uniapp开发小程序—picker结合后台数据实现二级联动的选择
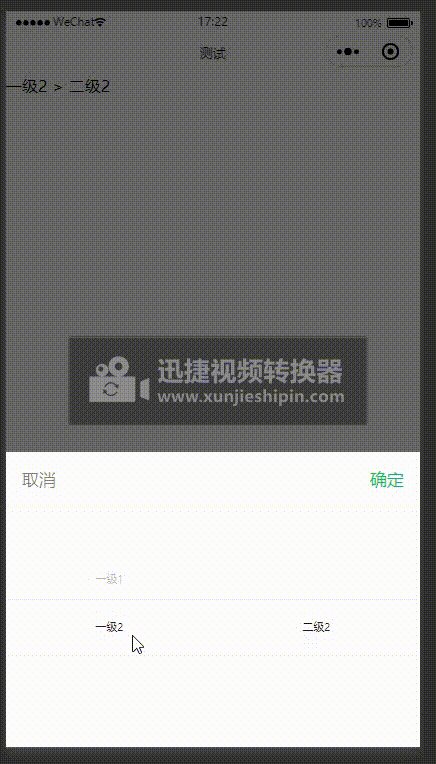
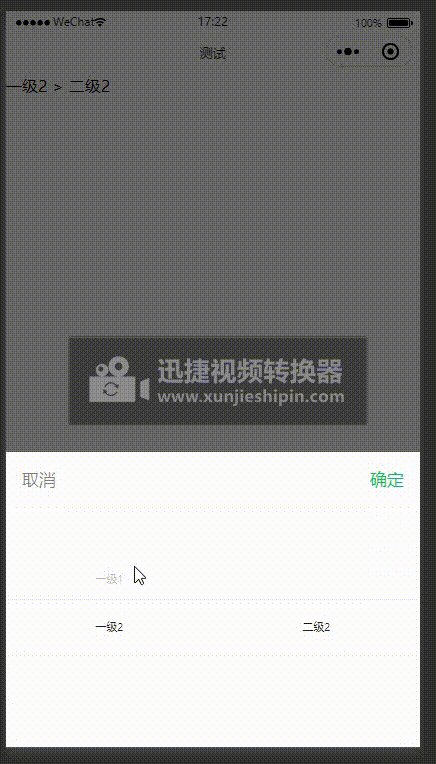
一、效果图
二、完整代码
{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}
export default {
data() {
return {
multiArray: [],
multiIndex: [0, 0],
//数据格式
array: [{
id: 0,
name: '大类1',
children: [{
id: 10,
name: '小类1'
},{
id: 11,
name: '小类11'
}
]
},
{
id: 1,
name: '大类2',
children: [{
id: 20,
name: '小类2'
}]
}
],
oneId: 0,
twoId: 0,
}
},
onLoad() {
this.getType()
setTimeout(() => {
this.initData();
}, 1000)
},
methods: {
initData() {
console.log('111', this.array);
//首次加载渲染第一列和第二列数据
const arrOne = this.array.map(item => {
return item.name; // 此方法将第一列’名称'分到一个新数组中
});
const arrTwo = this.array[0].children.map(item => {
return item.name; // 此方法将第二列’名称'分到一个新数组中
});
this.multiArray[0] = arrOne;
this.multiArray[1] = arrTwo;
this.oneId = this.array[0].id;
this.twoId = this.array[0].children[0].id;
},
//滚动时候触发,
bindMultiPickerColumnChange(e) {
console.log(e.detail.column, "e.detail.column表示是第几列表示是第几列")
if (e.detail.column === 0) {
this.initSelect(e.detail.value);
this.multiIndex[0] = e.detail.value;
} else if (e.detail.column === 1) {
this.multiIndex[1] = e.detail.value;
console.log('detailvalue', e.detail.value);
this.twoId = this.array[this.multiIndex[0]].children[this.multiIndex[1]].id;
}
console.log(this.oneId, "打印第一列id");
console.log(this.twoId, "打印第二列id");
},
//定义一个传入对应的’下标'为了拿到第一列id 和第二列的name和id的方法
initSelect(index) {
this.oneId = this.array[index].id; //拿到第一列id
this.multiIndex[1] = 0; //将右边的数组的下标变回第一个显示
this.$set(this.multiArray, 1, []); //清空对应右边数组的数据
if (this.array[index].children.length == 0) {
console.log("如果右边长度等于0,那么清掉右边ID");
this.twoId = "";
} else {
const arrTwo = this.array[index].children.map(item => {
return item.name; //将第一列的children的数组遍历name返回到一个新数组接收
});
this.$set(this.multiArray, 1, arrTwo); //重新赋值到新的数组里
this.twoId = this.array[index].children[0].id; //升那么对SB一八en t
}
},
//点击确定时触发,这里点击处理自己的业务,应该就是拿到两个个id去请求
bindMultiPickerChange(e) {
console.log(this.oneId);
console.log(this.twoId);
},
getType() { //清场
uni.request({
url: 'https://xxxxxxxx/station/getTypeGoods',
success: (res) => {
console.log(res.data);
//后台返回的是两个数组,一个数组是大分类,一个小分类
//将两个数组生成树结构 赋值给array
this.array = res.data.types.map((item, index) => {
return {
...item,
children: res.data.goods[index]
}
})
console.log('array', this.array);
//后台返回数据格式
//types:[{id:x,name:'xx'},{},{}...]
//goods:[[{id:x,name:'x'},{},{}...],[],[],...]
}
})
},
}
}
.uni-picker-tips {
font-size: 12px;
color: #666;
margin-bottom: 15px;
padding: 0 15px;
/* text-align: right; */
}
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。