【移动端表格组件】uniapp简单实现H5,小程序,APP多端兼容表格功能,复制即用,简单易懂【详细注释版本】
前言:
由于最近需要做移动端的项目
有个pc端的后台系统里面需要移一部分页面过来
而里面就有很多的表格,我就开始惯例网上先找前人栽的树,我好乘凉
然后找了一圈发现,不管是主流的移动端ui库或者网上自己写的帖子,或者uniapp的插件网站
都没有看到符合我要求的表格,然后如果要改别人的源码那我看代码都要看很久,好切有些还奇奇怪怪的bug不兼容
可能是别人使用了某些组件和插件之类的。导致我很多设置不生效。没错,我也改过别人的源码了,后来放弃了。
所以我就直接手写了一个简单的表格展示组件,配上一些我需要的功能。可以先用着了。
重点是我是原生的标签写的,不是引入一大堆的插件之类的,uniapp可以直接用。
想修改源码也简单。我都注释好了
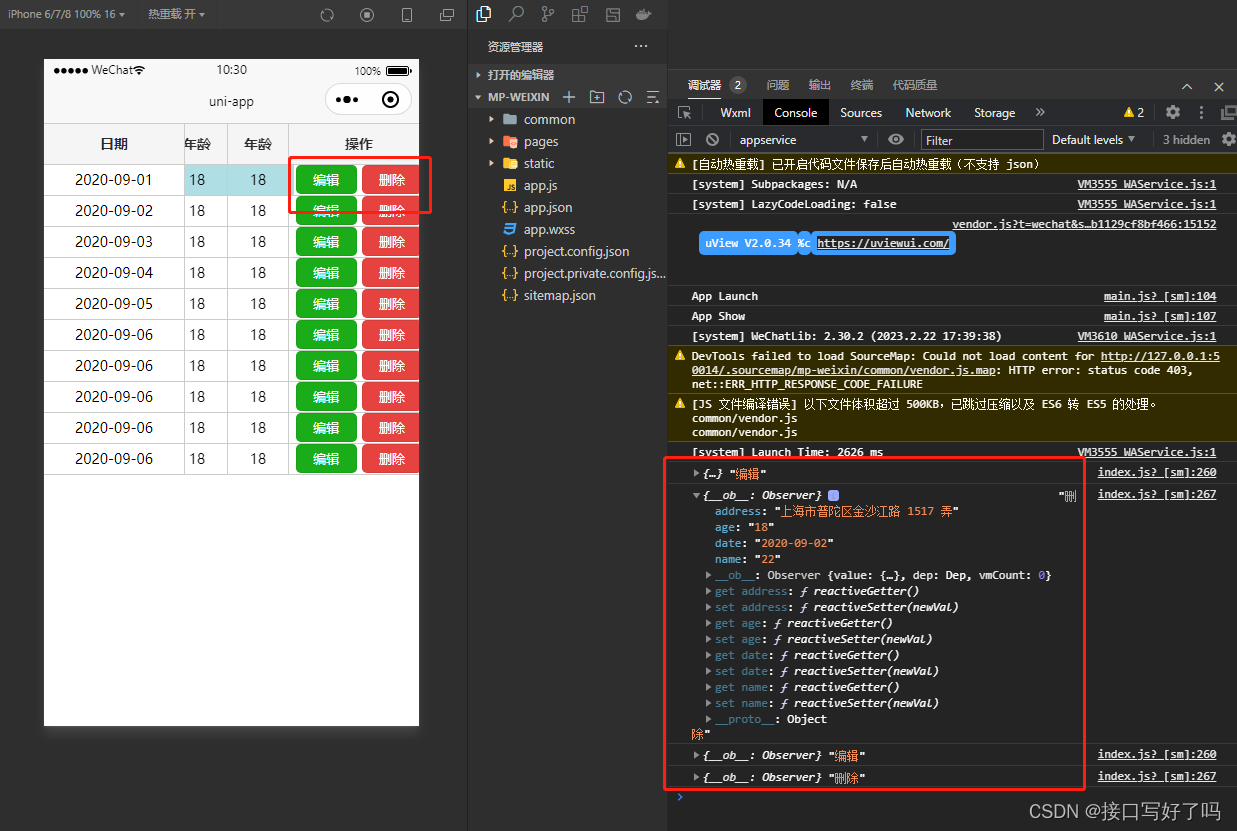
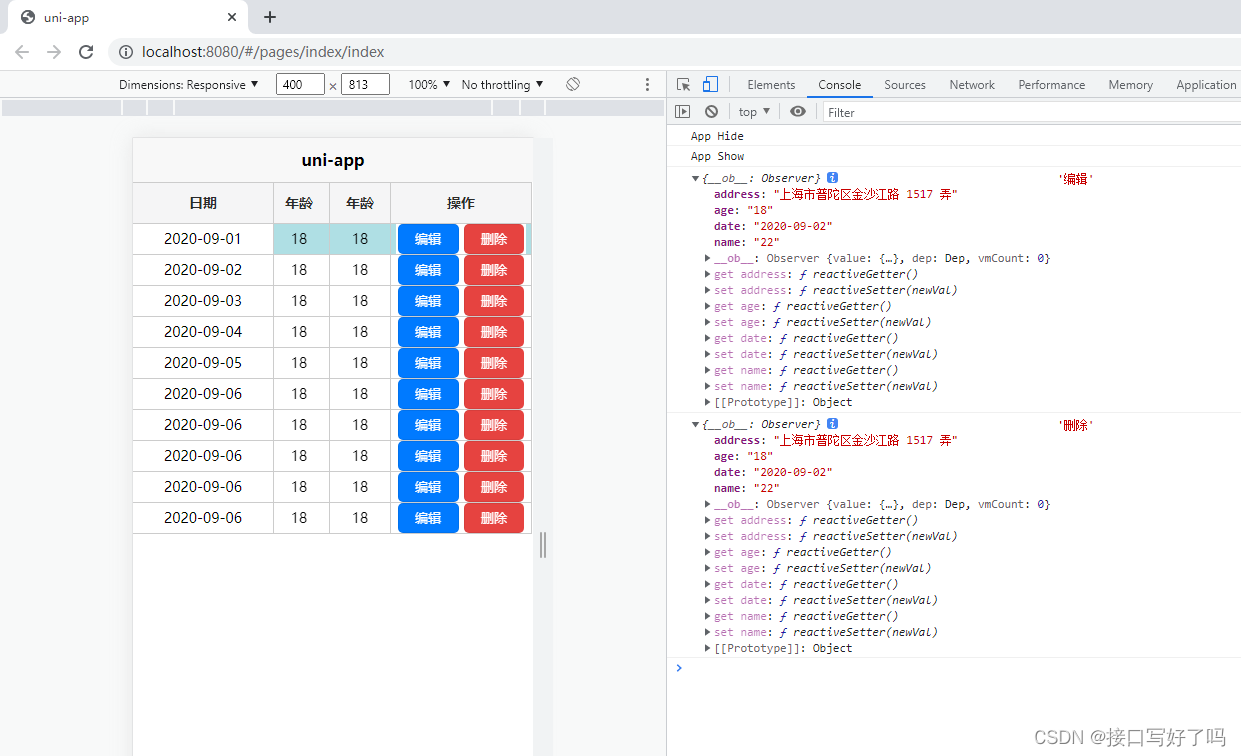
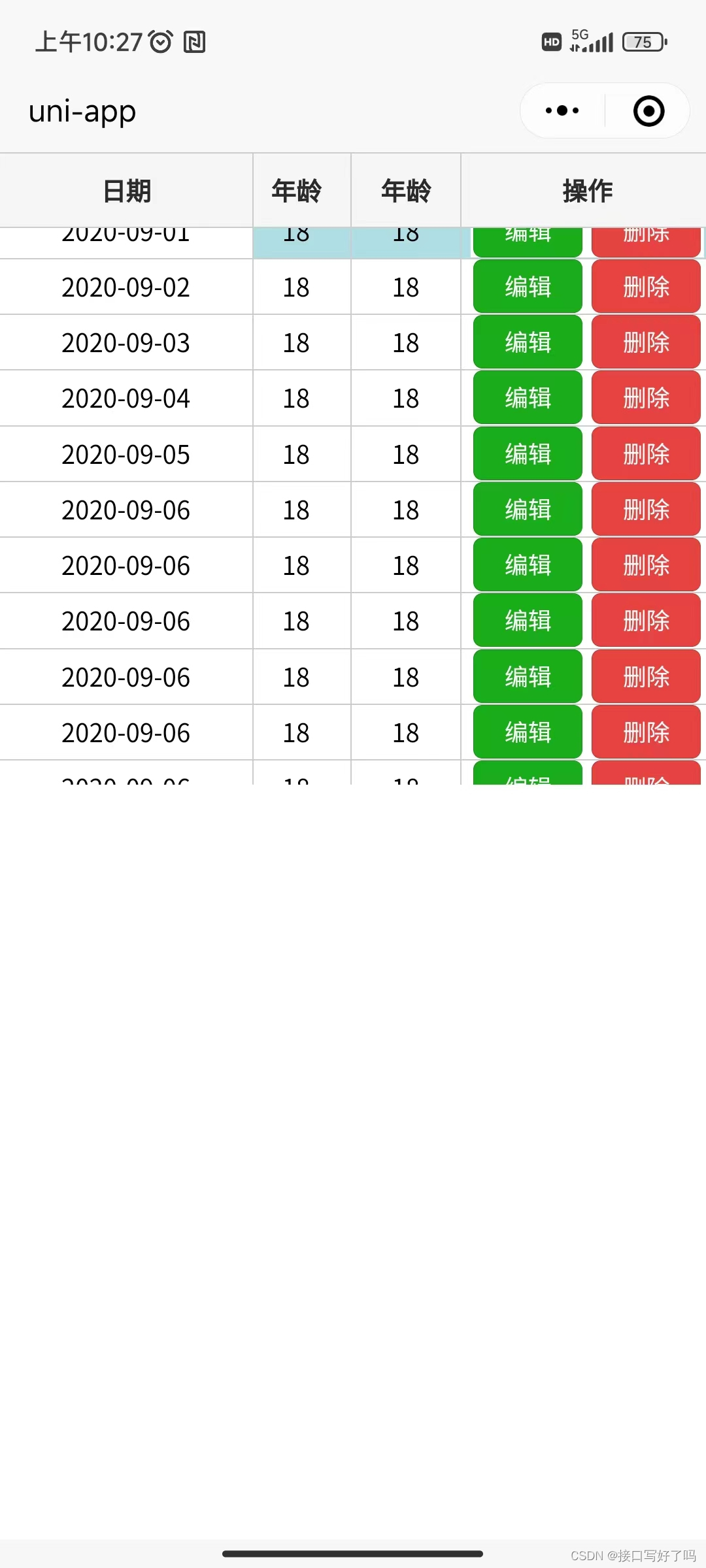
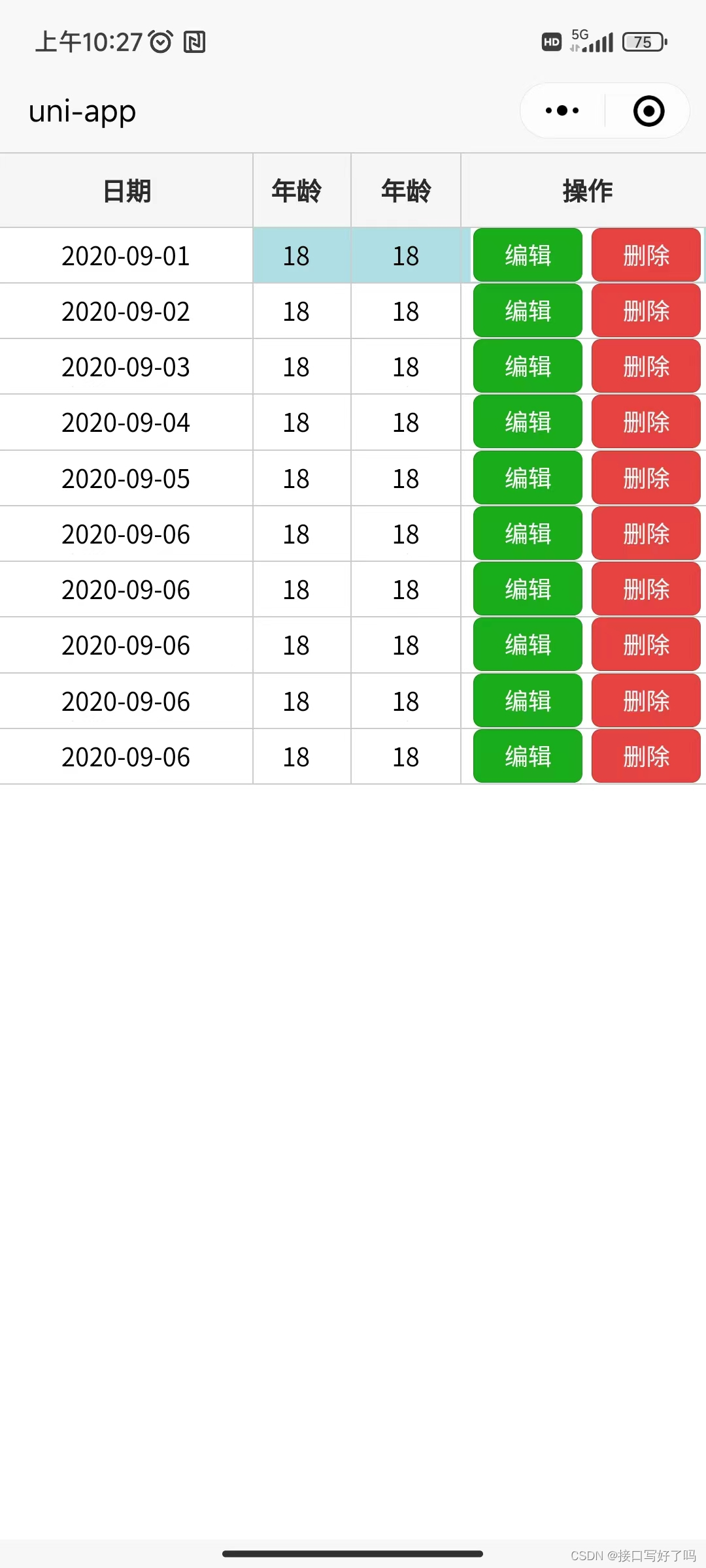
效果图
小程序页面兼容,可以看到点击按钮之后会拿到对应行的数据
H5页面的,也是一样兼容的可能,也能拿到数据
移动端,手机预览效果,展示了数据和点击生效,滚动到底部可以触发方法,可以在这里写加载第二页表格的方法
功能:
1,数据展示:只需要往组件内传入表头和列表数据就能展示,列表数据和elementul的表格一样。表头要自己配置
2,固定表头:上滚动的时候表头会定位在上面不动
3,固定列:表头内配置属性,可以让这一列固定左边不动。目前只能固定一列
4,行底纹:就是给一行的单元格加上背景色,需要在tabledata列表中添加一个字段bgcolor就可以了
5,列底纹:同上,区别是在表头内添加一个字段bgcolor
6,单元格文字颜色改变:这是我们项目的要求,需要拿到每个单元格的数据和指标对比大小来标红。这里在父组件就可以配置
7,操作列:表头添加操作列,key给edit就会出现一个编辑和删除的列。不写就没有这一列。点击按钮会触发父组件的方法
8,滚动到底部:滚动到底部会触发父组件方法。可以做业务操作,比如拿第二页的表格
9,自动列宽:根据表格内单元格内容的宽度来动态赋值几个宽度,宽度是提前定义好的。由于表头和表体需要宽度一致,所以提前设置几个档次的固定宽度。具体使用是自动根据表体或者表头哪一个长,用哪一个的宽。保证数据的展示完全。当数据过长的时候会自动隐藏并省略号显示。这里我就没有加其他的功能了,后期可以自行更改,把这个文字加一个组件包裹,就是点击可以显示全部文字的弹框那个。
引入组件
uniapp可以直接使用,整体就引入了一个组件,uniapp带有的scroll-view组件。需要去uniapp文档内引入一下,直接插件市场下载一下就好了
代码:
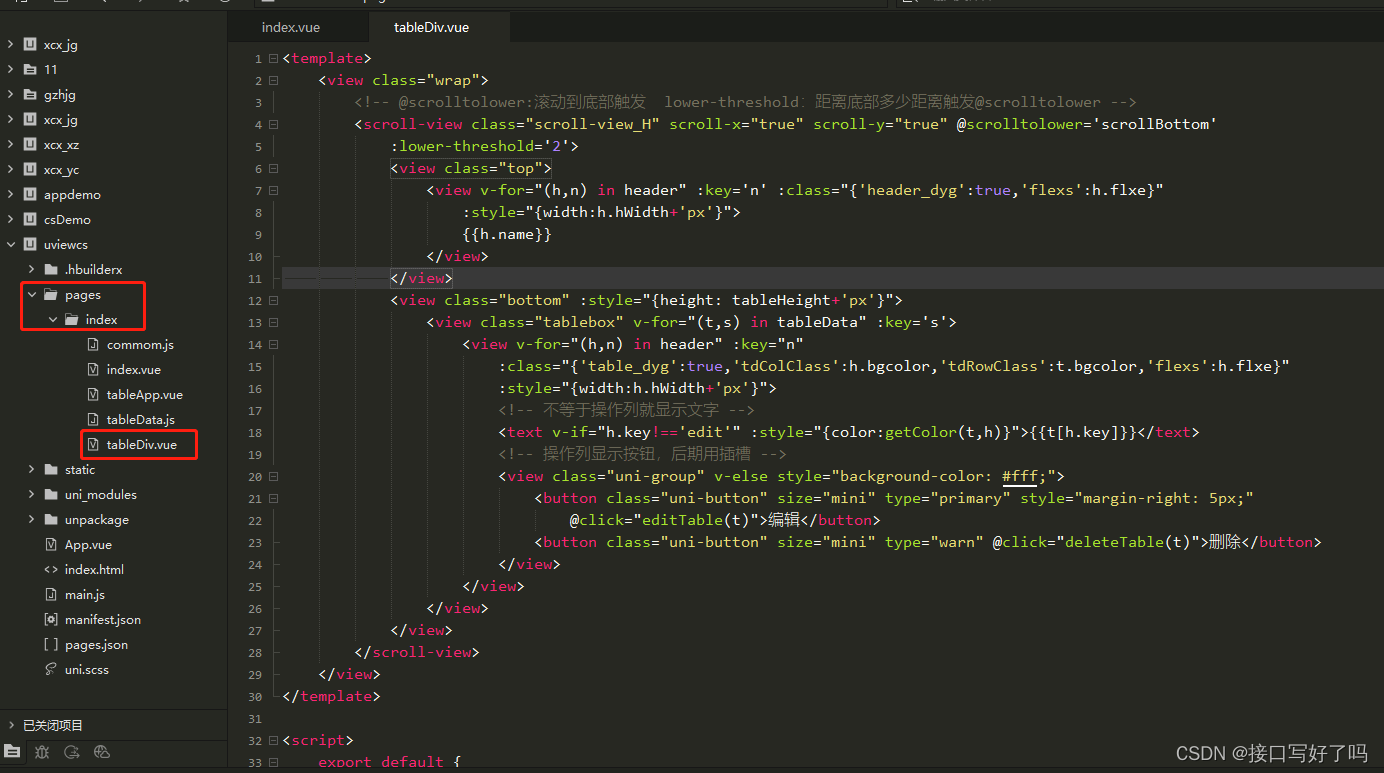
组件部分:
写一个tableDiv的vue文件,当然名字随便你换
然后把代码复制进去。
{{h.name}}
{{t[h.key]}}
编辑
删除
// 表头配置:flxe(固定列),bgcolor(列底纹)
// 表体配置:bgcolor(行底纹)
export default {
props: {
data2: {
type: Array,
required: true,
default: function() {
return [];
}
},
head: {
type: Array,
required: true,
default: function() {
return [];
}
},
tableHeight: {
required: true,
type: [Number, String],
default: function() {
return 0;
}
}
},
data() {
return {
//表体
tableData: [],
//表头
header: [],
// 表格总长度
tableWidths:0
}
},
watch:{
// 监听列表
'data2'(a,b){
this.tableData = a
},
// 监听表头
'head'(a,b){
this.header = a
//计算列宽
this.tableWidth()
},
},
created() {
this.tableData = this.data2 //列表
this.header = this.head //表头
this.tableWidth()
},
methods: {
// 返回行数据
jumpDetailed(row){
this.$emit('rowData',row)
},
// 滚动到底部,调用父组件方法
scrollBottom(e) {
// 滚动到底部才触发,滚动到右边不触发
if (e.detail.direction == "bottom") {
this.$emit('scrollBottom')
}
},
// 颜色对比
getColor(row, col) {
let color = 'black'
// 传值给父组件,通过父组件的方法内计算判断当前单元格数据是否需要标红,然后通过回调函数,返回一个color值来渲染
this.$emit('getTextColor', row, col, val => {
color = val
})
return color
},
// 修改按钮
editTable(val) {
this.$emit('getEdit', val)
},
// 删除按钮
deleteTable(val) {
this.$emit('getDelete', val)
},
// 计算单元格宽度
tableWidth() {
let w=0 //计算表格长度
this.header.forEach((head, index) => {
let hw = head.name.length //表头单元格宽度
let dw = 0 //列表单元格宽度
this.tableData.forEach(data => {
// 如果是操作列,就直接给十个字符长度,也就是列宽自动150,不是操作列的统一看字符串长度决定宽度
let a = (head.key == 'edit' ? '1234567891' : (data[head.key]?data[head.key].toString():'1'))
let tw = (head.key == 'edit' ? 10 : a.length)
// 这里每次循环找出更大的数赋值,确保dw中是表体单元格这一列中最大宽度,根据最大宽度来判断单元格显示
if (dw