VS Code上,QT基于cmake,qmake的构建方法(非常详细)
VS Code上,QT基于cmake,qmake的构建方法
- 1 前言
- 2 QT基于cmake的构建方法
- 2.1 VS Code关键插件安装
- 2.2 系统环境变量配置
- 2.3 VS Code中,环境变量配置
- 2.4 Cmake新建一个新的Porject
- 3 QT基于qmake的构建方法
1 前言
最近,由于认证了github的学生用户,想在VS Code上,将各类语言开发环境统一起来。而在VS Code上进行QT开发,在找了一圈CSDN上的博客后,感觉并不全面,跟着尝试还是会出各种各样的问题,因此,在走通cmake/qmake的QT环境配置后,这里予以记录,便于自己日后查询,也给大家一些参考,能够尽量减小消耗这种配置环境的无用功时间。
首先,关于软件的安装,主要包括VS Code以及QT,感觉能够有需求通过VS Code进行QT开发,这两个软件的安装一定是没有任何问题的,因此,这里不再赘述安装过程了,直接进入正题——VS Code上,QT基于cmake,qmake的构建方法。
2 QT基于cmake的构建方法
2.1 VS Code关键插件安装
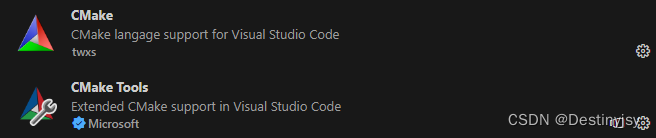
在正式配置环境之前,在VS Code上,需要提前完成几个关键插件的安装,它们分别是
(1) CMake,CMake Tools: 一个跨平台的安装(编译)工具,可以用简单的语句来描述所有平台的安装(编译过程)。
(2) Qt tools,QT Configure: VS Code中实现QT开发的主要工具,并直接提供开发过程的关键指令。包括QtConfigure : New Project等,后续会详细介绍。
2.2 系统环境变量配置
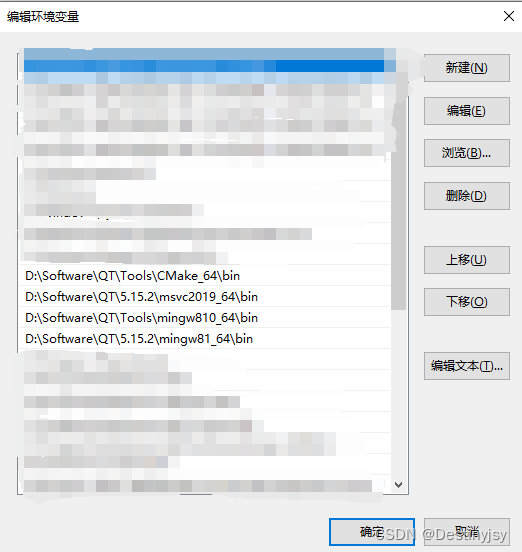
事实上,环境变量配置不正确,是运行过程出现问题的主要原因,其中,环境变量的顺序,也对环境能否配置成功起决定作用,因此,有时候出现问题,可以调整环境变量,再重新试一下。注意,我这边后续将采用MSVC2019_64进行开发,因此,若是采用别的编译器开发,请结合自己的具体情况合理设置。 我的环境变量配置结果如下:
2.3 VS Code中,环境变量配置
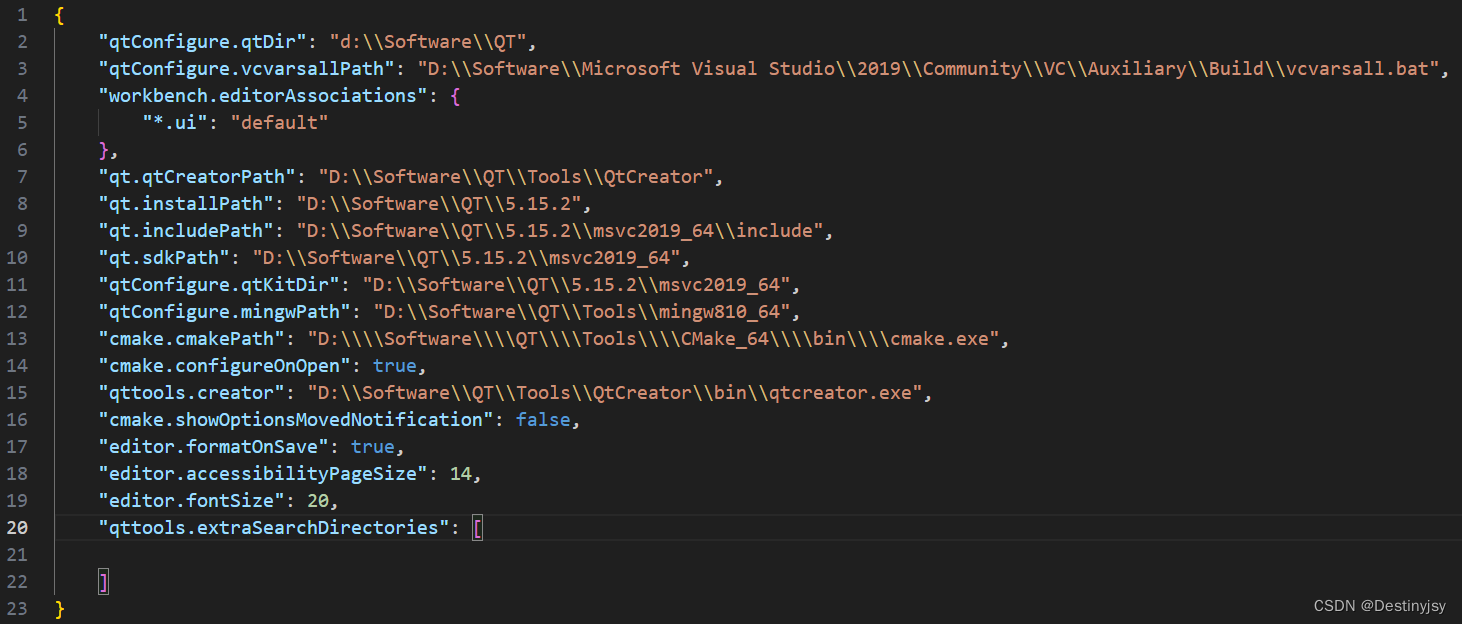
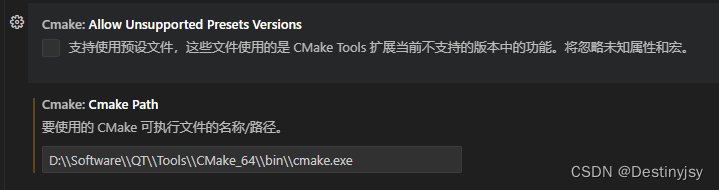
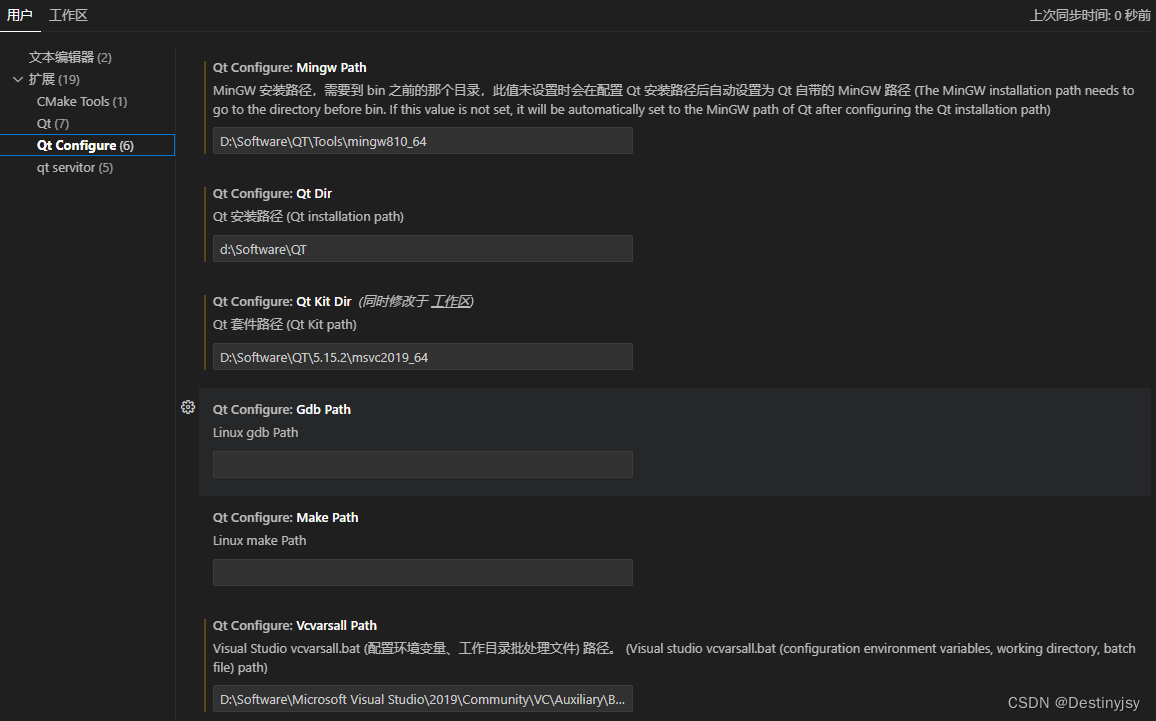
在完成系统环境变量配置后,还需在VS Code中,完成环境变量的配置,主要包括设置Cmake Tools、Mingw、QT、QT Kit以及Vcvarsall等的安装路径。这里,给出我的设置结果,具体如下图所示(同上,此处基于MSVC2019_64进行设置,可结合自己的编译器版本,合理调整):
 注意,这里设置的Cmake Tools为QT路径下的Cmake。另外,QT的环境变量,也可以直接在UI界面上设计,具体如下图所示:
注意,这里设置的Cmake Tools为QT路径下的Cmake。另外,QT的环境变量,也可以直接在UI界面上设计,具体如下图所示: 当完成到这一步,恭喜你,已经完成了cmake配置QT的环境配置全过程,接下来,就是新建具体的project了。
当完成到这一步,恭喜你,已经完成了cmake配置QT的环境配置全过程,接下来,就是新建具体的project了。2.4 Cmake新建一个新的Porject
这里直接上图,演示新建过程:
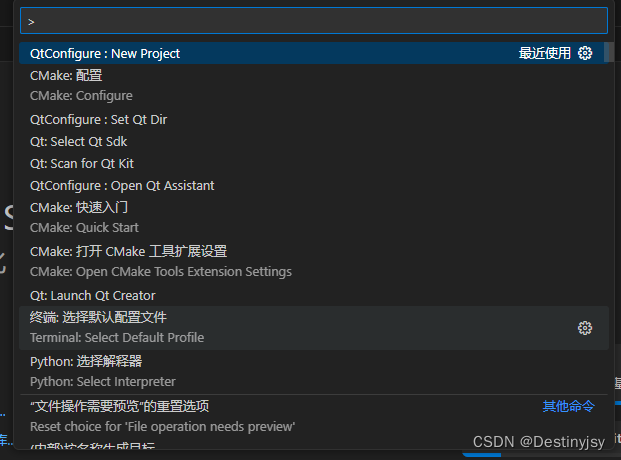
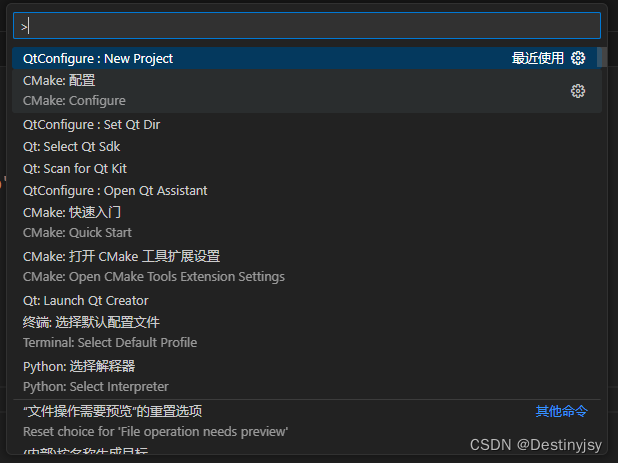
(1) 快捷键CTRL+SHIFT+P,快速启动命令窗口:
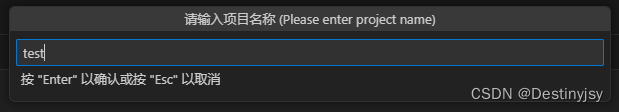
(2)点击QtConfigure:New Project,新建QT项目,项目名称为”test“:
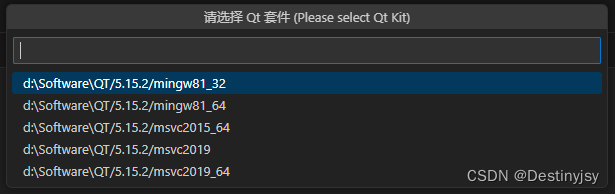
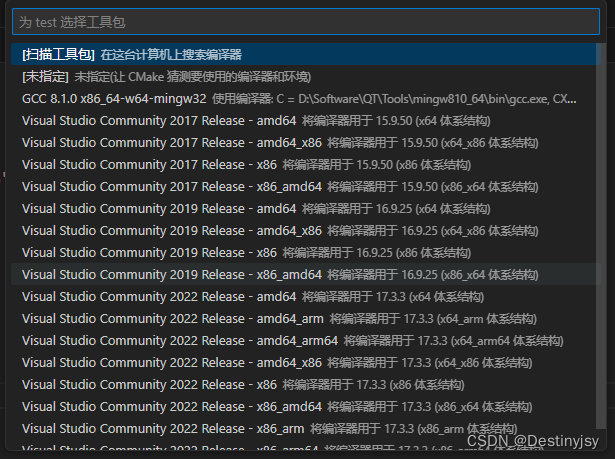
(3)选择QT套件,这里我选择MSVC_2019:
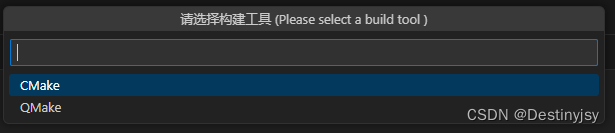
(4)这里选择CMake工具:
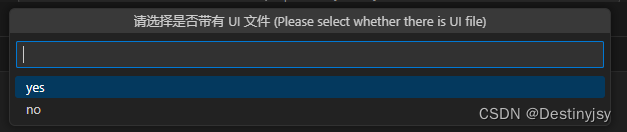
(5)是否需要生成.ui文件,这里选择Yes:
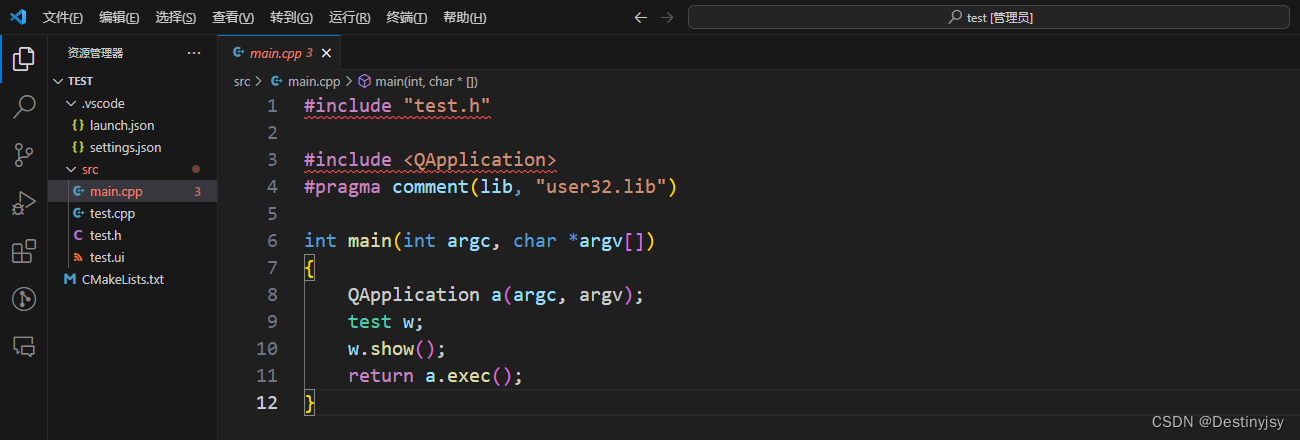
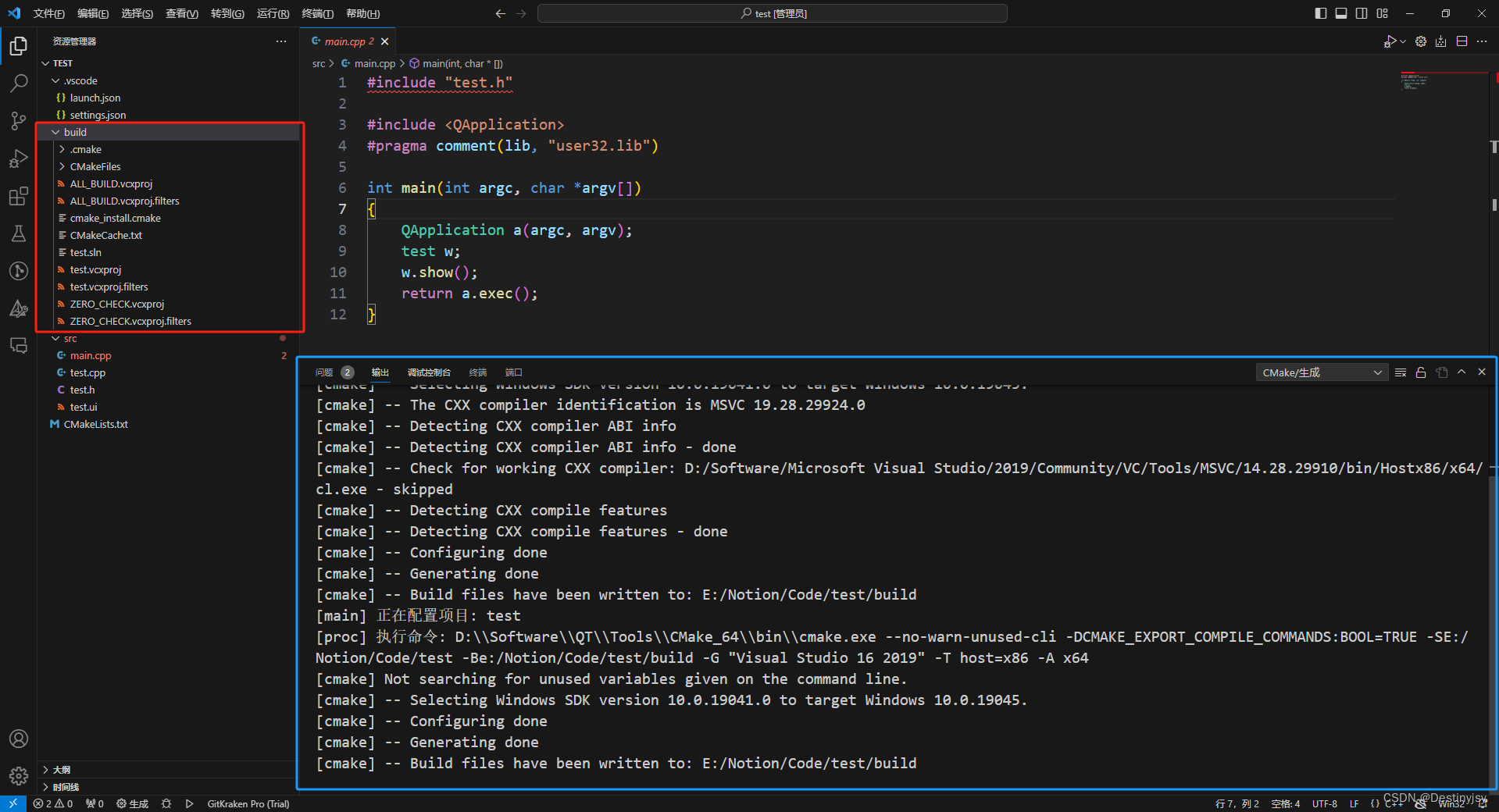
完成至这一步后,生成完整工程如下图所示:
这里,按照自己的Kit版本,选择对应的编译器与环境,如下图所示。这里,我选择的编译器及其环境为2019 Release - x86_amd64:
然后,在输出中将看到CMake过程的日志信息(蓝框),完成后,在项目目录文件中,将会生成build文件夹(红框),并在文件下,生成一些关键文件,如下图所示:
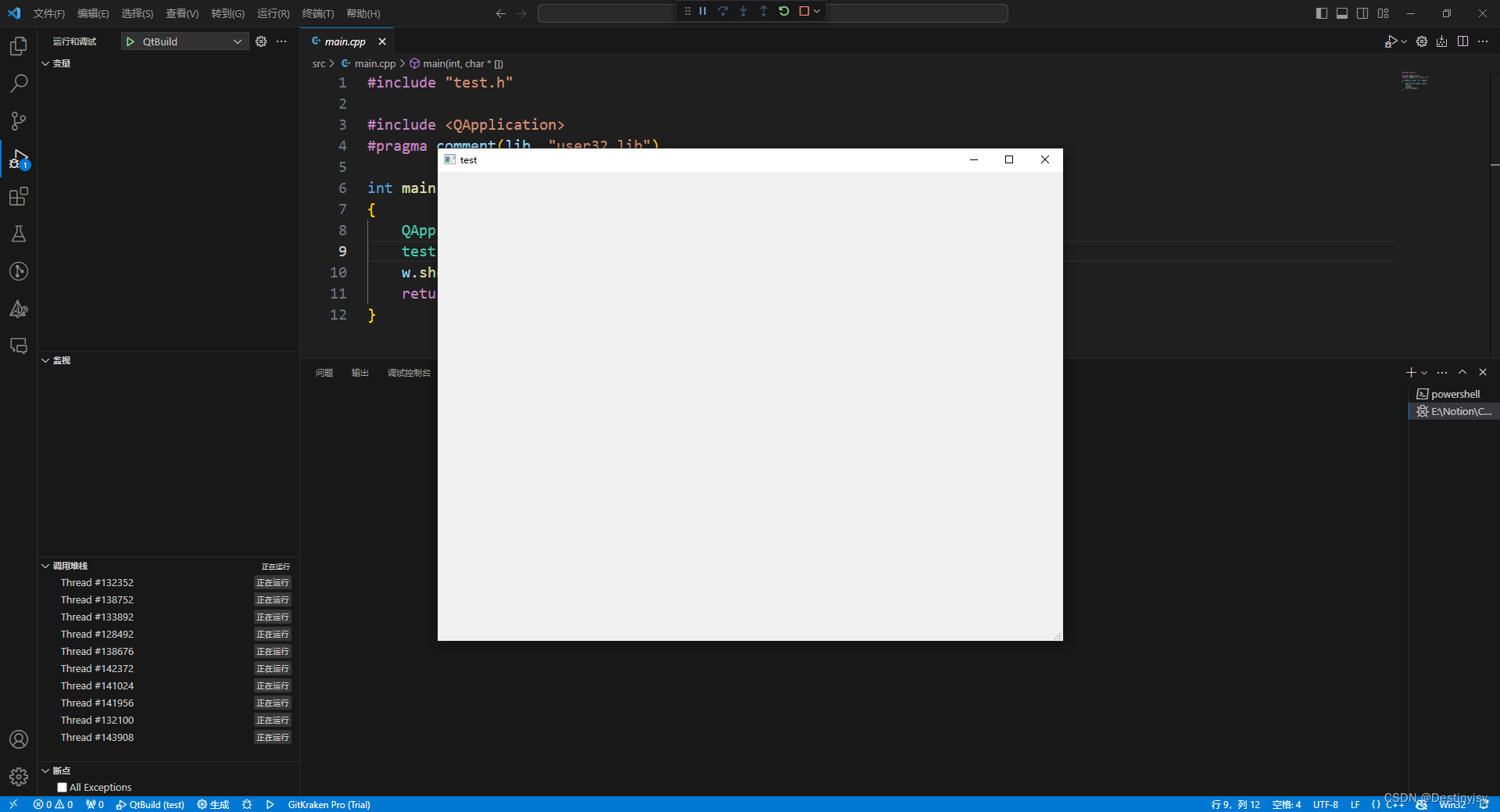
 至此完成整个项目的环境配置与项目建立,按快捷键F5,即可编译项目,并生成界面结果,如如下图所示,至此,完成在VS Code中,Cmake新建一个新的Porject项目的全过程。
至此完成整个项目的环境配置与项目建立,按快捷键F5,即可编译项目,并生成界面结果,如如下图所示,至此,完成在VS Code中,Cmake新建一个新的Porject项目的全过程。3 QT基于qmake的构建方法
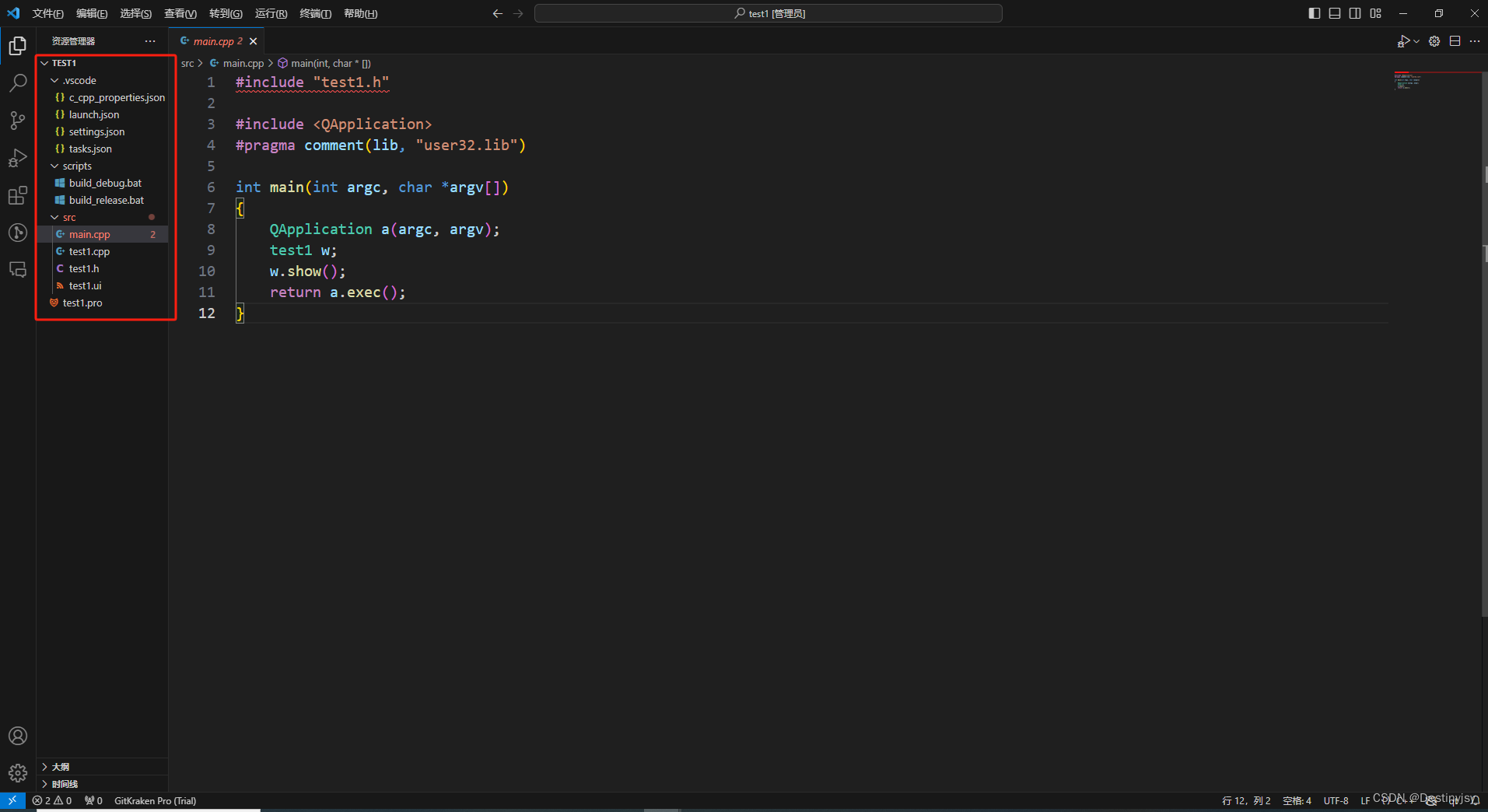
事实上,基于cmake的qt构建过程,相对来讲还是比较简单的,因为cmake毕竟还是属于VS Code进行QT开发的主流方式。但是,因为我之前很多项目还是基于qmake开发的,因此,也同样对qmake构建QT的过程进行了探索,也供有需要的人参考。关于环境配置问题,与前述完全一致,在项目建立过程中,选择qmake即可。项目建立完成后,如下图所示。
 可以看到,qmake建立的项目文件,要比cmake建立的项目文件更加多一些,主要多了c_cpp_properties.json与tasks.json,以及scripts路径下的build_debug.bat与build_release.bat,这里请注意,这四个文件非常关键,后续如果想要将自己已经基于qmake建立起来的 QT项目迁移到VS Code上进行开发,上述这几个文件都是必不可少的,同时,需要将上述文件中对应的一些文件名字进行修改。 这里我们同样通过快捷键F5编译运行项目,但出现报错如下图所示:
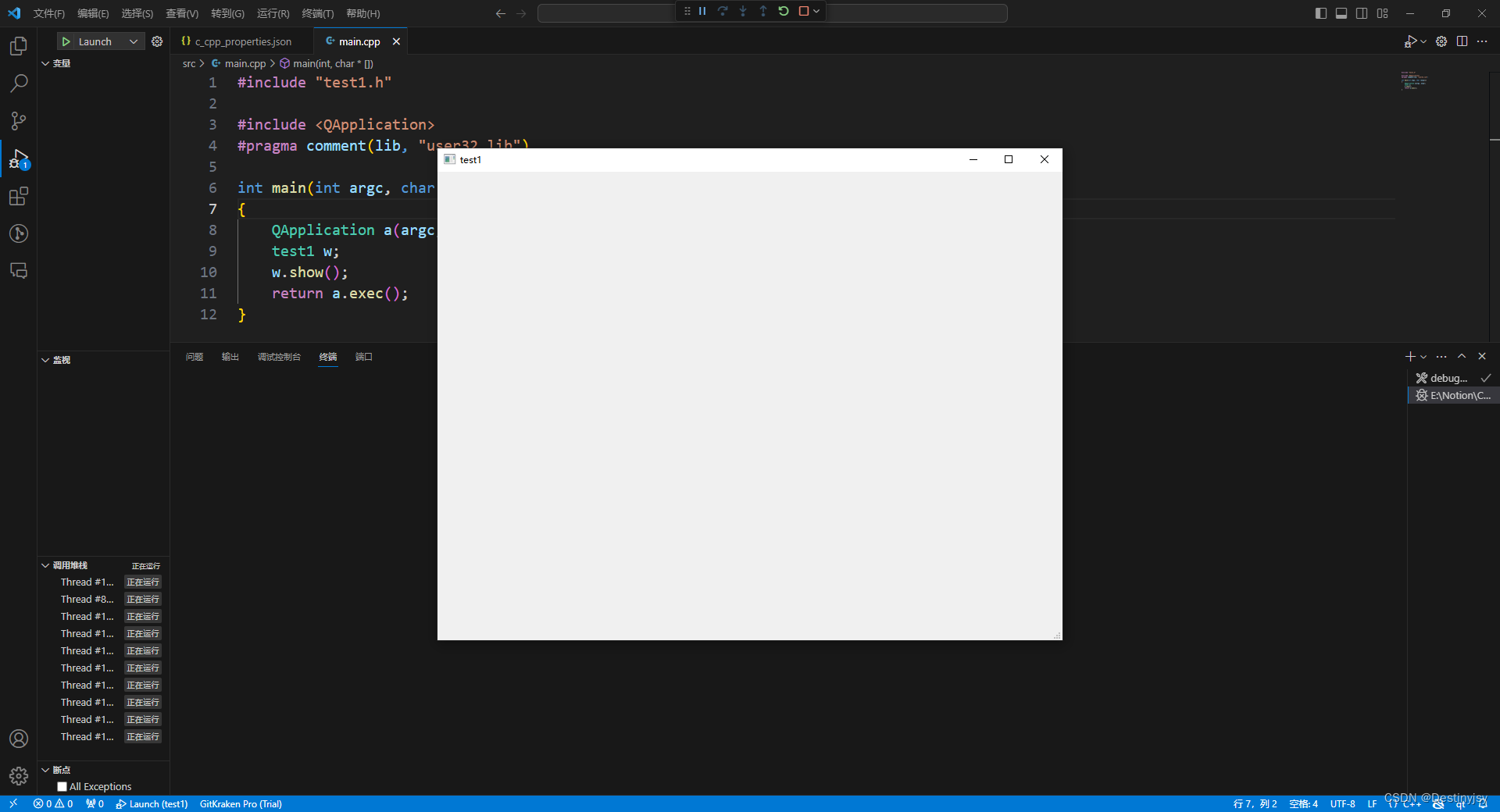
可以看到,qmake建立的项目文件,要比cmake建立的项目文件更加多一些,主要多了c_cpp_properties.json与tasks.json,以及scripts路径下的build_debug.bat与build_release.bat,这里请注意,这四个文件非常关键,后续如果想要将自己已经基于qmake建立起来的 QT项目迁移到VS Code上进行开发,上述这几个文件都是必不可少的,同时,需要将上述文件中对应的一些文件名字进行修改。 这里我们同样通过快捷键F5编译运行项目,但出现报错如下图所示:Unable to find dependent libraries of C:\ProgramData\Anaconda3\Library\bin\Qt5Widgetsd.dll :Cannot open 'C:/ProgramData/Anaconda3/Library/bin/Qt5Widgetsd.dll':
分析报错原因可以发现,是因为项目去Anaconda3下寻找对应动态库了,在没有找到后,自然就报错了。这里,我首先通过调整环境变量,将Anaconda3的环境变量下调至QT之下,但是仍没有解决问题,考虑可能因为其他环境变量影响的,因此,更快捷的方式是,直接将该路径下的Anaconda3改名Anaconda31即可,再运行程序,成功!
 至此,即完成了VS Code上,QT基于Cmake,Qmake的环境配置与项目建立全过程,接下来,就可以酷酷地在VS Code上,开始QT的开发工作啦!!!
至此,即完成了VS Code上,QT基于Cmake,Qmake的环境配置与项目建立全过程,接下来,就可以酷酷地在VS Code上,开始QT的开发工作啦!!!