小程序环形进度条爬坑
温馨提示:这篇文章已超过384天没有更新,请注意相关的内容是否还可用!
在做微信小程序的时候,发现用canvas做的环形进度条,在带滚动条的view里面显示有闪动、显示不全的问题,后面改成echart-weixin的pie图实现了,option配置如下
// 表示进度的百分比
var progressValue = 70;
option = {
series: [
{
type: 'pie',
radius: ['60%', '75%'], // 控制环形大小
silent: true, // 禁止鼠标事件
label: {
show: false, // 不显示标签
},
data: [{ value: 100, itemStyle: { color: '#eee' } }], // 灰色背景数据
animation: false // 禁止动画效果
},
{
type: 'pie',
radius: ['60%', '75%'], // 控制环形大小
label: {
show: false, // 不显示标签
},
labelLine: { show: false }, // 不显示标签的连接线
data: [
{
value: progressValue,
itemStyle: { color: '#33CCFF' } // 进度条颜色
},
{
value: 100 - progressValue,
itemStyle: { color: 'transparent' } // 剩余部分透明
}
]
}
],
tooltip: { show: false }, // 关闭提示框组件
title: {
text: progressValue + '%',
left: 'center',
top: 'middle',
textStyle: {
color: '#666',
fontSize: 24,
fontFamily: 'Arial',
fontWeight: 'normal'
}
}
};
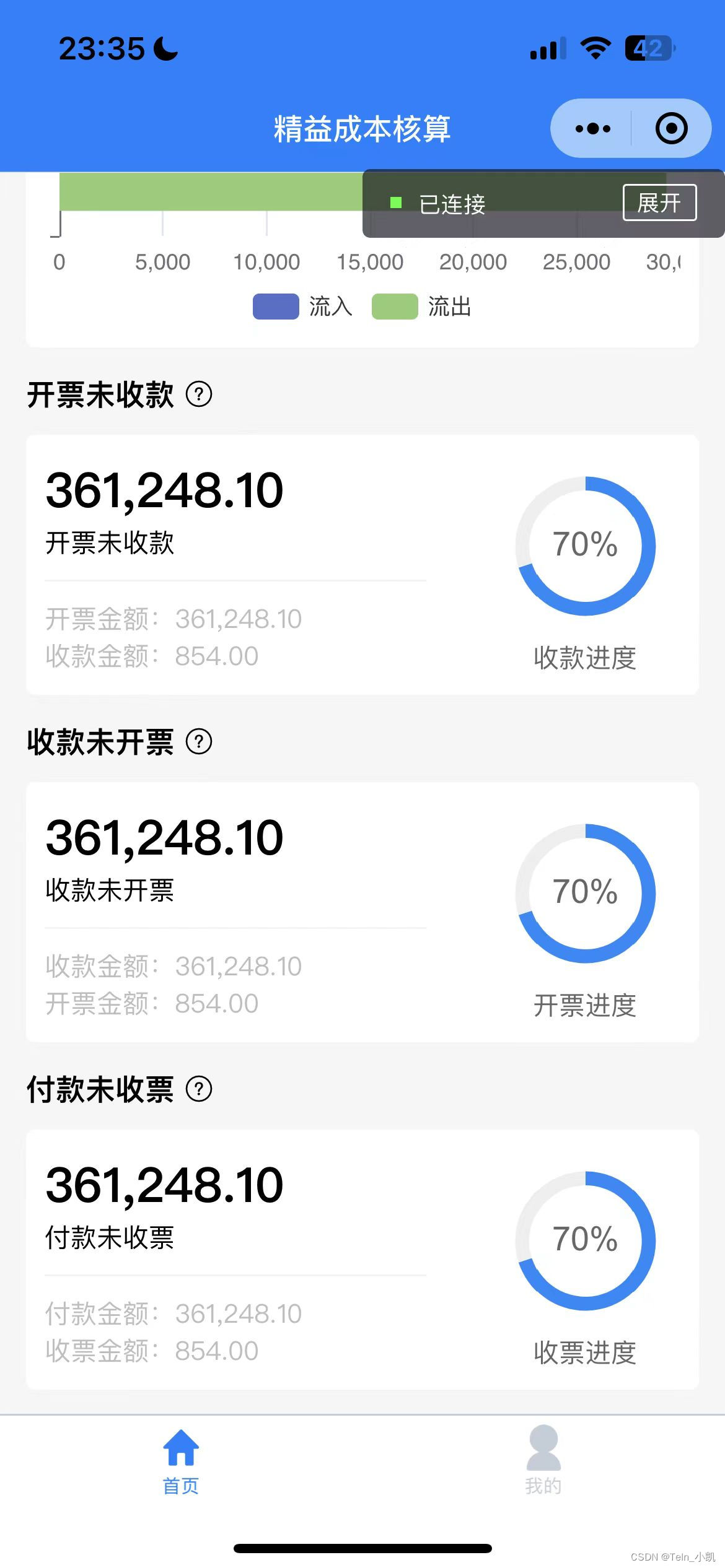
效果图
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!