【JavaScript】事件监听:键盘事件
目录
一、keydown:按下键盘上的任意键时触发。
二、keyup:释放键盘上的任意键时触发。
三、keypress:在按下并释放能够产生字符的键时触发(不包括功能键等)。
四、input:在文本输入框或可编辑元素的内容发生改变时触发(包括键盘输入、粘贴、剪切等)。
五、compositionstart:在开始进行中文输入时触发。
六、compositionupdate:在进行中文输入时,每输入一个字符时触发。
七、compositionend:在结束中文输入时触发。
本文章简单介绍一下,JavaScript里面的键盘事件。
一、keydown:按下键盘上的任意键时触发。
keydown事件在JavaScript中用于响应键盘按下键的操作。它常用于实现以下场景:
1.捕获用户的按键操作:可以通过监听keydown事件来捕获用户按下的键,并执行相应的操作。例如,可以通过监听keydown事件来检测用户按下了特定的快捷键,然后执行相应的功能。
2.表单输入控制:可以利用keydown事件对用户的输入进行控制。例如,可以监听keydown事件,判断用户按下的键是否是数字键或字母键,以限制输入内容只能是数字或字母。
Keydown事件实例:
document.addEventListener("keydown", function(event) {
// 判断按下的键是否是回车键(键码为13)
if(event.keyCode === 13) {
// 执行相应的操作,例如提交表单或执行搜索功能
console.log("Enter key pressed!");
// 在这里可以添加具体的逻辑代码
}
});
二、keyup:释放键盘上的任意键时触发。
keyup事件在JavaScript中用于响应键盘释放键的操作。它常用于实现以下场景:
1.捕获用户的键盘释放操作:可以通过监听keyup事件来捕获用户释放的键,并执行相应的操作。例如,在游戏开发中,可以利用keyup事件来检测玩家释放了特定的按键,然后更新游戏状态或执行相应的动作。
2.表单输入控制:可以利用keyup事件对用户的输入进行实时控制和验证。例如,可以监听keyup事件,检测用户在输入框中释放键后的输入内容,并进行输入合法性检查或实时搜索等操作。
// 监听键盘的keyup事件
document.addEventListener("keyup", function(event) {
// 判断释放的键是否是回车键(键码为13)
if(event.keyCode === 13) {
// 执行相应的操作,例如提交表单或执行搜索功能
console.log("Enter key released!");
// 在这里可以添加具体的逻辑代码
}
});
三、keypress:在按下并释放能够产生字符的键时触发(不包括功能键等)。
keypress事件在JavaScript中用于响应键盘按键的操作,并在按下键时触发。它常用于实现以下场景:
1.监听用户的实时输入:可以通过监听keypress事件来获取用户实时输入的内容,并进行处理。例如,在一个即时聊天应用中,可以利用keypress事件实时获取用户的输入内容,并将其显示在聊天窗口中。
2.实现快捷键操作:可以利用keypress事件捕获用户按下特定的快捷键,执行相应的操作。例如,在一个文本编辑器中,可以使用keypress事件监听用户按下Ctrl+S组合键,实现快速保存文档的功能。
需要注意的是,keypress事件在一些特定的情况下可能无法捕获到所有的按键,例如功能键和组合键。在这些情况下,您可能需要结合其他事件(如keydown或keyup)来实现完整的键盘操作。
// 监听键盘的keypress事件
document.addEventListener("keypress", function(event) {
// 获取按下的键对应的字符
var char = String.fromCharCode(event.which);
// 显示用户的输入内容
var userInput = document.getElementById("user-input");
userInput.textContent += char;
});
最后,当执行一次点击键盘按钮的行为时,以上三个事件的触发顺序为:
keydown -> keypress -> keyup
四、input:在文本输入框或可编辑元素的内容发生改变时触发(包括键盘输入、粘贴、剪切等)。
input事件在JavaScript中用于监听输入框(input)或文本区域(textarea)内容的实时变化。它常用于实现以下场景:
1.实时搜索提示:可以通过监听input事件来实现实时搜索提示功能。当用户在搜索框中输入内容时,每次输入都会触发input事件,并可以通过获取输入框的值进行搜索操作,并实时显示搜索结果。
2.表单验证:可以利用input事件来监听用户在表单输入框中输入内容的变化,并实时进行表单验证。例如,可以监听input事件检查密码强度,当用户输入密码时,实时显示密码强度的提示。
以下例子实现了当用户在输入框中输入内容时,实时统计输入字符的数量,并显示在页面上。
var inputField = document.getElementById("input-field");
var charCount = document.getElementById("char-count");
inputField.addEventListener("input", function(event) {
var inputValue = event.target.value;
var count = inputValue.length;
charCount.textContent = "字符数量:" + count;
});
五、compositionstart:在开始进行中文输入时触发。
compositionstart事件在用户开始输入非直接字符(如中文输入法输入)时触发。它通常用于捕获输入法开始输入字符的时机,以便进行相关处理。
需要注意的是,中文输入监听事件的监听目前似乎仅适配微软自带的微软拼音输入法,像搜狗一类的第三方输入法并不能触发该事件.
下面是一个例子,当用户使用中文输入法输入时,监听compositionstart事件并在控制台打印提示信息:
var inputField = document.getElementById("input-field");
inputField.addEventListener("compositionstart", function(event) {
console.log("输入法开始输入字符");
});
六、compositionupdate:在进行中文输入时,每输入一个字符时触发。
compositionupdate事件在用户正在输入非直接字符(如中文输入法输入)时触发。它通常用于捕获正在输入的字符以及相关信息的更新。
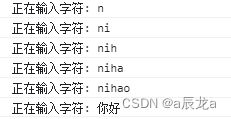
下面是一个例子,当用户使用中文输入法输入时,监听compositionupdate事件并在控制台打印输入的字符:
var inputField = document.getElementById("input-field");
inputField.addEventListener("compositionupdate", function(event) {
var inputText = event.data;
console.log("正在输入字符: " + inputText);
});
实际效果:
七、compositionend:在结束中文输入时触发。
compositionend事件在用户完成非直接字符(如中文输入法输入)的输入时触发。它通常用于捕获输入完成后的字符以及相关信息。
下面是一个例子,当用户使用中文输入法输入完成后,监听compositionend事件并在控制台打印输入的字符:
var inputField = document.getElementById("input-field");
inputField.addEventListener("compositionend", function(event) {
var inputText = event.data;
console.log("输入完成的字符: " + inputText);
});
实际效果: