Android ImageView 的scaleType 属性图解
目录
- 前言
- 测试素材
- 测试布局xml
- scaleType前言
- 一、ScaleType.FIT_CENTER 默认
- 二、ScaleType.FIT_START
- 三、ScaleType.FIT_END
- 四、ScaleType.FIT_XY
- 五、ScaleType.CENTER
- 六、ScaleType.CENTER_CROP
- 七、ScaleType.CENTER_INSIDE
- 八、ScaleType.MATRIX
前言
原文链接:
Android ImageView 的scaleType 属性图解
安卓UI部分不常用的话实在是太多太琐碎了。
ImageView 是 Android 中最常用的控件之一,而在使用ImageView时,必不可少的会使用到它的scaleType属性。该属性指定了你想让ImageView如何显示图片,包括是否进行缩放、等比缩放、缩放后展示位置等。Android 提供了八种scaleType的属性值,每种都对应了一种展示方式,下面就对每一种scaleType属性值进行图文解释。
测试素材
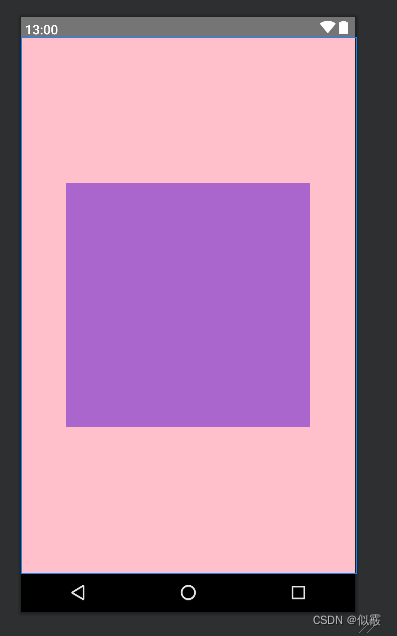
测试布局xml
可以看到ImageView是正方形的,其背景色为紫色,父布局设置其背景色为红色,这样可以很容易看到各个控件的大小。在手机上这个布局看起来是这个样子的,紫色空间就是ImageView:
scaleType前言
scaleType属性既可以在 XML 中设置,也可以在代码中设置:
android:scaleType="centerInside" //XML中 imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); //代码中
八个ScaleType,其实可以分为三个类型:
- 以FIT_开头的4种,它们的共同点是都会对图片进行缩放;
- 以CENTER_开头的3种,它们的共同点是居中显示,图片的中心点会与ImageView的中心点重叠;
- ScaleType.MATRIX,这种就直接翻到最后看内容吧;
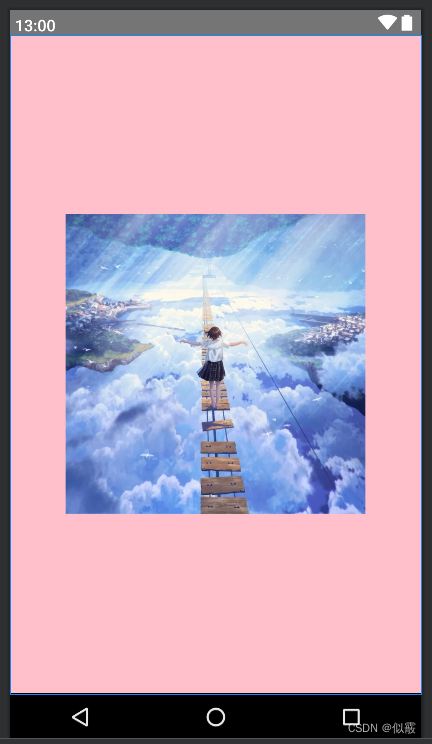
一、ScaleType.FIT_CENTER 默认
该模式是ImageView的默认模式,如果没有设置ScaleType时,将采用这种模式展示图片。在该模式下,图片会被等比缩放到能够填充控件大小,并居中展示:
这里例子里因为图片宽大于高,于是被缩放到控件大小并居中展示,上下会留白。如果图片的高大于宽,那么居中显示就会在左右留白。
二、ScaleType.FIT_START
图片等比缩放到控件大小,并放置在控件的上边或左边展示。如图所示,此模式下会在ImageView的下半部分留白,如果图片高度大于宽,那么就会在ImageView的右半部份留白。
android:scaleType="fitStart"
后续xml不再编写
三、ScaleType.FIT_END
图片等比缩放到控件大小,并放置在控件的下边或右边展示。如图所示,此模式下会在ImageView的上半部分留白,如果图片高度大于宽,那么就会在ImageView的左半部分留白。
四、ScaleType.FIT_XY
图片缩放到控件大小,完全填充控件大小展示。注意,此模式不是等比缩放。这个模式理解也是最简单的,如图:
五、ScaleType.CENTER
不使用缩放,ImageView会展示图片的中心部分,即图片的中心点和ImageView的中心点重叠,如图。如果图片的大小小于控件的宽高,那么图片会被居中显示。
六、ScaleType.CENTER_CROP
这是我最喜欢的模式,因为在该模式下,图片会被等比缩放直到完全填充整个ImageView,并居中显示。该模式也是最常用的模式了。如图可以看到,图片的高度是能完全展示出来的:
七、ScaleType.CENTER_INSIDE
使用此模式以完全展示图片的内容为目的。图片将被等比缩放到能够完整展示在ImageView中并居中,如果图片大小小于控件大小,那么就直接居中展示该图片:如果图片大小大于控件大小,和ScaleType.FIT_CENTER 默认效果一样。
八、ScaleType.MATRIX
一般情况下重点都放在最后,在这八种ScaleType中,这个模式就是重点了。该模式需要与ImageView.setImageMatrix(Matrix matrix) 配合使用,因为该模式需要用于指定一个变换矩阵用于指定图片如何展示。其实前面的7种模式都是通过ImageView在内部生成了相应的变换矩阵,等于是提供了该模式的一种特定值,使用这个模式只要传入相应矩阵,也就能实现上述七种显示效果。
关于如何使用矩阵的内容,不是很快能说完,所以这里就不说了。
另外注意,在使用时,需要先调用
imageView.setScaleType(ImageView.ScaleType.MATRIX);
再调用
imageView.setImageMatrix(matrix);
注意顺序不要搞错,否则会出现问题的。下面看一下代码:
imageView.setScaleType(ImageView.ScaleType.MATRIX); //设置为矩阵模式 Matrix matrix = new Matrix(); //创建一个单位矩阵 matrix.setTranslate(100, 100); //平移x和y各100单位 matrix.preRotate(30); //顺时针旋转30度 imageView.setImageMatrix(matrix); //设置并应用矩阵
每行代码都有注释,其展示的效果如下图显示。
加油吧骚年,日积月累