WPF视频学习-简单应用篇图书馆程序(一)
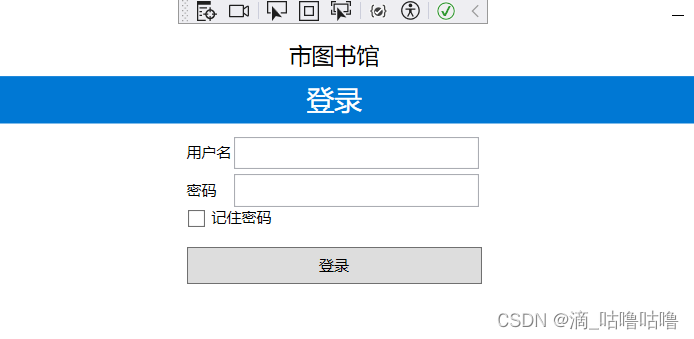
1.登录界面和主界面跳转
先把登录界面分为三行《Grid》
先添加两行:
第三行:
2.登录功能
点击响应和切面切换,(创建一个新的WPF窗口命名为WindowIndex)
响应:
private void Button_Click_up(object sender, RoutedEventArgs e)
{
//注意要先在UI代码上给对应控件起名字:"x:Name="
string username = txtUserName.Text;
string password = txtPassWord.Text;
if(username == "wpf" && password == "666")
{
//弹出新的界面
//(格式化代码:ctrl+k,ctrl+D)
//MessageBox.Show("OK");
WindowIndex index = new WindowIndex();//创建新界面
index.Show();//显示新界面
this.Hide();//本窗口(登陆界面)隐藏
}
else
{
//弹出警告框
MessageBox.Show("输入的用户名和密码不正确");
}
}
3.绑定
定义:让xaml中的文本框(或者其他控件),绑定C#代码中的变量和属性(即不通过前面的控件名字进行识别)
//给当前界面指定上下值(在构造函数中),加入这行才会在刚开始把预设值显示在界面上
this.DataContext = this;
//.cs中 加入变量定义(pro+Tab键自动补全,然后再按需求进行更改)
public string UserName { get; set; } = "333"; //变量预设值
//.xaml中:增加Text="{Binding UserName}"
但是发现后续清空操作时,直接改变变量在xaml界面中没有进行显示上的改变,解决方式:让属性(变量)具有通知的功能,修改之后通知到界面:
加入代码(固定写法,可以照抄):
1.需要加一个继承自INotifyPropertyChanged
public partial class MainWindow : Window ,INotifyPropertyChanged
{
......
2.加入INotifyPropertyChanged的重写函数
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
//“propfull” + Tab 可以补全
private string _UserName;
public string UserName
{
get { return _UserName; }
set { _UserName = value;
RaiseProChanged("UserName");
}
}
//可以注释掉之前的UserName 的定义
//public string UserName { get; set; } = "333";
,加入上面代码之后,再在需要清空的地方调用:
UserName = ""; //页面上的对应控件也会清空
类似UserName ,完成PassWord的变量创建,即完成界面和C#程序的变量绑定和变量更改通知界面,实现前后端分离。
4.MVVM—数据模型,…,命令
MVVM:是一种设计模式。M:model是一个数据模型 ;V:view界面 ;VM:ViewModel解决界面如何绑定数据模型(整合业务)
举例:M:数据模型(把变量,属性放在一个新的数据类中)
//⭐⭐先创建一个class,把之前继承自INotifyPropertyChanged,
//以及重写的函数和变量UserName,变量PassWord都转移(可直接剪切)到这里
public class LoginModel:INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
//“propfull” + Tab 可以补全
private string _UserName;
public string UserName
{
get { return _UserName; }
set
{
_UserName = value;
RaiseProChanged("UserName");
}
}
private string _PassWord;
public string PassWord
{
get { return _PassWord; }
set
{
_PassWord = value;
RaiseProChanged("PassWord");
}
}
}
在MainWindow中使用:
//⭐⭐实例化
LoginModel loginModel; //mvvm实例化做准备
public MainWindow()
{
InitializeComponent();
loginModel = new LoginModel(); //创建一个实例
//给当前界面指定上下值
//this.DataContext = this;
this.DataContext = loginModel; //因MVVM进行的修改
}
//调用:(该变量需要加入实例化的名再调用)
loginModel.UserName = "";
loginModel.PassWord = "";
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)