el-table实现纯前端查询列表(不走后端接口)
2023.8.16今天我学习了如何使用前端进行数据的查询,有时候后端会直接返回全部的数据,这时候我们就需要用前端进行查找数据。
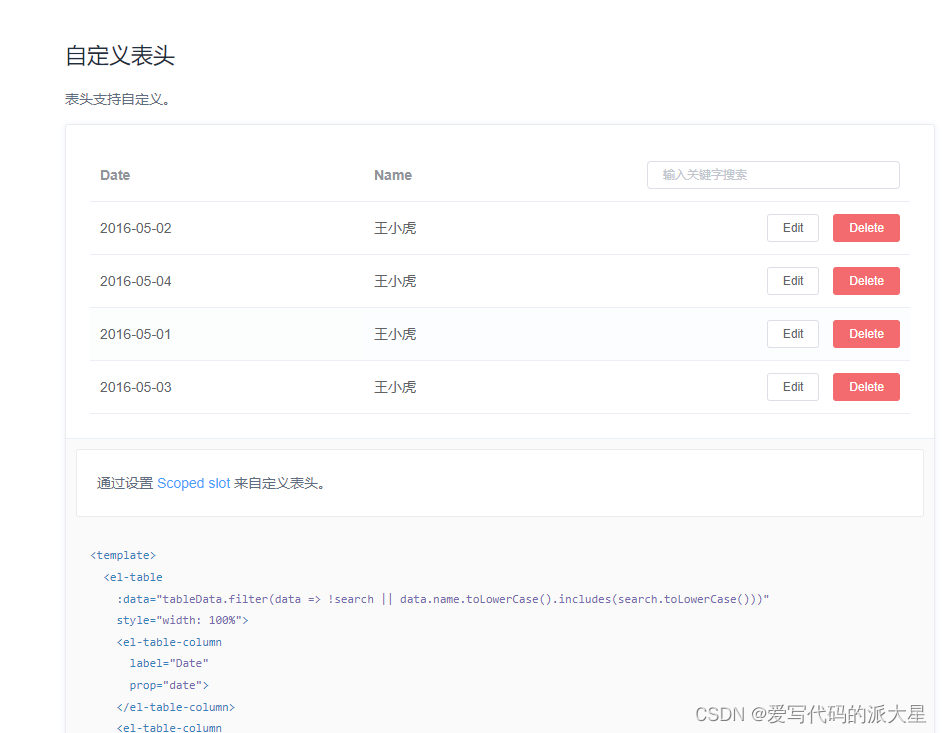
首先elementUI有自带el-table查询的组件:
Element - The world's most popular Vue UI framework
我们发现在这段代码中,使用了 filter() 方法对 tableData 进行筛选。筛选的条件是:如果 search 为空或者为假值,那么返回 true;否则,检查 data.name 是否包含了 search(不区分大小写)。如果筛选条件为真,则保留该数据项,否则将其过滤掉。这样,通过绑定这个表达式到 :data 属性,可以将筛选后的结果作为数据传递给一个组件或其他地方进行展示。
但是我们不希望在原有的:data进行改变,我们可以将方法写在@input中。
export default{
data(){
return{
typeList:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'},
],
search:''
}
},
methods:{
search_input(){
//通过name字段进行筛选
this.typeList = this.typeList.filter(data => !this.search||
data.name.toLowerCase().includes(this.search.toLowerCase()))
}
}
}
这样就实现了单个查询的方法。我们也可以进行多个字段的查询:
export default{
data(){
return{
typeList:[
{id:1,name:'张三',age:10},
{id:2,name:'李四',age:20},
{id:3,name:'王五',age:30},
],
search1:'',
search2:''
}
},
methods:{
search_input(){
//通过name和age字段进行筛选
this.typeList= this.typeList.filter(data => !this.search1||
data.name.toLowerCase().includes(this.search1.toLowerCase()))
.filter(data => !this.search2||
String(data.age).toLowerCase().includes(String(this.search2).toLowerCase()))
}
}//注意:如果value值的类型不是string要先转成string
}
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。