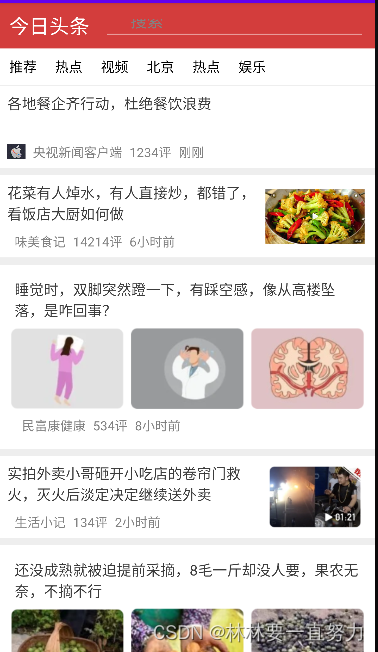
Android Studio初学者实例:RecyclerView学习--模仿今日头条
本案例来自于学校的一个简单的课程实验
先看效果图,可以显然的看到,一些item是不同的布局,而其他布局就是简单的布局嵌套
看一下xml代码:
XML代码中部分重复样式写入到了style文件中
看一下加入style.xm的代码,这个文件是存放在value文件夹下,存放样式、主题等。
wrap_content
match_parent
10dp
center
15sp
看一下Activity的Java代码
使用数组存放标题、内容、时间、图片等数据(因为现在还只是死数据)
setDate(单词拼错了!) 该函数,就是将数据填充到NewsList(一个泛型List)中
然后就是new一个自己声明的一个自定义适配器,使用Listview的setAdapter方法设置其适配器
public class MainActivity40 extends AppCompatActivity {
private String[] titles={"各地餐企齐行动,杜绝餐饮浪费","花菜有人焯水,有人直接炒,都错了,看饭店大厨如何做","睡觉时,双脚突然蹬一下,有踩空感,像从高楼坠落,是咋回事?","实拍外卖小哥砸开小吃店的卷帘门救火,灭火后淡定决定继续送外卖",
"还没成熟就被迫提前采摘,8毛一斤却没人要,果农无奈,不摘不行","大会、大展、大赛一起来,北京电竞“好嗨哟”"};
private String[] names={"央视新闻客户端","味美食记","民富康健康","生活小记","禾木报告","燕鸣"};
private String[] comments={"1234评","14214评","534评","134评","1353评","876评"};
private String[]times={"刚刚","6小时前","8小时前","2小时前","刚刚","4小时前"};
private int[] icons1={R.drawable.food,R.drawable.takeout,R.drawable.e_sports};
private int[] icons2={R.drawable.sleep1,R.drawable.sleep2,R.drawable.sleep3,R.drawable.fruit1,R.drawable.fruit2,R.drawable.fruit3};
private int[] types={1,1,2,1,2,1};
private RecyclerView mRecyclerView;
private myAdapter myAdapter;
private List NewsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main40);
setDate();
mRecyclerView=findViewById(R.id.rv_list);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
myAdapter=new myAdapter(MainActivity40.this,NewsList);
mRecyclerView.setAdapter(myAdapter);
}
private void setDate(){
NewsList=new ArrayList();
NewsBean bean;
for (int i = 0; i
其中涉及到了适配器,话不多说,上适配器代码,适配器是连接数据与Listview的一个“桥梁”
RecyclerView与ListView的适配器其实共同特征有很多。
在自定义的适配器中,首先是一个构造方法,来获取当前上下文以及数据列表
class myAdapter extends RecyclerView.Adapter{
private Context mContext;
private List NewsList;
public myAdapter(Context context, List list){
this.mContext=context;
this.NewsList=list;
}
@NonNull
@NotNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull @NotNull ViewGroup parent, int viewType) {
View itemView=null;
RecyclerView.ViewHolder holder=null;
if(viewType==1){
itemView= LayoutInflater.from(mContext).inflate(R.layout.list_item_one,parent,false);
holder=new ViewHolder1(itemView);
}else if(viewType==2){
itemView= LayoutInflater.from(mContext).inflate(R.layout.list_item_two,parent,false);
holder=new ViewHolder2(itemView);
}
return holder;
}
@Override
public int getItemViewType(int position) {
return NewsList.get(position).getType();
}
@Override
public void onBindViewHolder(@NonNull @NotNull RecyclerView.ViewHolder holder, int position) {
NewsBean bean=NewsList.get(position);
if(holder instanceof ViewHolder1){
if(position==0){
((ViewHolder1)holder).iv_top.setVisibility(View.VISIBLE);
((ViewHolder1)holder).iv_img.setVisibility(View.GONE);
}else {
((ViewHolder1)holder).iv_top.setVisibility(View.GONE);
((ViewHolder1)holder).iv_img.setVisibility(View.VISIBLE);
}
((ViewHolder1)holder).title.setText(bean.getTitle());
((ViewHolder1)holder).name.setText(bean.getName());
((ViewHolder1)holder).comment.setText(bean.getComment());
((ViewHolder1)holder).time.setText(bean.getTime());
if (bean.getImgList().size()==0)return;
((ViewHolder1)holder).iv_img.setImageResource(bean.getImgList().get(0));
}else if(holder instanceof ViewHolder2){
((ViewHolder2) holder).title.setText(bean.getTitle());
((ViewHolder2) holder).name.setText(bean.getName());
((ViewHolder2) holder).comment.setText(bean.getComment());
((ViewHolder2) holder).time.setText(bean.getTime());
((ViewHolder2) holder).iv_img1.setImageResource(bean.getImgList().get(0));
((ViewHolder2) holder).iv_img2.setImageResource(bean.getImgList().get(1));
((ViewHolder2) holder).iv_img3.setImageResource(bean.getImgList().get(2));
}
}
@Override
public int getItemCount() {
return NewsList.size();
}
class ViewHolder1 extends RecyclerView.ViewHolder {
ImageView iv_top,iv_img;
TextView title,name,comment,time;
public ViewHolder1(@NonNull @NotNull View itemView) {
super(itemView);
iv_top=itemView.findViewById(R.id.iv_top);
iv_img=itemView.findViewById(R.id.iv_img);
title=itemView.findViewById(R.id.tv_title);
name=itemView.findViewById(R.id.tv_name);
comment=itemView.findViewById(R.id.tv_comment);
time=itemView.findViewById(R.id.tv_time);
}
}
class ViewHolder2 extends RecyclerView.ViewHolder {
ImageView iv_img1,iv_img2,iv_img3;
TextView title,name,comment,time;
public ViewHolder2(@NonNull @NotNull View itemView) {
super(itemView);
iv_img1=itemView.findViewById(R.id.iv_img1);
iv_img2=itemView.findViewById(R.id.iv_img2);
iv_img3=itemView.findViewById(R.id.iv_img3);
title=itemView.findViewById(R.id.tv_title);
name=itemView.findViewById(R.id.tv_name);
comment=itemView.findViewById(R.id.tv_comment);
time=itemView.findViewById(R.id.tv_time);
}
}
}
代码解说将会在后续补充
5-3 现在补充一下 list_item_one.xml与list_item_two.xml,这两个布局文件是Listview中两个item
补充一下NewBean 其实就是个实体类啦 其中get、set方法以及构造方法可以快速生成
import java.util.List;
public class NewsBean {
private int id;
private String title;
private List imgList;
private String name;
private String comment;
private String time;
private int type;
public NewsBean() {
}
public NewsBean(int id, String title, List imgList, String name, String comment, String time, int type) {
this.id = id;
this.title = title;
this.imgList = imgList;
this.name = name;
this.comment = comment;
this.time = time;
this.type = type;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public List getImgList() {
return imgList;
}
public void setImgList(List imgList) {
this.imgList = imgList;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getComment() {
return comment;
}
public void setComment(String comment) {
this.comment = comment;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}
6-26补充一下使用的顶部布局
在res/layout下创建title_bar.xml
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!