flutter开发实战-Universal Links配置及flutter微信分享实现
flutter开发实战-Universal Links配置及flutter微信分享实现
在最近开发中碰到了需要实现微信分享,在iOS端需要配置UniversalLink,在分享使用fluwx插件来实现微信分享功能。
一、配置UniversalLink
1.1、什么是UniversalLink
Universal link 是Apple在iOS9推出的一种能够方便的通过传统HTTPS链接来启动APP的功能,可以使用相同的网址打开网址和APP。当用户点击一个链接可以跳转到你的网站并获得无缝重定向到对应APP
1.2、苹果开发者账号配置
我们登录https://developer.apple.com/account/ 登录苹果开发者账号进入后,找到证书配置,
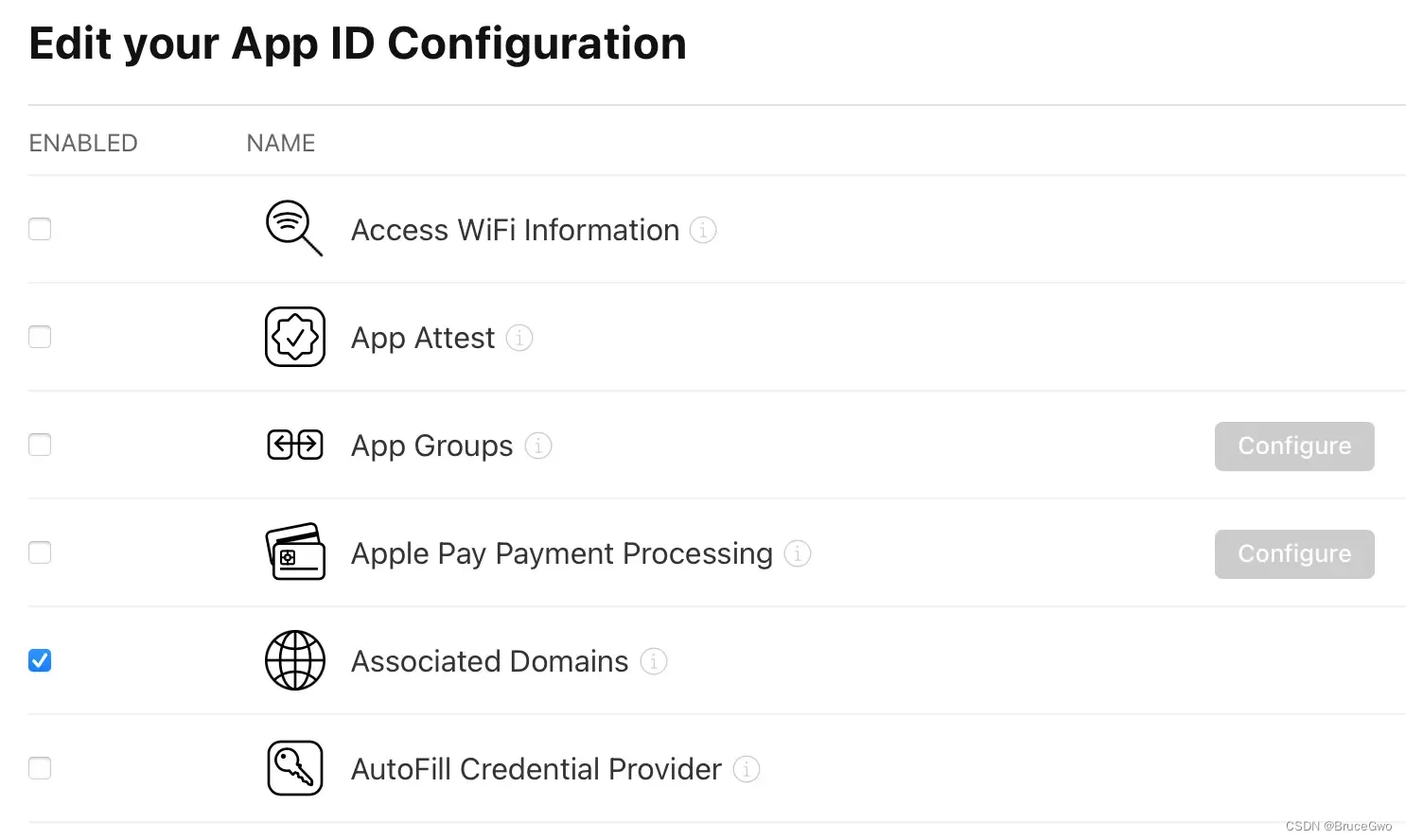
找到对应的appid,开通Associated Domains。
如图所示
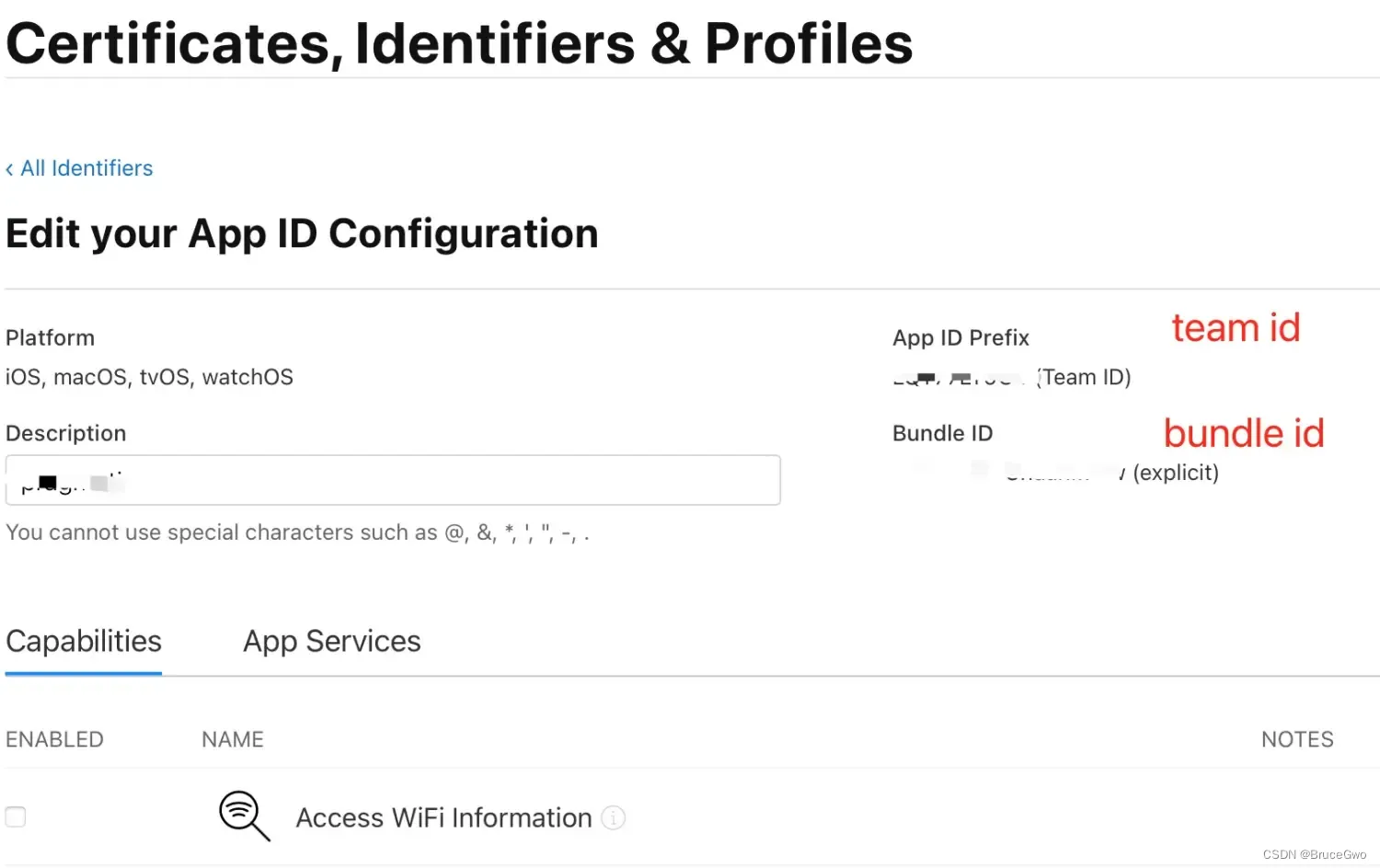
得到Team id 和 bundle id
如图所示
1.3 创建apple-app-site-association
创建名为apple-app-site-association的文件
必须生成名字为 apple-app-site-association 的文件,没有后缀没有后缀没有后缀
“appID”: “teamId.yourapp’s bundle identifie”,
如"appID": “MJ989785AQE.com.my.myapp”,
文件的格式为图片内容中的格式,只可以修改details 数组中的内容,其他不能修改
{
"applinks": {
"apps": [],
"details": [
{
"appID": "MJ989785AQE.com.my.myapp",
"paths": [ "*","/app/*"]
}
]
}
}
注意:Universal Links必须支持https,Universal Links配置的文件(apple-app-site-association文件)paths不能带query参数,微信使用Universal Links拉起第三方App时,会在Universal Links末尾拼接路径和参数,因此App配置(apple-app-site-association文件)的paths必须加上通配符
“paths”: [“/*”] 路径为https域名后添加的文件夹路径
假设我们的链接为 https://www.baidu.com,
如果路径设置为"paths": [“/”] ,Universal Link链接为https://www.baidu.com,Associated Domains关联applinks:www.baidu.com
如果路径设置为"paths": [“/app/”] ,Universal Link链接为https://www.baidu.com/app/,Associated Domains关联applinks:www.baidu.com/app/
最后将配置好的指定文件apple-app-site-association,上传到HTTPS服务器的根目录下或者.well-known目录下,app在请求下载这个文件时优先从.well-known下载,如果请求不到文件,才会从根目录下载。
1.4 Xcode配置Associated Domains
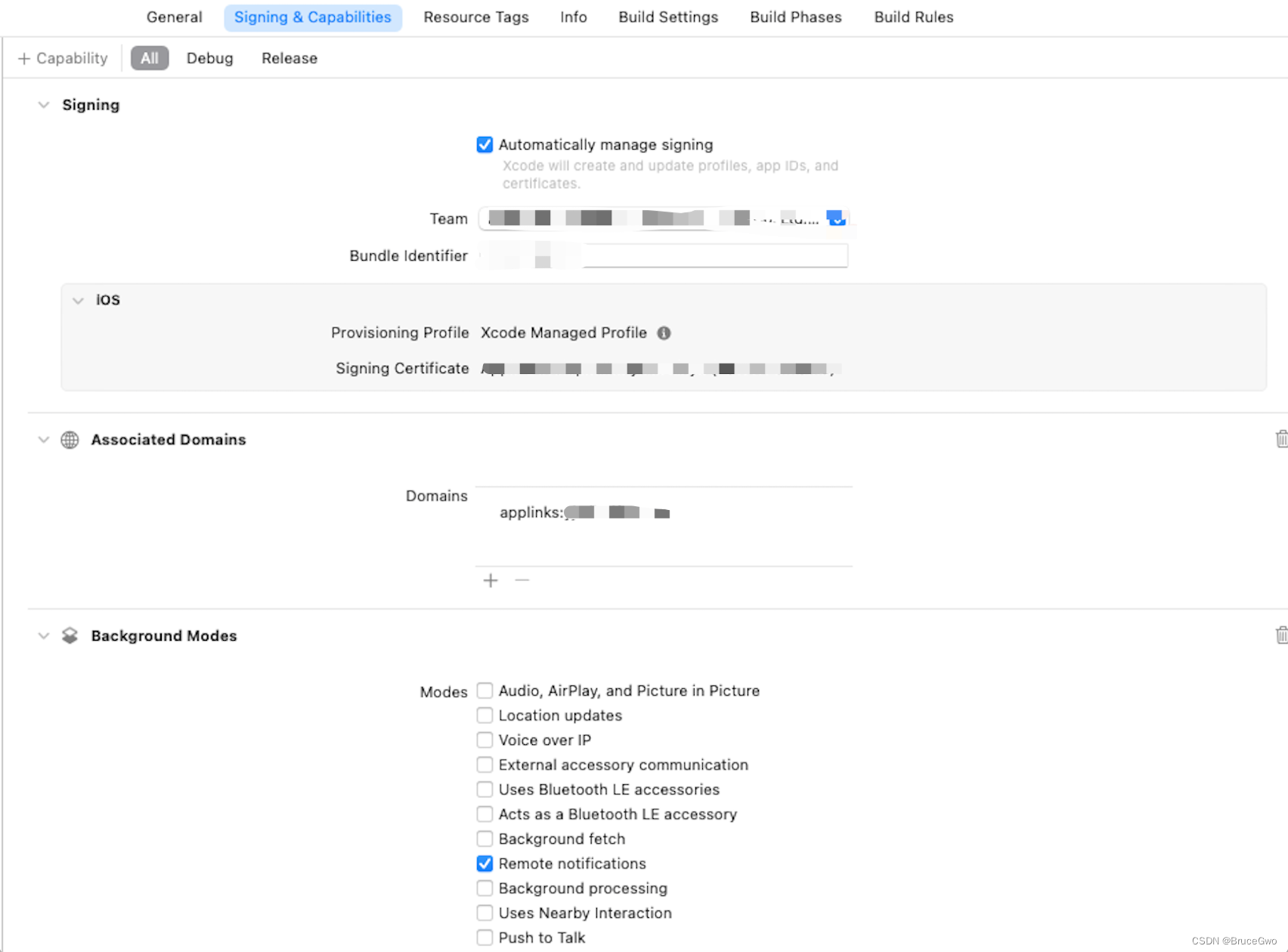
根据上面的对应的关系,我们在Xcode配置Associated Domains
配置Associated Domains如图所示
1.5 配置工程的info.plist文件
我们需要在info.plist中添加LSApplicationQueriesSchemes
LSApplicationQueriesSchemes alipayshare alipay sinaweibohd sinaweibo weibosdk2.5 weibosdk weibo sinaweibosso weixin wechat weixinULAPI mqqopensdkapiV4 mqzone mqqwpa wtloginmqq2 mqzoneopensdkapiV2 mqzoneopensdkapi19 mqzoneopensdkapi mqzoneopensdk mqqopensdkapiV3 mqqopensdkapiV2 mqq mqqOpensdkSSoLogin mqqapi
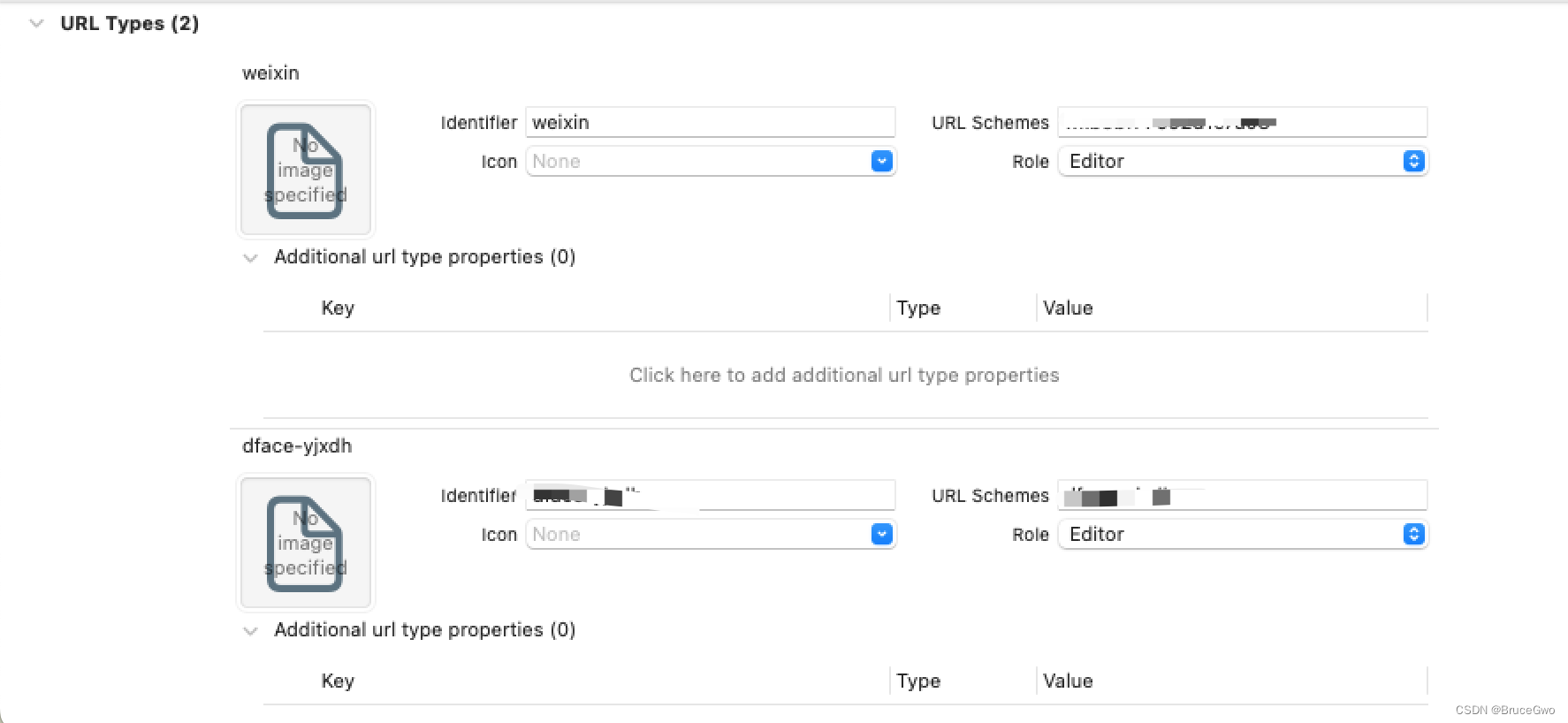
配置CFBundleURLTypes
CFBundleURLTypes CFBundleTypeRole Editor CFBundleURLName weixin CFBundleURLSchemes 微信appId CFBundleTypeRole Editor CFBundleURLName myapp CFBundleURLSchemes myapp
1.6 验证universallink
在浏览器输入域名后如果已安装app可以选择打开app。如图所示
二、实现微信分享
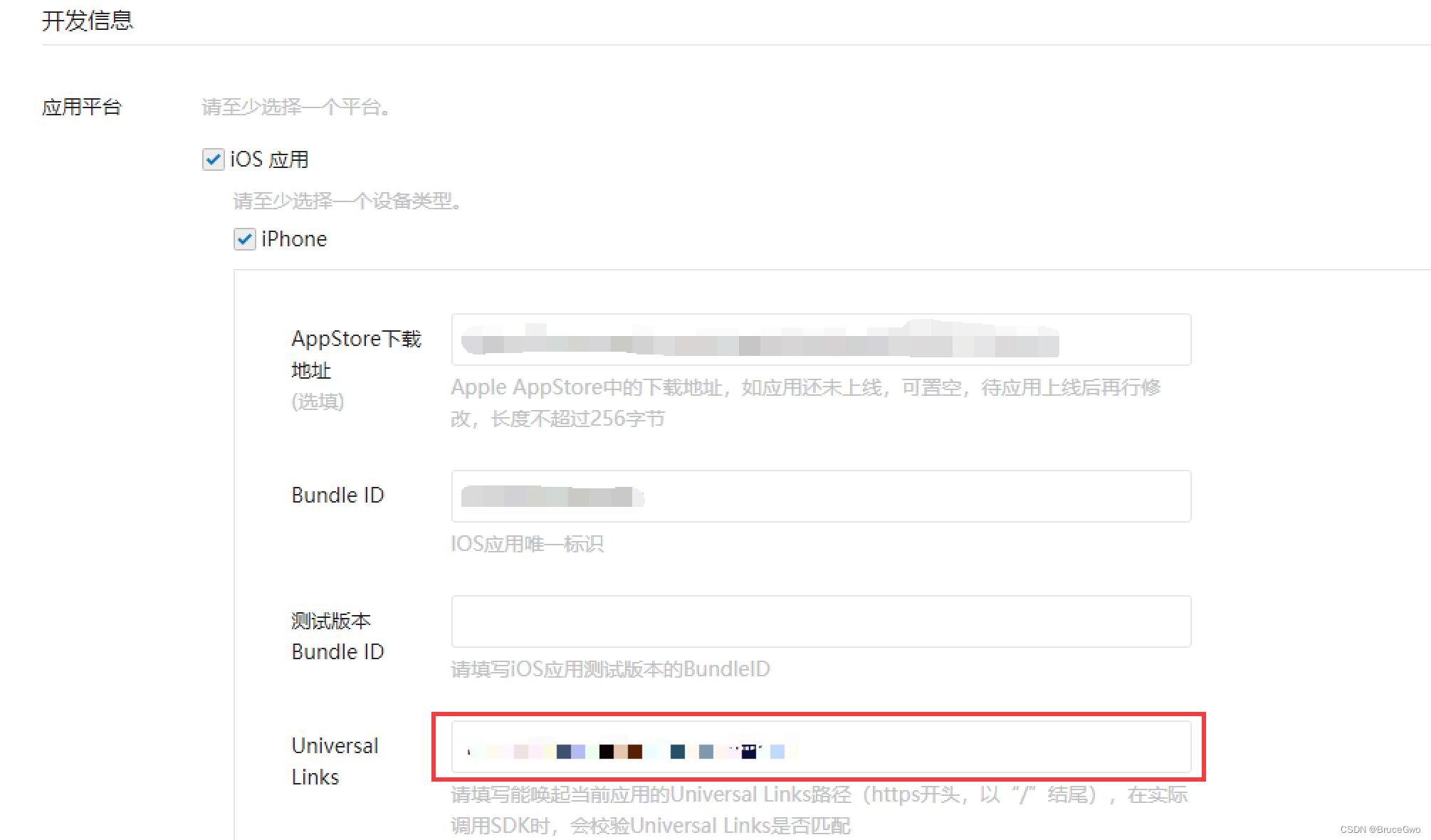
2.1 微信开放平台配置
在配置好universallink后,在微信开放平台(https://open.weixin.qq.com/)配置universal links
如图所示
2.2 实现微信分享代码
在flutter端,我们可以使用fluwx来实现微信分享。
在pubspec.yaml中,引入fluwx: ^3.13.0,我这里使用的是3.13.0版本
代码实现,我们在app的入口中,添加代码
@override
void initState() {
// TODO: implement initState
super.initState();
configWeixin();
}
///配置微信fluwx
void configWeixin() {
registerWxApi(appId: "微信appId",universalLink: "配置的universalLink");
}
实现分享功能
void shareToWeixin() {
WeChatShareTextModel weChatShareTextModel = WeChatShareTextModel(
"来自Flutter的分享, Hahaha",
scene: WeChatScene.SESSION,
);
shareToWeChat(weChatShareTextModel).then((value) {
print('shareToWeChat result:$value');
}).catchError((error){
print('shareToWeChat error:$error');
}).whenComplete(() {
print('shareToWeChat whenComplete');
});
}
三、小结
flutter开发实战-Universal Links配置及flutter微信分享实现。内容较多,可能描述不准确,请见谅。
学习记录,每天不停进步。