flex布局(弹性盒子)–详谈2
温馨提示:这篇文章已超过378天没有更新,请注意相关的内容是否还可用!
这是小编接着flex布局(弹性盒子)–详谈进行续写,帮助各位快速上手熟悉flex布局!
flex属性
flex 属性用于指定弹性子元素如何分配空间。
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
none:none关键字的计算值为: 0 0 auto
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
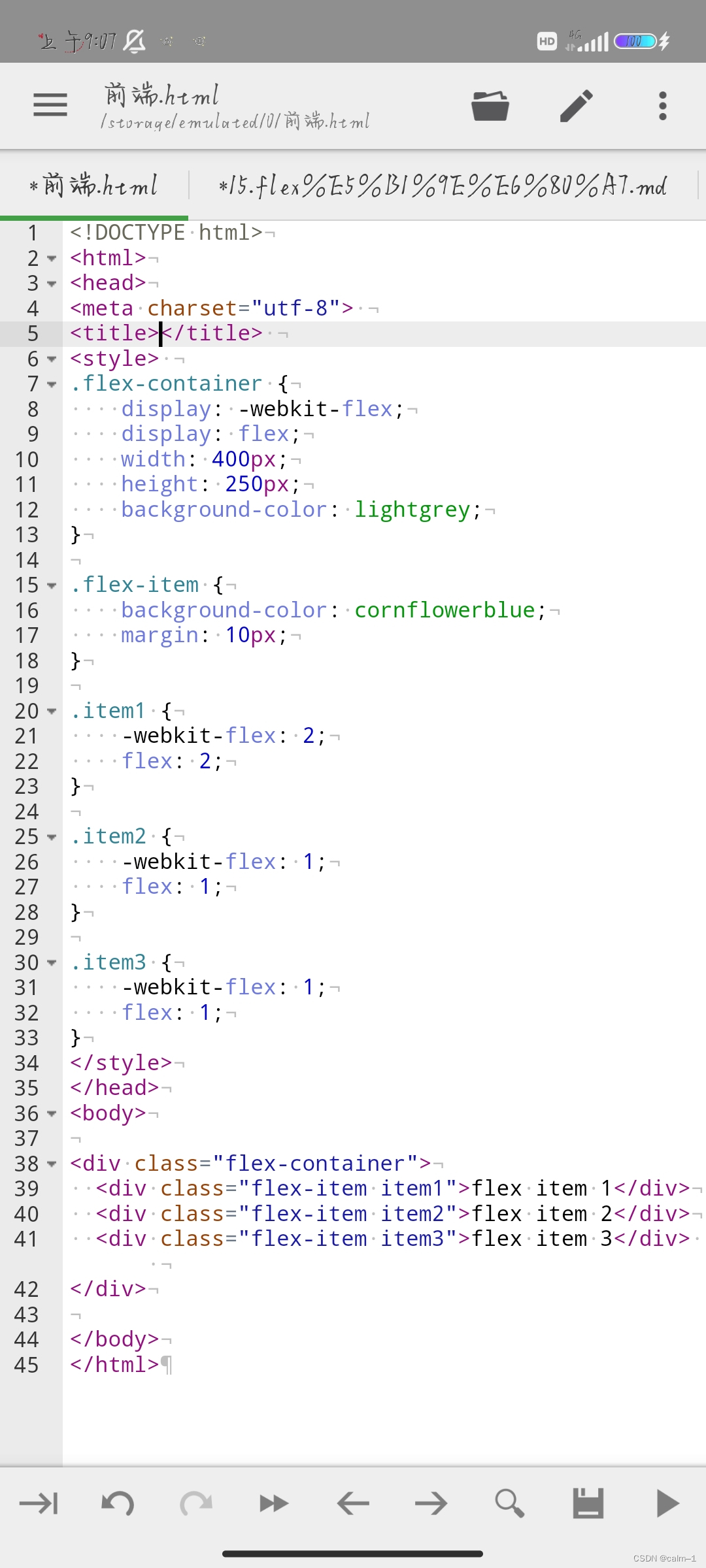
代码实例:
运行结果:
flex-item属性 - flex-basis
flex-basis 用来设置 flex items 在 main axis 方向上的 base size
auto(默认值)、具体的宽度数值(100px)
决定 flex items 最终 base size 的因素,从优先级高到低
max-width\max-height\min-width\min-height
flex-basis
width\height
内容本身的 size
flex-item属性 - flex属性
flex 是 flex-grow || flex-shrink || flex-basis 的简写,flex 属性可以指定1个,2个或3个值。
单值语法: 值必须为以下其中之一:
一个无单位数(): 它会被当作的值。
一个有效的宽度(width)值: 它会被当作 的值。
关键字none,auto或initial.
◼ 双值语法: 第一个值必须为一个无单位数,并且它会被当作 的值。
第二个值必须为以下之一:
✓ 一个无单位数:它会被当作 的值。
✓ 一个有效的宽度值: 它会被当作 的值。
◼ 三值语法:
第一个值必须为一个无单位数,并且它会被当作 的值。
第二个值必须为一个无单位数,并且它会被当作 的值。
第三个值必须为一个有效的宽度值, 并且它会被当作 的值。