图解js原型、原型链、构造函数直接的关系(简单易懂)
构造函数+原型创建对象
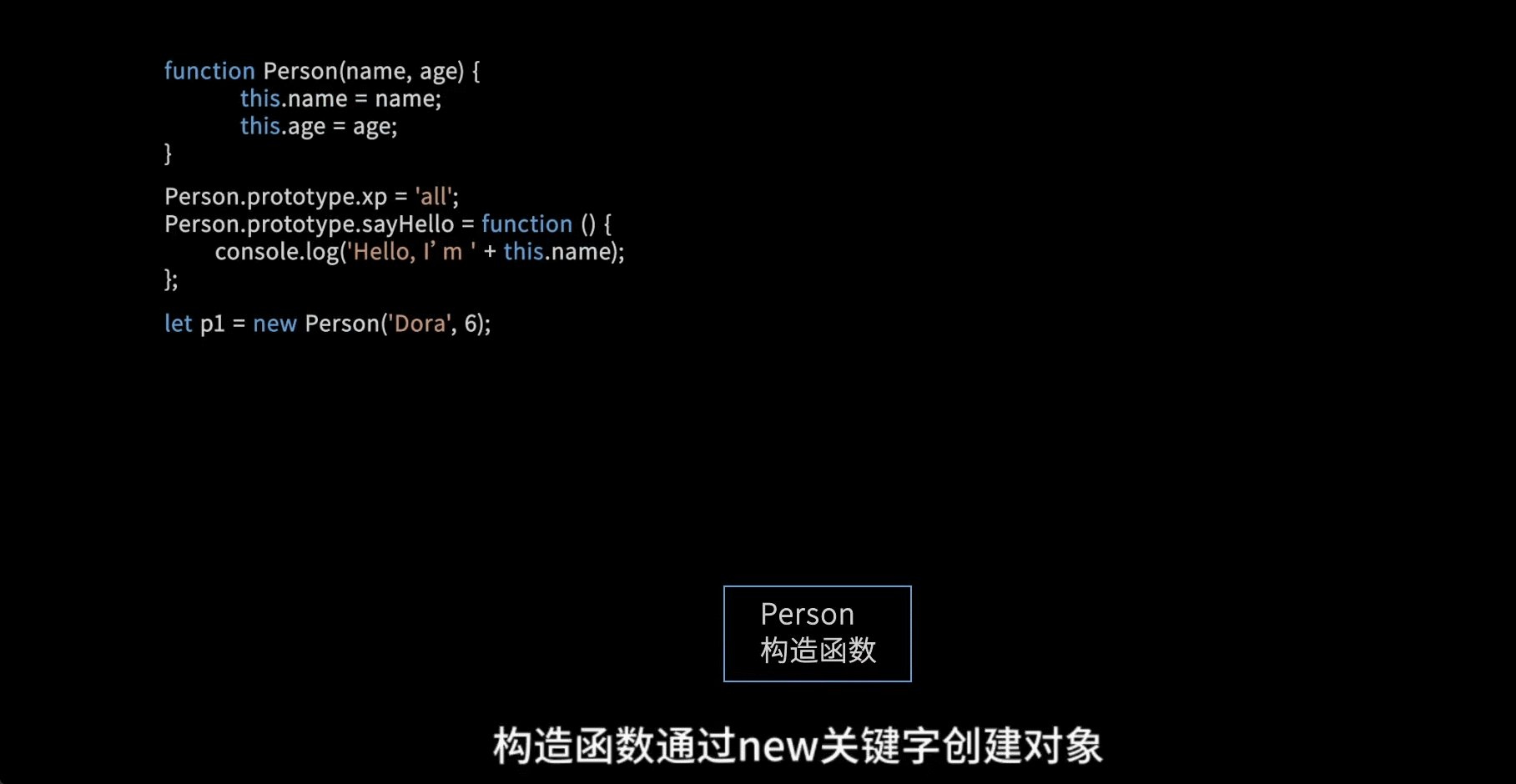
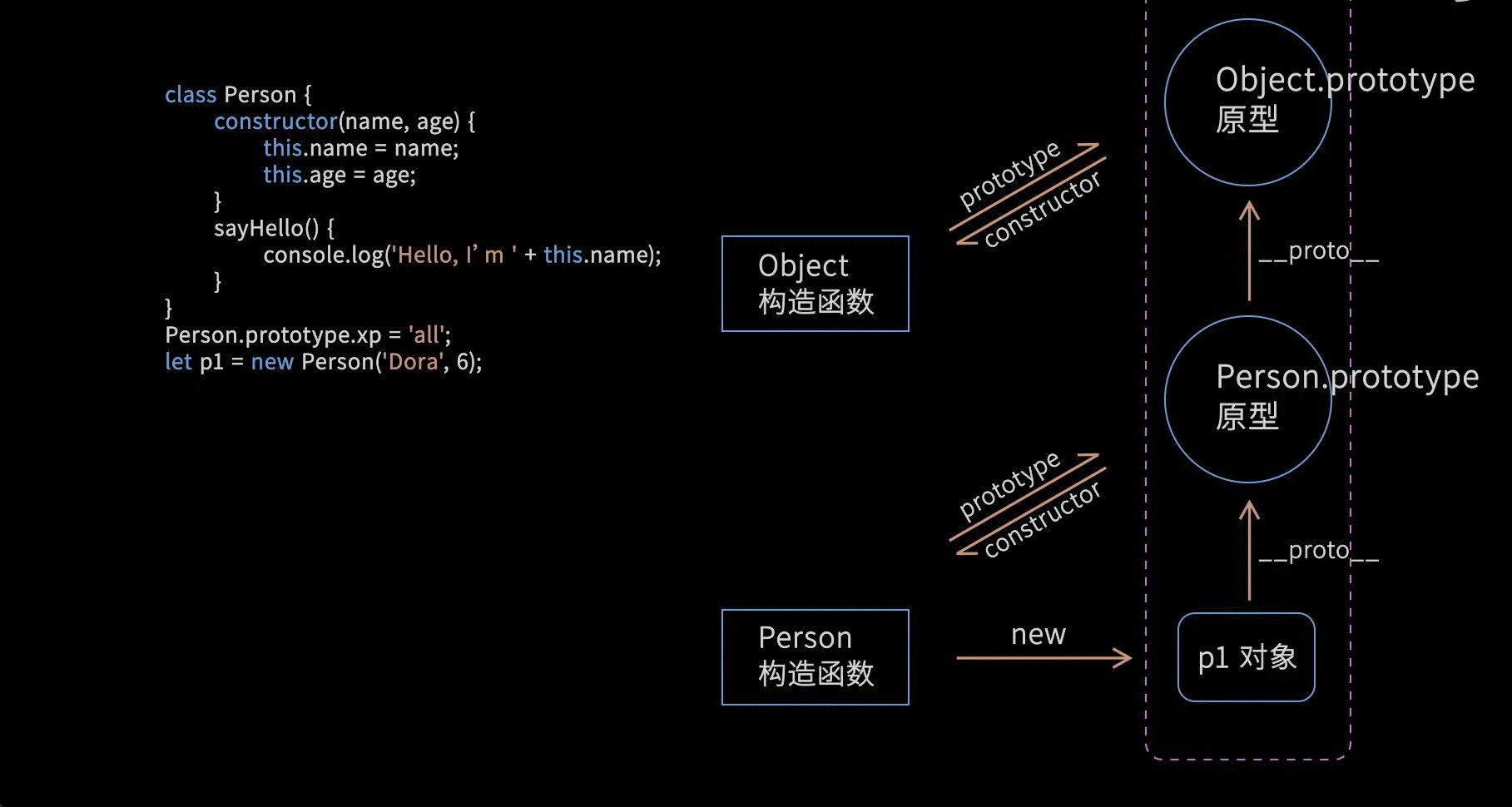
如下图所示是创建对象的方式之一:通过构造函数创建对象
function Person是一个构造函数,它的原型上添加属性xp和方法sayHello;然后通过new关键字,创建了一个对象p1
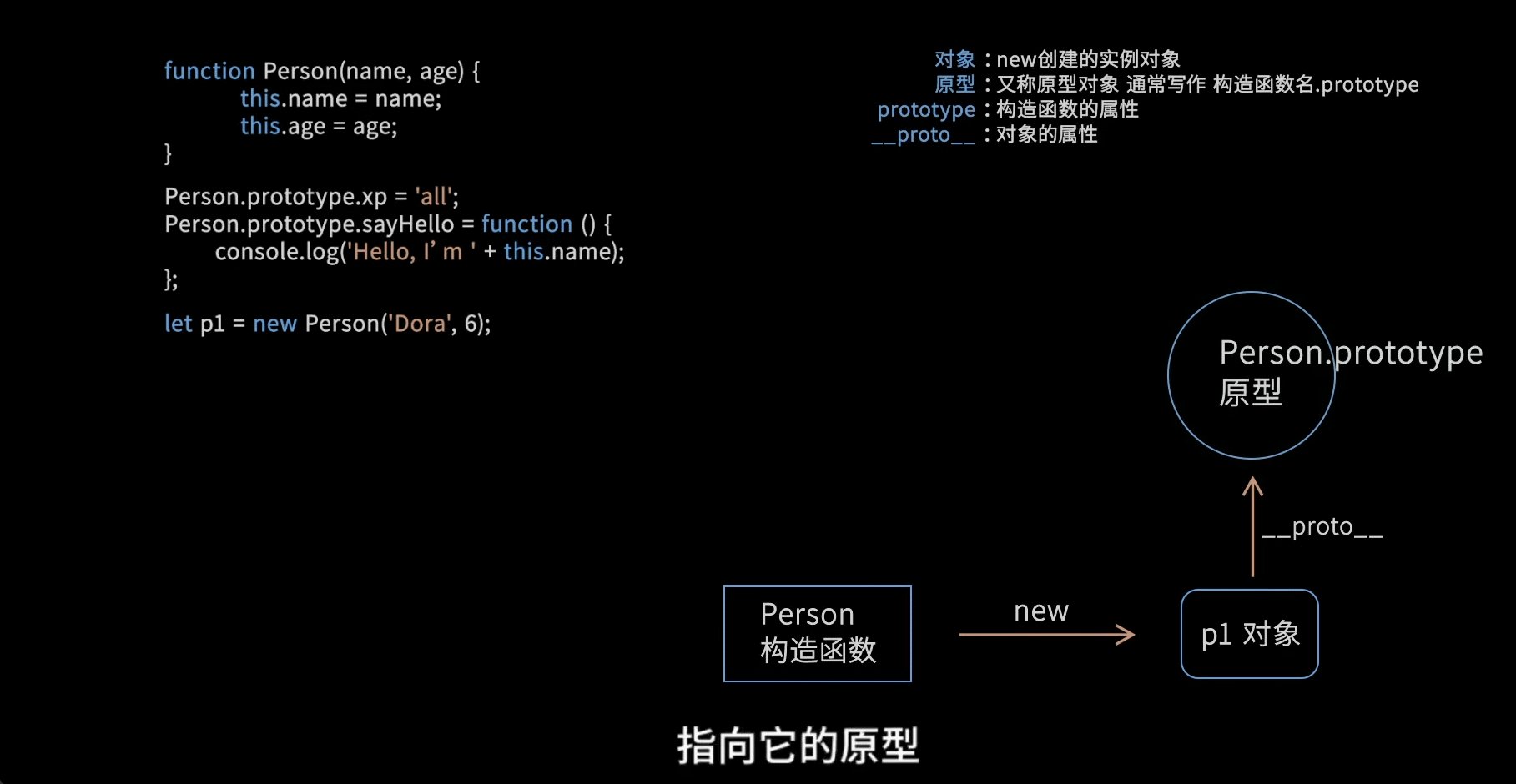
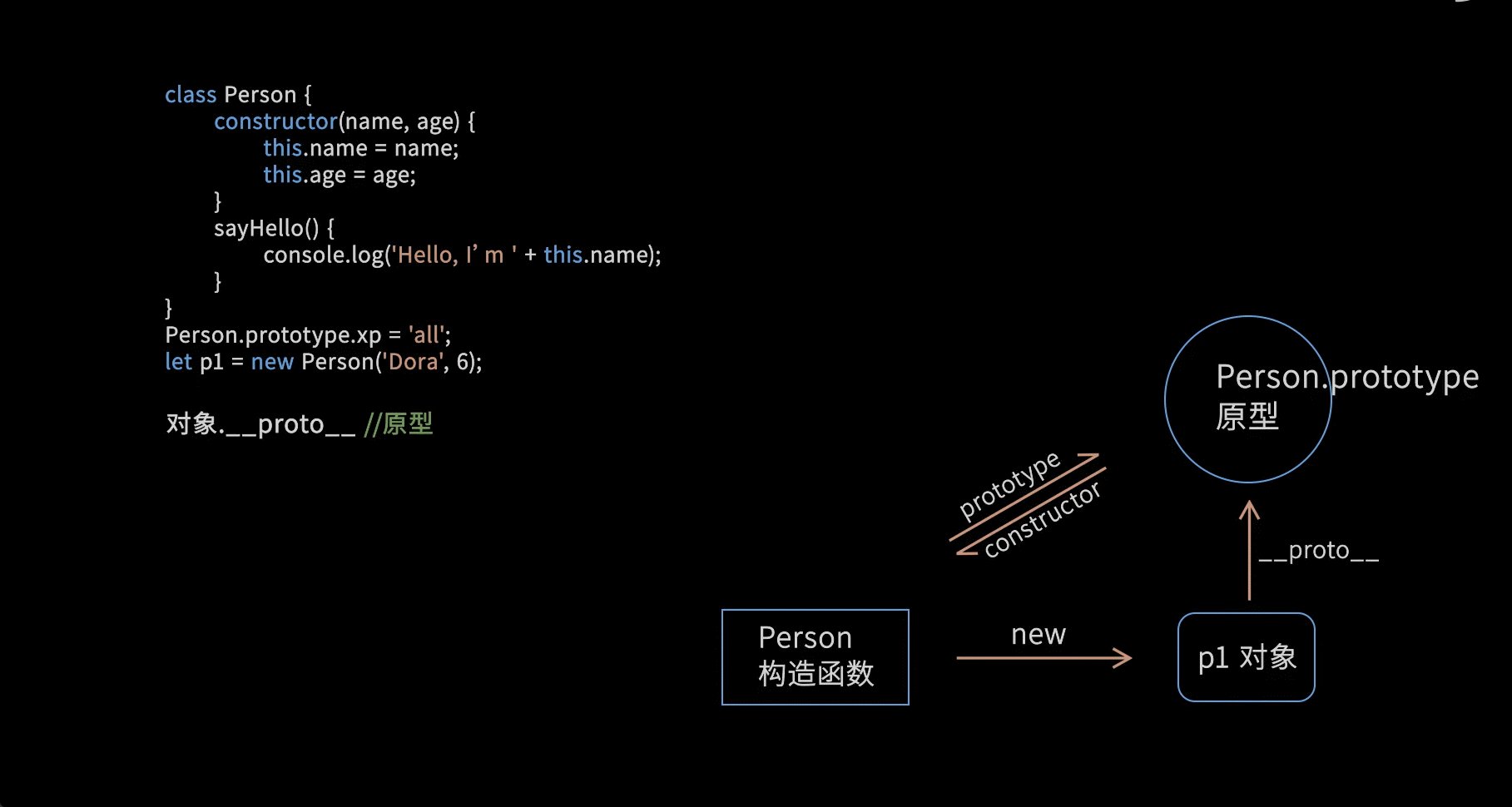
构造函数、p1对象、Person.prototype之间的关系
- Person构造函数可以通过new关键字创建对象;
- 对象通过.__proto__属性指向它的原型Person.prototype;对象可以访问原型中公用的属性和方法
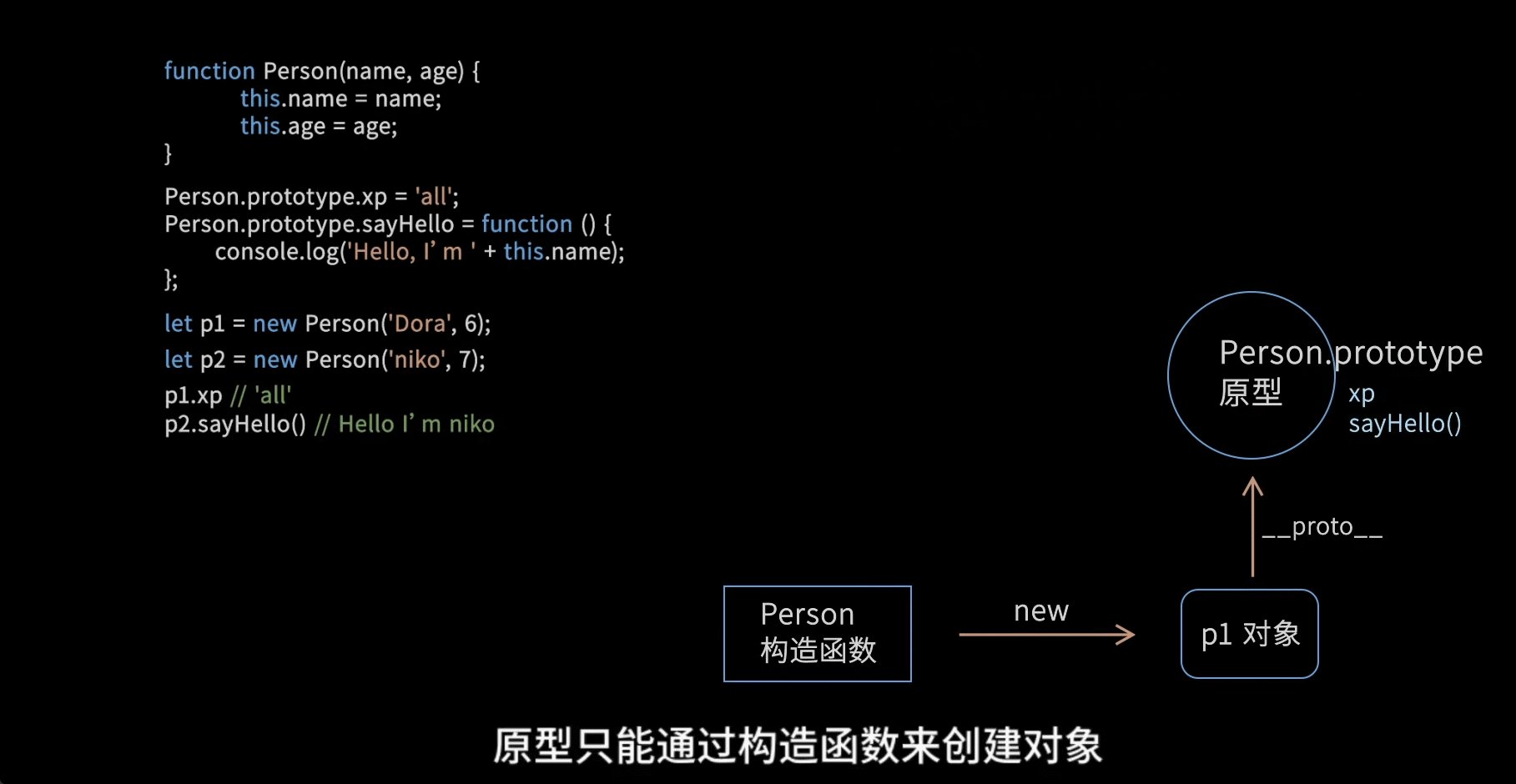
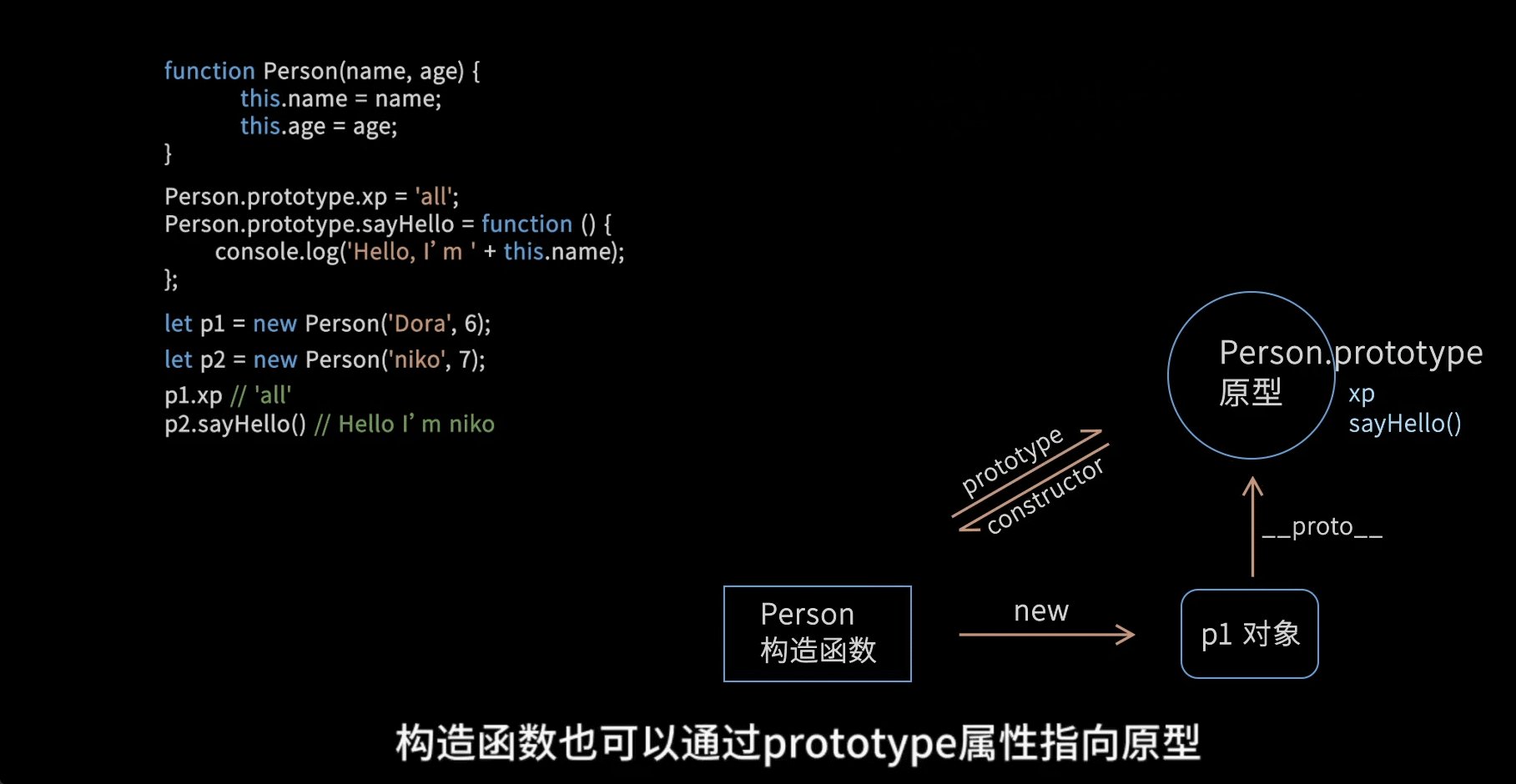
- 原型只能通过构造函数来创建对象;构造函数通过prototype属性指向原型;
由示例解释一下:
p1.__proto__ === Person.prototype
隐式原型 显示原型
对象有个__proto__属性(可以理解为指针)指向对象的原型
构造函数也有个属性prototype指向构造函数的原型
且这两个相等。
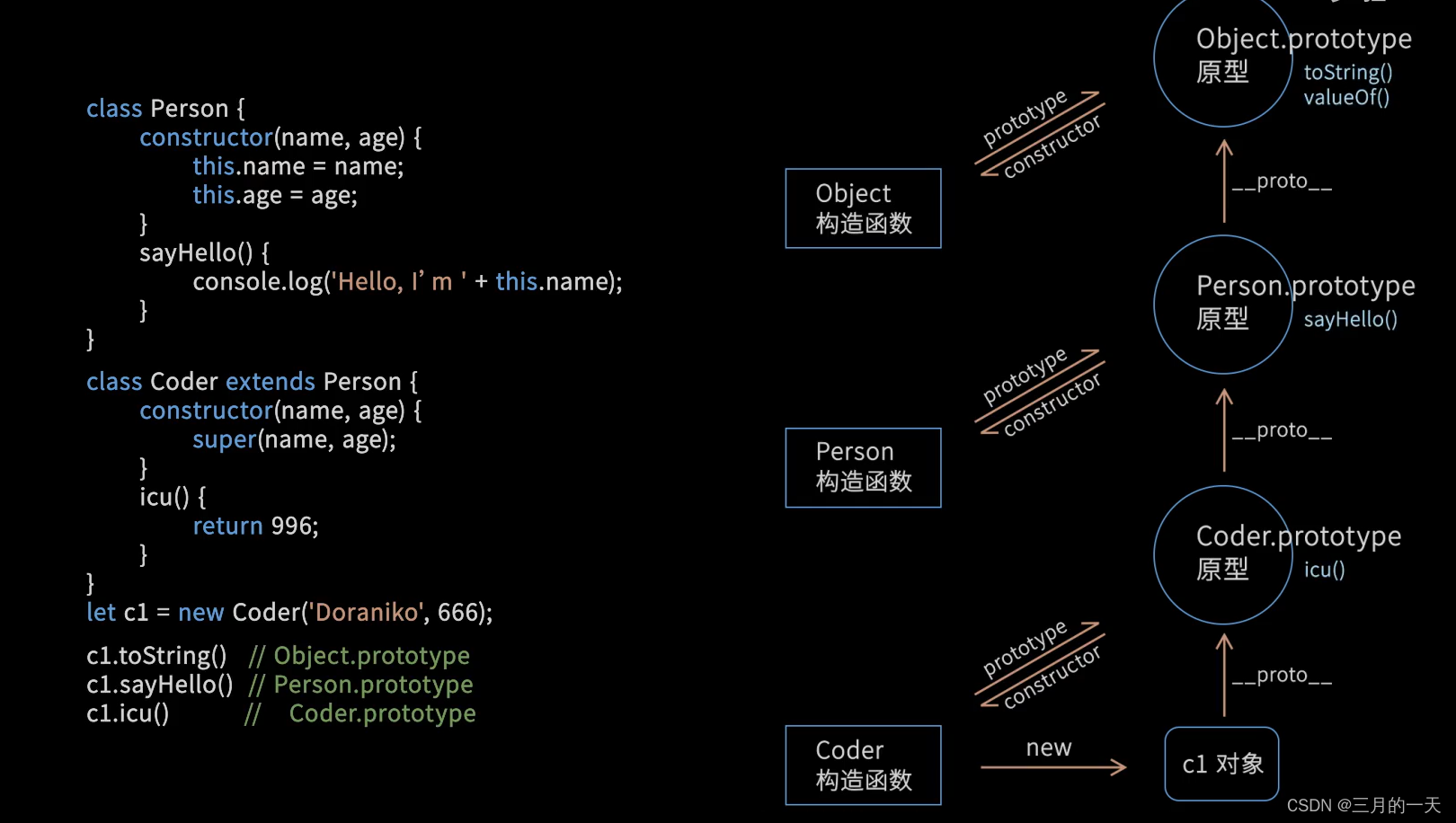
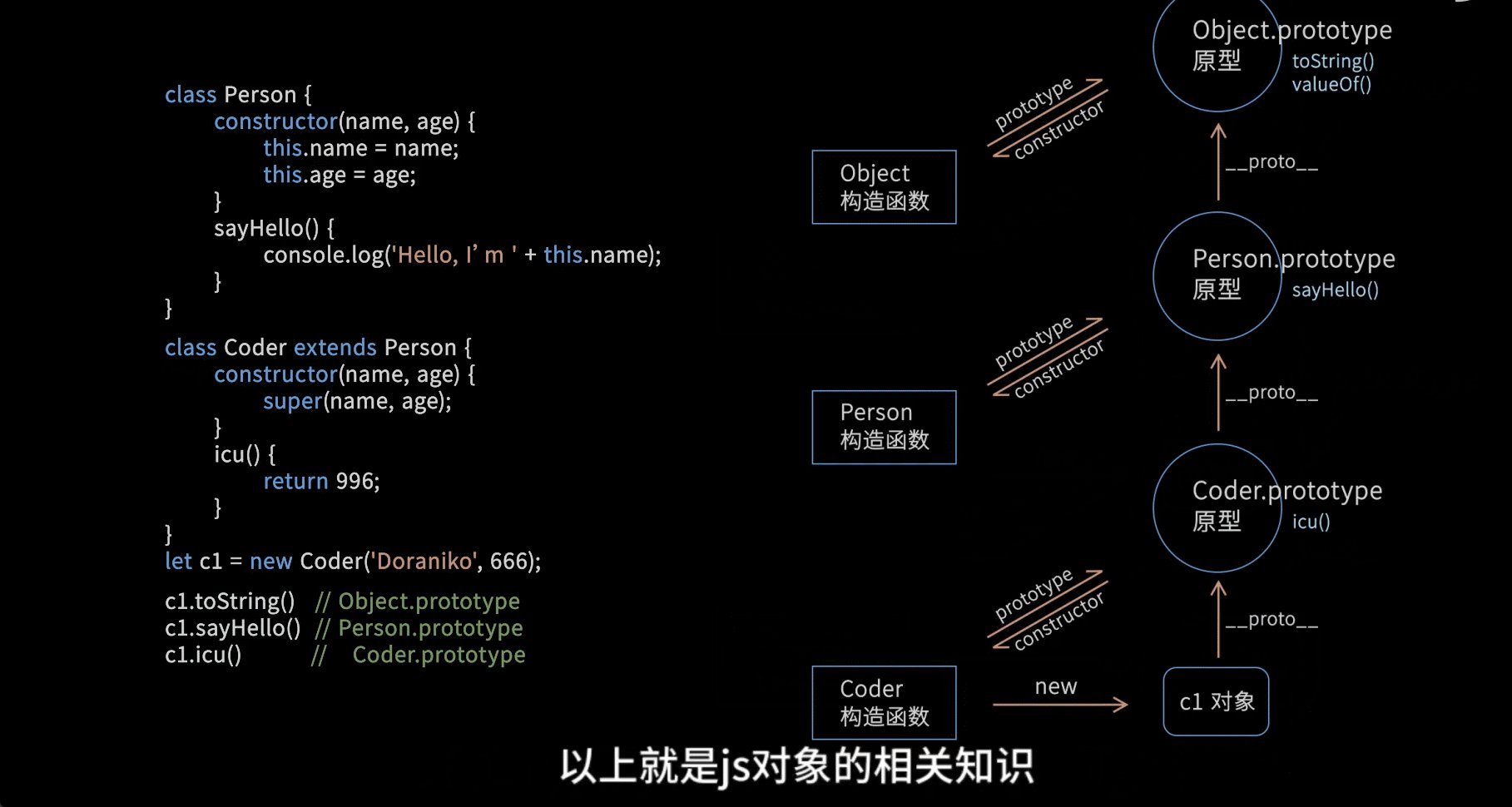
使用Class创建对象并实现继承
使用class创建对象,这里的构造函数不用function而是用constructor,这里的this在调用时指向调用的对象本身。
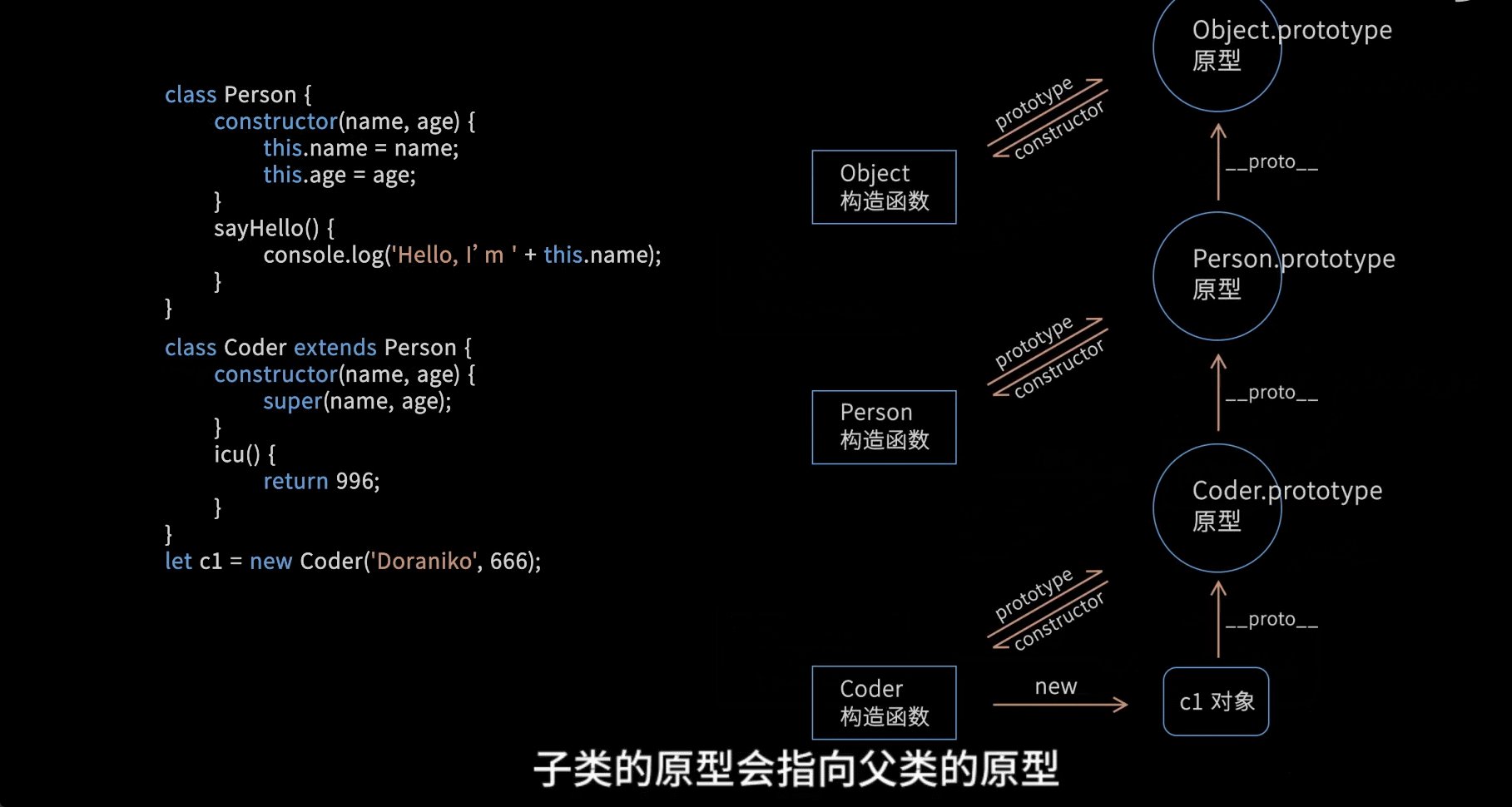
类继承
类继承:如果一个类Coder继承了另一个类Person,子类的原型会指向父类。原型链长度增加。只有原型可以继承,对象可以使用原型链上游的所有属性和方法。
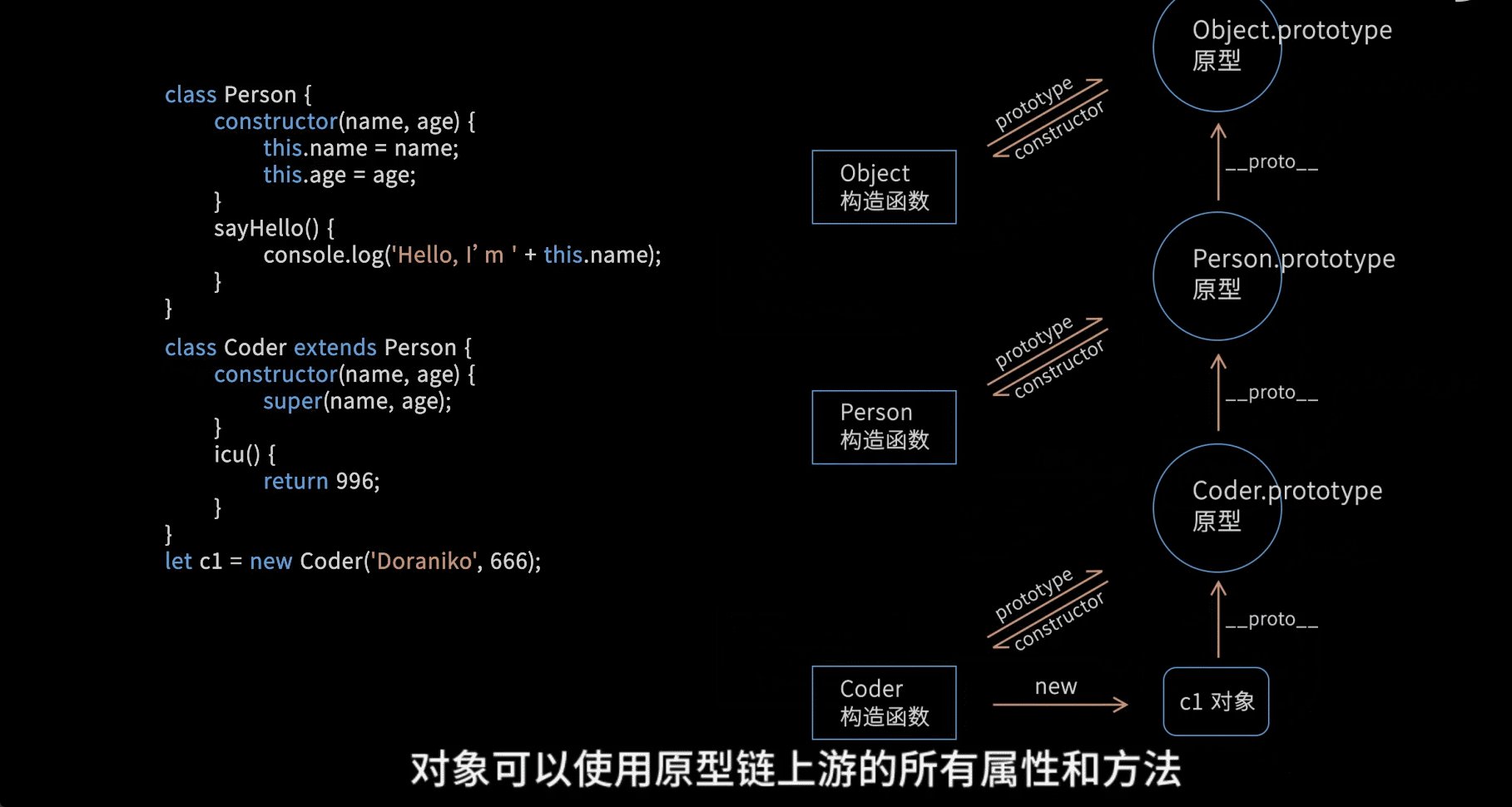
比如c1通过子类创建的对象,它可以使用icu子类定义的方法;可以使用sayHello()父类Person中定义的方法,也可以使用toString()方法。toString()是Object的原型方法,所有对象都有。
继承父类的方法——extends关键字的使用:extends实现子类继承父类,可以让子类使用父类原型链上的所有方法。
继承父类的属性——super关键字的使用:在js中可以在子类的构造函数中使用super关键字(跟父类一样的形参)就可以替换父类中定义的内容,不用重复定义属性。
动画演示:
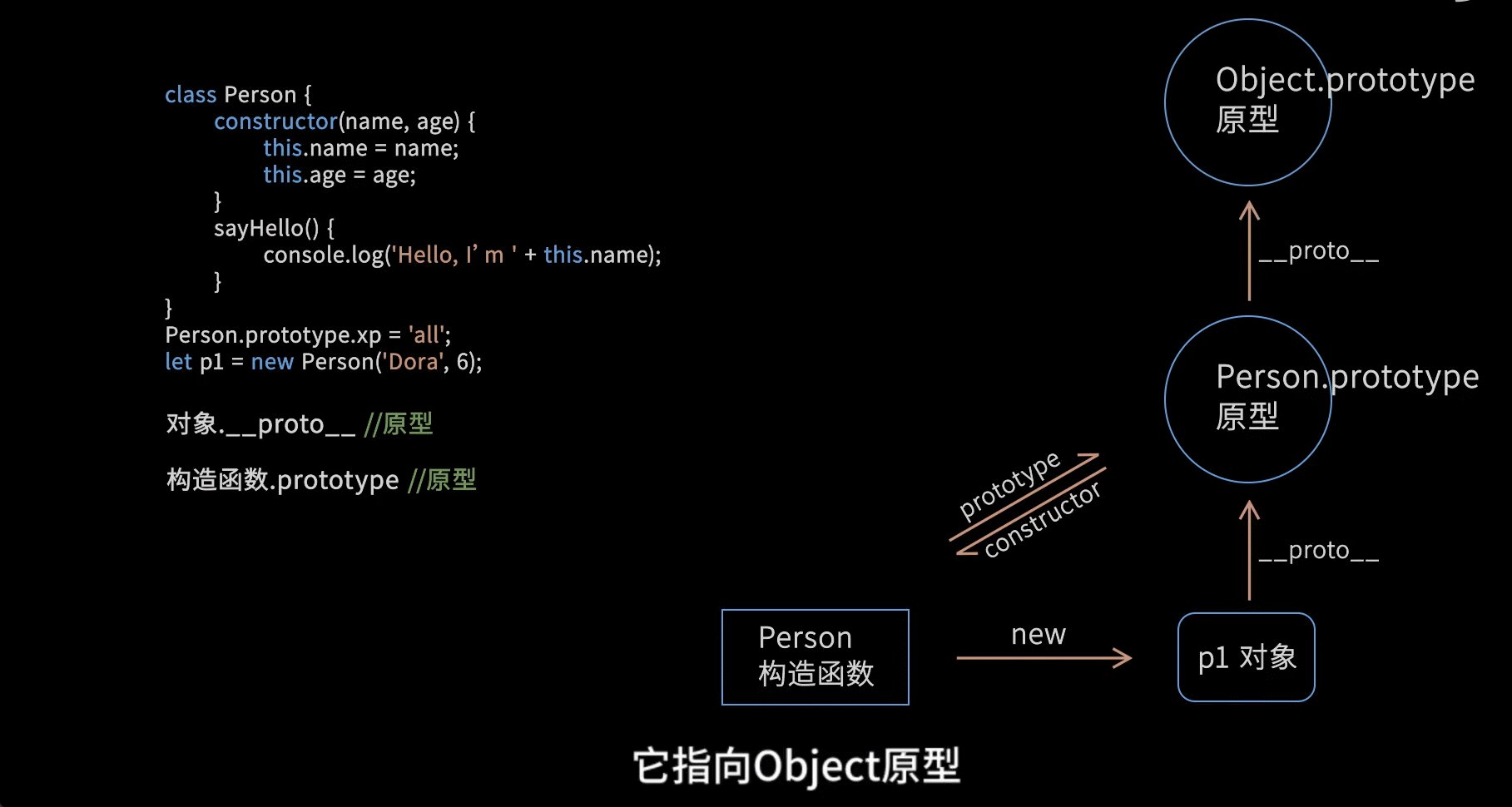
什么是原型链?
对象的原型:对象通过.__proto__找到对象的原型
构造函数的原型:构造函数.prototype
每个原型都有自己的原型:如Person.prototype.__proto__指向Object的原型
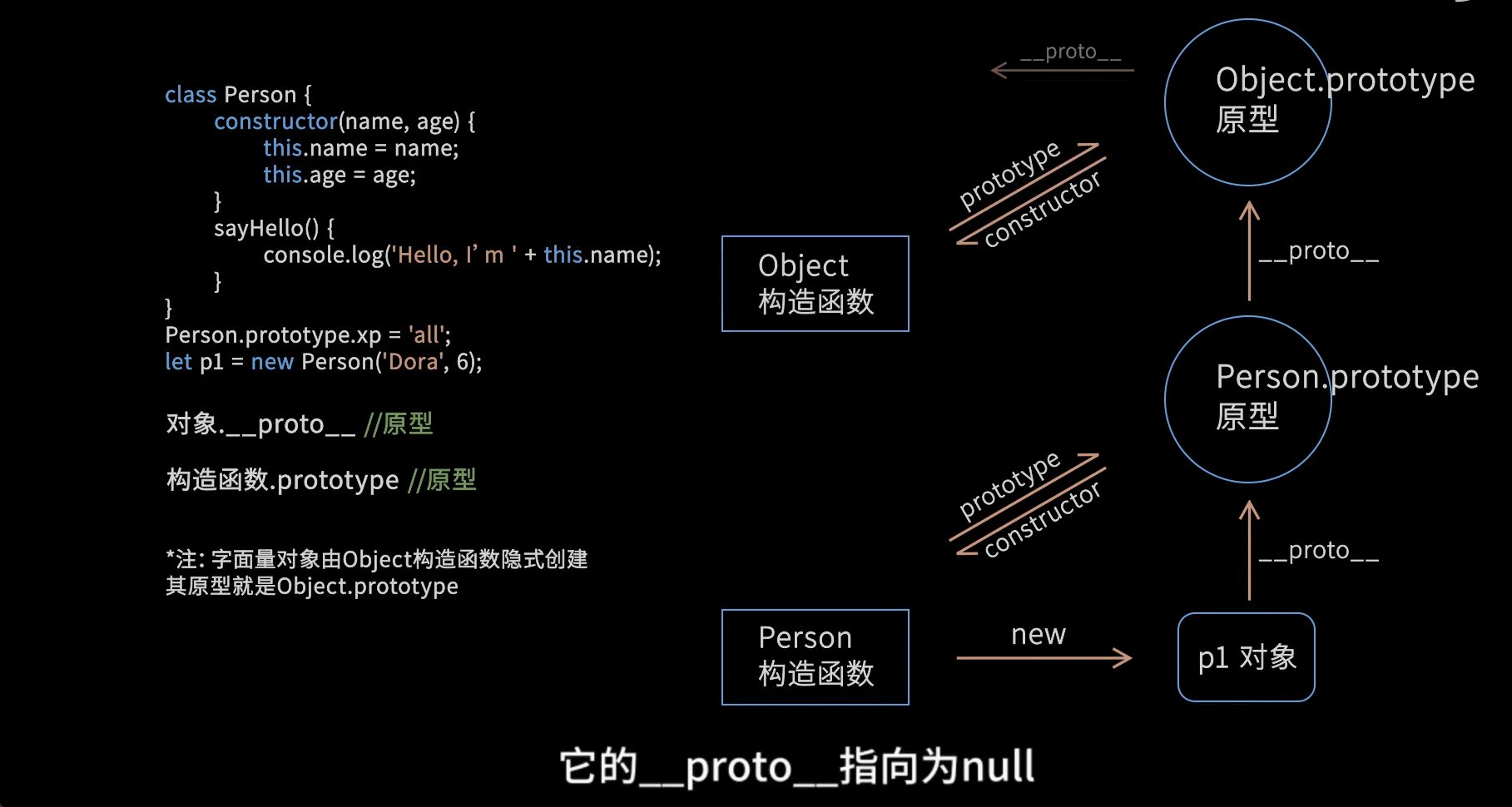
js中所有的对象都继承自Object;Object的原型指向为null
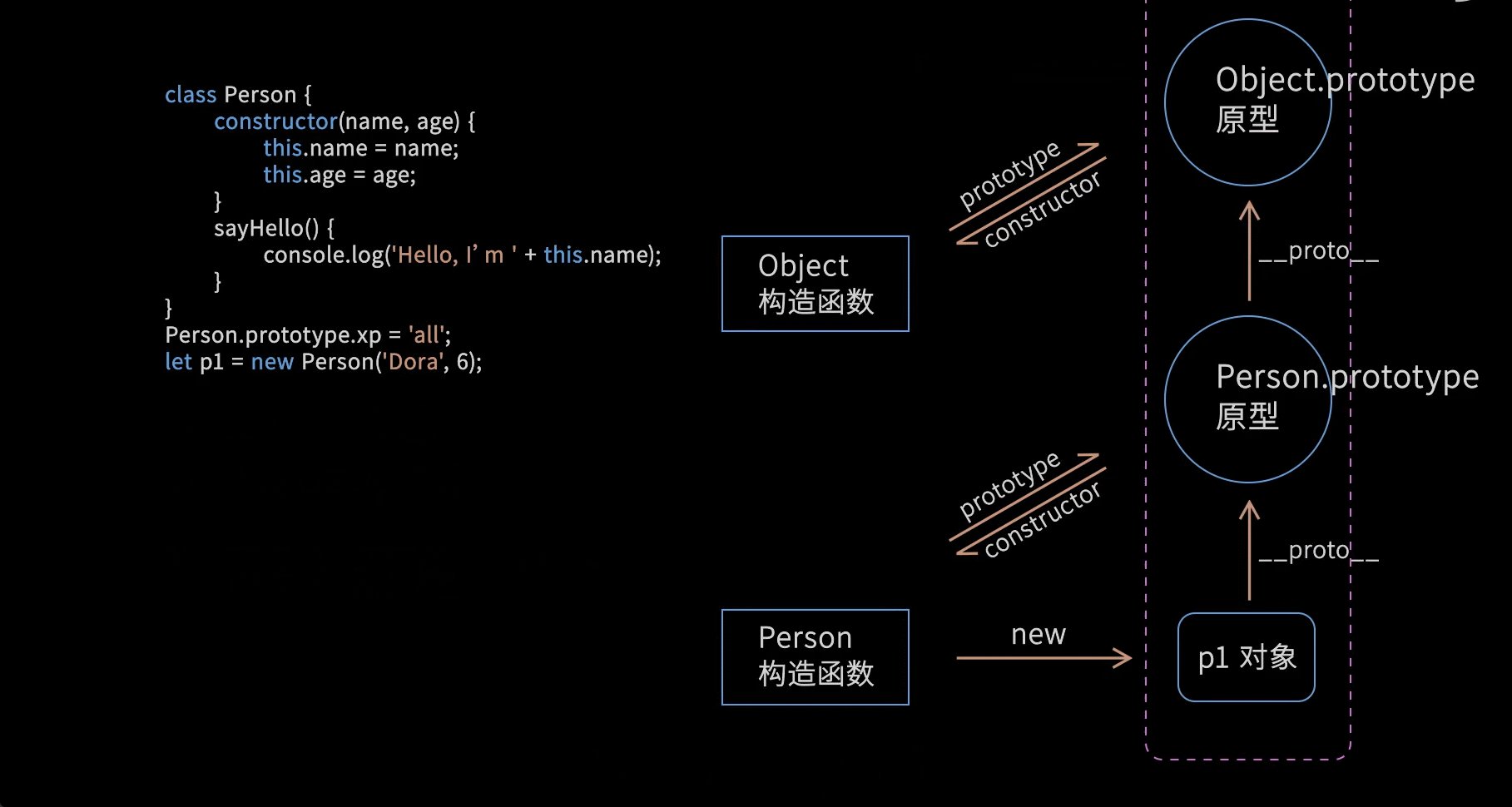
到此,一个由__proto__指针串起来的原型链就产生了。这里你可以将__proto__理解为链表中的next指针,通过__proto__向上找到对象或构造函数的原型,链表的最后节点是Object,它的__proto__是null。链表的头节点可以理解为当前调用的对象。
原型链的作用是什么呢?
就是你在使用对象某个方法,发现对象它本身没有提供这个方法,但是通过遍历对象上的原型,发现原型有这个方法,那就可以直接使用,无需重复定义。原型链就是提供了一个属性和方法继承的作用。