VScode 调试教程 tasks.json和launch.json的设置(超详细)
运行环境:
VSCode 1.68.1
wsl:ubuntu子系统
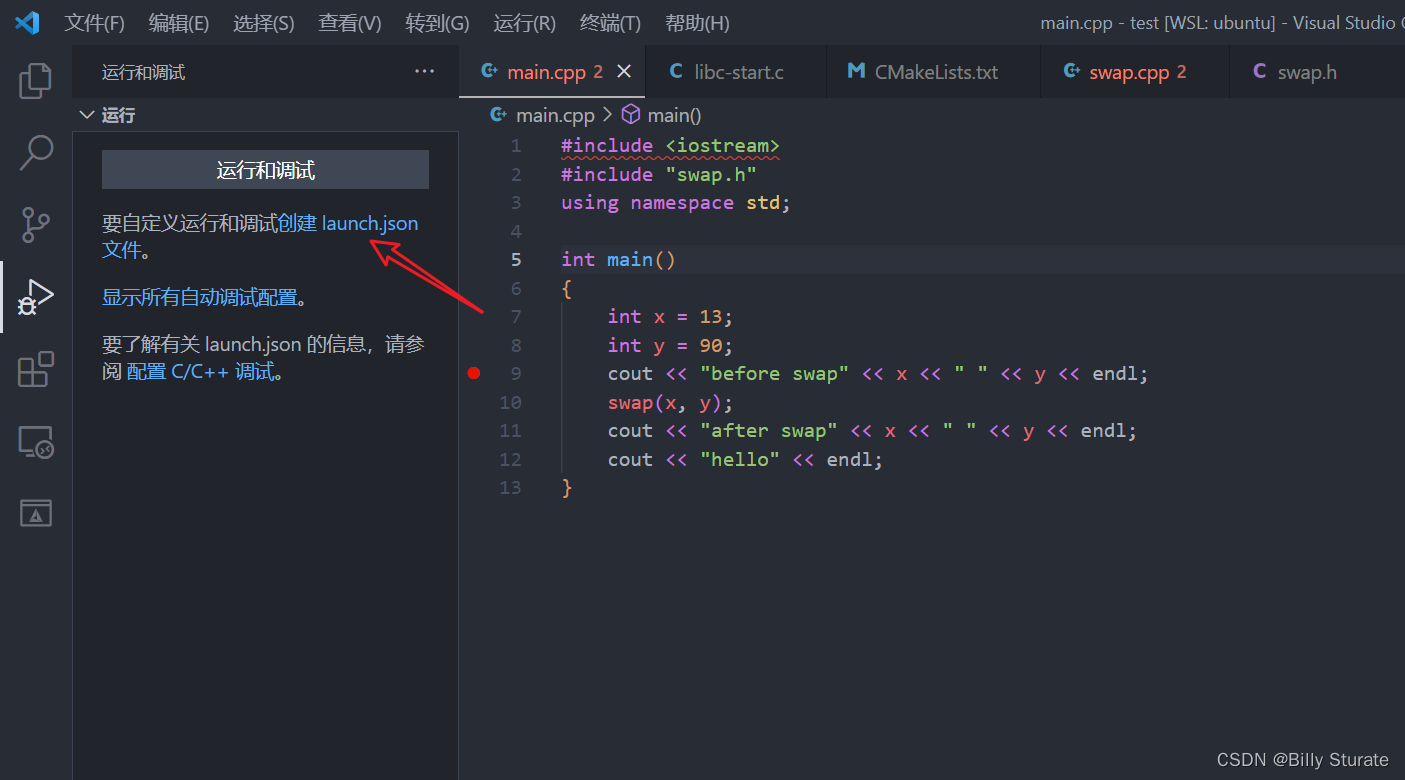
废话不多说,直接开整,首先选择左侧任务栏的第四个选项运行和调试,点击创建launch.json
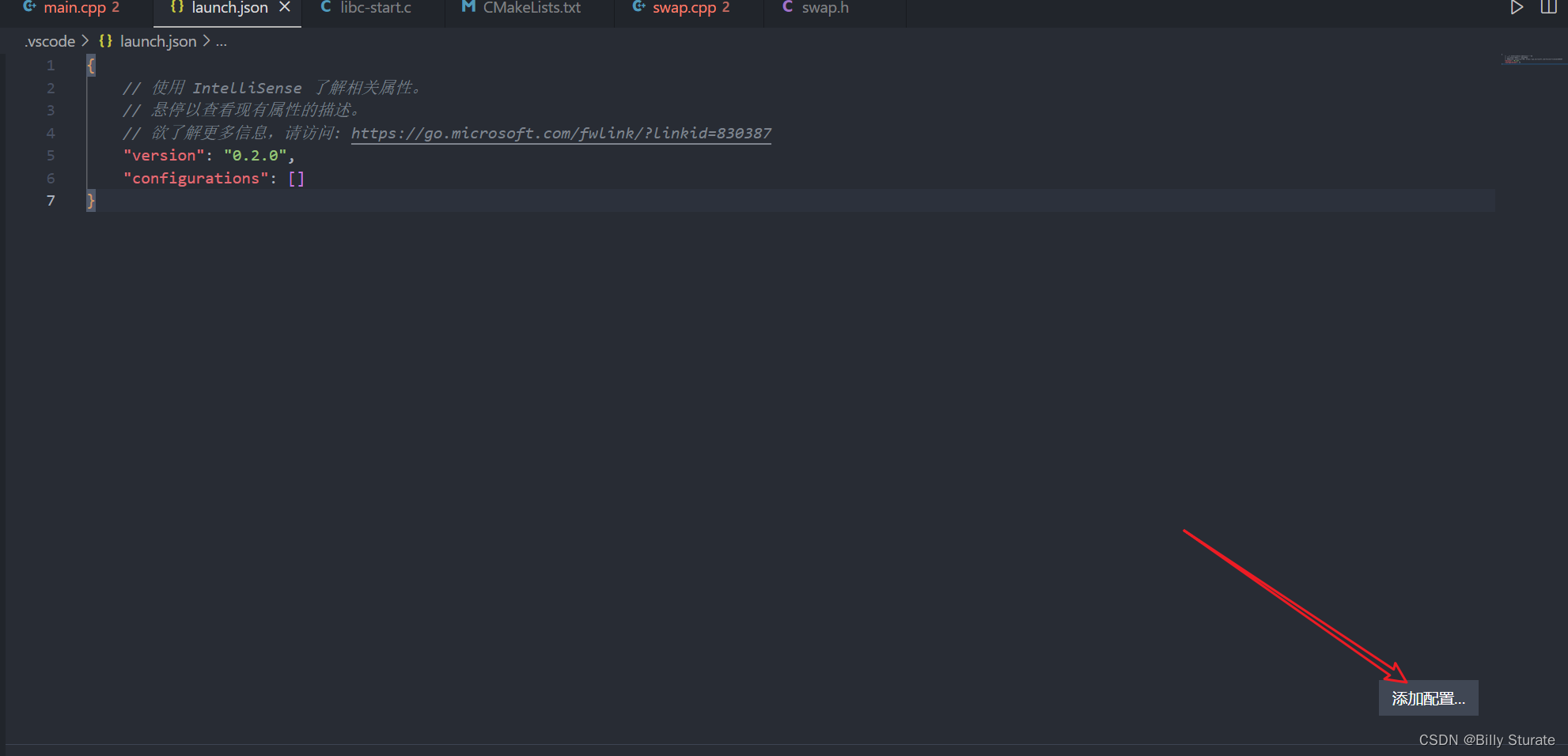
创建好的界面如上图所示。点击右下角的添加配置
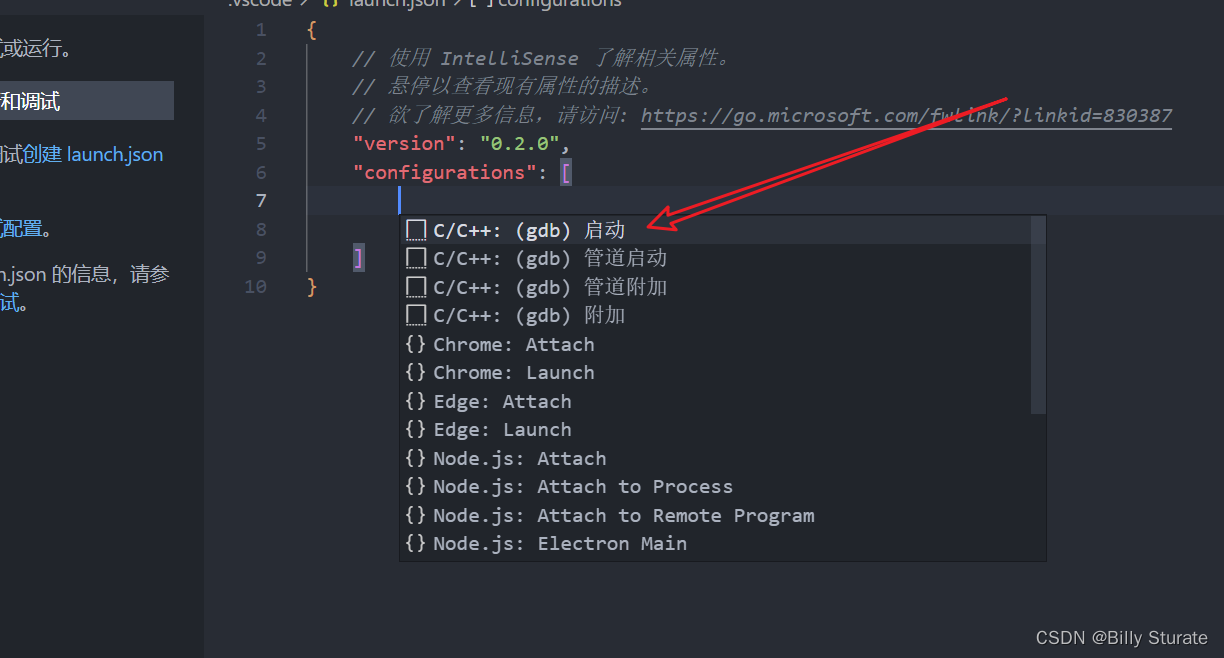
此时如上图所示,选择第一个c/c++(gdb)启动
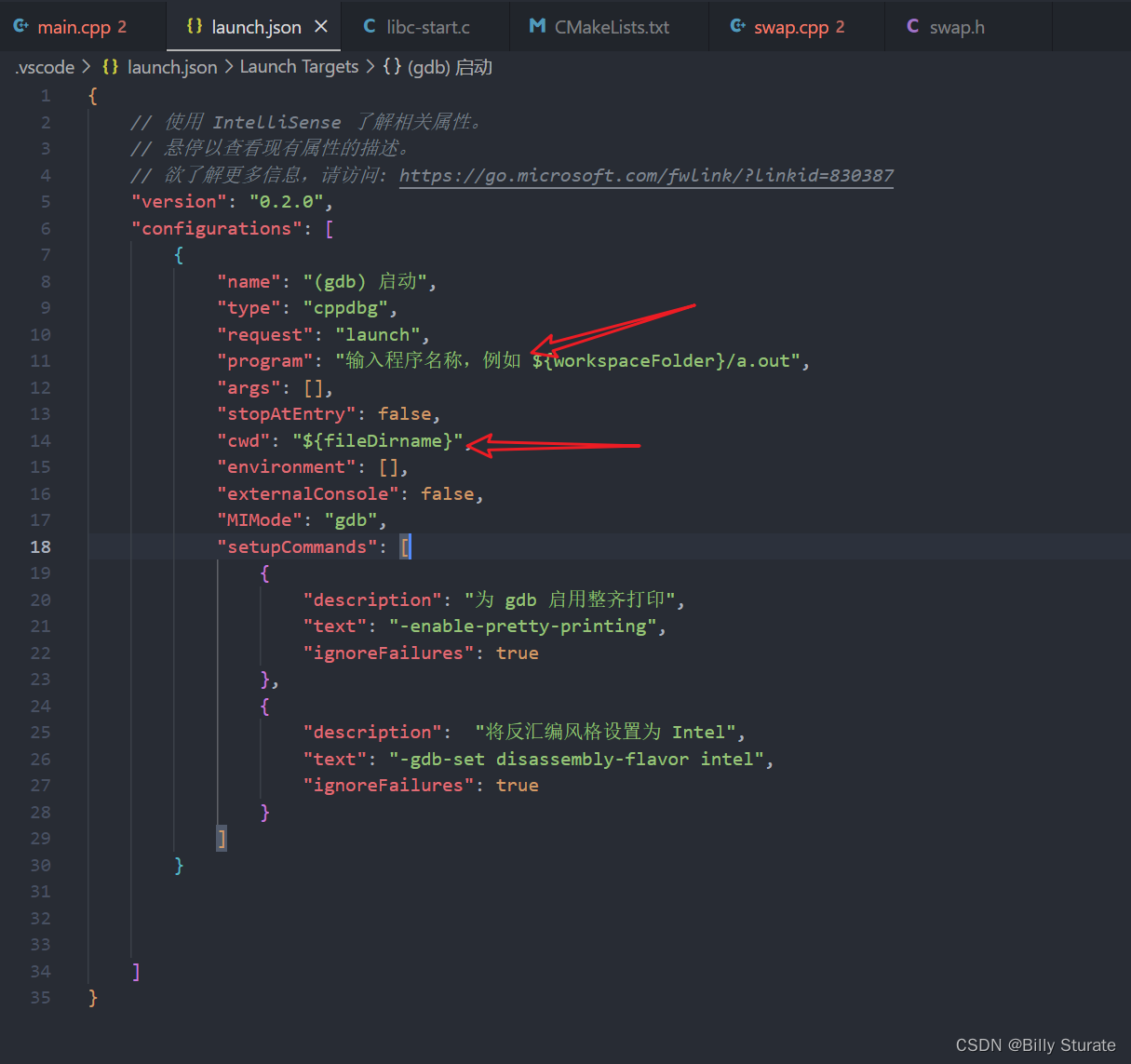
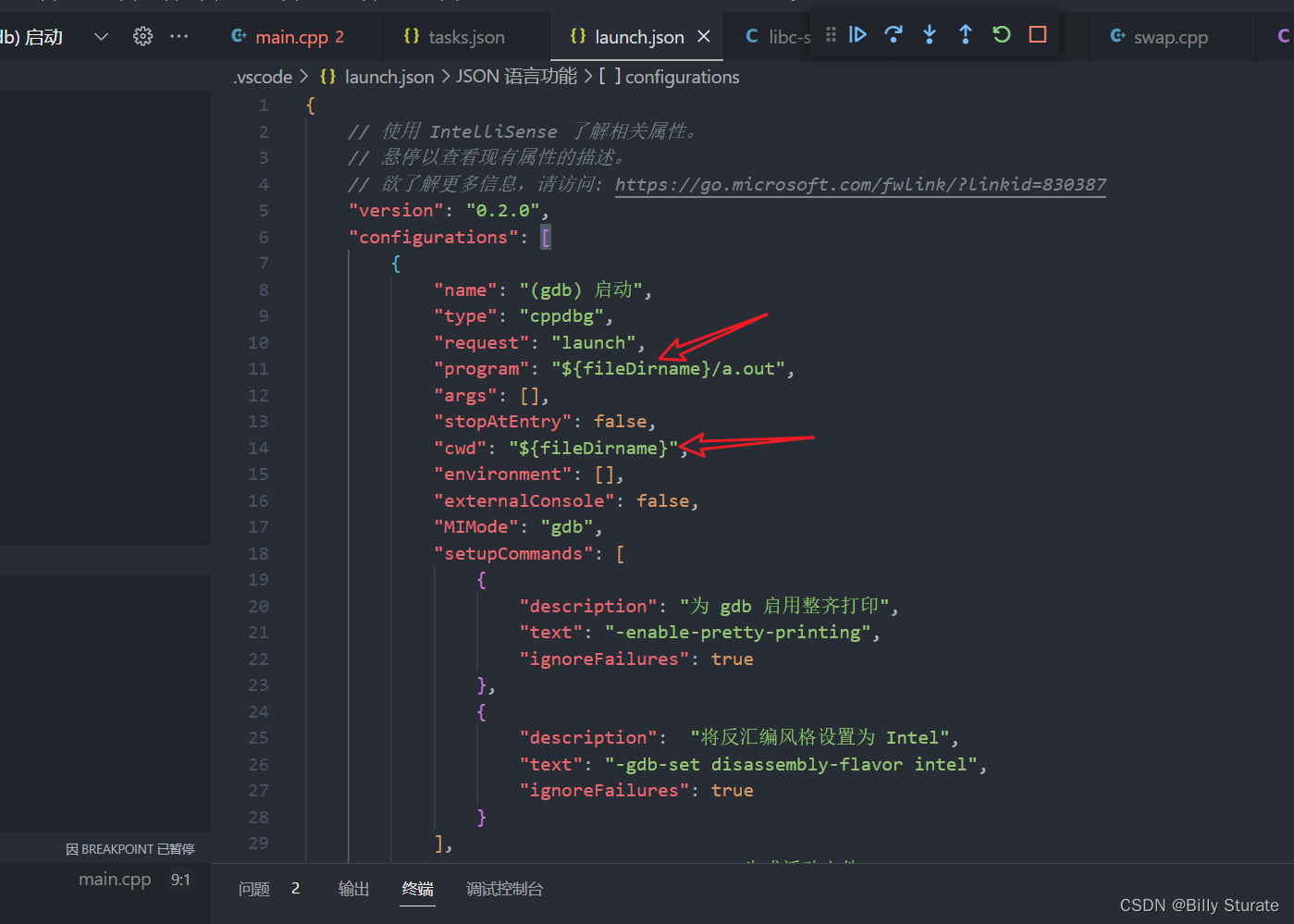
此时会生成如上图所示代码,注意我画箭头的这两个地方,那个cwd是我们当前文件所在的工作目录,把画箭头的这两个地方改成一样的
改完后如上图所示,后面的a.out是我们一会儿要调试的可执行文件名称,这里用系统生成的也行,改成自己的也行,接下来我们开始配置tasks.json
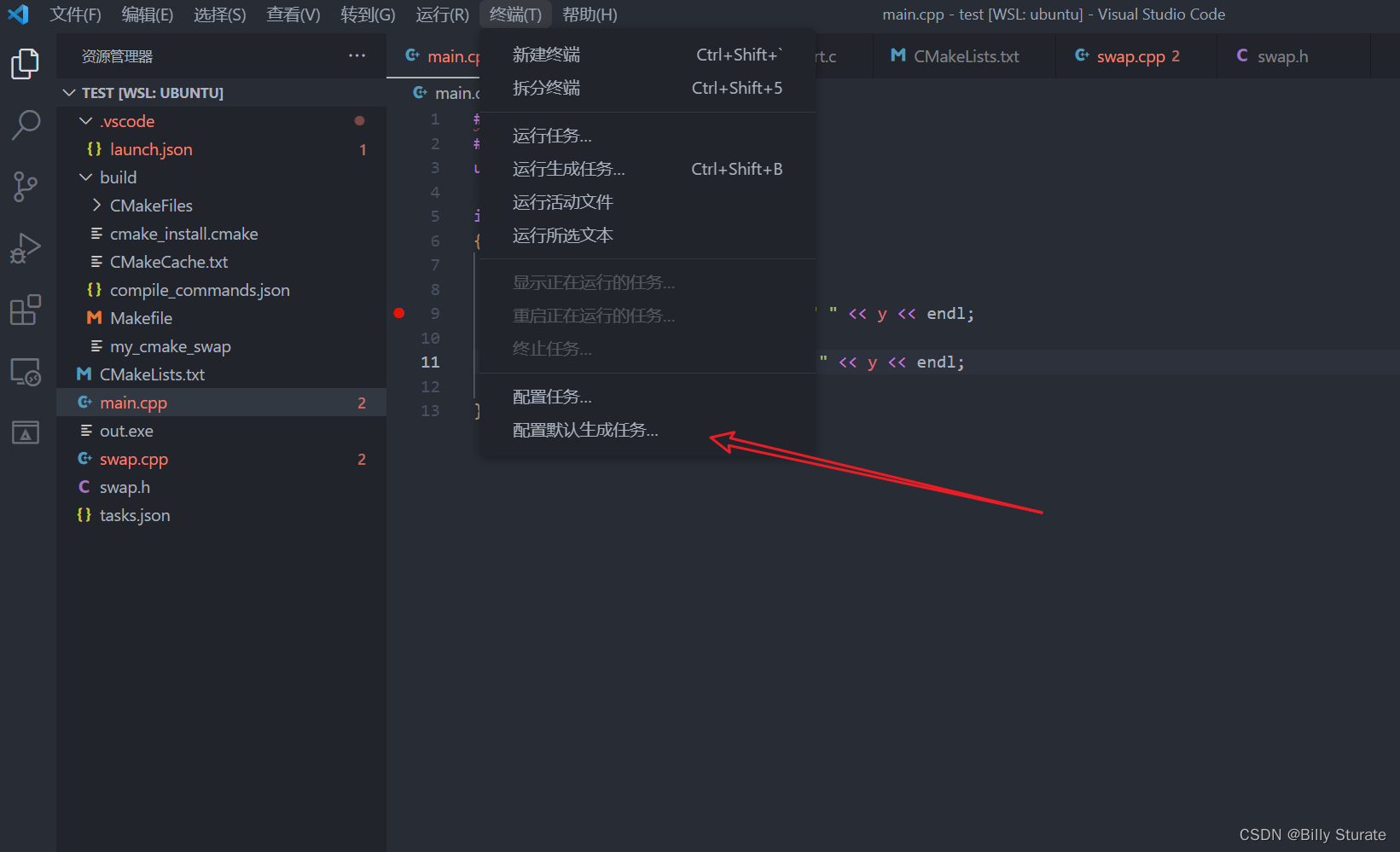
首先回到main.cpp,然后点击上方菜单栏的终端,选择最后一个配置默认生成任务
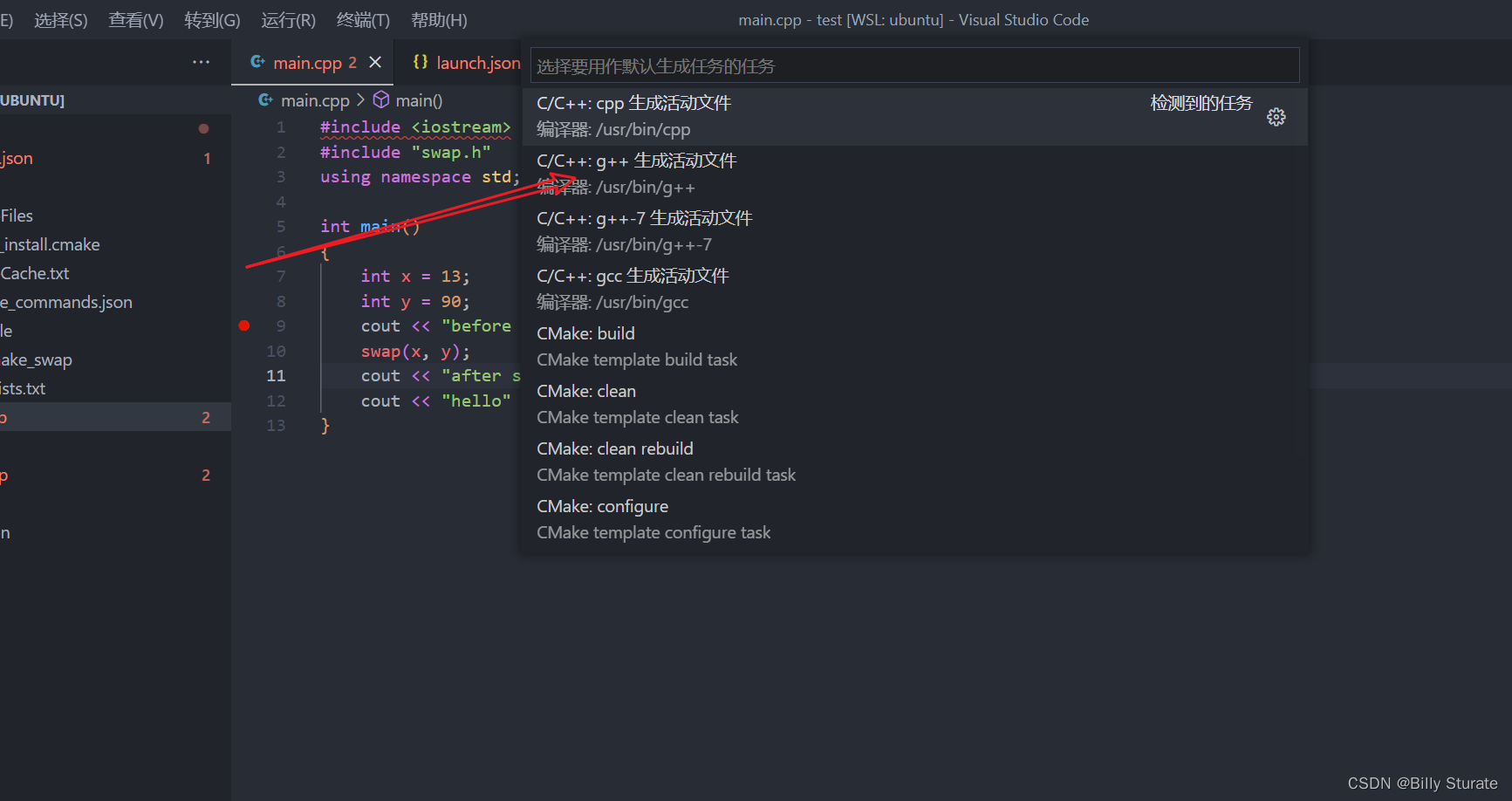
此时如上如所示,再选择第二个c/c++:g++生成活动文件
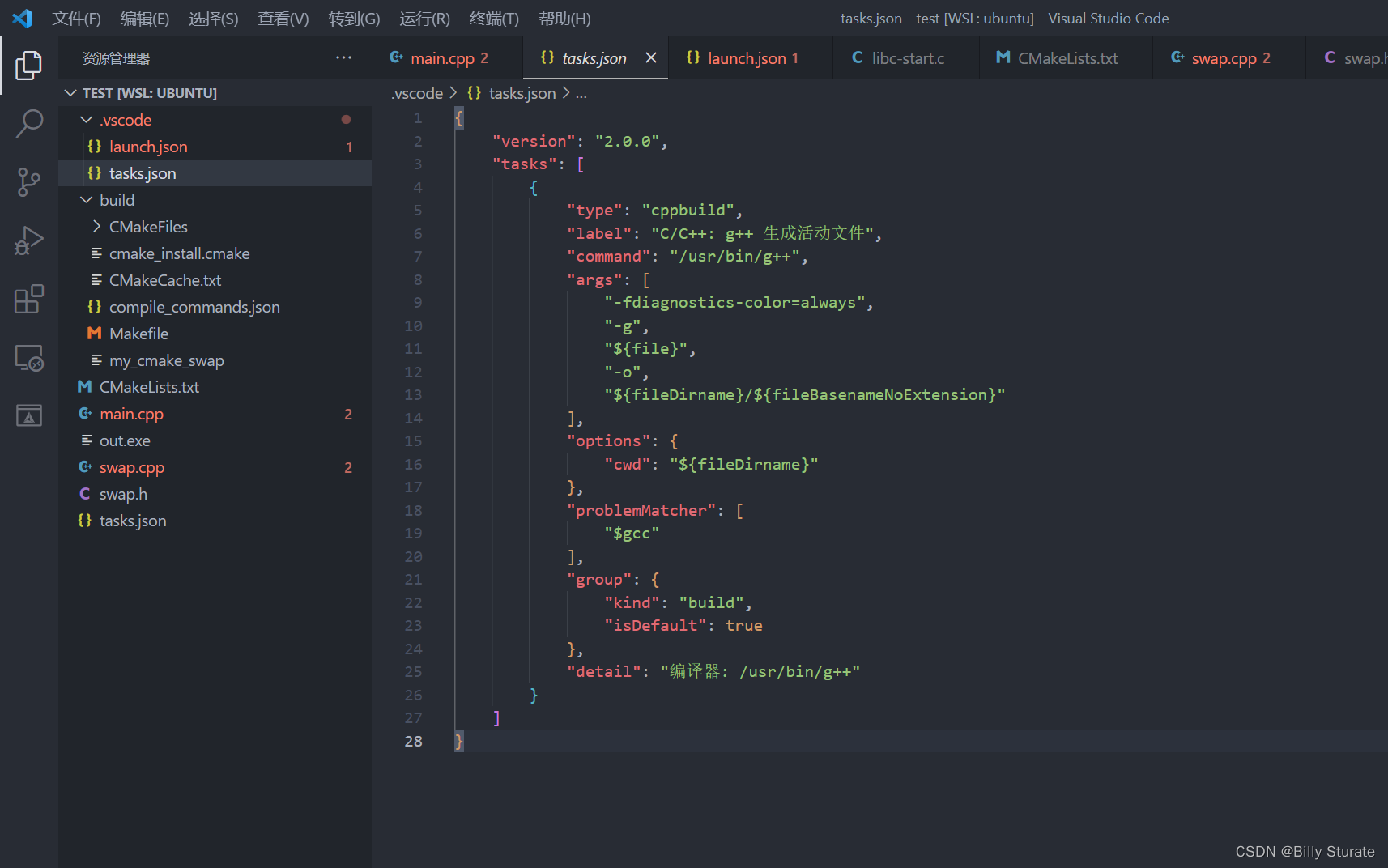
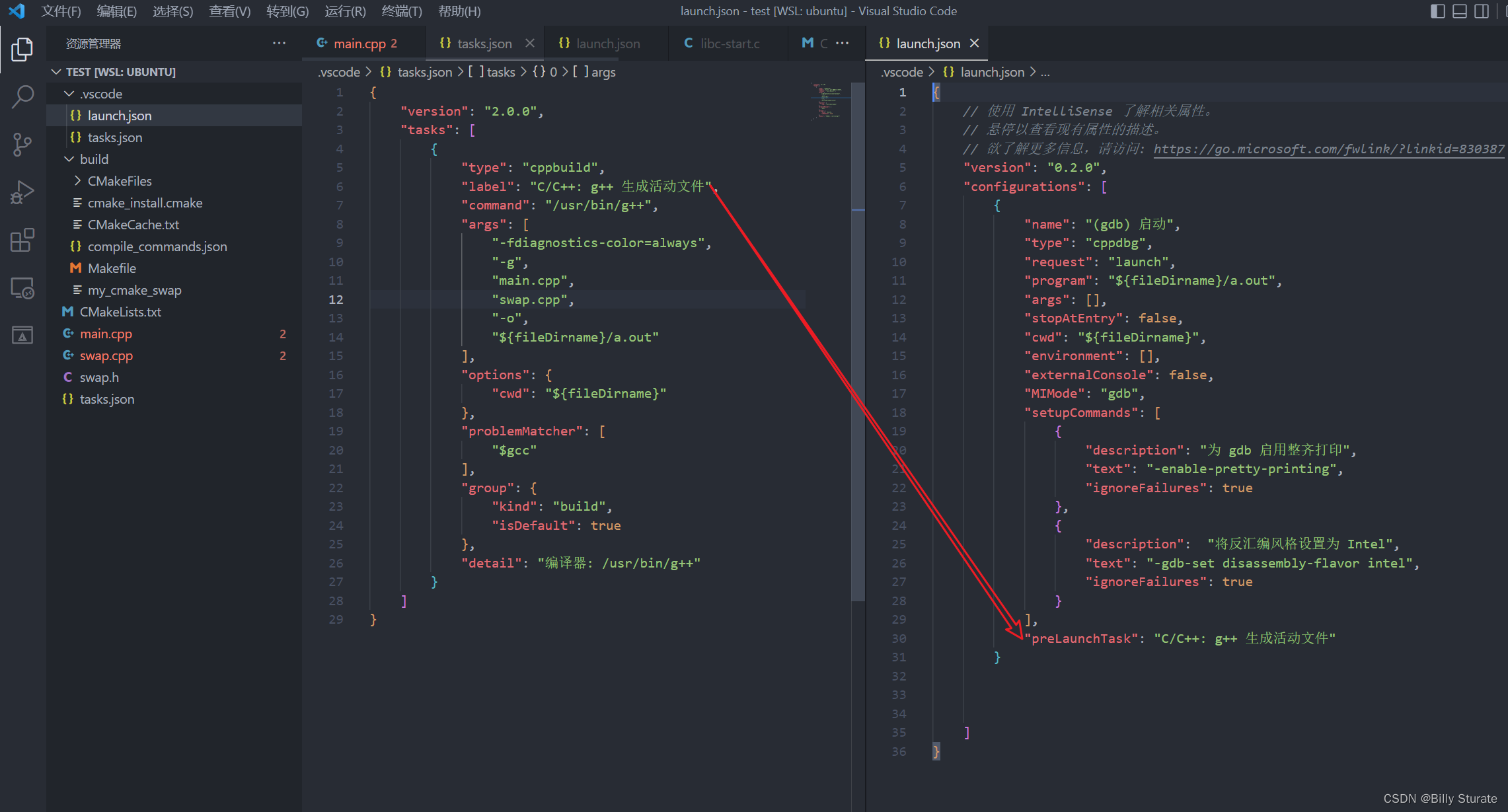
此时如上图所示,生成tasks.json,接着我们打开launch.json做一个比较,我们先在launch.json后面加一行代码"preLaunchTask",这行代码意思就是在launch之前运行的任务名,这个名字一定要跟tasks.json中的任务名字写一致,如下图所示,tasks.json中的label要和launch.json中的preLaunchTask完全一致,因为在执行launch.json之前系统会根据这行代码先去执行tasks.json中的内容,可以简单理解为tasks.json中的代码会帮我们用g++/gcc编译生成可执行文件,而launch.json中的代码是让系统来调试我们的可执行文件。
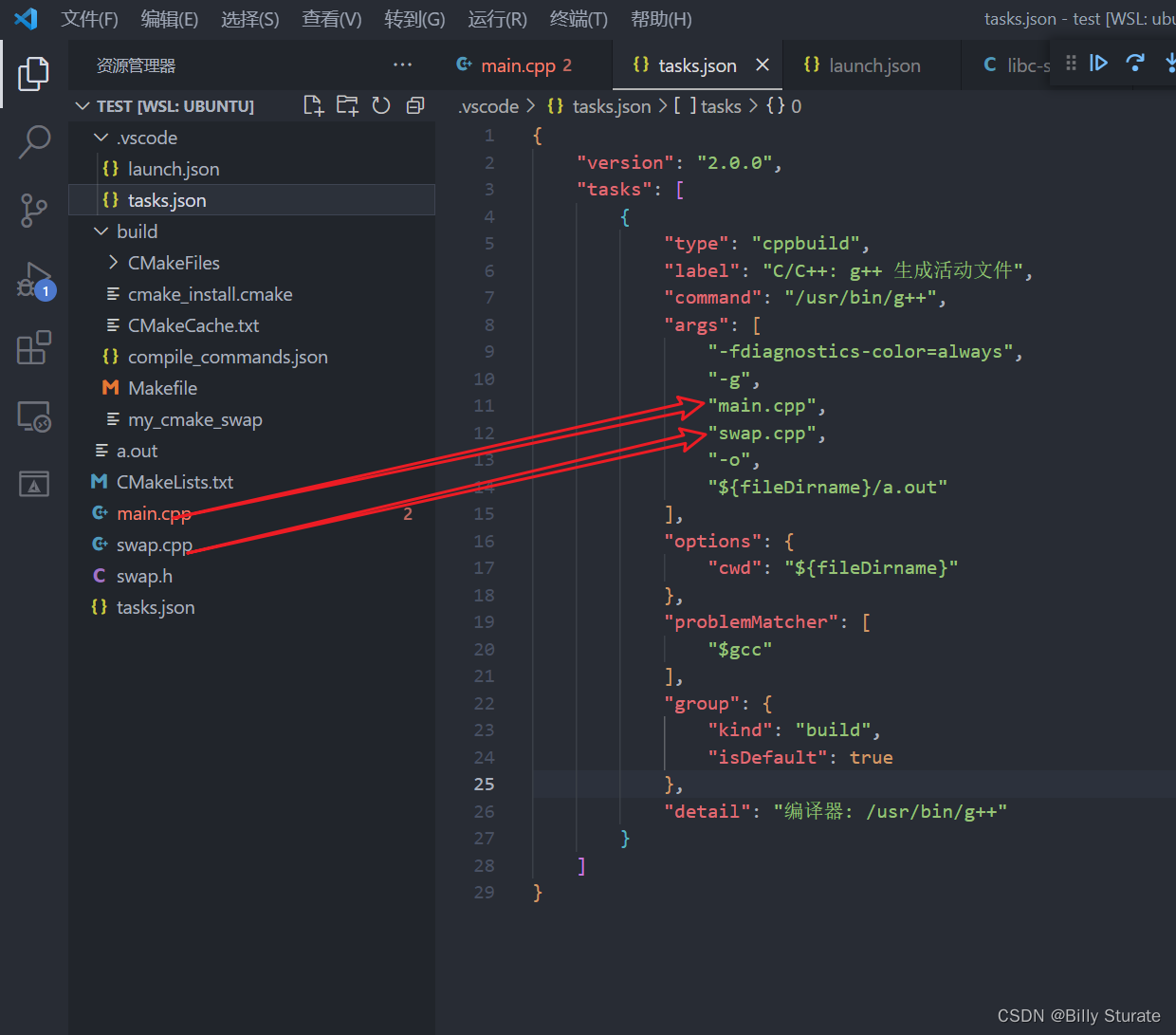
接下来看到tasks.json中的文件,如下图所示,其中的command 配置 , 是指定编译器 , 一般是 gcc 或者 g++ 编译器 ,接着下面的args是编译器后的编译选项,注意这个-g意思就是编译出带调试信息的可执行文件,如果少了这个-g,生成的可执行文件就不能够调试了,下面的main.cpp和swap.cpp是要编译的文件名,-0参数指定生成可执行文件的名字,下一行就是生成可执行文件的位置在当前的工作目录,名字叫a.out
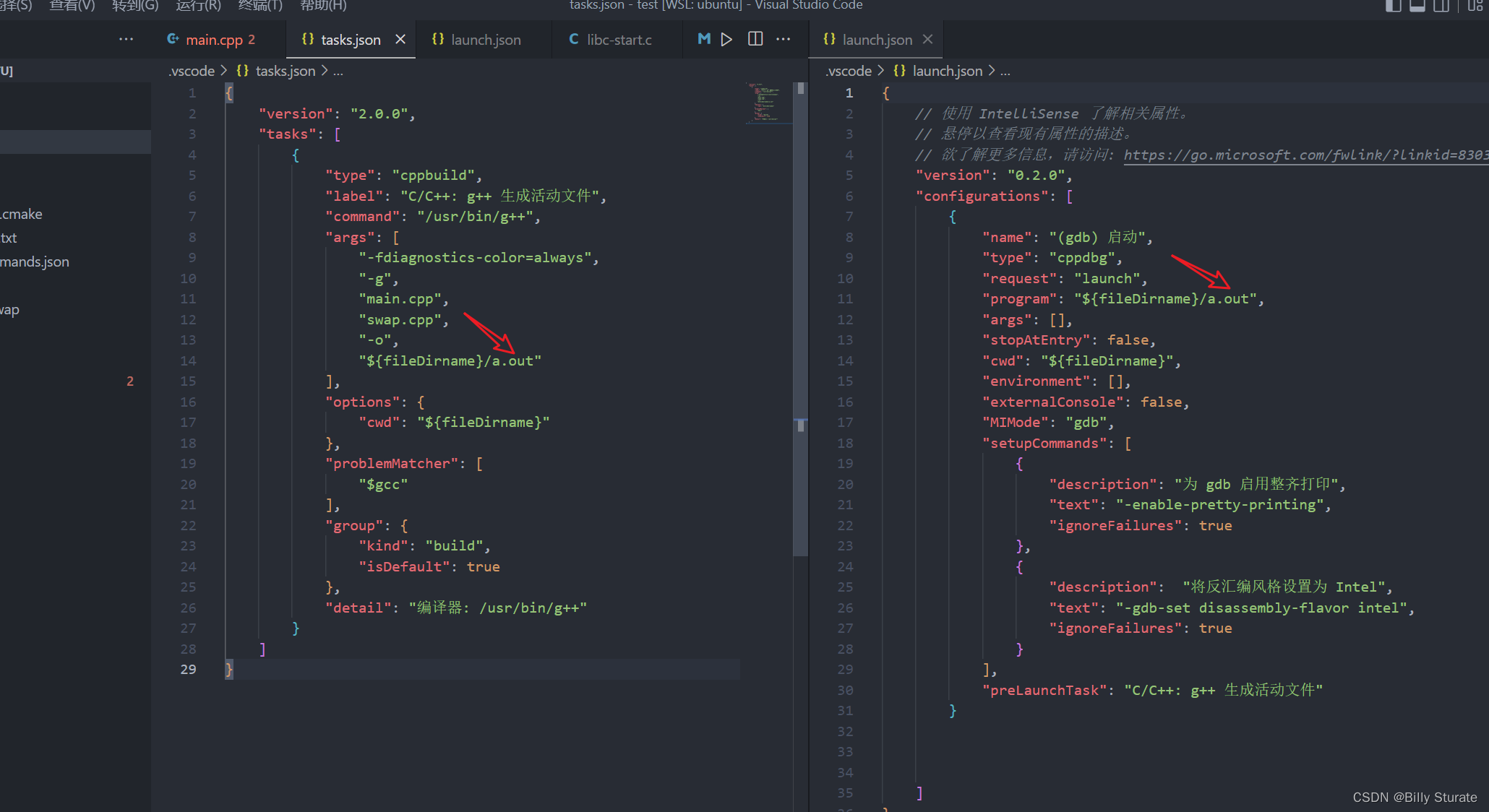
如下图所示,大家注意,文中的画箭头部分,这两个起的名字要一样,左边的是生成可执行文件叫a.out右边的是调试的文件叫a.out,名字可以自己更换
所以tasks.json实际上就相当于帮我们完成了g++ -g main.cpp swap.cpp -o a.out的操作
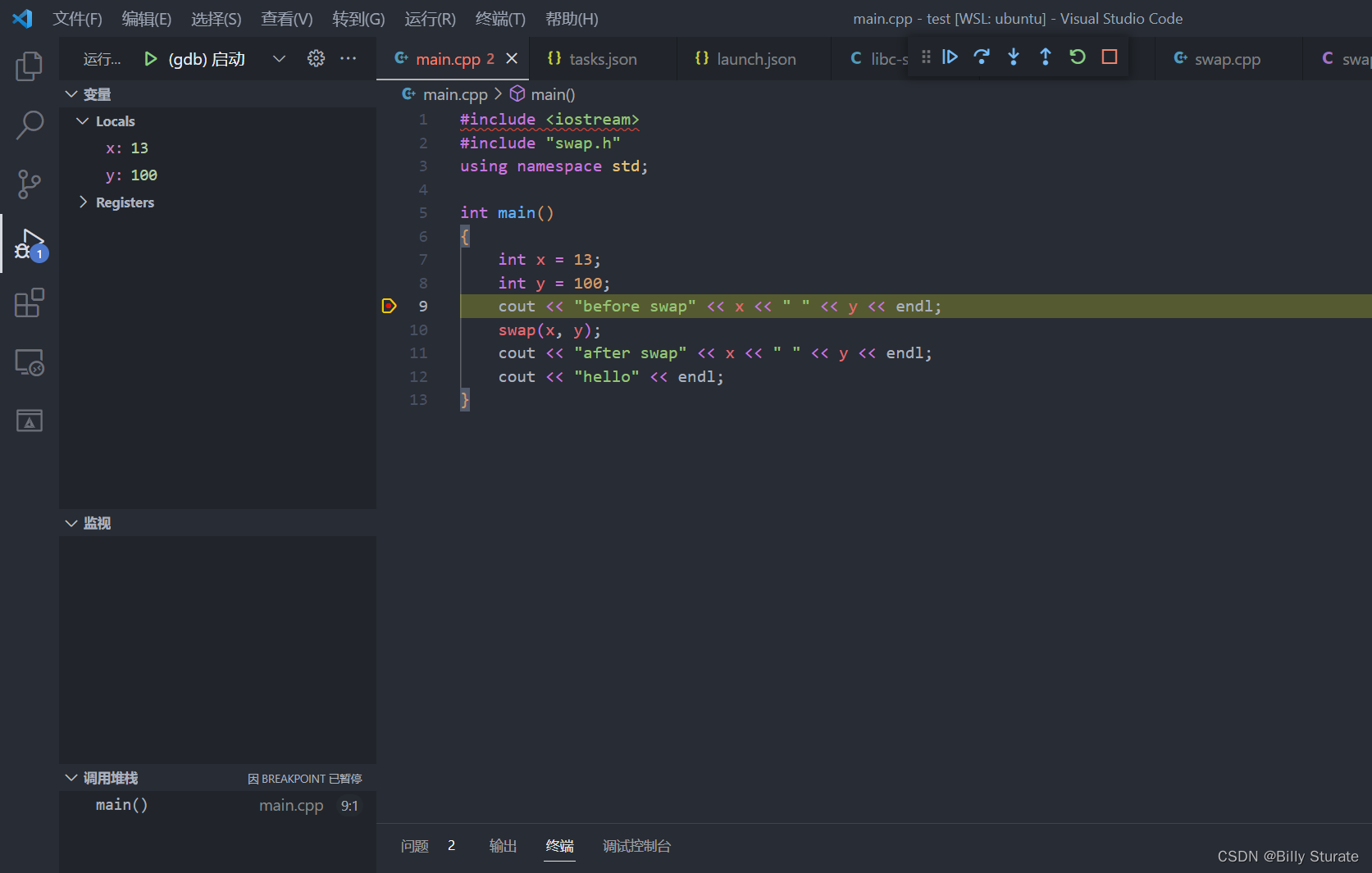
配置好上面的文件后,回到main.cpp设置自己的断点,然后按F5键进行调试,成功啦