宝塔部署 Vue + Spring Boot + MySQL + Redis 项目保姆级教程
最近做了一个厚米匹配的项目并且成功用宝塔部署上线了。因此写了这篇文章和大家分享、记录一下,希望对大家有所帮助,如果觉得有用的话,能给我点个赞嘛,多谢!
服务器安装宝塔
不同的服务器操作系统对应着不同的安装命令。这里我用的是centos8.6,所以安装命令是
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
详情请看这篇博客:http://t.csdnimg.cn/NlPXj 注意安装宝塔面板时,服务器不要部署任何项目,最好是纯净状态。
部署项目前的宝塔前置配置
安装tomcat再卸载tomcat
安装tomcat是为了安装jdk1.8,卸载是因为Spring Boot内置了tomcat,所以它是一个安装jdk的跳板。如果你的项目不是jdk1.8可以点击Java环境管理选择你想要的jdk版本。
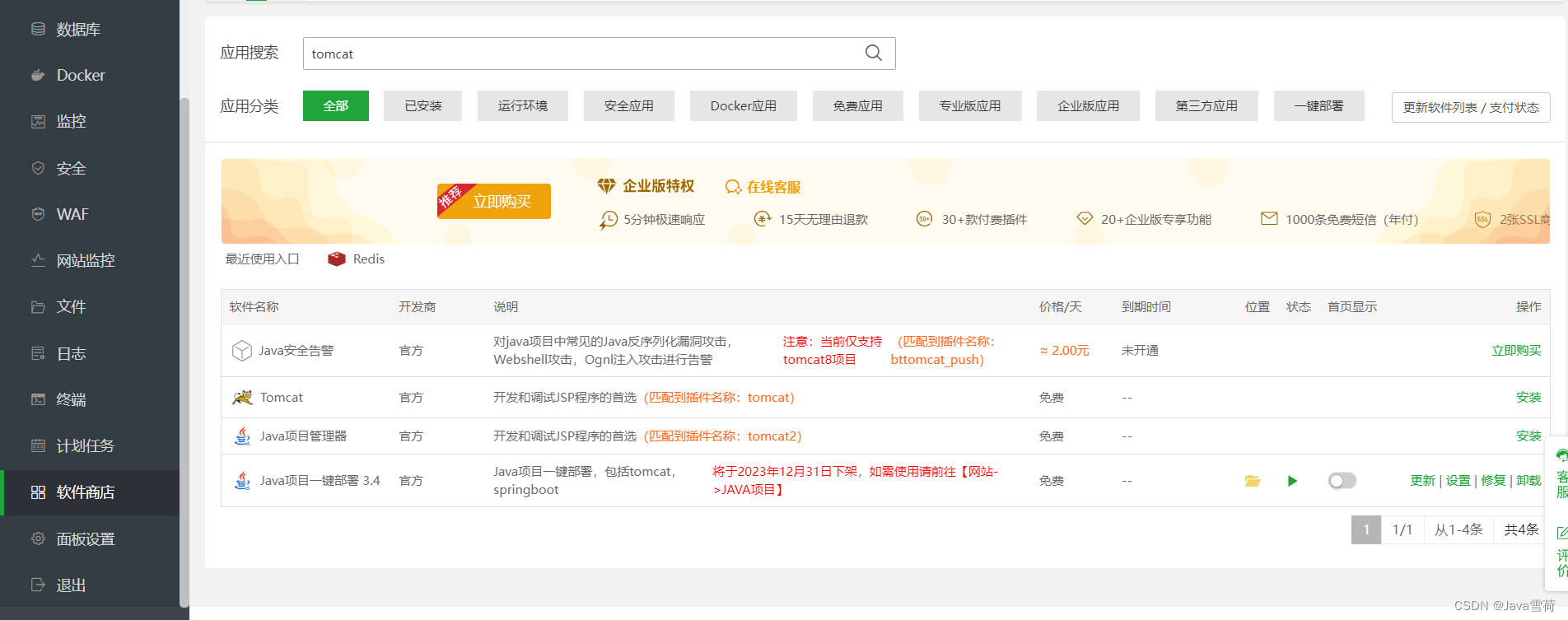
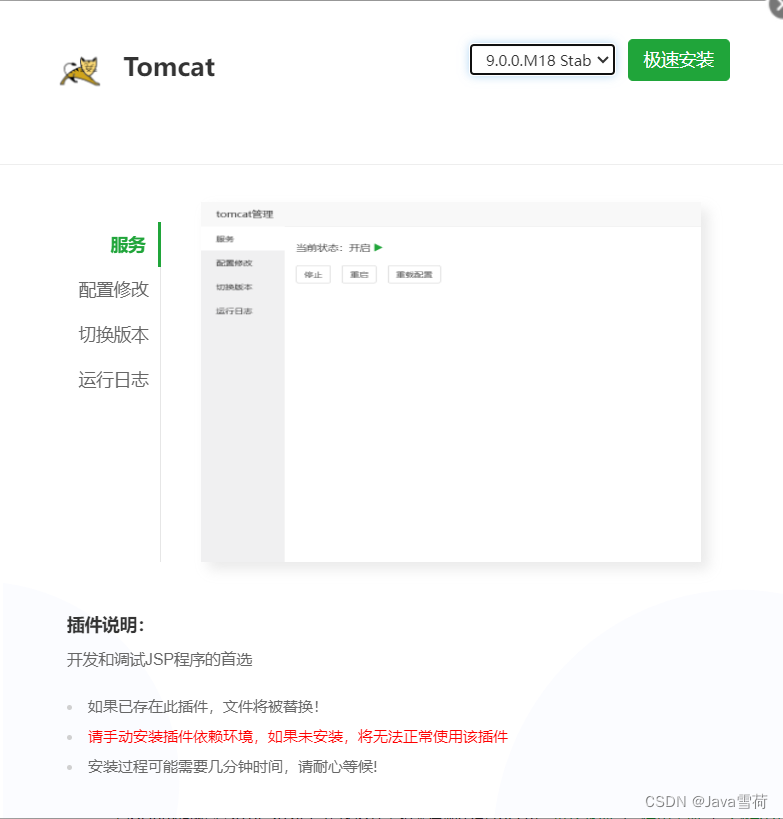
进入软件商店搜索tomcat,版本选择9.x,直接极速安装。
安装和配置MySQL
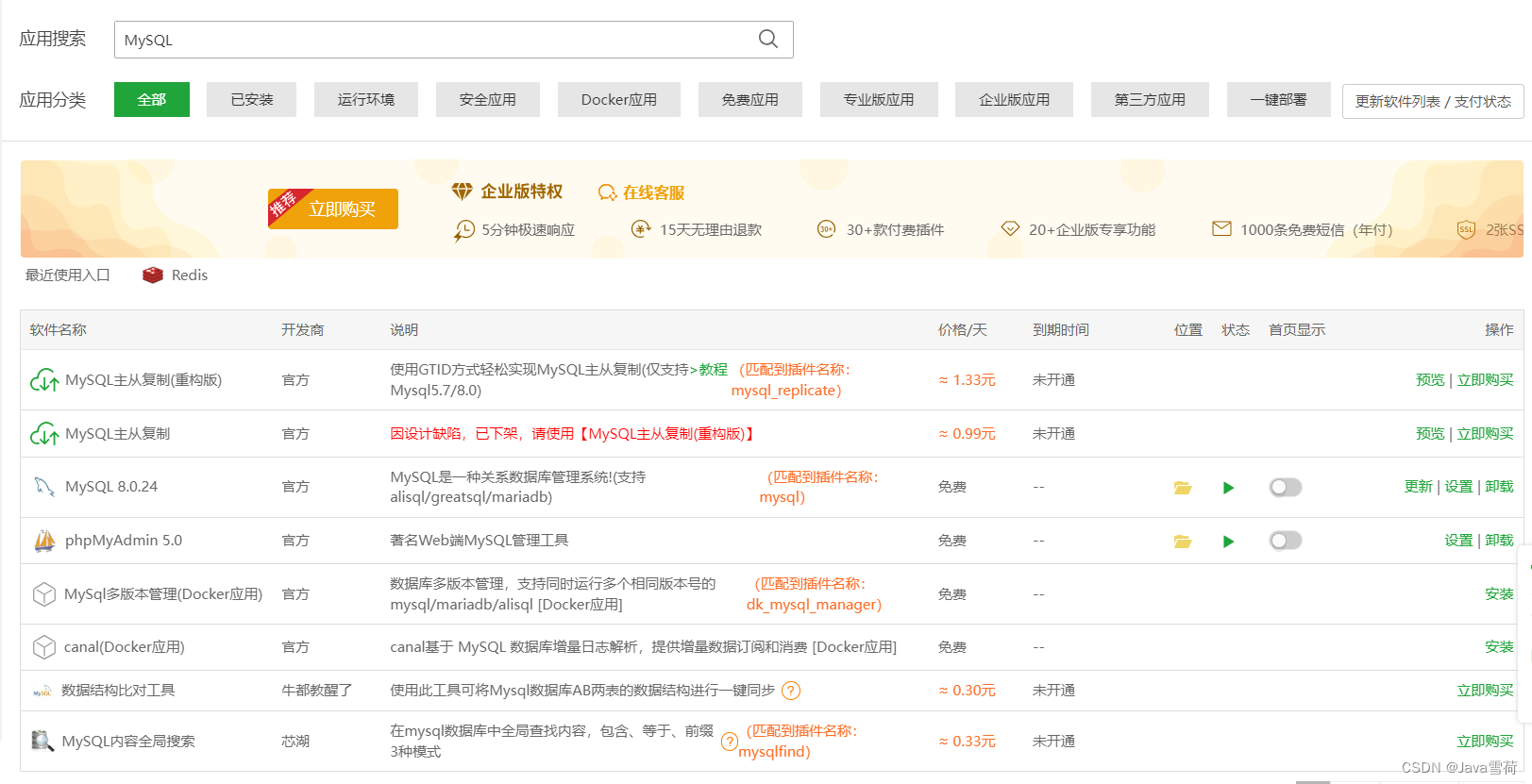
还是一样在软件商店搜索MySQL,点击安装。选择你需要的版本,我选的是8.x,再点击极速安装。
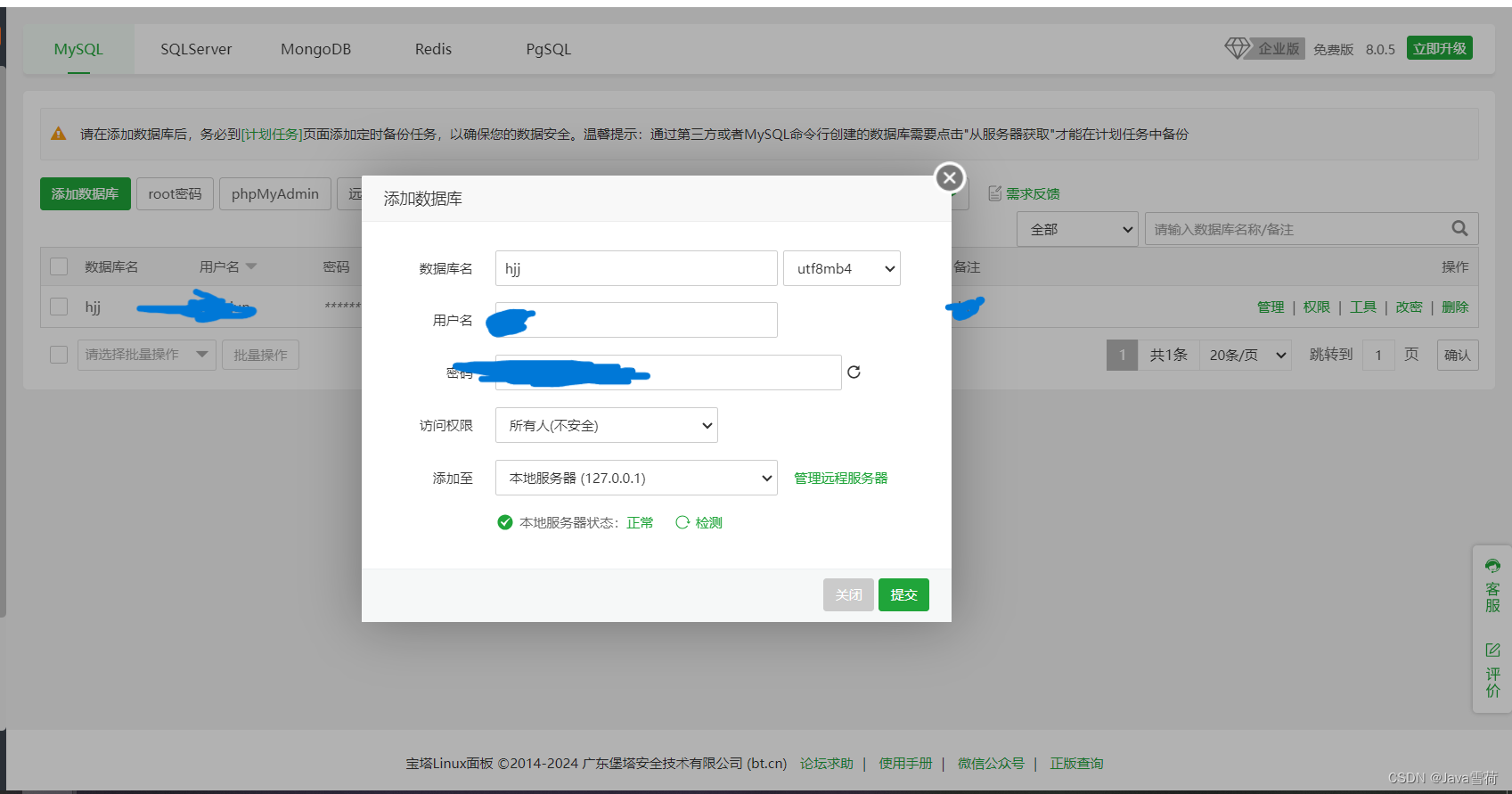
安装完成后,点击侧边栏中的数据库,再点击添加数据库。选一个数据库名字要和yml文件中连接MySQL数据库的库名一致,用户名和密码也对应yml中的MySQL用户名和密码。访问权限,暂时选择所有人,方便后续使用navicat或者IDEA往线上数据库添加数据,当然后续可以在设置中修改。
想连接服务器上的MySQL把localhost改为服务器IP地址,端口是3306,库名、账号和密码就上面的。(前提访问权限改为所有人,或者只指定你的电脑的IP地址)。这样就可以往线上数据库添加数据了。
安装和配置Redis
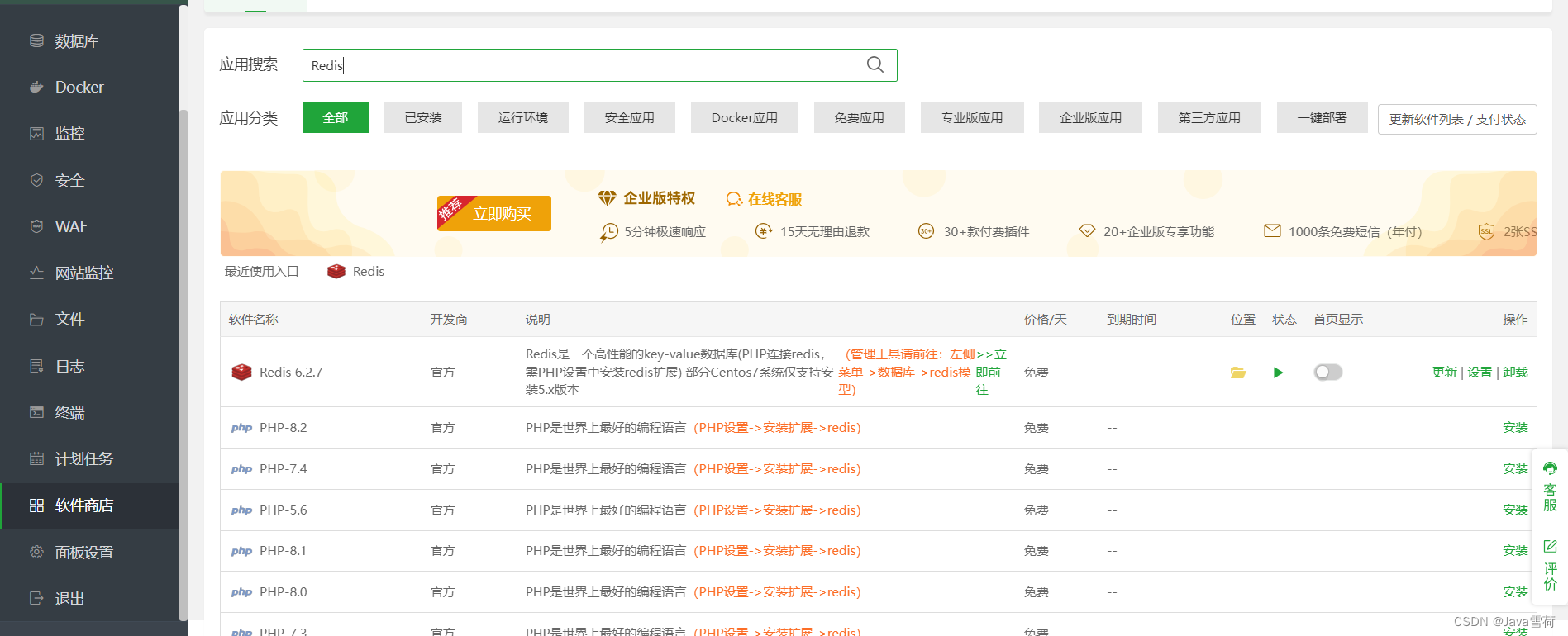
安装Redis也是一样,在软件商店里面搜索,点击安装。我安装的是6.x版本,因为我自己电脑安装的是5.x版本,安装过高害怕有问题。
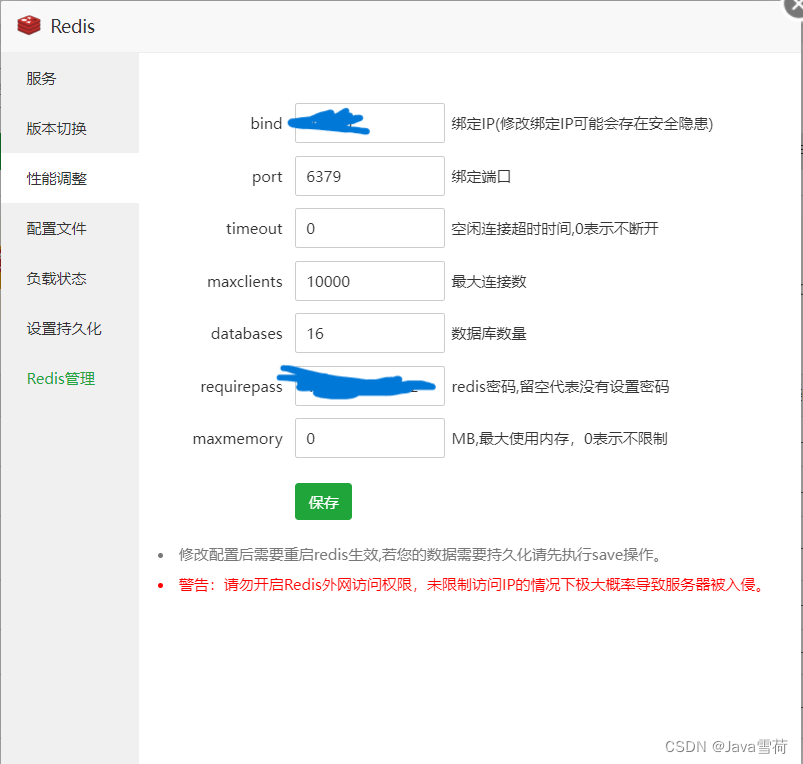
点击设置,再点击性能调整,这里可以设置Redis数据库数量,密码和端口啥的。(建议设个密码,要和yml文件Redis的密码一致。)
对了如果Redis设置了密码,那么后端RedissonConfig配置类一定要改,改为这样子。多一个password变量和setPassword。
@Configuration
@ConfigurationProperties(prefix = "spring.redis")
@Data
public class RedissonConfig {
private String host;
private String port;
private String password;
@Bean
public RedissonClient redissonClient(){
// 1. 创建配置
Config config = new Config();
String redisAddress = String.format("redis://%s:%s", host, port);
config.useSingleServer().setAddress(redisAddress).setDatabase(3).setPassword(password);//设置单个服务器,设置地址,选择数据库
// 2. 创建实例
RedissonClient redisson = Redisson.create(config);
return redisson;
}
}
安装nginx
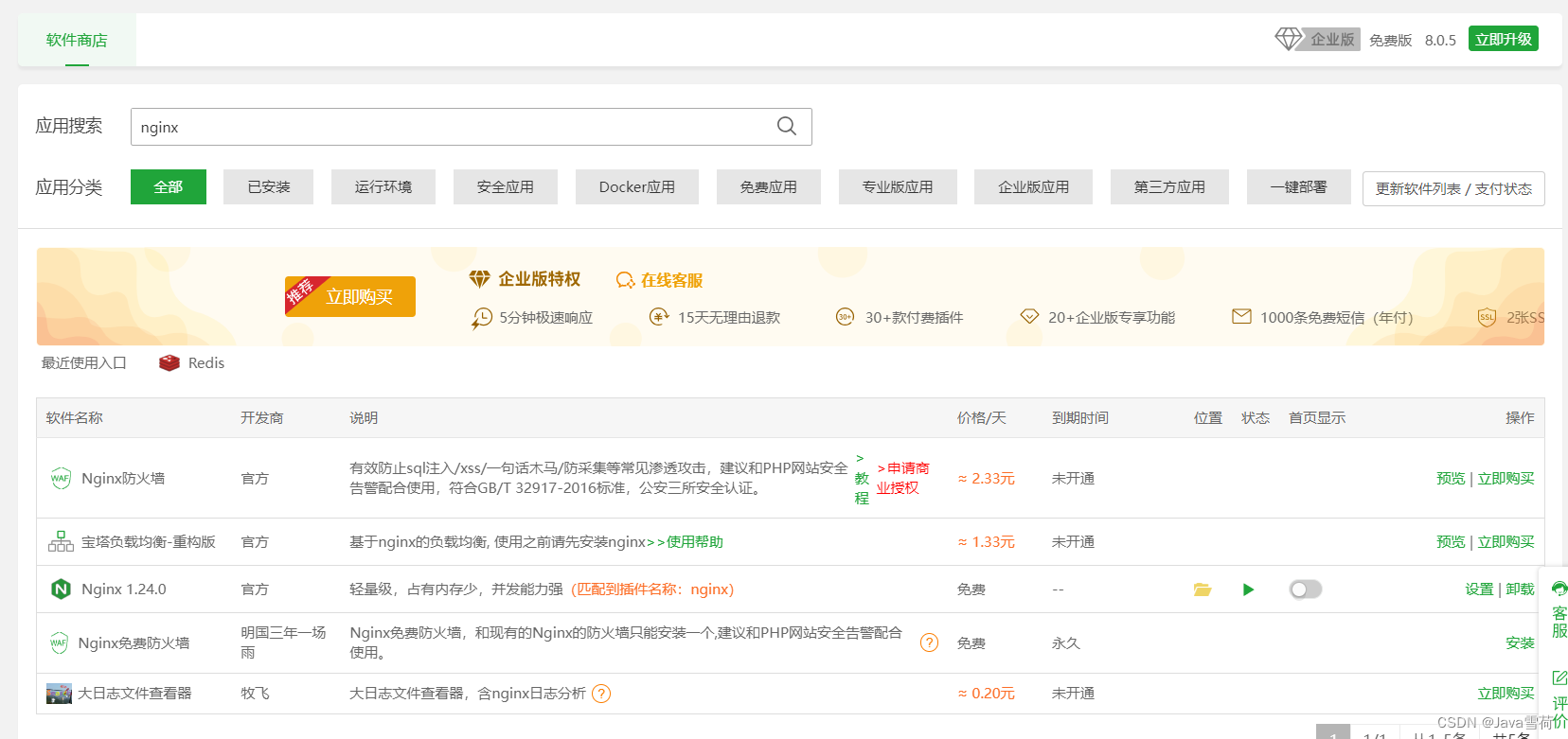
在软件商店里面搜索并安装nginx
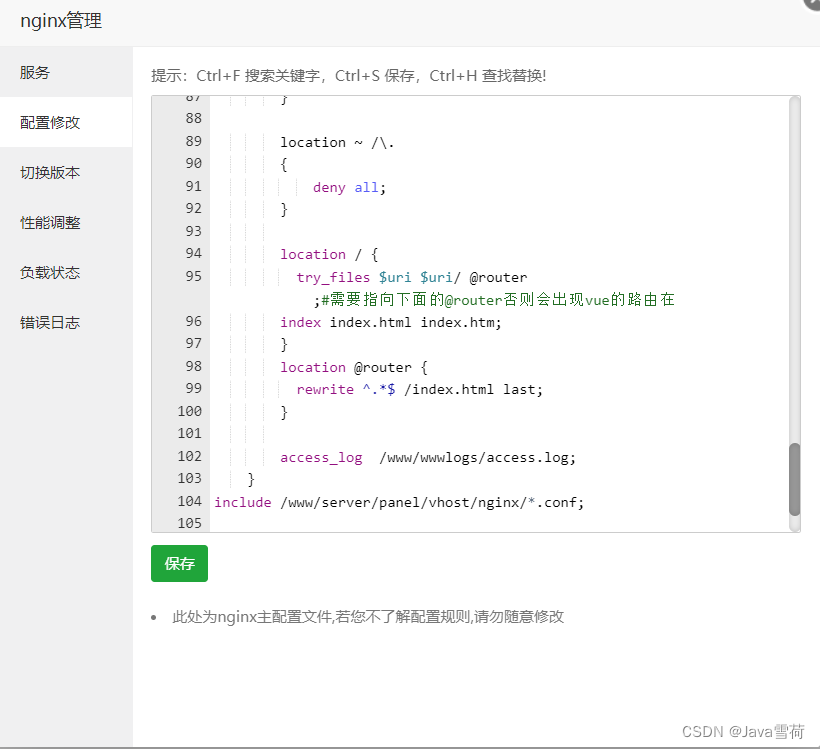
对了为了防止项目部署后登录出现nginx 404的问题,我们可以在nginx的配置文件中,添加以下配置。
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
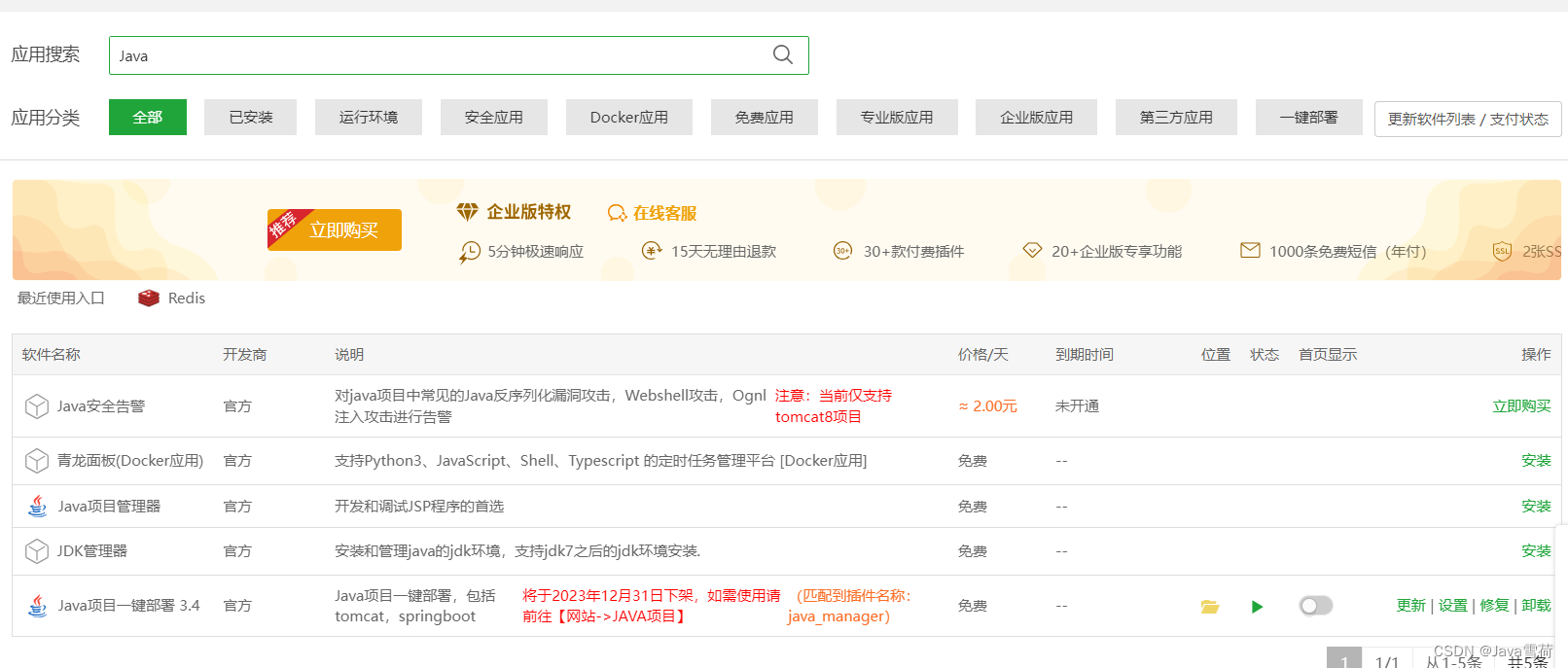
安装Java项目一键部署
在软件商店里面搜索并安装Java项目一键部署
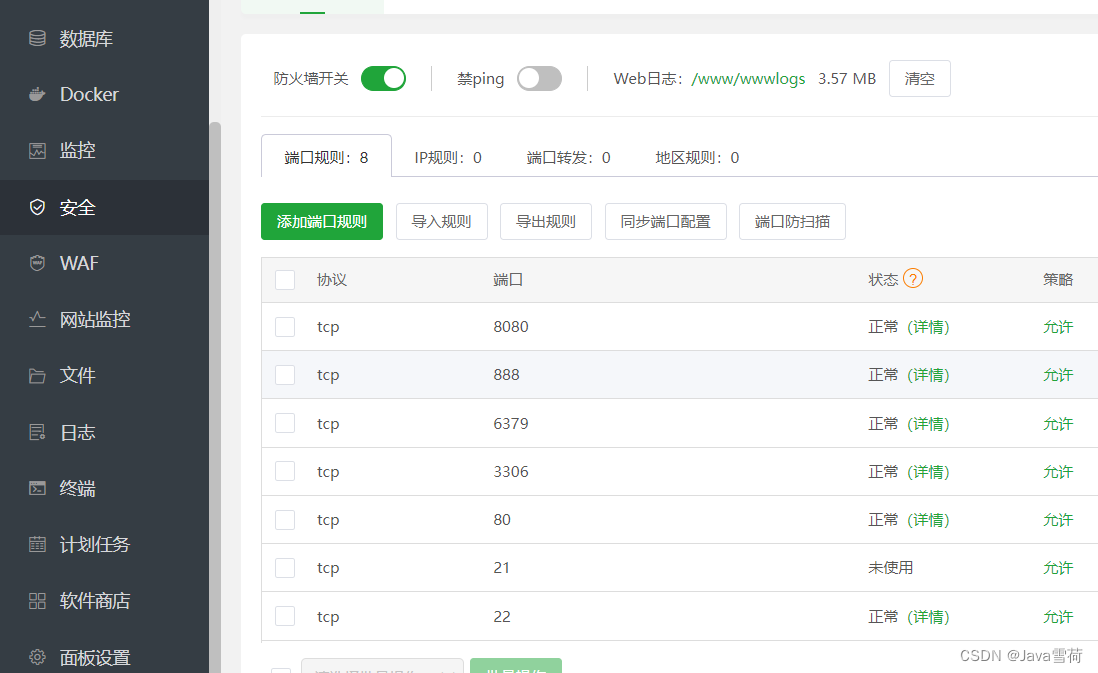
在服务器和宝塔面板中放行对应端口
最后,在服务器中添加安全组,放行对应的端口。(6379:Redis端口,3306:MySQL,80:前端,8080:后端,21528:宝塔面板端口)
宝塔亦是如此点击侧边栏的安全,再点击添加端口规则就可以放行了。
后端配置跨域
如果前端和后端的协议、域名和端口有一个不同就会涉及跨域问题,所以我们可以在前端或者后端配置跨域策略,以防止请求跨域。本次,我们在后端配置跨域,在config目录下添加跨域配置类就好了。
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("*")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}
到这里部署项目的前置配置就结束了。接下来,就正式开始打包前端和后端项目了,并将打包文件上传到宝塔面板中,它会帮我们把文件部署在服务器中。
前端部署
配置生产和开发环境
在项目打包之前,先配置myAxios.ts文件(这个文件就是你自定义axios的文件,并且在里面区分开发环境和生产环境)的线上环境和生产环境。(注意生产环境的url后面要加上后端端口号,但有时又不要加,视情况而定。)
import axios from 'axios';
const isDev = process.env.NODE_ENV === 'development';
const myAxios = axios.create({
baseURL: isDev ? 'http://localhost:8080/api' : 'http://你的服务器IP地址或者域名/api',
})
myAxios.defaults.withCredentials = true; //设置为true
// Add a request interceptor
myAxios.interceptors.request.use(function (config) {
console.log('我要发请求啦')
return config;
}, function (error) {
return Promise.reject(error);
});
myAxios.interceptors.response.use(function (response) {
console.log('我收到你的响应啦')
// 未登录则跳转登录页
if (response?.data?.code === 40100) {
const redirectUrl = window.location.href;
window.location.href = `/user/login?=redirect=${redirectUrl}`;
}
return response.data;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});
export default myAxios;
前端项目打包
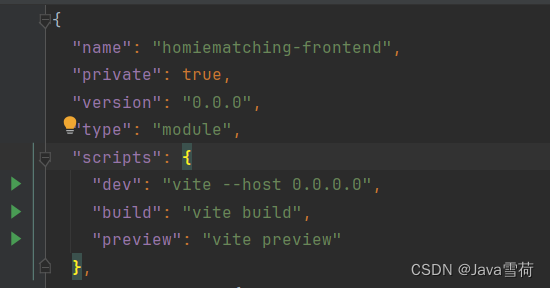
在宝塔部署前端项目之前,先将前端项目打包好。在package.json文件中执行buid命令。
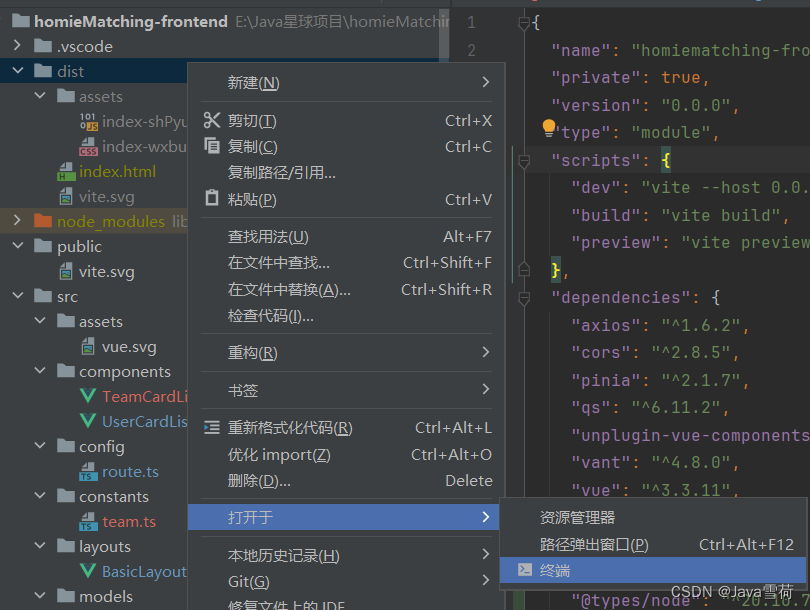
打包后会多出一个dist目录,点击右键打开于终端,在终端中执行serve命令,判断打包好的项目是否能够运行成功。(注意一定要切换至dist目录下执行serve命令,不然点击链接显示不出来项目)
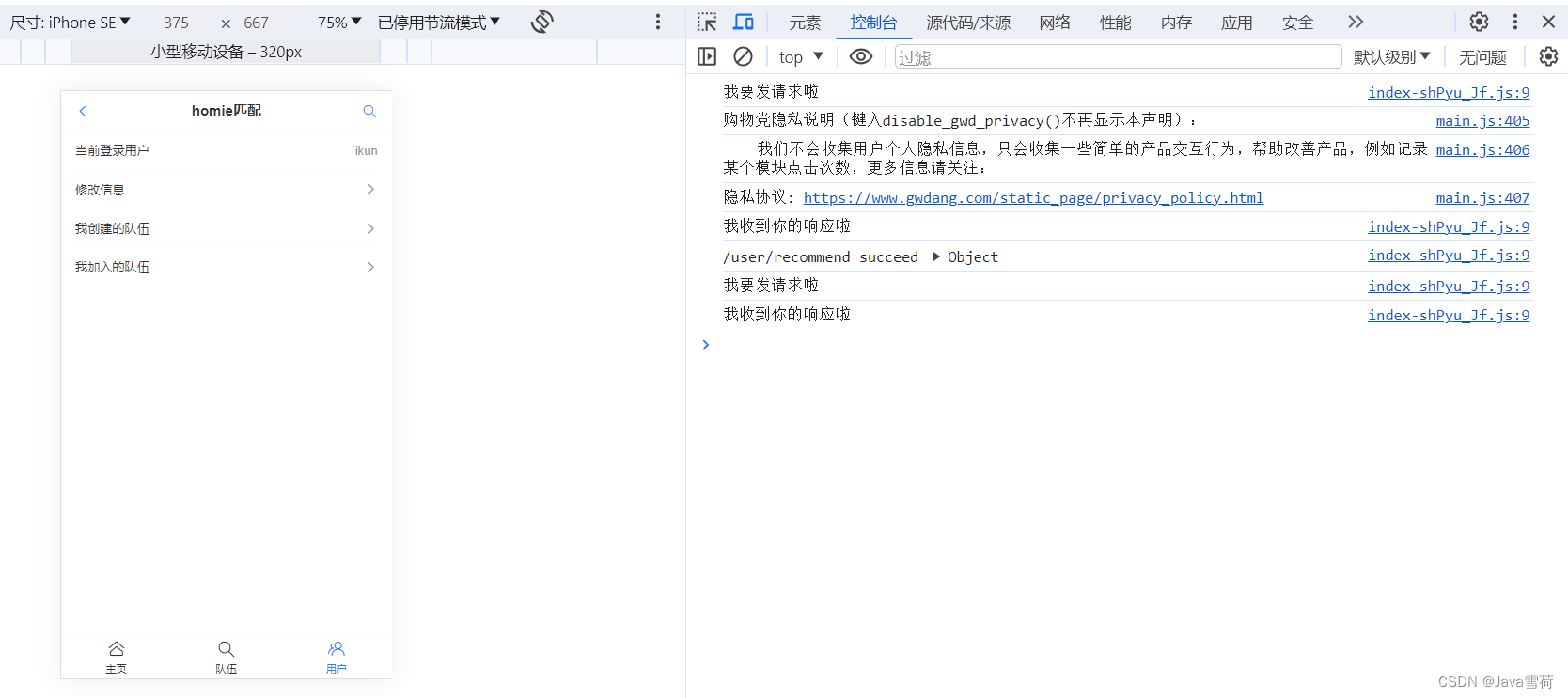
点击Local后面的地址,看看项目打包是否有问题。
如果是这样子的话就没啥问题。(我这个显示了当前登录用户“ikun”,是因为我已经上线了,你们是不会显示的)
前端打包后的项目拖到宝塔
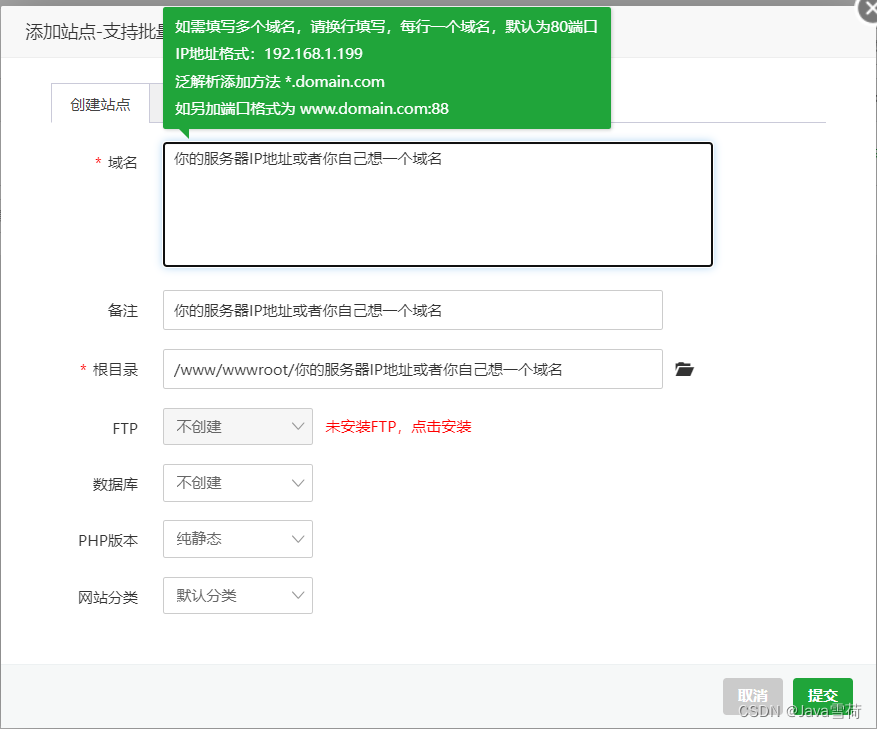
连接Linux宝塔面板后点击PHP项目,点击添加站点。域名最好就填你的服务器IP地址,或者你自己想一个域名(前提域名是你买的,不是随便起的)吧。随后直接提交。
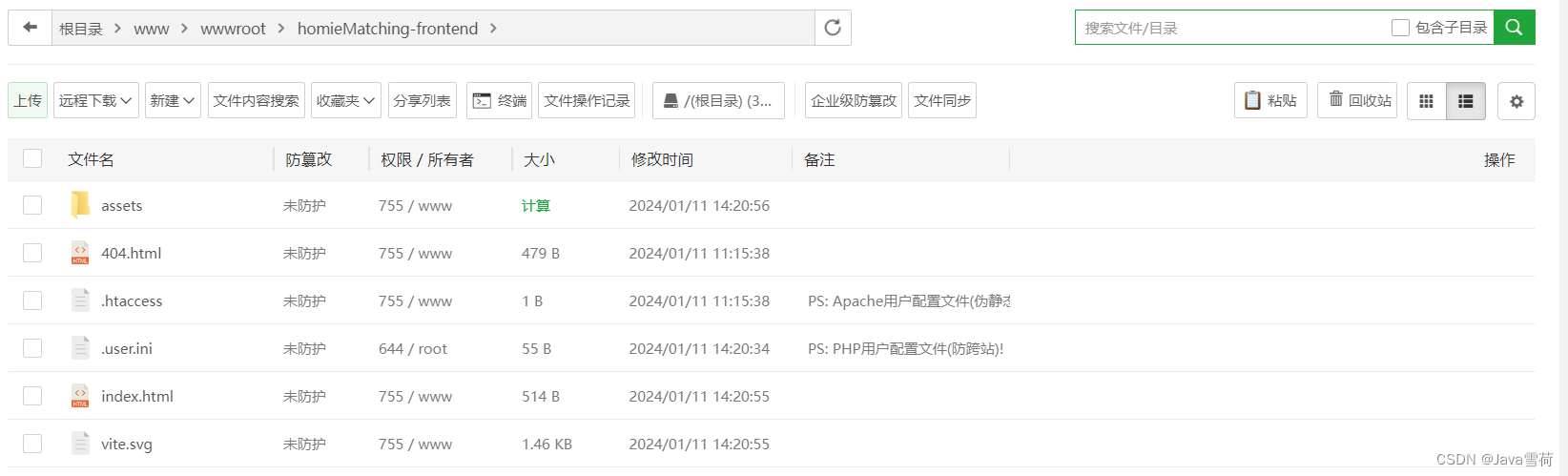
接着点击根目录下面的绿色链接。
把打包后的dist目录下的东西全部拖进去。
后端部署
配置生产和开发环境
在后端打成jar包之前,先把后端的application-prod.yml文件给配置好。这里直接放我的哪个文件了。
spring:
mvc:
pathmatch:
matching-strategy: ant_path_matcher
application:
name: homieMatching
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://服务器IP地址:3306/MySQL库名?characterEncoding=UTF-8
username: 服务器MySQL账号
password: 服务器MySQL密码
session:
timeout: 86400
store-type: redis
redis:
port: 6379
host: 127.0.0.1
database: 0
password: 服务器redis密码
server:
port: 8080
servlet:
context-path: /api
session:
cookie:
domain: 服务器IP地址或者域名(其实就是前端添加站点时的网站名,我这里还是建议全部设为服务器IP地址吧,但注意别把IP地址告诉任何人)
same-site: lax
secure: false
mybatis-plus:
configuration:
map-underscore-to-camel-case: false
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
logic-delete-field: isDelete
logic-delete-value: 1
logic-not-delete-value: 0
后端项目打包
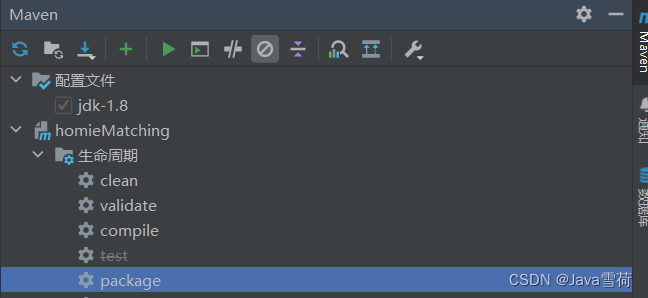
点击Maven,点击禁止标志(这是为了跳过Test测试用例的打包,如果某些Test类有问题就会打包失败),再点击package准备打包,等待打包完成。
打包完成之后,target目录下就会出现一个homieMatching-0.0.1-SNAPSHOT.jar文件,这个就是后端打包后的jar包。
后端项目拖到宝塔
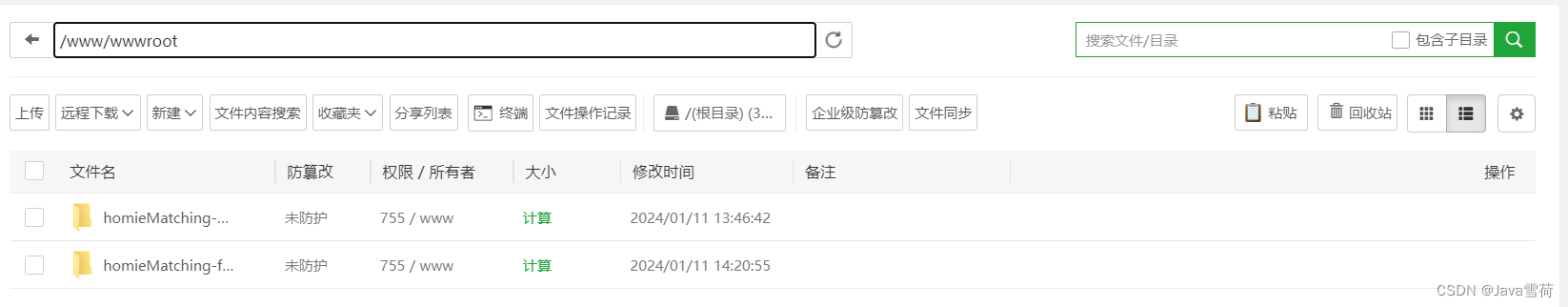
点击侧边栏中的文件在/www/wwwroot目录下新建一个文件,将打包后的jar放进新建的目录下。我新建的目录名是homieMatching-backend。
随后进入你新建的目录下面,把后端打包好的jar包拖进去。此时复制一下路径名,为后面做准备。
复制路径名。
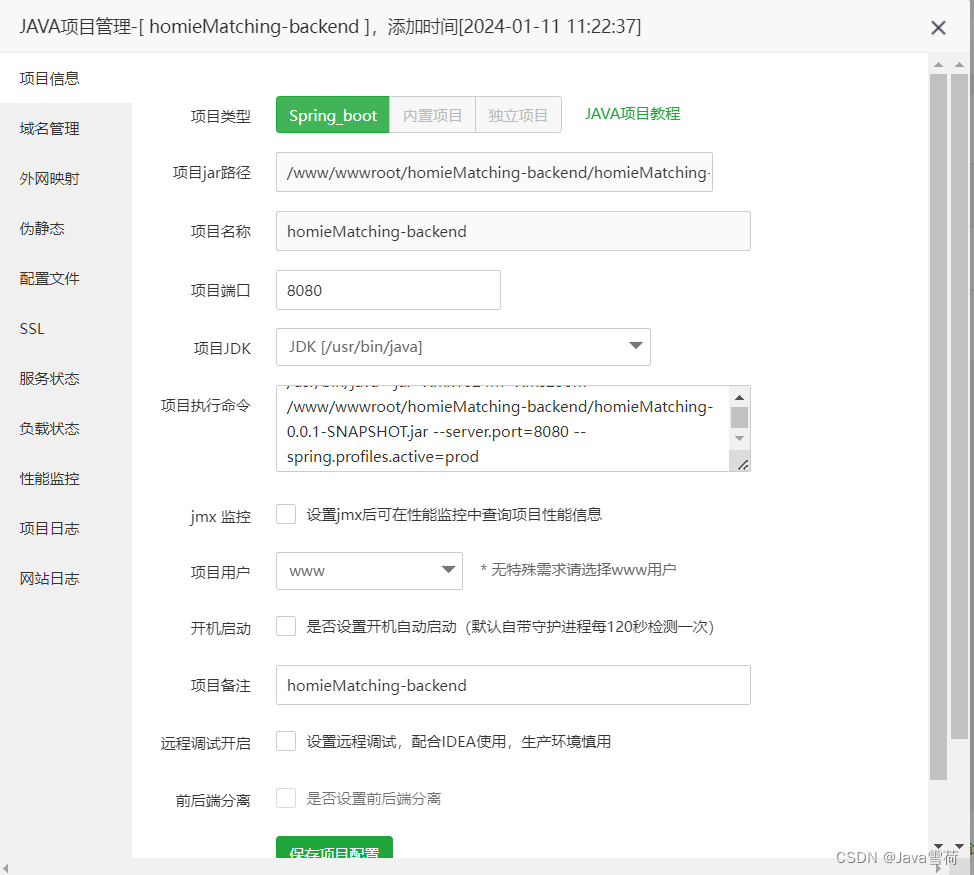
随后点击侧边栏的网站,再点击Java项目,再点击添加Java项目。
点击项目jar路径后的文件夹标志,选择刚才拖进目录的jar包。项目端后就是yml文件中的port,即你后端的端口,同时勾选放行该端口。如果你是8081你就放行8081端口,同时项目执行命令中的--server.port的端口也要修改,得与上面项目端口一致。
点击保存项目配置,Spring Boot项目就会开始运行了。(如果项目启动失败,请看看左侧边栏的项目日志,看看项目启动时抛了什么异常或者有什么问题,随后逐一排查)
这时候你就可以输入网站名,看看项目前后端联调存不存在问题了。
总结
如果在部署过程中有问题可以私信我。另外觉得文章有用的话能否给我点个赞呢,谢谢。