Flutter bugly 傻瓜式操作,上传崩溃日志与符号表解析之Android
1.在 bugly 官网创建应用
此处不表并附上官网地址 腾讯Bugly - 一种愉悦的开发方式 _android anr_android anr分析_iOS崩溃日志分析平台
2.创建完应用后,先对接 android sdk 在 flutter/android/app/build.gradle 文件中
android {
defaultConfig {
ndk {
// 设置支持的SO库架构
abiFilters 'armeabi’
//, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a’
}
}
}
dependencies {
implementation 'com.tencent.bugly:crashreport:latest.release’
//其中latest.release指代最新Bugly SDK版本号,也可以指定明确的版本号,例如4.0.3
}
3.代码集成
通过“AndroidManifest.xml”配置后的初始化方法如下: CrashReport.initCrashReport(getApplicationContext());
4.在 flutter main 文件中改造 app 入口,用于拦截所有错误(包括非崩溃 bug),然后手动上报给bugly
main() {
AppCatchError().run(App());
}
//全局异常的捕捉
class AppCatchError {
run(Widget app) {
// Flutter 框架异常
FlutterError.onError = (FlutterErrorDetails details) async {
// 线上环境
Map map = {};
map["error"] = details.toString();
MethodManager.invokeCatchedException(map);
if (kReleaseMode) {
Zone.current.handleUncaughtError(details.exception, details.stack!);
} else {
// 开发期间 print
FlutterError.dumpErrorToConsole(details);
}
if (EasyLoading.isShow) {
EasyLoading.dismiss();
}
logger.e(details.toString());
};
runZonedGuarded(() {
// 受保护的代码块
runApp(app);
}, (error, stack) => catchError(error, stack));
}
///对搜集的 异常进行处理 上报等等
catchError(Object error, StackTrace stack) {
logger.e('错误 message:$error,stack: $stack');
Map map = {};
map["error"] = "$error########################### stack$stack”;
// 此处为 flutter 与原生交互 将 error 传给原生
MethodManager.invokeCatchedException(map);
if (EasyLoading.isShow) {
EasyLoading.dismiss();
}
}
}
原生中接收的代码
if (methodCall.method.equals("postCatchedException")) {
// 错误日志上传bugly
String error = methodCall.argument("error");
CrashReport.postCatchedException(new Throwable(error));
}
此处如果不知道怎么跟原生交互,可以看我其他文章 有详细说明
到这个地方日志上报就完成了,但是这时候会发现 flutter 相关的错误在 bugly 上会是一些特殊符号无法解析出来 就需要解析符号表
5.在 bugly 官网找到符号表相关栏目
6.下载符号表工具(这里下载对应版本的符号表工具)
7.通过文档找到符号表工具使用的方法
java -jar buglyqq-upload-symbol.jar -appid -appkey -bundleid -version -platform Android -inputSymbol
8.接下来就是把命令行需要的这些东西都找出来
appid和appkey都是在 buylg 官网第一步创建的应用中可以获取
bundleid在 flutter/android/app/build.gradle文件下的applicationId
version 同上面目录下的versionName
inputSymbol 获取就比较麻烦 在下一步操作
9.先通过命令行获取Engine的 id
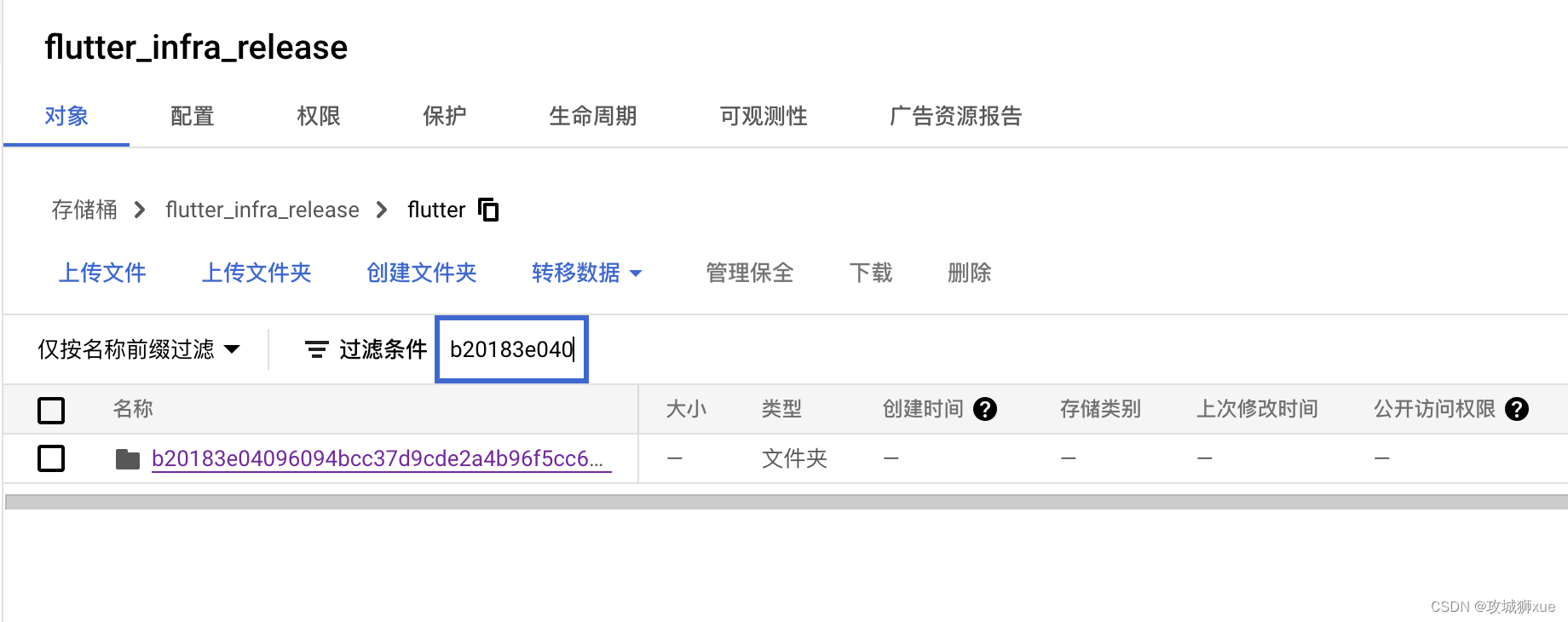
10.在flutter_infra中下载对应的符号表解析对照文件
附上地址 https://console.cloud.google.com/storage/browser/flutter_infra_release/flutter;tab=objects?prefix=&forceOnObjectsSortingFiltering=false
11.内容太多 将9 步获取的 id b20183e040筛选一下 ,就找到对应的符号表了
12.根据实际情况下载对应的包(不知道怎么下载的,看第二步如果配置的是armeabi那就下载第二个,以此类推)
13.下载里面解压出 symbols.zip,就会解压出libflutter.so文件,他就是需要的inputSymbol了
14.最终将刚才获取的那些东西替换成下面然后执行即可
java -jar buglyqq-upload-symbol.jar -appid *** -appkey *** -bundleid *** -version *** -platform Android -inputSymbol /Users/***/Downloads/libflutter.so
15.命令行成功的界面
这样就 ok 了 然后你再去 bugly 的日志上报上面看就能看到 正常的 flutter 的日志了
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。