【毕业设计】 微信小程序购物商城系统 【含代码】
文章目录
- 0 前言
- 1 开发工具
- 2 总体架构
- 3 项目规划
- 4 云数据库
- 5 项目解构
- 5.1 购买首页
- 5.2 商品详情页
- 5.3 搜索页
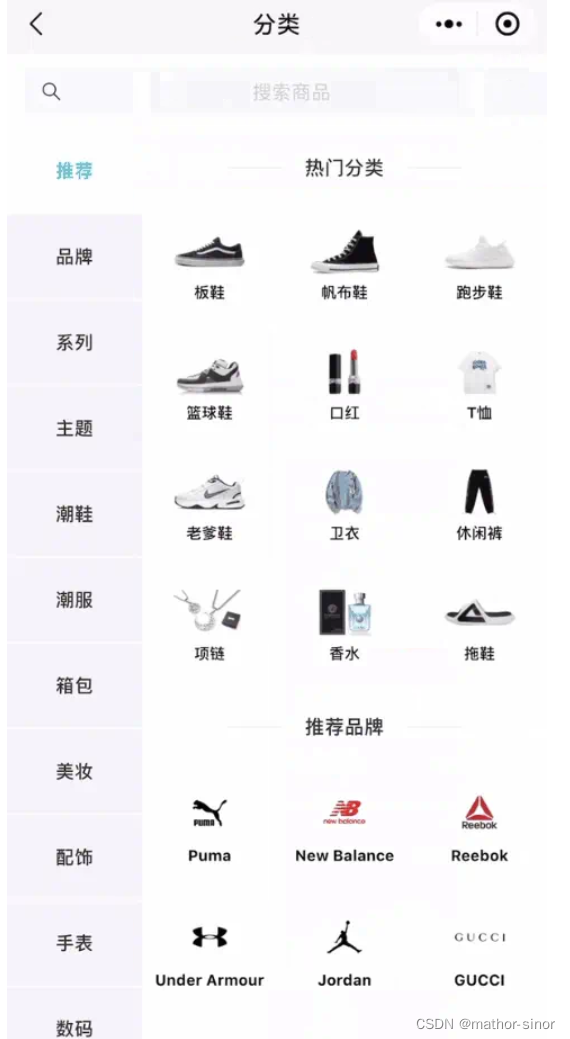
- 5.4 品牌分类页
- 5.5 筛选排序页
- 6 最后
0 前言
Hi,同学们好呀,学长今天带大家做一做小程序开发
仿得物微信小程序
1 开发工具
- 微信开发者工具
- VScode代码编辑器
- 得物APP微信小程序
- 有赞vant组件库
- 阿里巴巴矢量图标库
- markman(取色量距)
2 总体架构
该项目基于小程序云开发,使用的模板是云开发快速启动模板由于是个全栈项目,前端使用小程序所支持的wxml + wxss + js开发模式,命名采用BEM命名规范。后台则是借助云数据库进行数据管理。
项目中我负责的部分主要如下(一些数据为固定数据写在config中,js文件通过module.exports暴露,需要引用时在页面对应js头部引入,例const {} = require(‘…/…/…/…/config/buys’))。项目中我使用的较多vant组件,需要在构建npm包时引入vant,详情可见有赞vant的npm安装。页面使用第三方组件时须在对应json文件中声明,为了不做重复工作可直接在app.json中声明。例:(“usingComponents”: “van-search”: “@vant/weapp/search/index”})
|-config 对应数据 |-assem.js |-buys.js |-detail.js |-kind.js |-search.js |-pages |-buy_page |-page |-assem 筛选排序页 |-buy 购买首页 |-detail 商品详情页 |-kinds 品牌分类页 |-produce 鉴别简介页 |-search 搜索页3 项目规划
在做该小程序之前,我先是分析每个页面对应功能,了解这款小程序的交互细节,清楚数据集合数据项。这样大概可以分为分析页面,创建数据集合,解构页面基本布局,数据绑定及跳转四步来展开。
参照得物APP微信小程序,下面是我的小程序的tabBar。(有点糙,但是还能看😶)
"tabBar": { "selectedColor": "#000000", "borderStyle": "white", "backgroundColor": "#fff", "list": [ { "text": "购买", "pagePath": "pages/buy_page/page/buy/buy", "iconPath": "images/buy.png", "selectedIconPath": "images/buy_active.png" }, { "text": "鉴别查询", "pagePath": "pages/disting/disting", "iconPath": "images/disting.png", "selectedIconPath": "images/disting_active.png" }, { "text": "洗护", "pagePath": "pages/wash/wash", "iconPath": "images/wash.png", "selectedIconPath": "images/wash_active.png" }, { "text": "我", "pagePath": "pages/my_page/my/my", "iconPath": "images/my.png", "selectedIconPath": "images/my_active.png" } ] },4 云数据库
云数据库是一种NoSQL数据库。每一张表是一个集合。 对于我的项目部分,我主要建立了一个商品集合。
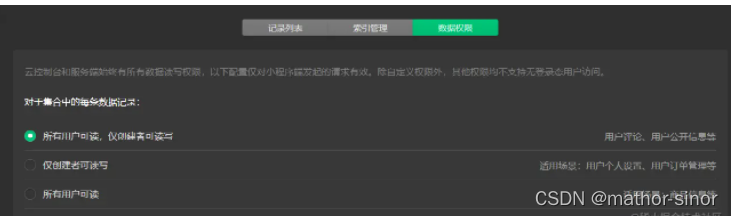
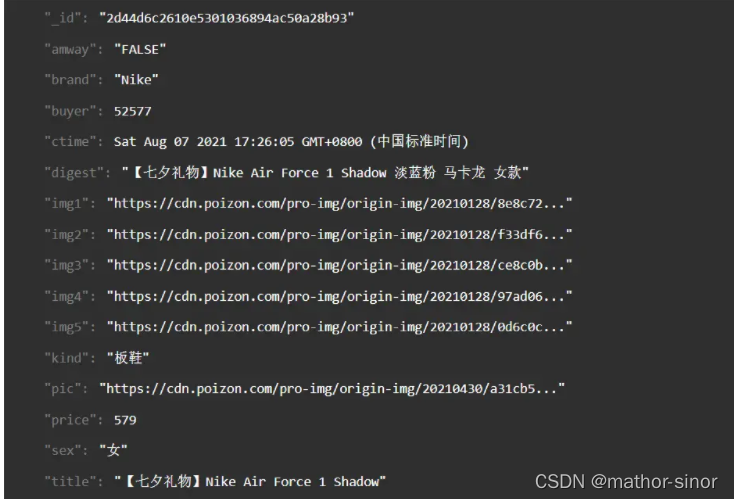
dewu_goods 商品表 用于存储创商品的信息 - _id - amway 是否为推荐 - brand 品牌 - buyer 已购买人数 - ctime 数据创建时间 - digest 详情介绍 - img 详情图 - pic 商品展示图 - kind 种类 - price 价格 - sex 适应人群 - title 简介 - type 首页索引建立数据集合后需修改数据权限才可正常访问。
可对在数据库中进行这些操作,注意导入数据格式需要是.csv或.json文件,可先用excel表格建立数据集合如何转化成对应格式文件直接导入数据库。
const db = wx.cloud.database() //云数据库 const dewuCollection = db.collection('dewu') //在js文件中导入数据集合5 项目解构
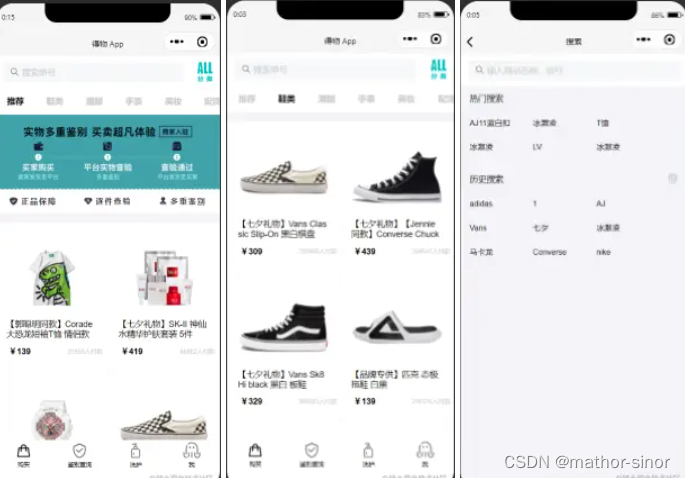
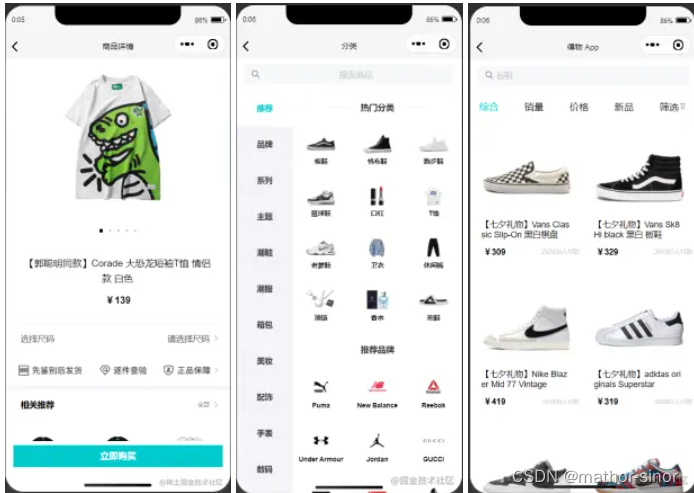
以下是我主要实现的得物APP小程序界面
接下来对每个页面的细节进行解构。
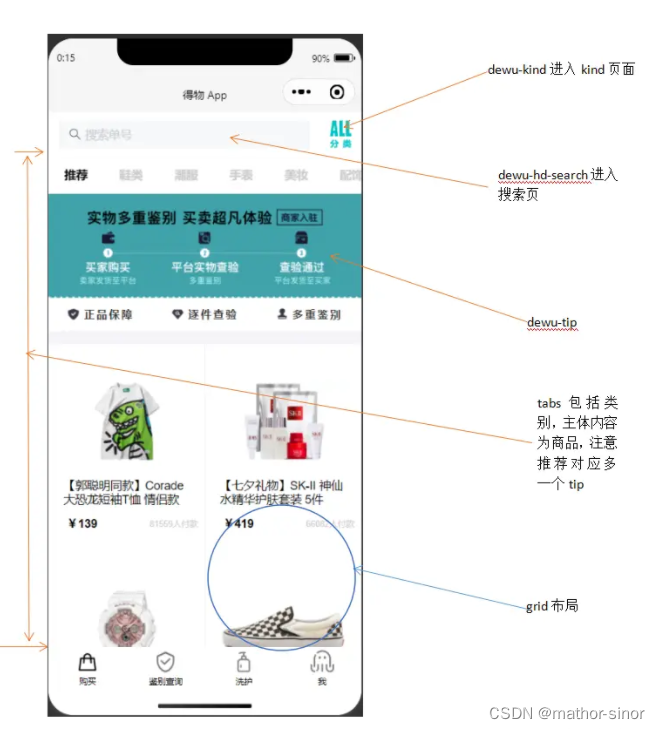
5.1 购买首页
购买首页样式
正品保障 {{}}商品项van-grid-item中采用绝对定位。tips中将direction属性设置为horizontal,可以让宫格的内容呈横向排列。搜索框设置disabled属性为禁用状态解决单击自动聚焦的问题。在使用van-grid布局时自定义每一项的属性需设置use-slot属性,否则不生效。
这个页面布局并不复杂,不过我在写这个布局时还是遇到了坑)。在做dewu-hd吸顶时我是直接用van-sticky包起来实现,但是实际效果是tabs也需要固定在dewu-hd下面。这里不可以使用同上的方法,实际效果会使得整个van-tabs吸顶导致页面无法滑动。其实在这里只需要给van-tabs添加一个sticky属性并且设置offset-top,注意这两个属性需一起使用才能生效。
获取商品项
async onLoad() { this.proData() //获取推荐数据项 this.shoeData() //获取鞋类数据项 }, proData() { const {data} = await dewuCollection .where({ amway: db.command.eq('TRUE') }) .field({ //获取指定数据项,提升性能 _id:true, pic:true, title:true, buyer:true, price:true }) .get() // console.log(data); this.setData({ produces: data, }) } shoeData() { let data1 = await dewuCollection .where({ type: 1 }) .get() // console.log(data1.data); this.setData({ shoes: data1.data }) }绑定详情页
gotoDetail(e) { // console.log(e); wx.navigateTo({ url: '/pages/buy_page/page/detail/detail?id='+e.currentTarget.dataset.id, }) },利用商品_id属性唯一,当设定数据项id等于_id时跳转到详情页且展示对应数据。
5.2 商品详情页
商品详情页样式