【技术】基于Github Pages搭建个人博客静态网页
写在前面:
如果文章对你有帮助,记得点赞关注加收藏一波,利于以后需要的时候复习,多谢支持!
文章目录
- 一、技术基础
- 二、新建特殊仓库
- 三、上传网页文件
- 四、Github Pages设置
个人网页作为仅服务个人的网页,一切都由个人说了算,没有平台限制,想添加什么内容就添加什么内容,尤其是在展示自己的应聘方面,附上一份个人网页不仅仅能让HR眼前一亮,更多地还能让招聘官更简便地深入了解你。
然而,除非个人定制(实际上别人设计给你的个人网页也不一定合你心思),否则搭建起来需要个人负责所有技术,相对个人来说其实比较复杂。此时,使用Github却可以简化许多过程和支持,本篇将介绍如何依托Github建立个人网页。
一、技术基础
搭建个人静态网页至少需要Github使用基础和网页前端基础。
- Github使用基础:登录Github账号、创建仓库、上传代码、分支管理等。
- 网页前端基础:HTML5、CSS、JavaScript等前端语言
对于Github使用基础不熟悉的人,这里附上我的Github环境搭建文章(点击阅读《【教程】Github环境配置新手指南(超详细)》),请没有Github使用基础的先阅读此文章,并做好相关配置。
对于网页前端基础不熟悉可以在以后深入学习,这里仅使用最简单的HTML骨架网页作为示例探讨Github搭建静态网页的可能性。同时,如果技术储备充足,希望建立个人动态网页的请探索更多延伸技术,这里不做探讨。
二、新建特殊仓库
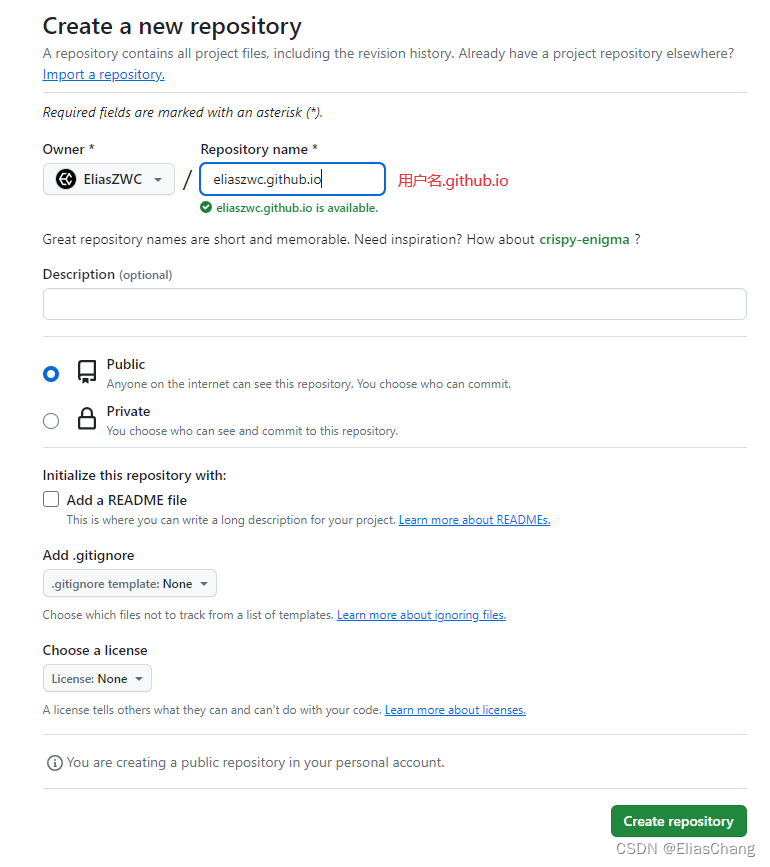
相比于普通仓库,个人网页的项目名有固定的要求:用户名.github.io,如下所示。
三、上传网页文件
网页工程文件通常由index.html、htmls、css、js、images等项目组成,这里仅上传一个最主要的index.html文件。可以使用VS Code创建一个完整的网页工程项目进行编写,由于示例简单,本人直接在Github网页端编辑上传的。下面是index.html文件代码。
EliasChang你好
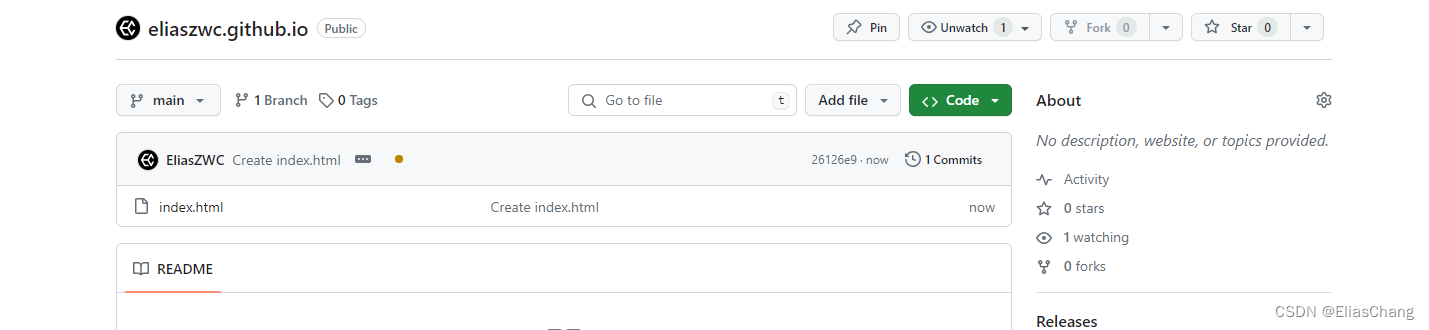
除了HTML骨架之外,此文件只在内容中添加了一级标题“你好”。添加后仓库如图所示。
四、Github Pages设置
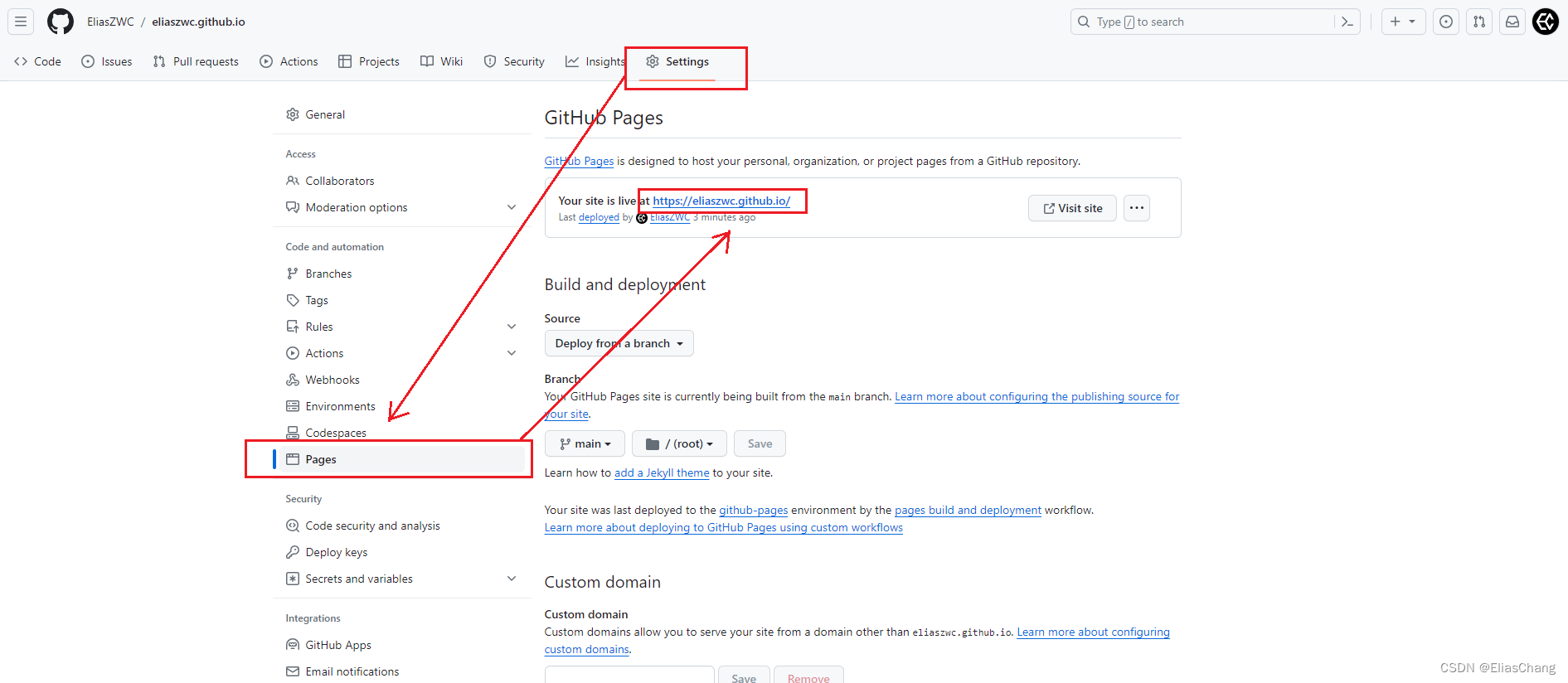
进入此仓库的设置,点击Pages设置,左侧即可显示个人网页网址。
进入网址结果如下。
我是EC,一个永远在学习中的探索者,关注我,让我们一起进步!