【npm】node包管理工具npm的介绍和基础使用
简言
npm 是 Node.js 的 包管理器(Package Manager),它是专门用于管理 Node.js 项目中第三方库的工具。
本文介绍下npm和其使用方法。
npm介绍
npm 是世界上最大的软件注册中心。各大洲的开源开发者都使用 npm 共享和借用软件包,许多组织也使用 npm 管理私人开发。
npm 由三个不同的组件组成:
- the website(网站) : 使用该 npm官网网站发现软件包、设置配置文件并管理 npm 体验的其他方面。例如,您可以设置组织来管理对公共或私有软件包的访问。
-the Command Line Interface (CLI)( 命令行界面 (CLI)):通过终端CLI 运行,是大多数开发人员与 npm 交互的方式。
- the registry(注册表): 注册表是一个大型公共数据库,收录了 JavaScript 软件及其相关元信息。
使用 npm 可以:
- 为你的应用程序调整代码包,或整合现有的代码包。
- 下载可立即使用的独立工具。
- 使用 npx,无需下载即可运行软件包。
- 在任何地方与任何 npm 用户共享代码。
- 将代码限制给特定的开发人员。
- 创建组织,协调软件包维护、编码和开发人员。
- 使用组织组建虚拟团队。
- 管理多个版本的代码和代码依赖关系。
- 更新底层代码时,轻松更新应用程序。
- 发现解决同一难题的多种方法。
- 找到正在解决类似问题和开展类似项目的其他开发人员。
npm packages and modules(npm软件包和模块)
npm 注册表包含软件包,其中许多软件包也是 Node 模块,或者包含 Node 模块。
软件包
软件包是由 package.json 文件描述的文件或目录。软件包必须包含 package.json 文件,才能发布到 npm 注册表。
软件包可以是非作用域的,也可以是作用域为用户或组织的,作用域为用户或组织的软件包可以是私有的,也可以是公用的。
模块
模块是 node_modules 目录中的任何文件或目录,可通过 Node.js require() 函数加载,现在推荐用ESM引用了,common.js逐渐成为过去式。
由于不要求模块必须有 package.json 文件,因此并非所有模块都是软件包。只有拥有 package.json 文件的模块才是软件包。
安装npm
npm 是node包管理工具,所以安装node就会自动安装npm(不建议单独安装npm)。 所以安装node即可,强烈建议使用nvm(node版本管理)安装使用node,nvm介绍和使用。
使用 npm
安装node和配置好环境后,在终端输入 npm -v ,显示npm版本即可正常使用。如果提示没找到大概率是环境没配置好。
创建项目
使用npm最基础的就是创建一个新的node项目(node软件包)了,下面统称为项目。
可以实现创建好一个名为项目名的空文件夹或者打开终端在命令行创建:
projectname为项目名
mkdir projectname
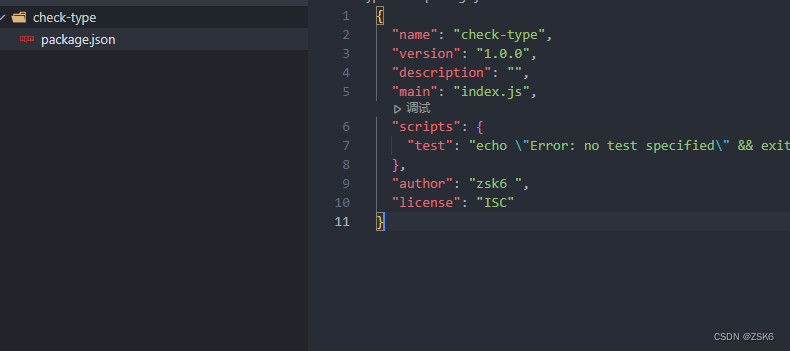
然后cd到新项目路径下,输入npm init 初始化项目生成package.json文件:
cd projectname npm init
一直点回车即可,后续可以找到package.json手动更改或者使用默认设置:
npm init -y
package.json 文件必须包含 "name"和 "version"字段。
name字段包含软件包名称,必须是小写单词,可以包含连字符和下划线。
version"字段的格式必须是 x.x.x,并遵循语义版本准则。
创建 index.js文件。
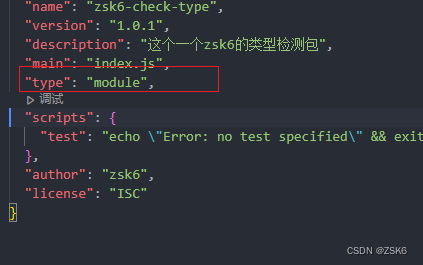
exports.default = function CheckType() { return "这是一个index.js文件"; };这是commonjs格式的,如果你想创建ESM格式的,请先在package.json下更改type值为module。
至此一个最简单的项目完成了,你可以发布分享你的项目,以便他人引用。
首先你要在官网注册一个npm账号,
然后在命令行登录:
npm login
登录成功后,可以输入 npm whoami查看登录用户名:
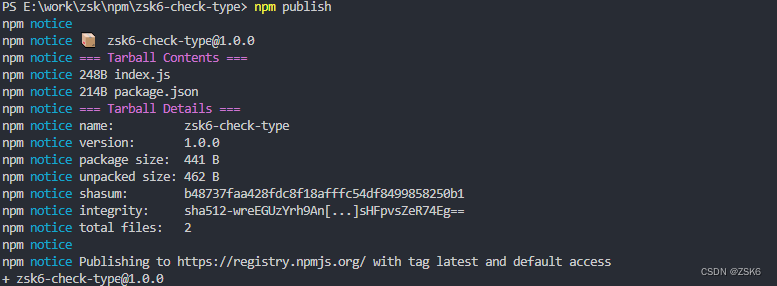
然后发布项目:
npm publish
注意:
- npm发布需要是npm源,建议使用 nrm 切换源(npx nrm use npm 或者npm下载nrm再切换)
- 每次publish都要更改项目版本号,

- 名字冲突会报错,换一个不冲突的名字就行,报错提示:You do not have permission to publish “check-type”. Are you logged in as the correct user?
npm常用命令
- npm init : 初始化项目生成package.json
- npm -v : 查看版本
- npm install 包名 : 下载依赖包
- npm update : 更新依赖包
- npm uninstall 包名 : 卸载依赖包
- npm fund : 列出依赖列表
- npm help : 获取有关 npm 的帮助
- npm cache clean : 清除npm 缓存,这个有点不常用,如果不起作用,加上–force 参数强制清除缓存。
- npm publish : 发布公共软件包。
- npm login : 登录
- npm whoami : 显示 npm 用户名
- npm link : 软链接依赖包
- npm run-script: 运行自定义命令脚本
- npm start: 运行主文件脚本。
结语
结束了。