如何使用Hexo搭建个人博客
文章目录
- 如何使用Hexo搭建个人博客
- 环境搭建
- 连接 Github
- 创建 Github Pages 仓库
- 本地安装 Hexo 博客程序
- 安装 Hexo
- Hexo 初始化和本地预览
- 部署 Hexo 到 GitHub Pages
- 开始使用
- 发布文章
- 网站设置
- 更换主题
- 常用命令
- 插件安装
- 解决成功上传github但是web不更新
- 不想上传文章处理方式
- 链接
如何使用Hexo搭建个人博客
环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
- Node.js:https://nodejs.org/zh-cn
- Git:https://git-scm.com/downloads
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
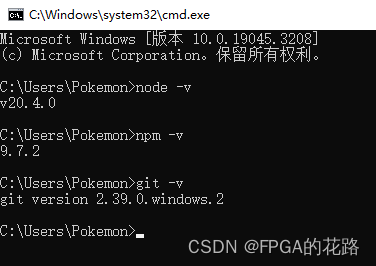
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。
连接 Github
使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
右键 -> Git Bash Here,设置用户名和邮箱:
git config --global user.name "GitHub 用户名" git config --global user.email "GitHub 邮箱"
创建 SSH 密匙:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙:
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
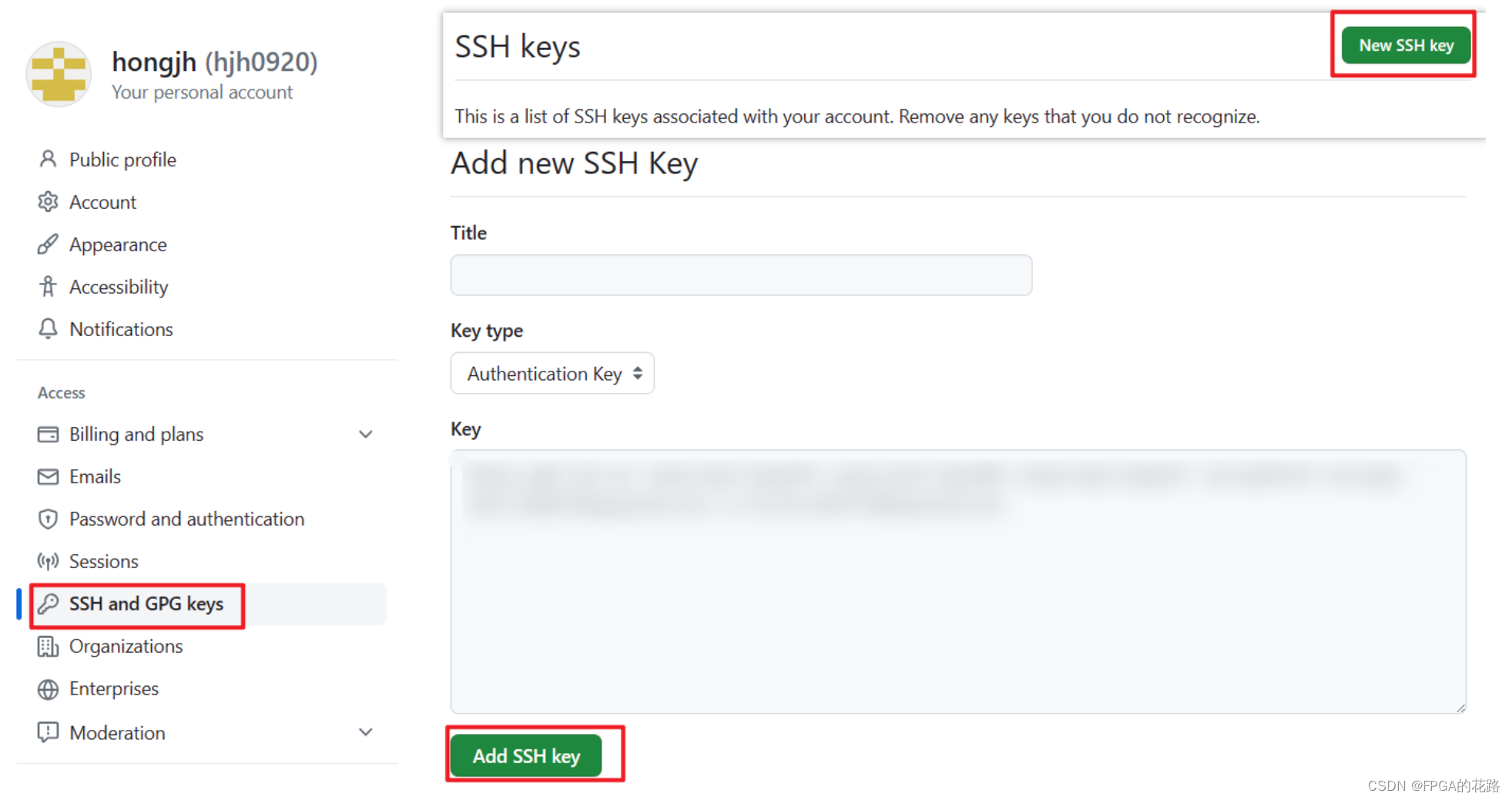
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。
验证连接:
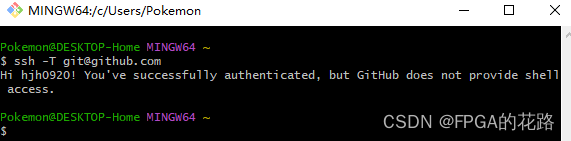
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。
显示 “Hi xxx! You’ve successfully……” 即连接成功。
创建 Github Pages 仓库
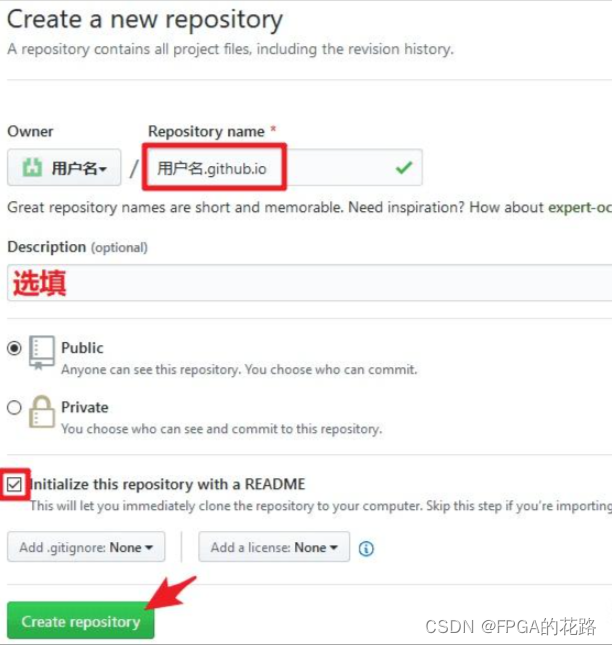
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入 用户名.github.io
- 勾选 “Initialize this repository with a README”
- Description 选填
创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
本地安装 Hexo 博客程序
- 新建一个文件夹用来存放 Hexo 的程序文件,如 Hexo-Blog。打开该文件夹
- 右键 -> Git Bash Here。
安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
npm install hexo-cli -g
Mac 用户需要管理员权限(sudo),运行这条命令:
sudo npm install hexo-cli -g
安装时间有点久(真的很慢!),界面也没任何反应,耐心等待,安装完成后如下图。
Hexo 初始化和本地预览
初始化并安装所需组件:
hexo init blog # 初始化 cd blog npm install # 安装组件
完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面 hexo s # 启动预览
访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!
**Tips:**如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
Hexo 博客文件夹目录结构如下:
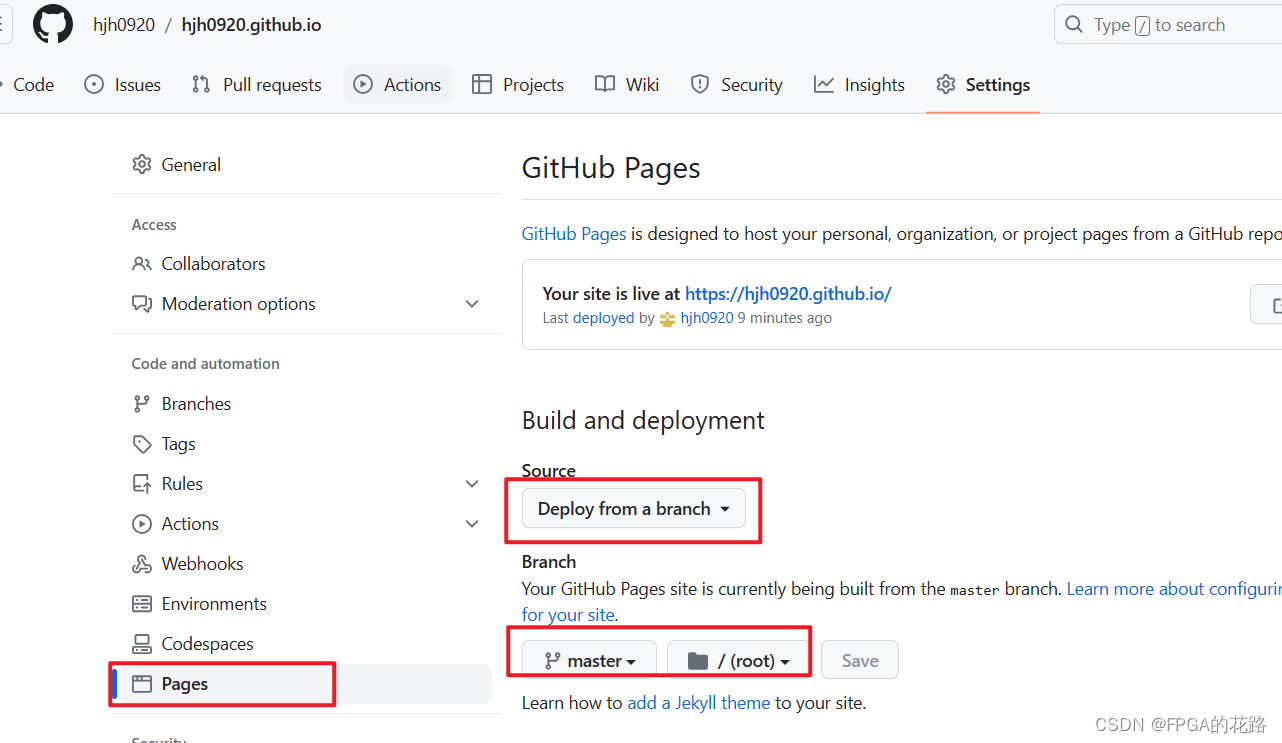
部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy: type: git repository: git@github.com:用户名/用户名.github.io.git branch: master
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
开始使用
发布文章
进入博客所在目录,右键打开 Git Bash Here,创建博文:
hexo new "My New Post"
然后 source 文件夹中会出现一个 My New Post.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。
写完后运行下面代码将文章渲染并部署到 GitHub Pages 上完成发布。以后每次发布文章都是这两条命令。
hexo g # 生成页面 hexo d # 部署发布
也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
--- title: Hello World # 标题 date: 2019/3/26 hh:mm:ss # 时间 categories: # 分类 - Diary tags: # 标签 - PS3 - Games --- 摘要 正文
网站设置
包括网站名称、描述、作者、链接样式等,全部在网站目录下的 _config.yml 文件中,参考官方文档按需要编辑。
注意:冒号后要加一个空格!
更换主题
在Themes | Hexo选择一个喜欢的主题,比如 Ayer中文说明 | 岛 (gitee.io),进入网站目录打开 Git Bash Here 下载主题:
git clone https://github.com/Shen-Yu/hexo-theme-ayer.git themes/ayer git clone https://github.com/next-theme/hexo-theme-next themes/next
然后修改 _config.yml 中的 theme 为新主题名称 next,发布。(有的主题需要将 _config.yml 替换为主题自带的,参考主题说明。)
修改blog下的_config.yml theme: landscape -> theme: ayer
常用命令
hexo new "name" # 新建文章 hexo new page "name" # 新建页面 hexo g # 生成页面 hexo d # 部署 hexo g -d # 生成页面并部署 hexo s # 本地预览 hexo clean # 清除缓存和已生成的静态文件 hexo help # 帮助
插件安装