服务端接口时,axios请求缺少:responseType: 'blob', 这个很重要!
responseType 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'等
-
arraybuffer:设置响应类型为二进制对象(返回的是一个包含二进制数据的 JavaScript ArrayBuffer 类型化数组)。
-
blob:设置响应类型为二进制对象(返回的是一个包含二进制数据的 Blob 对象)。
-
document: 设置响应类型为html document 或 xml document,具体根据接收到的数据的 MIME 类型而定。
-
json: 设置响应类型为json类型,日常开发中常用。
-
text:设置响应类型为text文本类型
-
- blobType 指的是服务端返回的Content-Type中mine-type,常用的excel类型一般有2种:"application/vnd.ms-excel" 或 "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
-
- 含义:二进制流是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!