小程序微信支付
微信小程序实现支付功能
1. 准备工作
在开始实现微信小程序支付功能之前,我们需要先完成以下准备工作:
- 注册微信支付商户号,并完成商户资质审核;
- 微信支付开发文档;
- 在小程序中引入微信支付JSAPI;
- 获取用户的openid,用于发起支付请求。
2. 支付流程
微信小程序支付的流程如下:
- 用户在小程序中发起支付请求;
- 小程序向服务器发送支付请求;
- 服务器将支付请求转发给微信支付平台;
- 微信支付平台返回支付相关信息给服务器;
- 服务器将支付相关信息返回给小程序;
- 小程序调用微信支付JSAPI完成支付。
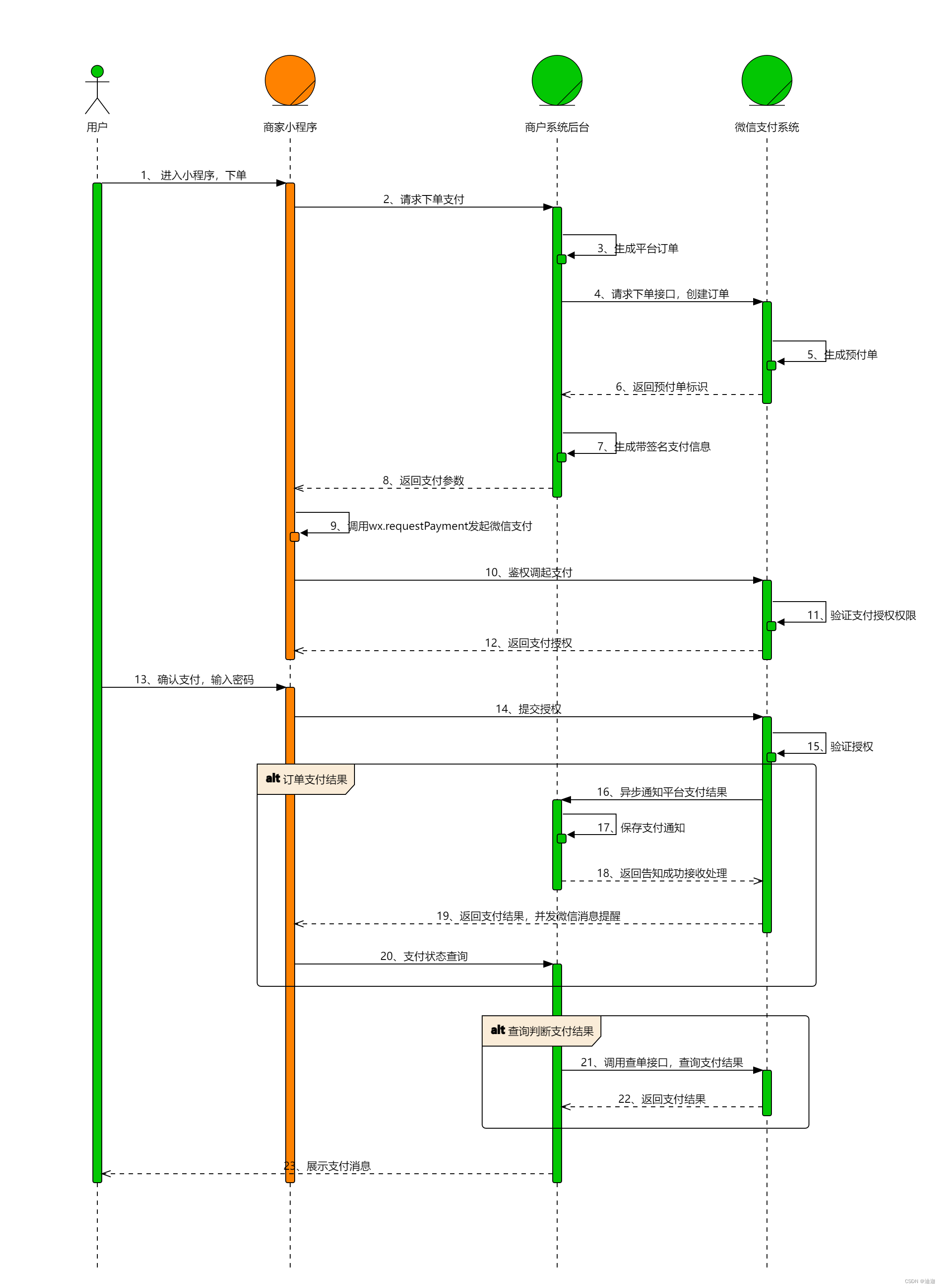
2.1支付流程图
3. 实现步骤
1. 获取用户openid
在小程序中发起支付请求前,需要获取用户的openid,用于后续发起支付请求。可以通过小程序的登录功能获取用户的openid。在小程序中调用wx.login()方法,获取到用户的code,将code传给服务器,服务器通过code获取用户的openid。
// 小程序中获取用户openid的代码示例
wx.login({
success: res => {
if (res.code) {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
wx.request({
url: 'https://your-server.com/getOpenid',//请求示例接口,实际使用改成自己真实后端接口地址
data: {
code: res.code
},
success: res => {
console.log(res.data.openid)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
2. 发起支付请求
在小程序中发起支付请求需要以下参数:
- appId:小程序ID;
- timeStamp:时间戳;
- nonceStr:随机字符串;
- package:统一下单接口返回的prepay_id参数值,格式为prepay_id=xxx;
- signType:签名算法,目前支持HMAC-SHA256和MD5,默认为MD5;
- paySign:签名。
注意:以上参数需要你请求后端接口,让后端对接完微信支付之后返回给你!!然后你在小程序中调用wx.requestPayment()方法,将以上参数传入,发起支付请求,唤起微信支付。
wx.requestPayment参数说明
// 小程序中发起支付请求的代码示例
wx.requestPayment({
timeStamp: '', // 时间戳
nonceStr: '', // 随机字符串
package: '', // 统一下单接口返回的prepay_id参数值,格式为prepay_id=xxx
signType: 'MD5', // 签名算法,目前支持HMAC-SHA256和MD5,默认为MD5
paySign: '', // 签名
success(res) {
console.log(res)
// 支付成功,处理支付结果
},
fail(res) {
console.log(res)
// 支付失败,处理支付结果
}
})
3. 处理支付结果
支付完成后,微信支付平台会向服务器发送支付结果通知,服务器需要验证支付结果是否合法。在小程序中可以使用wx.request()方法向服务器发送支付结果验证请求,服务器通过验证后返回支付结果给小程序。
// 小程序中处理支付结果的代码示例
wx.request({
url: 'https://your-server.com/checkPayResult',
data: {
orderId: 'xxx', // 订单ID
payResult: res // 支付结果
},
success: res => {
console.log(res.data)
// 处理支付结果
}
})
4. 注意事项
在实现微信小程序支付功能时,需要注意以下几点:
- 微信支付的API和参数需要严格遵守微信支付开发文档的规范;
- 在小程序中发起支付请求时,需要保证网络环境良好;
- 支付结果的验证需要使用HTTPS协议,确保支付过程的安全性;
- 小程序支付的功能需要在微信支付商户平台上完成相关配置和审核。
5. 小程序支付配置步骤
在实现微信小程序支付功能前,需要在微信支付商户平台上完成相关配置和审核。具体步骤如下:
- 注册微信支付商户号,并完成商户资质审核;
- 在微信支付商户平台上完成小程序支付的相关设置,包括:开通小程序支付、设置支付密钥、设置支付回调URL等;
- 在小程序开发者工具中添加支付能力,包括:引入微信支付JSAPI、设置支付回调URL等;
- 在小程序中实现支付功能,包括:获取用户openid、发起支付请求、处理支付结果等。
代码示例
以下是一个完整的微信小程序支付功能的代码示例:
// 获取用户openid
wx.login({
success: res => {
if (res.code) {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
wx.request({
url: 'https://your-server.com/getOpenid',
data: {
code: res.code
},
success: res => {
// 获取用户openid成功,发起支付请求
wx.request({
url: 'https://your-server.com/pay',
data: {
openid: res.data.openid, // 用户openid
totalFee: 100 // 支付金额,单位为分
},
success: res => {
// 发起支付请求成功,调用微信支付JSAPI
wx.requestPayment({
timeStamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
package: res.data.package,
signType: 'MD5',
paySign: res.data.paySign,
success(res) {
console.log(res)
// 支付成功,处理支付结果
wx.request({
url: 'https://your-server.com/checkPayResult',
data: {
orderId: 'xxx', // 订单ID
payResult: res // 支付结果
},
success: res => {
console.log(res.data)
// 处理支付结果
}
})
},
fail(res) {
console.log(res)
// 支付失败,处理支付结果
wx.request({
url: 'https://your-server.com/checkPayResult',
data: {
orderId: 'xxx', // 订单ID
payResult: res // 支付结果
},
success: res => {
console.log(res.data)
// 处理支付结果
}
})
}
})
}
})
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
以上代码示例仅供参考,实际使用时需要根据实际情况进行修改。
希望这篇分享能够帮助开发者了解微信小程序支付相关的技术和注意事项,为开发微信小程序支付功能提供帮助。
如果需要更详细的配置和开发文档,请参考微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html。
总结
微信小程序支付是一种常见的支付方式,实现起来相对较为复杂。在实现微信小程序支付功能时,需要认真阅读微信支付开发文档,严格遵守微信支付规范,确保支付过程的安全性和可靠性。希望这篇分享能够帮助开发者了解微信小程序支付相关的技术和注意事项,为开发微信小程序支付功能提供帮助。