2.3 HTML5新增的常用标签
温馨提示:这篇文章已超过369天没有更新,请注意相关的内容是否还可用!
2.3.1 HTML5新增文档结构标签
在HTML5版本之前通常直接使用标签进行网页整体布局,常见布局包括页眉、页脚、导航菜单和正文部分。为了区分文档结构中不同的内容,一般会为其配上不同的id名称。例如:
这是网页的页眉部分 这是网页的正文部分 这是网页的页脚部分
由于id名称是自定义的,如果HTML文档作者没有提供明确含义的id名称,也会导致含义不明确。例如将上述代码中的替换成abc">不影响网页的页面显示效果,但是查看网页代码时会比较难以理解其含义。
因此HTML5为了代码更好的语义化,新增了一系列专用文档结构标签代替原先用加上id名称的做法。新增文档结构标签如表所示。
1. 页眉标签
页眉标签和用于定义网页文档或节的页眉,通常为网站名称。
2. 导航标签
导航标签和用于定义网页文档的导航菜单,可通过超链接跳转其他页面。其中nav来源于navigation(导航)的简写。
3. 节标签
节标签和用于定义独立的专题区域,里面可包含一篇或多篇文章。
4. 文章标签
文章标签和用于定义独立的文章区域,里面根据文章内容的长短也可以包含一个或多个段落元素
。
5. 侧栏标签
侧栏标签和用于定义正文两侧的相关内容,常用作文章的侧栏。
6. 页脚标签
页脚标签和用于定义整个网页文档或节的页脚,通常包含文档的作者、版权、联系方式等信息。
2.3.2 HTML5新增格式标签
1. 记号标签
记号标签用于突出显示指定区域的文本内容,通常在指定的文本前后分别加上和标签标记,可以为文字添加黄色底色。支持该标签的浏览器有IE9及以上版本,Firefox,Opera,Chrome和Safari。
2. 进度标签
进度标签用于显示任务的进度状态,可配合JavaScript使用以显示任务进度的动态进行效果。支持该标签的浏览器有IE10及以上版本,Firefox,Opera,Chrome和Safari 6。
该标签可以加上属性value和max分别用于定义任务进度的当前值和最大值。例如,表示目前任务进度已经进行了80%的代码如下:
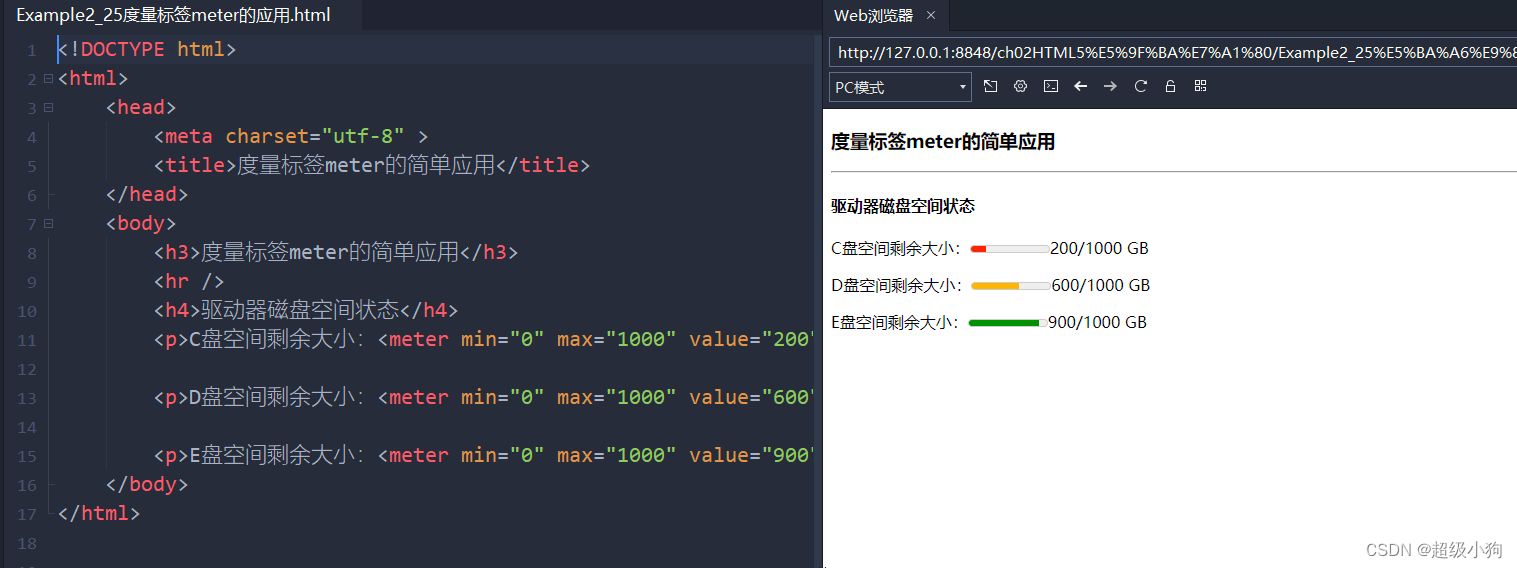
3. 度量标签
度量标签用于显示标量测量结果,通常用于显示磁盘使用量、投票数据统计等。该标签通常应用于已知范围内的恒定数值标记,不用于任务进度指示。支持该标签的浏览器有Firefox,Opera,Chrome和Safari 6。需要注意的是目前IE尚未对该标签进行支持。