Android 项目中自定义多个 RadioButton 并排一列选择效果实现
文章目录
- 1、静态版实现
- 1.1、实现要求
- 1.2、实现步骤
- 1.3、代码实现
- 1.4、代码实现说明
- 1.5、结论
- 2、项目版实现(动态)
- 1、先看效果图
- 2、main的布局文件
- 3、定义RadioButton的属性
- 4、最后在代码中生成我想要的东东
- 5、说明
- 3、后续优化方向
1、静态版实现
1.1、实现要求
我们需要在Android中创建多个RadioButton并排成一行,且能够左右滑动。我们将使用HorizontalScrollView来实现左右滑动的功能,并在其内部放置一个RadioGroup来排列RadioButton。
1.2、实现步骤
1、创建布局文件:在res/layout文件夹下创建一个XML布局文件。
2、在布局文件中使用HorizontalScrollView和RadioGroup:在HorizontalScrollView中包含一个RadioGroup,并在其中添加多个RadioButton。
3、在Activity中加载布局:设置Activity的布局文件,并在代码中处理RadioButton的逻辑(如果需要)。
4、运行效果:展示代码的运行结果。
1.3、代码实现
1、 布局文件(XML)
在res/layout文件夹中创建一个名为activity_main.xml的布局文件,内容如下:
2、Activity文件(Java)
在MainActivity中加载布局文件。
package com.example.radiobuttonexample; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 在这里可以处理 RadioButton 的逻辑,例如设置监听器 } }3、 运行效果
当运行上述代码时,您将会看到多个RadioButton并排一行排列在屏幕上,并且可以左右滑动查看更多的选项。
1.4、代码实现说明
1、HorizontalScrollView:这是一个水平滚动的视图容器,允许其包含的视图在水平方向上滑动。我们使用它来实现RadioButton的左右滑动功能。
2、RadioGroup:这是一个用于包含RadioButton的容器,我们将其方向设置为水平(android:orientation=“horizontal”),使其内的RadioButton并排显示。
3、RadioButton:这些是单选按钮,每个按钮表示一个选项。
1.5、结论
通过使用HorizontalScrollView和RadioGroup,我们能够在Android中创建一个能够左右滑动的并排RadioButton组。这个实现方法适用于需要在一个屏幕上显示多个选项但空间有限的情况。这样不仅保持了布局的整洁,还提高了用户体验。
2、项目版实现(动态)
如果希望RadioButton的数量和内容能够动态配置,可以通过网络请求或本地数据库读取数据,并根据数据动态生成RadioButton。
1、先看效果图
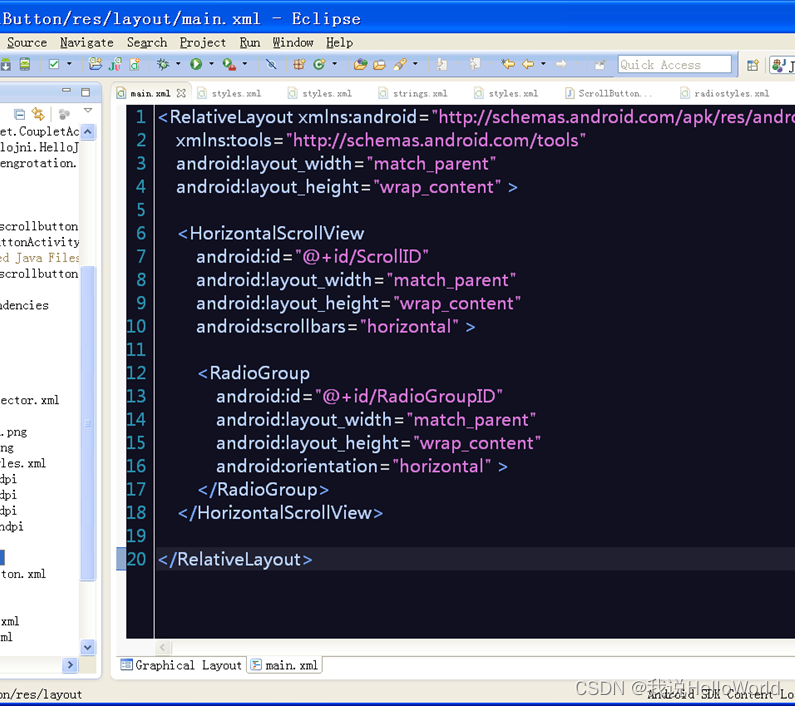
2、main的布局文件
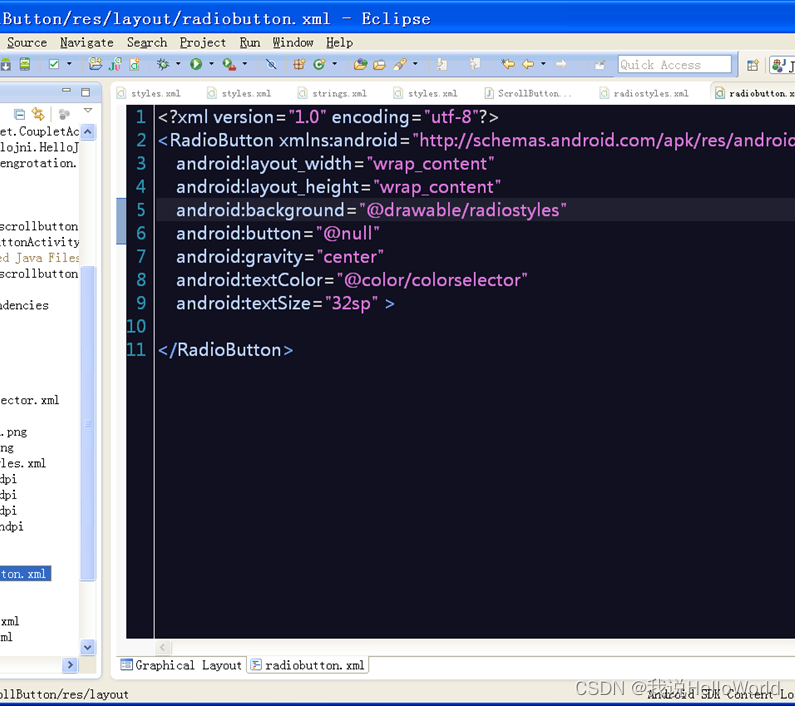
3、定义RadioButton的属性
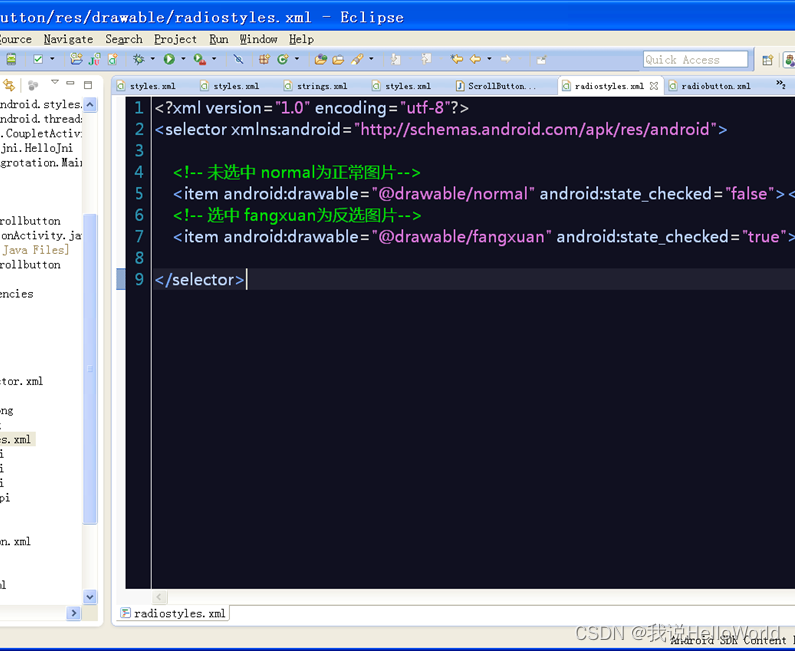
3.1、布局文件引用了android:background=“@drawable/radiostyles”
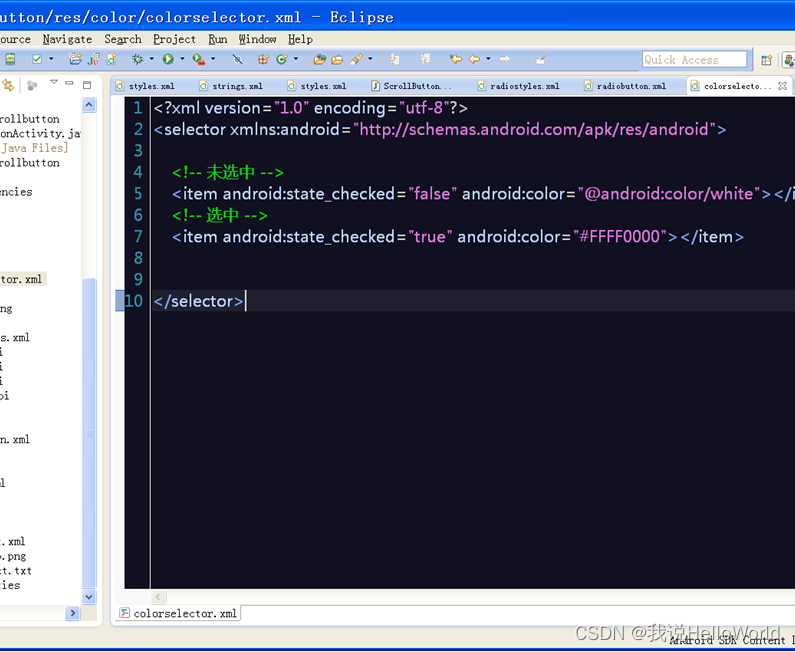
3.2、布局文件引用了android:textColor=“@color/colorselector”
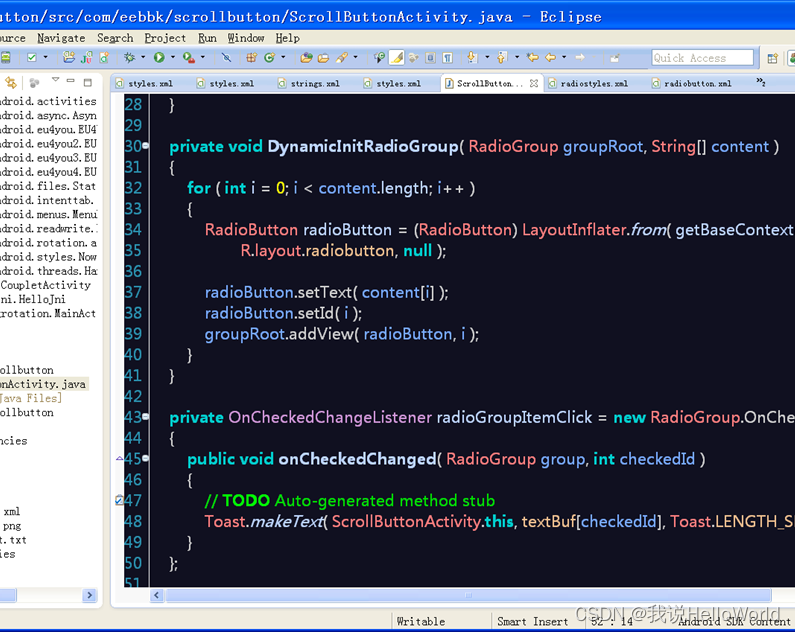
4、最后在代码中生成我想要的东东
根据项目实际情况,按钮的个数通过函数参数传递进来,
代码动态生成按钮个数
5、说明
5.1、布局中通常会用到@null。如RadioButton常用的技巧通过RadioGroup实现Tab,需要设置android:button=“@null”。如果要在代码中动态创建控件,android中并不能找到相关的属性或方法。搜索均无解决办法,最后想到一个变通的方法:通过透明色获取drawable。
//java代码
setButtonDrawable(getResources().getDrawable(android.R.color.transparent));
5.2、实际还是可以通过布局的方法来动态创建控件。先创建一个RadioButton的radiobutton.xml,再用代码生成RadioButton,本示例就是用的这种方法:
//java代码
RadioButton radioButton = (RadioButton) LayoutInflater.from( getBaseContext( ) ).inflate(R.layout.radiobutton, null );
这种方式的好处是样式等属性可以在布局中统一指定省的查sdk寻找相关属性的设置方法,要不然在布局中有些属性是没有对应的设置函数,或许是很难找到对应的函数。
在以后还可以把这个例子的功能上完善,比如说实现反弹的效果,这样就更完美了,值得期待。
3、后续优化方向
3.1、使用 RecyclerView
如果我们的选项数量非常大,或者需要支持动态加载和回收复用视图的情况,建议使用 RecyclerView 来替代 RadioGroup。这样可以提高性能并支持大量选项的展示。
3.2、使用 RecyclerView 的示例:
*创建一个 RecyclerView 的布局文件,例如 item_radio_button.xml,用于定义单个 RadioButton 的布局。
*创建一个 RecyclerView 的适配器,在适配器中设置 RadioButton 的数据和点击事件。
*在 MainActivity 中使用 RecyclerView,并设置其布局管理器和适配器。
欢迎点赞|关注|收藏|评论,您的肯定是我创作的动力