使用 Next.js 连接 mysql 数据库
前言
本文主要为大家介绍,如何使用 Next 框架实现一个简单的后端接口,并且从数据库中请求数据返回给前端。
实现
创建api/getData文件夹
项目创建完成后在 app 文件下新建api文件夹,在 api 文件夹下新建 getData 文件夹,在 getData 文件夹下新建 route.js,这里面用于存储我们的接口信息,如下
注意:在 Next.js中,app文件夹通常用于存放应用程序的配置和组件,而 api文件夹则用于存放API路由处理程序。
当我们在 api文件夹中创建子文件夹时,Next.js 会将这些子文件夹视为 API 的路径的一部分。我们就可以直接将子文件夹的名称作为 API 的路径的一部分。
拿我们上面创建的举例,我们在页面中请求的路径就为:api/getData
route.js中写接口信息
import { NextResponse } from 'next/server'
const mysql = require('mysql2/promise')
// 创建全局的 MySQL 连接池
const pool = mysql.createPool({
connectionLimit: 10,
host: '127.0.0.1', // 服务器地址
user: 'root',
password: '123456', // 密码
database: 'jackson_blog_dev',
})
export async function GET(request) {
try {
// 从连接池中获取连接
const connection = await pool.getConnection()
// 执行 MySQL 查询
const [rows, fields] = await connection.query('SELECT * FROM jacksonblogbacked')
// 释放连接回连接池
connection.release()
return NextResponse.json({ data: rows }, { status: 200 })
} catch (error) {
console.error('Error:', error)
return NextResponse.json({ error: 'Internal Server Error' }, { status: 500 })
}
}
安装 mysql2
安装 mysql2 用于连接本地数据库
npm install mysql2
创建 mysql 连接,并把相应信息填写上
(这一步大家要按照自己的数据库信息)
// 创建全局的 MySQL 连接池
const pool = mysql.createPool({
connectionLimit: 10,
host: '127.0.0.1', // 服务器地址
user: 'root',
password: '123456', // 密码
database: 'jackson_blog_dev',
})
接下来就是从表中查询数据,我们使用 'next/server' 提供的 NextResponse 把数据以 json 对象的形式返回出去即可。
export async function GET(request) {
try {
// 从连接池中获取连接
const connection = await pool.getConnection()
// 执行 MySQL 查询
const [rows, fields] = await connection.query('SELECT * FROM jacksonblogbacked')
// 释放连接回连接池
connection.release()
return NextResponse.json({ data: rows }, { status: 200 })
} catch (error) {
console.error('Error:', error)
return NextResponse.json({ error: 'Internal Server Error' }, { status: 500 })
}
}
使用接口
现在我们已经在把接口信息写好了,如何在页面中使用呢?
页面中使用
接口已经初始化好了,接下来就是在页面中使用接口
在 app/page.tsx 中
'use client' //客户端渲染时
import React, { useState, useEffect } from 'react'
const Home = () => {
const [data, setData] = useState([])
useEffect(() => {
fetchData()
}, [])
const fetchData = async () => {
try {
const response = await fetch('/api/getData')
const res = await response.json()
const data = res.data[0]
setData(data.title)
console.log('data: ', data)
} catch (error) {
console.error('Error fetching data:', error)
}
}
return (
测试mysql连接:{data}
)
}
export default Home
这里为了测试数据响应渲染到页面中,我们使用了useState钩子函数,需要在顶部加上 'use client' 表示在客户端渲染即可。
我们直接使用fetch请求我们的接口,正如我上面所说的,直接请求 /api/getData 这个接口地址即可,无需再进行其他接口配置。
const fetchData = async () => {
try {
const response = await fetch('/api/getData')
const res = await response.json()
const data = res.data[0]
setData(data.title)
console.log('data: ', data)
} catch (error) {
console.error('Error fetching data:', error)
}
}
最后将得到的数据渲染到页面中即可
const data = res.data[0]
setData(data.title)
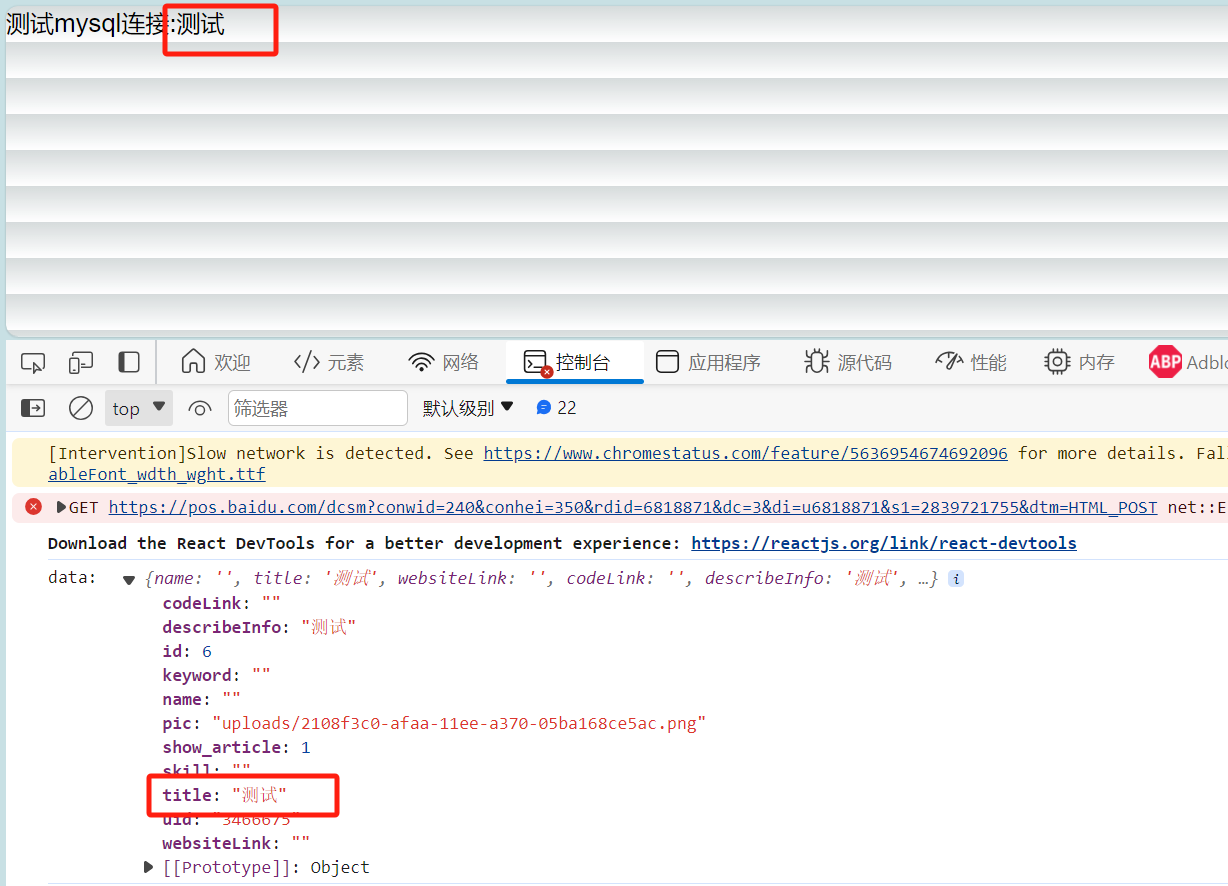
效果如下:
总结
首先在 Next 中创建好接口文件,接口文件的模式按照 Next 所提供的接口格式进行接口配置,最后在页面中直接使用接口路径使用即可。
以上就是如何使用 Next 框架实现一个简单的后端接口所有内容,如果你感觉写的还不错对你有帮助的话,可以点个赞支持一下,你的支持就是作者最大的动力 !
源码
所有代码都已经提交到 GitHub
GitHub:chenyajun-create/next-mysql (github.com)