DataEase-V1.18版本源码通过Docker镜像部署与静态资源通过阿里云OSS存储实现看这一篇就够了
修改DataEase实现静态资源阿里云OSS存储
后端源码文件读取配置类配置
1.阿里云OSS配置类
/**
* ClassName AliyunConfig.java
* author shuyixiao
* version 1.0.0
* Description 阿里云OSS配置
* createTime 2024年04月03日 10:03:00
*/
@Data
@Configuration
public class AliyunConfig {
// 地域节点
@Value("${aliyun.oss.endpoint}")
private String endpoint;
@Value("${aliyun.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.accessKeySecret}")
private String accessKeySecret;
@Value("${aliyun.oss.bucketName}")
private String bucketName;
@Value("${aliyun.oss.urlPrefix}")
private String urlPrefix;
}
2.图片文件上传base64转MultipartFile工具类
public class Base64DecodedMultipartFile implements MultipartFile {
private final byte[] imgContent;
private final String header;
public Base64DecodedMultipartFile(byte[] imgContent, String header) {
this.imgContent = imgContent;
this.header = header;
}
@Override
public String getName() {
return System.currentTimeMillis() + Math.random() + "." + header.split("/")[1].split(";")[0];
}
@Override
public String getOriginalFilename() {
return getName();
}
@Override
public String getContentType() {
return header.split(":")[1].split(";")[0];
}
@Override
public boolean isEmpty() {
return imgContent == null || imgContent.length == 0;
}
@Override
public long getSize() {
return imgContent.length;
}
@Override
public byte[] getBytes() {
return imgContent;
}
@Override
public InputStream getInputStream() {
return new ByteArrayInputStream(imgContent);
}
@Override
public void transferTo(File dest) throws IOException, IllegalStateException {
try (FileOutputStream fos = new FileOutputStream(dest)) {
fos.write(imgContent);
}
}
}
3.图片静态文件解析工具类
public class Base64DecodedStaticFile implements MultipartFile {
private byte[] imgContent;
public Base64DecodedStaticFile(byte[] imgContent) {
this.imgContent = imgContent;
}
@Override
public String getName() {
return "filename";
}
@Override
public String getOriginalFilename() {
return "originalFilename.jpg";
}
@Override
public String getContentType() {
return "image/jpeg";
}
@Override
public boolean isEmpty() {
return imgContent == null || imgContent.length == 0;
}
@Override
public long getSize() {
return imgContent.length;
}
@Override
public byte[] getBytes() throws IOException {
return imgContent;
}
@Override
public InputStream getInputStream() throws IOException {
return new ByteArrayInputStream(imgContent);
}
@Override
public void transferTo(java.io.File dest) throws IOException, IllegalStateException {
// 这里根据你的需求实现文件传输的逻辑
}
}
4.阿里云oos响应配置类
@Getter
@Setter
public class PicUploadResult {
private String uid;
private String name;
private String status;
private String response;
private String linkProps;
}
5.文件上传工具类
@Component
public class FileUtil {
@Autowired
private AliyunConfig aliyunConfig;
// 允许上传的格式
private static final String[] IMAGE_TYPE = new String[]{".bmp", ".jpg", ".jpeg", ".gif", ".png"};
public PicUploadResult upload(MultipartFile multipartFile) {
// 1. 对上传的图片进行校验: 这里简单校验后缀名
// 另外可通过ImageIO读取图片的长宽来判断是否是图片,校验图片的大小等。
// TODO 图片校验
boolean isLegal = false;
for (String type : IMAGE_TYPE) {
if (StringUtils.endsWithIgnoreCase(multipartFile.getOriginalFilename(), type)) {
isLegal = true;
break; // 只要与允许上传格式其中一个匹配就可以
}
}
PicUploadResult picUploadResult = new PicUploadResult();
// 格式错误, 返回与前端约定的error
if (!isLegal) {
picUploadResult.setStatus("error");
return picUploadResult;
}
// 生成唯一的文件名
String originalFileName = multipartFile.getOriginalFilename();
String fileExtension = originalFileName.substring(originalFileName.lastIndexOf("."));
String uniqueFileName = UUID.randomUUID().toString() + fileExtension; // 包含UUID的文件名
// 3. 上传至阿里OSS
try {
// 初始化OSSClient
OSS ossClient = new OSSClientBuilder().build(aliyunConfig.getEndpoint(), aliyunConfig.getAccessKeyId(), aliyunConfig.getAccessKeySecret());
ossClient.putObject(aliyunConfig.getBucketName(), uniqueFileName, new ByteArrayInputStream(multipartFile.getBytes()));
} catch (IOException e) {
e.printStackTrace();
// 上传失败
picUploadResult.setStatus("error");
return picUploadResult;
}
// 上传成功
picUploadResult.setStatus("done");
// 文件名(即直接访问的完整路径)
picUploadResult.setName(aliyunConfig.getUrlPrefix() + uniqueFileName);
// uid
picUploadResult.setUid(String.valueOf(System.currentTimeMillis()));
return picUploadResult;
}
}
6.DataEase源码部分适配OSS修改
1.修改应用管理功能逻辑(PanelAppTemplateService类)
- 注入文件上传工具类
@Autowired private FileUtil fileUtil;
- 修改原有代码逻辑
//Store static resource into the server // 缩略图处理 String snapshotName = "app-template-" + request.getId() + ".jpeg"; String base64Image = request.getSnapshot().split(",")[1]; String imageType = request.getSnapshot().split(";")[0].split(":")[1]; byte[] imageBytes = javax.xml.bind.DatatypeConverter.parseBase64Binary(base64Image); MultipartFile multipartFile = new Base64DecodedMultipartFile(imageBytes, imageType); // 调用上传方法 PicUploadResult uploadResult = fileUtil.upload(multipartFile); staticResourceService.saveSingleFileToServe(snapshotName, request.getSnapshot().replace("data:image/jpeg;base64,", "").replace("data:image/png;base64,", "")); requestTemplate.setSnapshot("/" + UPLOAD_URL_PREFIX + '/' + snapshotName); // requestTemplate.setSnapshot("/" + UPLOAD_URL_PREFIX + '/' + snapshotName); requestTemplate.setSnapshot(uploadResult.getName()); // 静态资源小图处理 Gson gson = new Gson(); PanelGroupRequest panelGroupRequest = gson.fromJson(request.getPanelInfo(), PanelGroupRequest.class); // panelGroupRequest.setPanelData(JSON.toJSONString(jsonArray)); Map resource = gson.fromJson(panelGroupRequest.getStaticResource(), Map.class); Map imageUrl = new HashMap(); for (String s : resource.keySet()) { String imageCode = resource.get(s); byte[] bytes = DatatypeConverter.parseBase64Binary(imageCode); PicUploadResult picUploadResult = fileUtil.upload(new Base64DecodedStaticFile(bytes)); imageUrl.put(s, picUploadResult.getName()); } // 数据库缩略图存储处理 String staticResource = panelGroupRequest.getStaticResource(); Map staticResourceMap= gson.fromJson(staticResource, Map.class); for (String s : staticResourceMap.keySet()) { String s1 = staticResourceMap.get(s); if (s.contains("static-resource")) { // 找到匹配项,修改为阿里云oos存储地址 for (String string : imageUrl.keySet()) { if (string.equals(s)){ staticResourceMap.remove(s); staticResourceMap.put(imageUrl.get(s), s1); } } } } String panelData = panelGroupRequest.getPanelData(); JSONArray jsonArray = JSON.parseArray(panelData); // 遍历数组,寻找特定的 propValue 值 for (int i = 0; i2.修改模板管理功能逻辑(PanelTemplateService类)
- 注入文件上传工具类
@Autowired private FileUtil fileUtil;
- 修改原有逻辑代码
//Store static resource into the server staticResourceService.saveFilesToServe(request.getStaticResource()); // 缩略大图处理 String snapshotName = "template-" + request.getId() + ".jpeg"; String base64Image = request.getSnapshot().split(",")[1]; String imageType = request.getSnapshot().split(";")[0].split(":")[1]; byte[] imageBytes = javax.xml.bind.DatatypeConverter.parseBase64Binary(base64Image); MultipartFile multipartFile = new Base64DecodedMultipartFile(imageBytes, imageType); // 调用上传方法 PicUploadResult uploadResult = fileUtil.upload(multipartFile); staticResourceService.saveSingleFileToServe(snapshotName, request.getSnapshot().replace("data:image/jpeg;base64,", "").replace("data:image/png;base64,", "")); request.setSnapshot("/" + UPLOAD_URL_PREFIX + '/' + snapshotName); // 文件中静态资源小图处理 String staticResource = request.getStaticResource(); Gson gson = new Gson(); Map resource = gson.fromJson(staticResource, Map.class); Map imageCode = new HashMap(); for (String s : resource.keySet()) { String base64Picture = resource.get(s); byte[] bytes = DatatypeConverter.parseBase64Binary(base64Picture); PicUploadResult picUploadResult = fileUtil.upload(new Base64DecodedStaticFile(bytes)); imageCode.put(s, picUploadResult.getName()); } String templateData = request.getTemplateData(); JSONArray jsonArray = JSON.parseArray(templateData); for (int i = 0; i7.配置文件中添加阿里云OSS配置
阿里云oss配置
# 阿里云oss配置 # Aliyun OSS 配置 # 访问密钥ID,用于标识用户 aliyun.accessKeyId=xxxxxxxxxxxxxx # 访问密钥密文,用于验证用户的身份 aliyun.accessKeySecret=xxxxxxxxxxxxxx # OSS服务的访问域名 aliyun.oss.endpoint=xxxxxxxxxxxxxx # OSS中的存储桶名称 aliyun.oss.bucketName=xxxxxxxxxxxxxx #访问OSS服务的URL前缀 aliyun.oss.urlPrefix=xxxxxxxxxxxxxx
前端源码样式修改为自己喜欢的即可
前后端不分离单体部署
1.源码获取
GitHub地址
Gitee地址
2.配置源码信息
后端代码
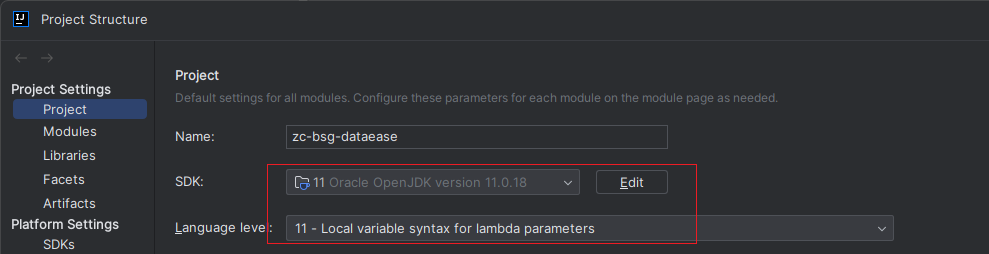
注意事项:
注意V1.18代码的配置方式为JDK11版本
需要后端POM文件中有的资源依赖拉取不下来,可以链接:https://pan.baidu.com/s/1UYKk9R96B6dBUEqsRgjJhA 提取码:x8wr 这里获取然后直接替换即可
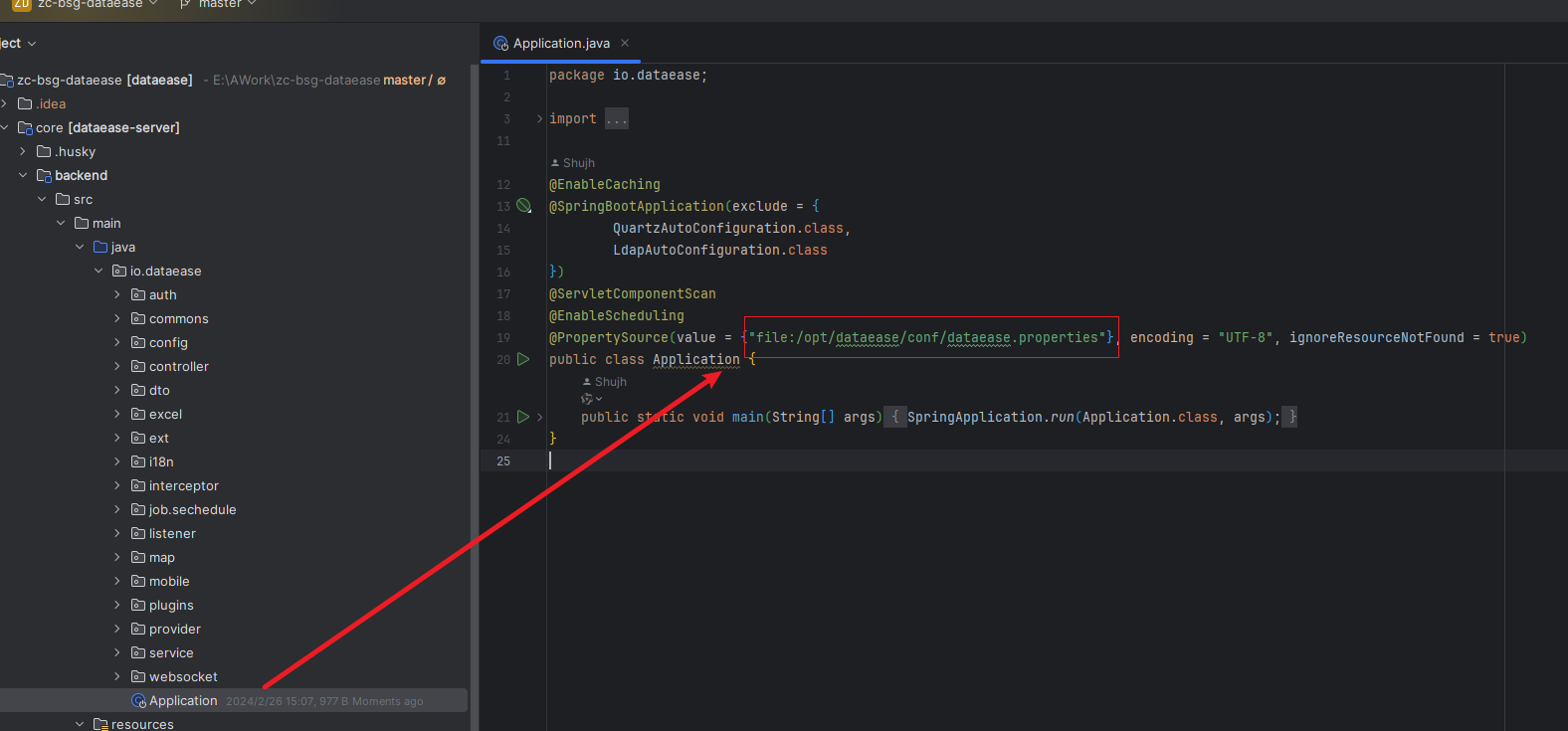
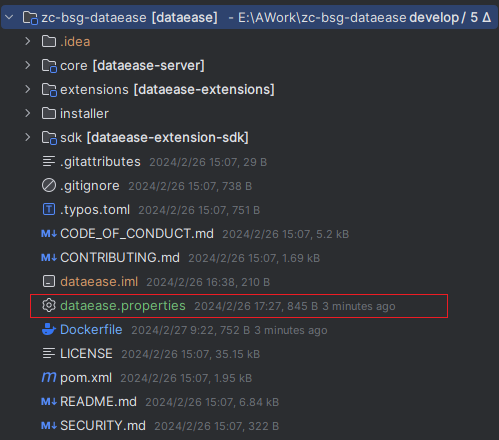
配置启动类配置处的配置文件信息,由于是在windows的环境中,下图是Linux中的文件写法,因此偷懒一些可以直接就是在windows的项目的根路径下建立相似的路径文件信息即可,详情见下图
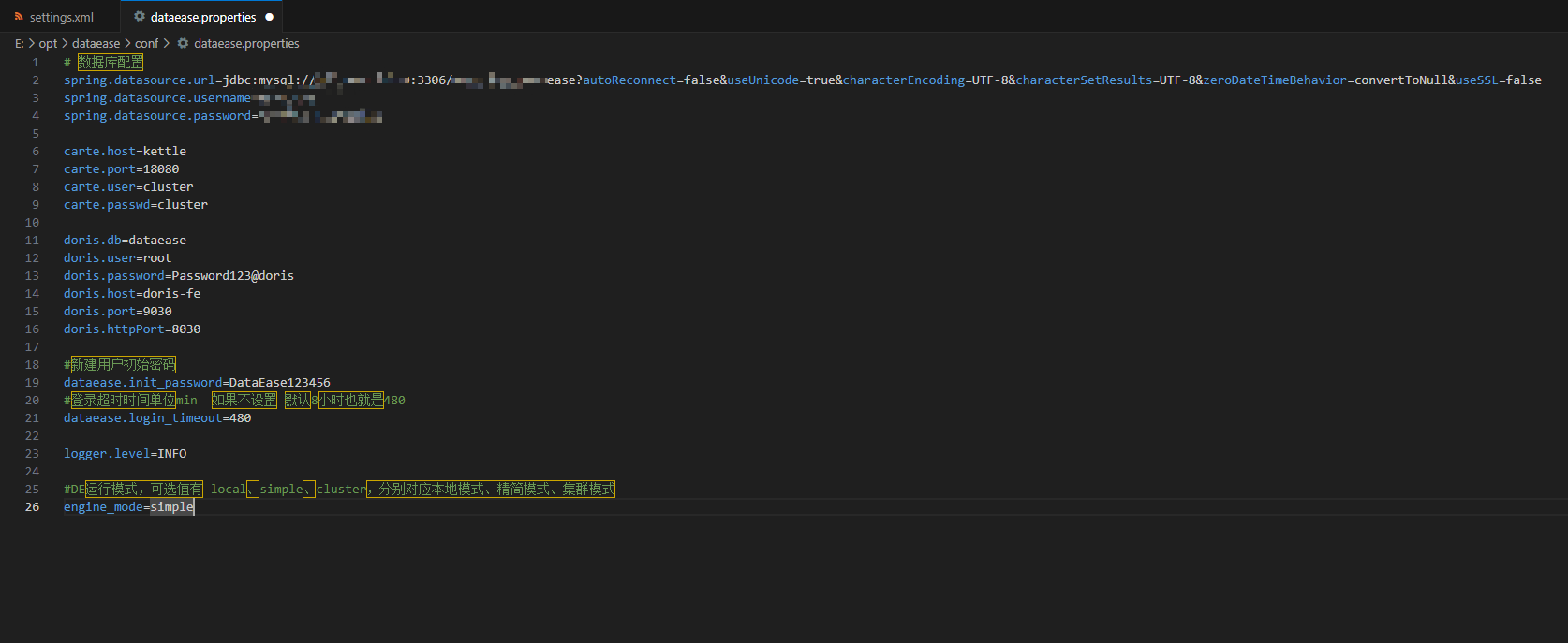
配置配置文件中的数据库信息,数据库信息比较私密因此直接打马赛克了~
前端代码
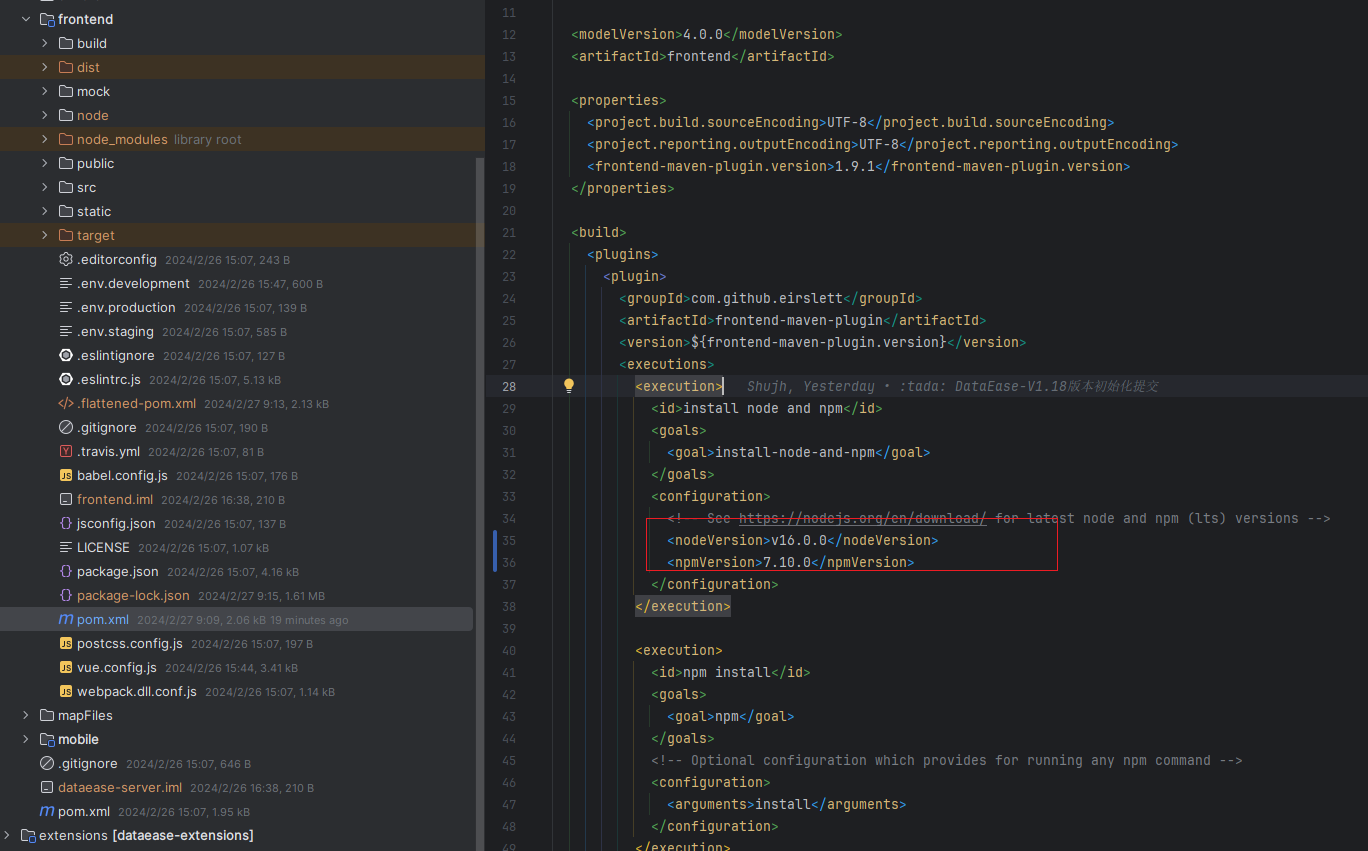
注意事项:由于使用的是V1.18版本左右的前端代码,因此node版本不宜太高16.0.0左右即可。
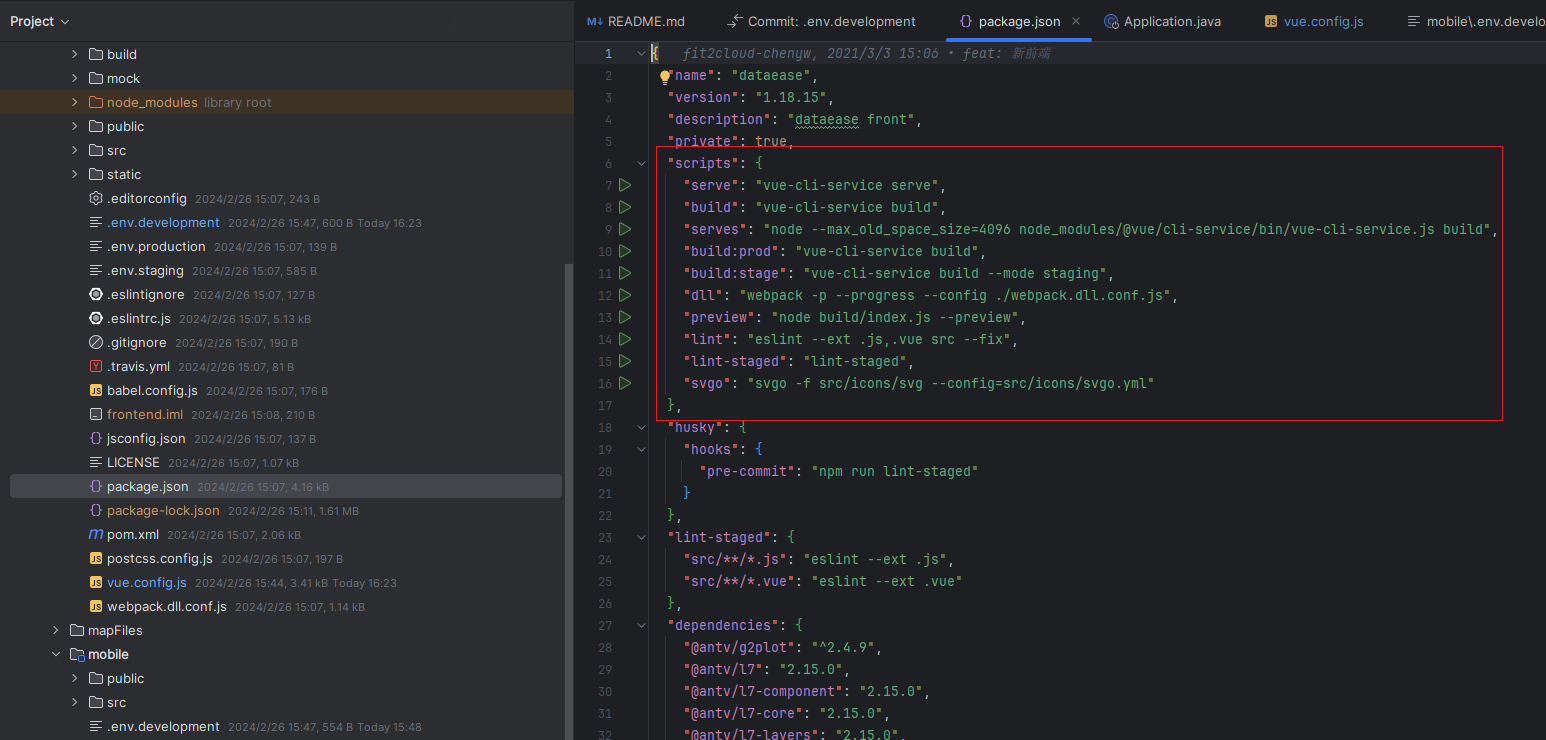
查看前端项目的打包配置信息可以得到,运行需要的指令信息
3.Docker打包部署
首先在项目根文件夹下面添加数据库信息的配置文件
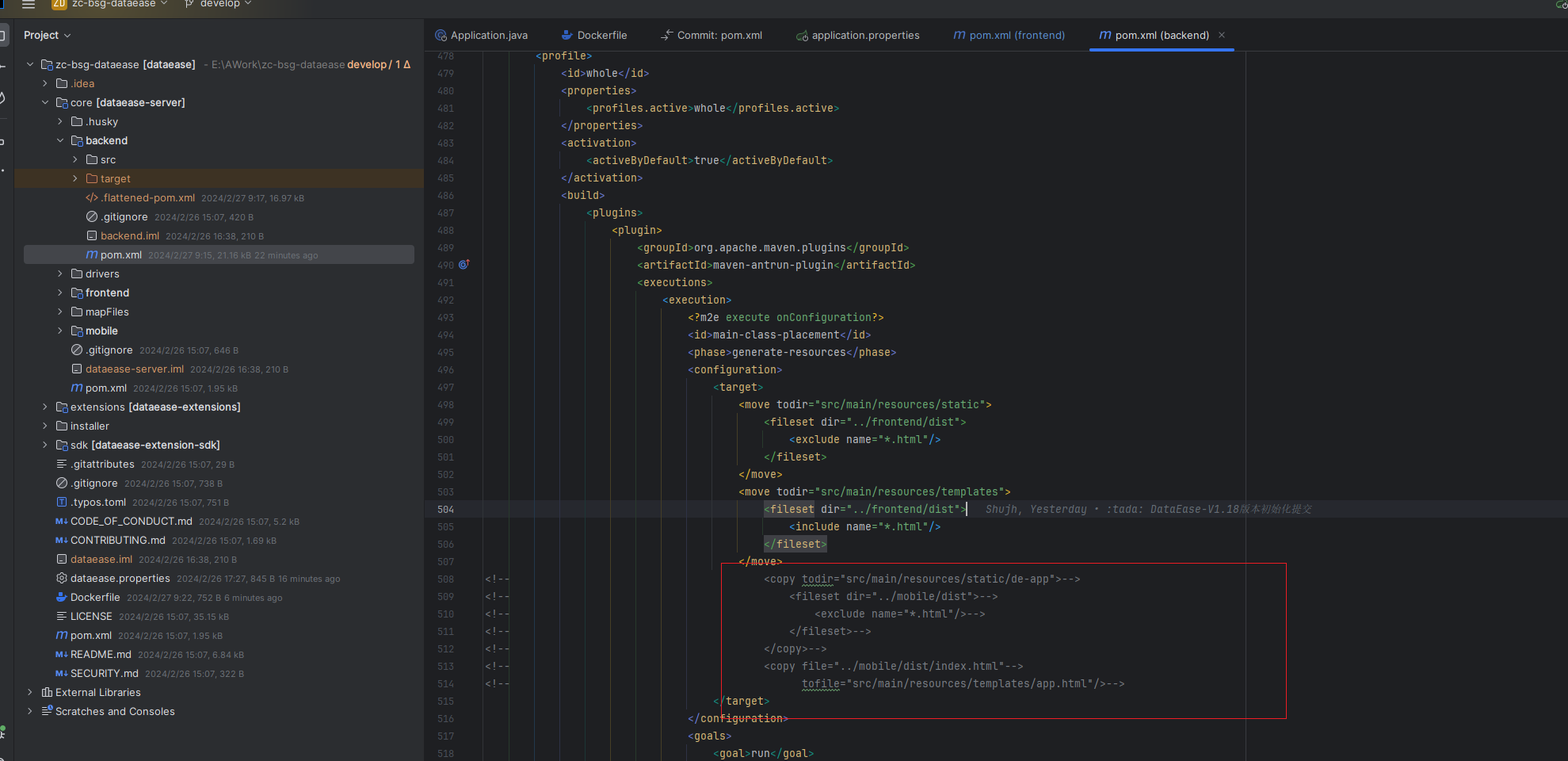
去除后端POM文件中移动端部分资源
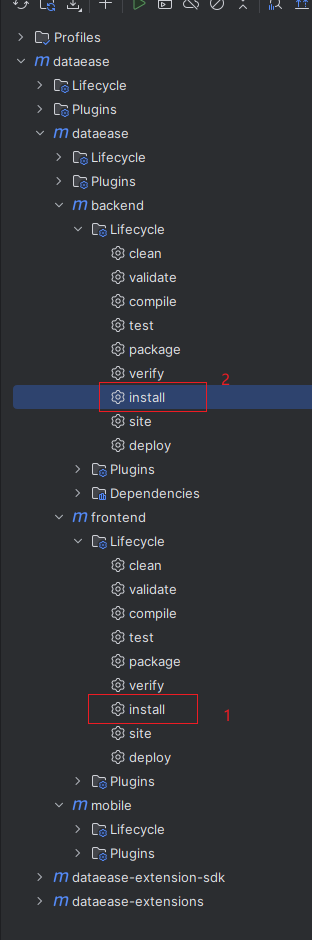
分别打包前后端文件资源
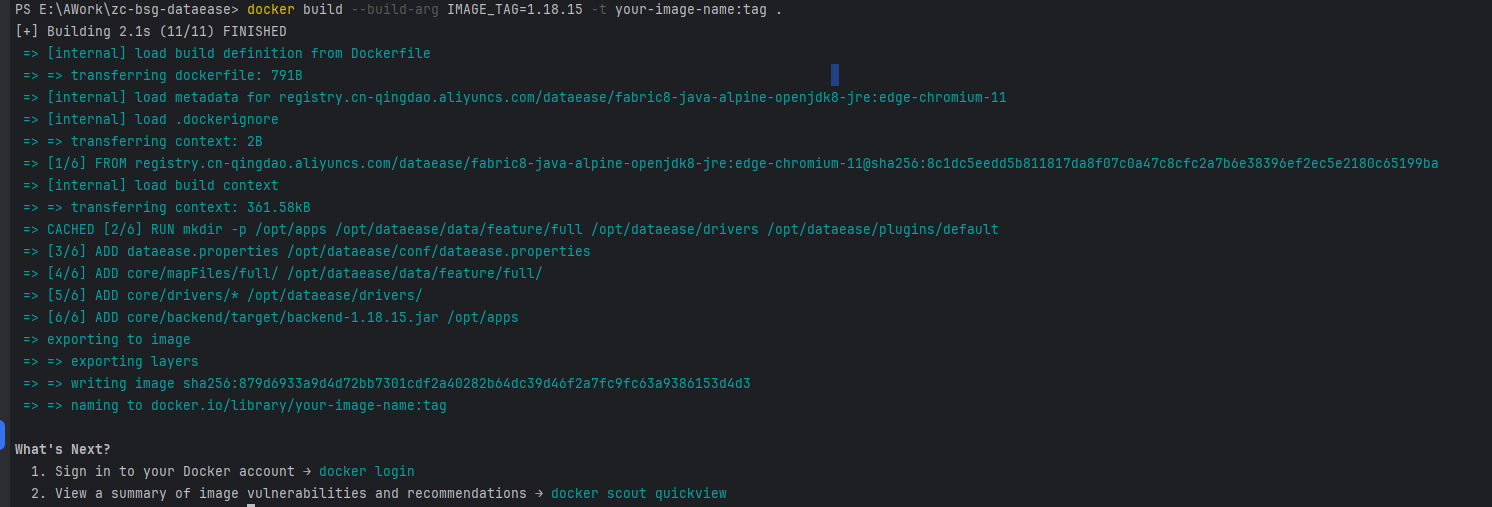
执行Docker打包指令得到镜像文件
# 这里我需要说明一下就是版本号随着DataEase官方版本给就可以,这里我写的时候使用1.18.15就写这个了 docker build --build-arg IMAGE_TAG=1.18.15 -t your-image-name:tag .
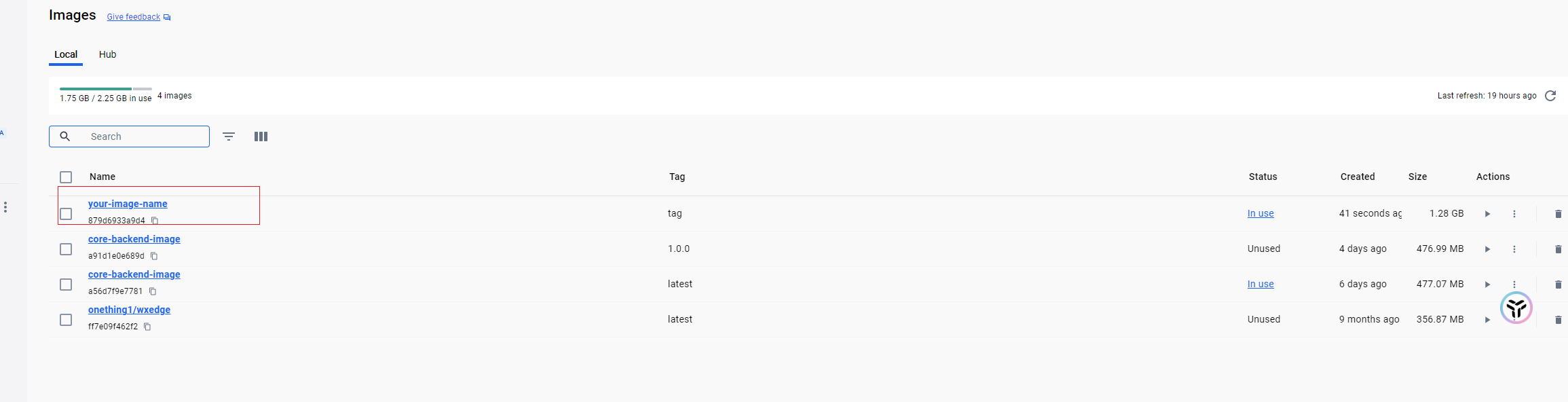
运行镜像文件得到前端展示页面
附录一下打包和启动命令
docker build --build-arg IMAGE_TAG=1.18.15 -t core-backend-image-v1.18.15:1.18.15 . docker run -d -p 8181:8181 core-backend-image-v1.18.15:1.18.15
前后端分离单体部署
后端代码
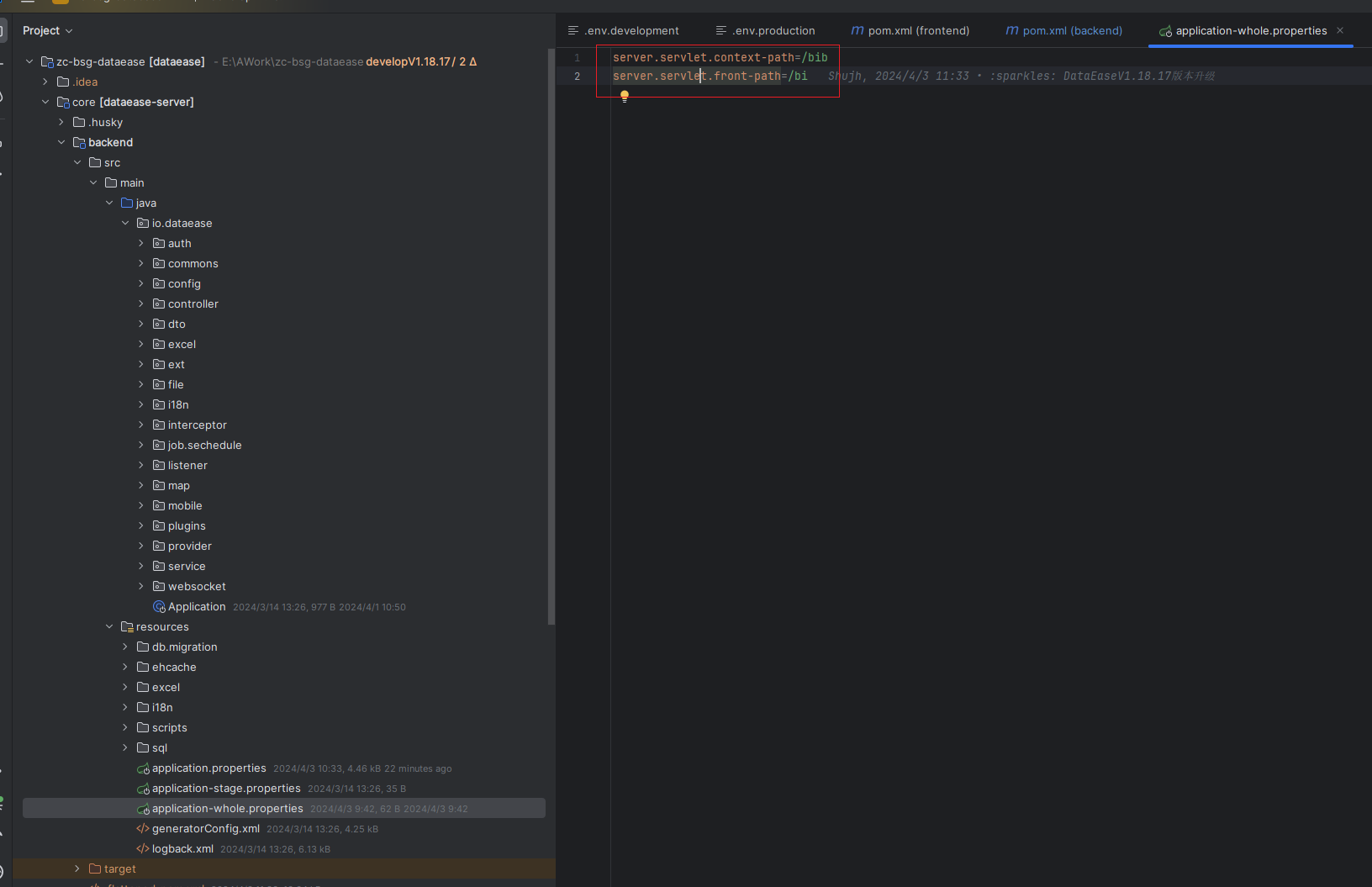
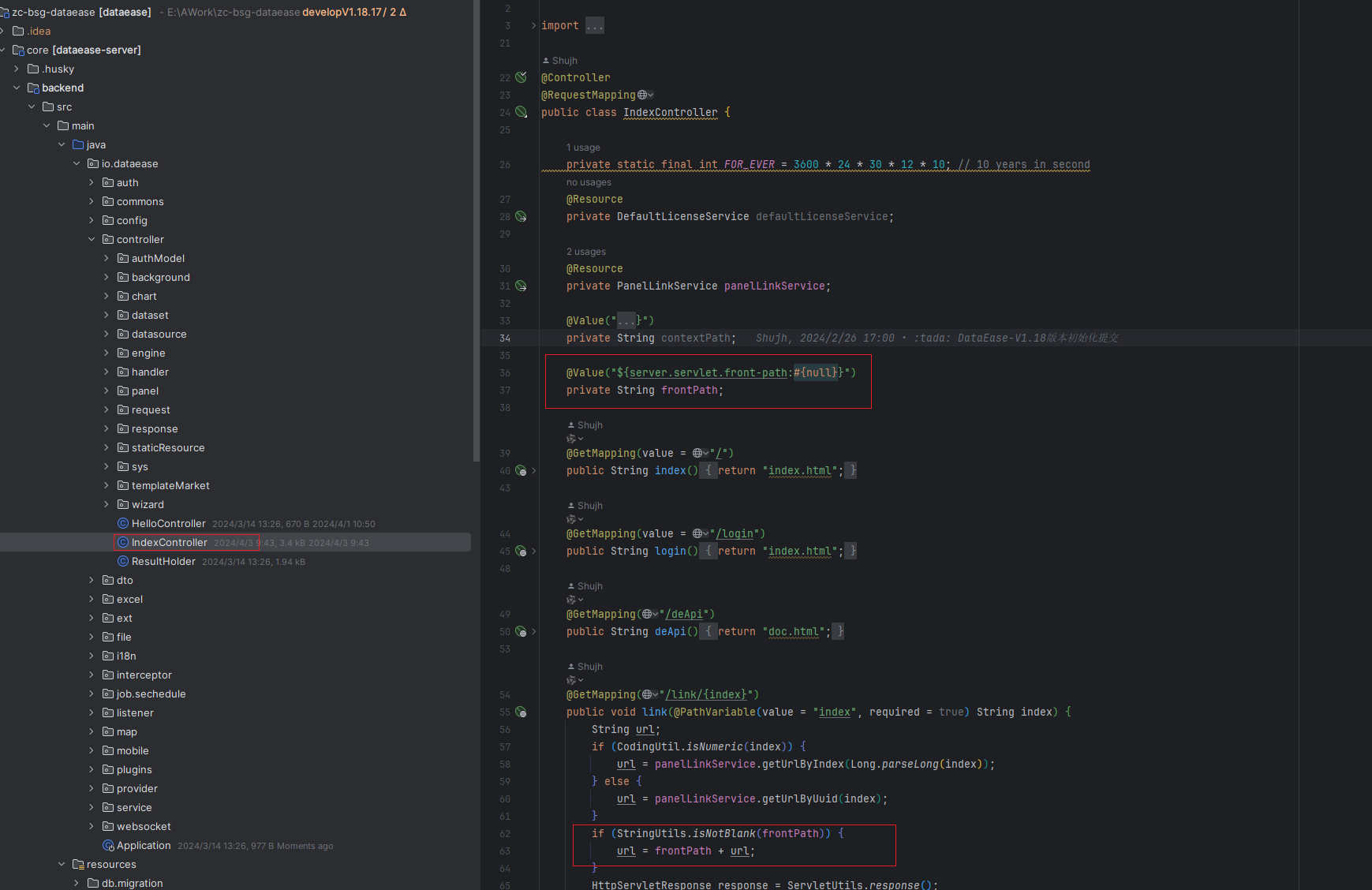
1.修改后端代码添加对应上下文
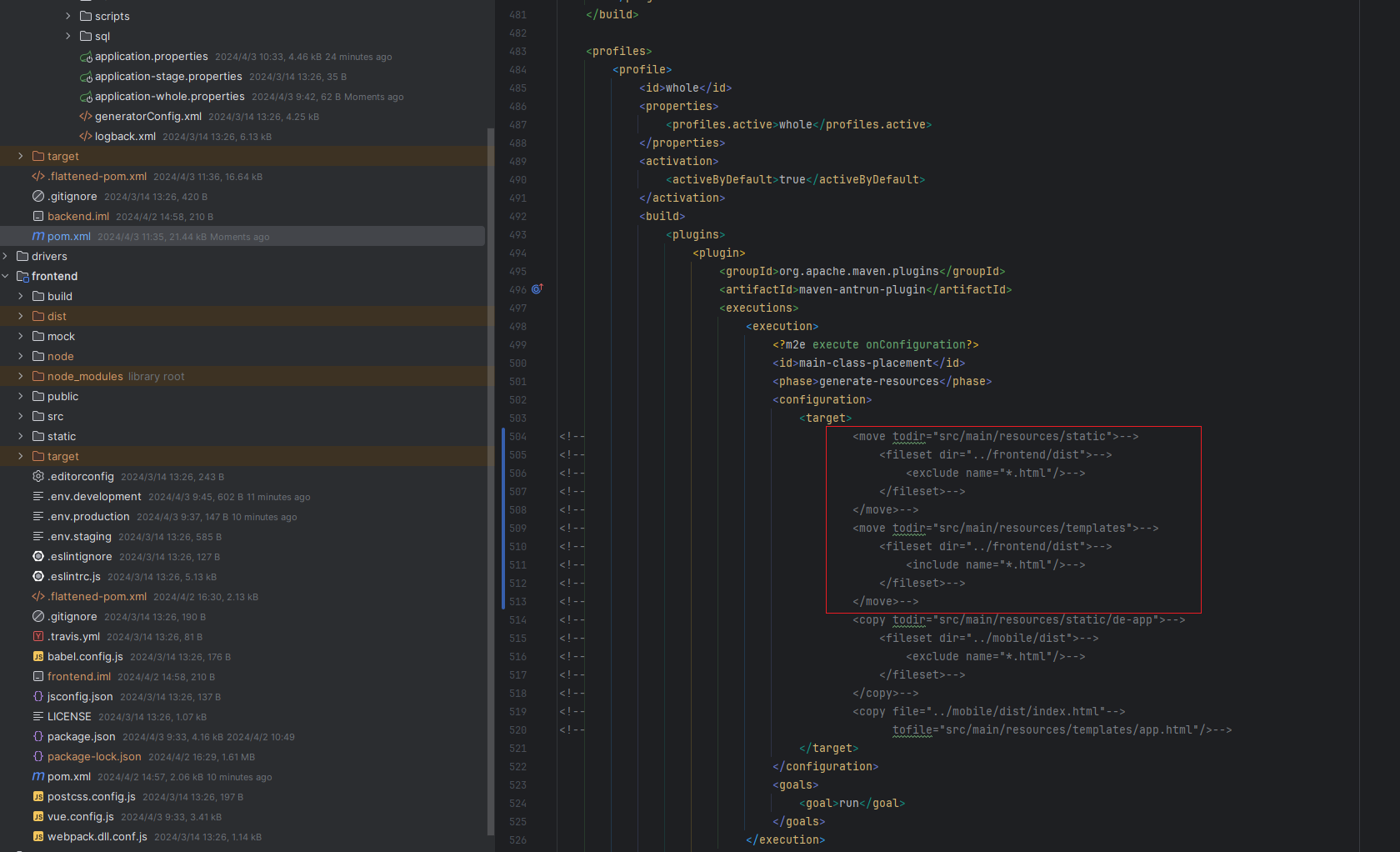
3.pom文件中去除掉前端资源打包内容
4.执行Docker打包,步骤和上述前端后不分离单体部署命令一致不赘述了
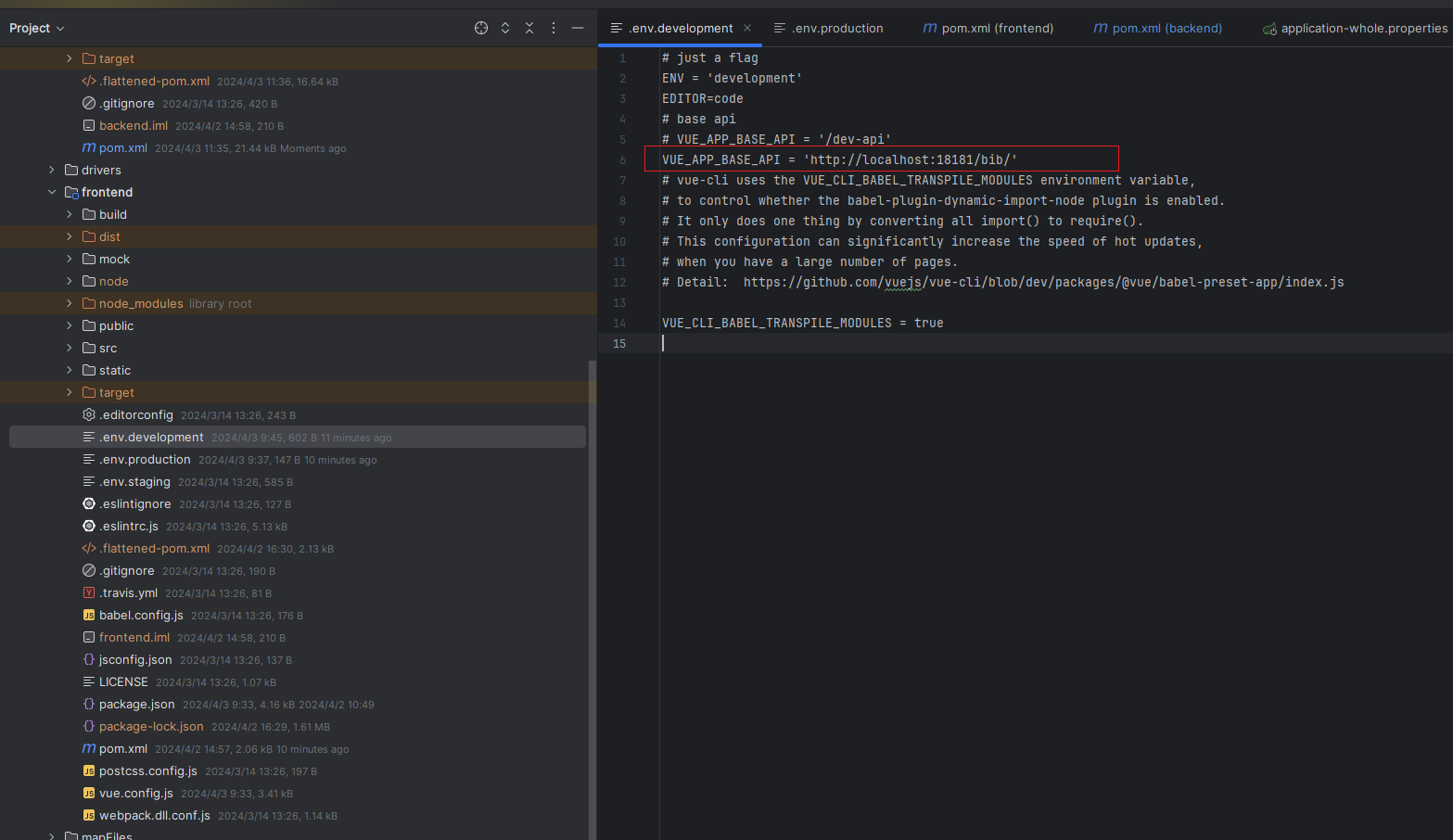
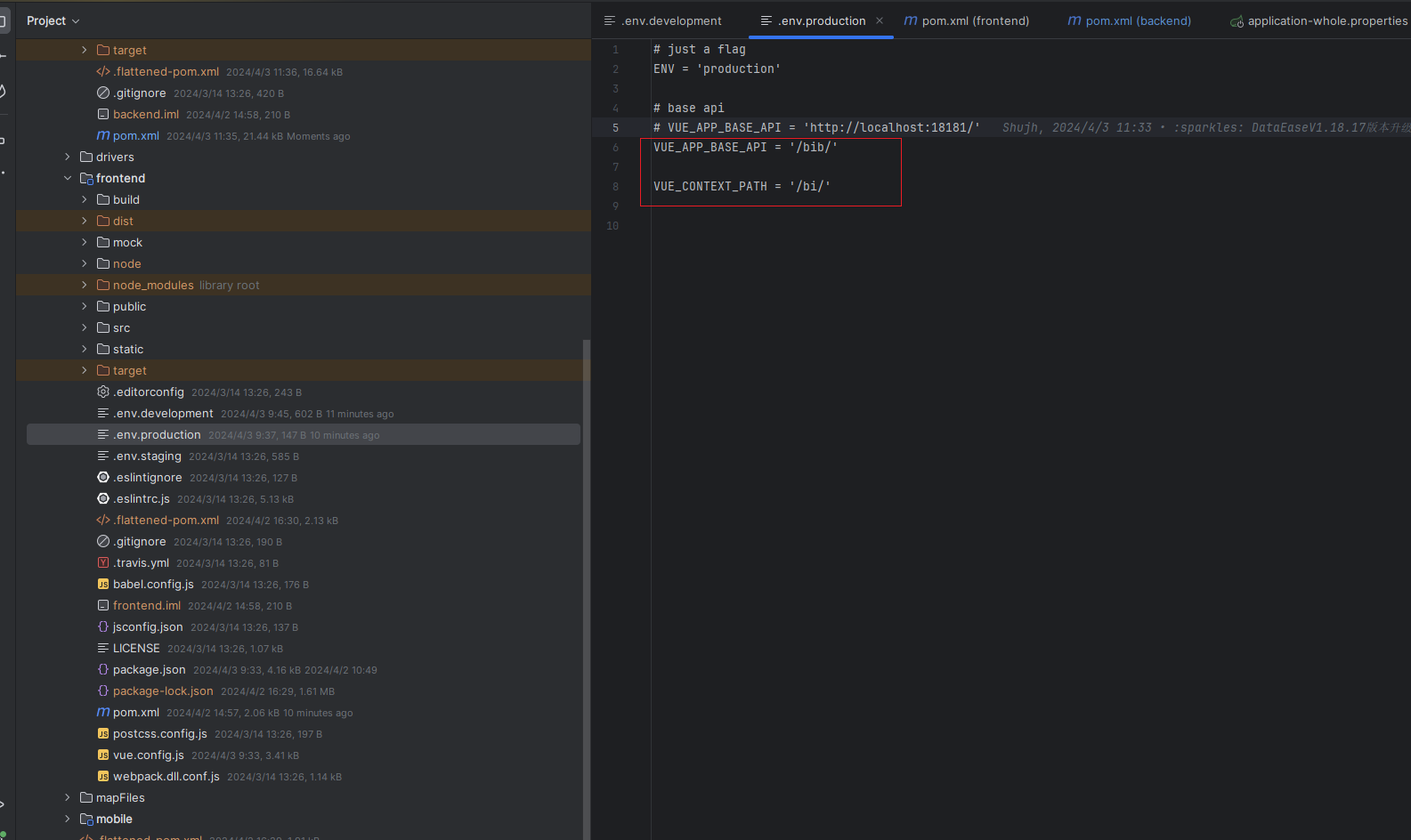
前端代码修改
前端代码修改下面两处配置信息完成接口路径上下文配置
执行前端打包后放置与nginx服务器
# 打包命令: npm run build
- 修改原有逻辑代码
- 注入文件上传工具类
- 修改原有代码逻辑
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。