基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(二)
学习后端CRUD操作
书接上文,我们学习了前后端分离项目的基础环境配置和用户管理模块的前后端基础搭建,以下链接是上一节教程内容详细步骤,友友们可以跟着步骤实操。本节课程我们在前面项目的基础上接着学习后端CRUD操作,真正打通数据库。
基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(一)
一、建库建表添数据
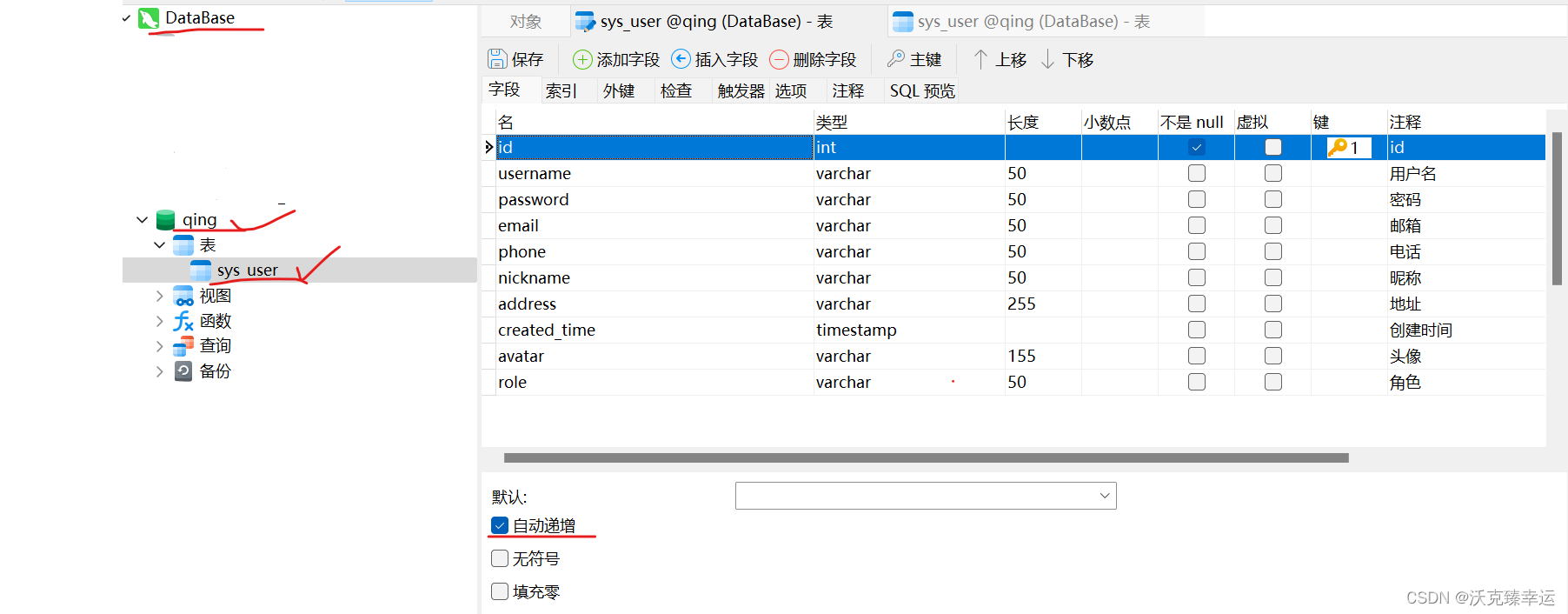
- 数据库为qing,表名:sys_user,字段如下
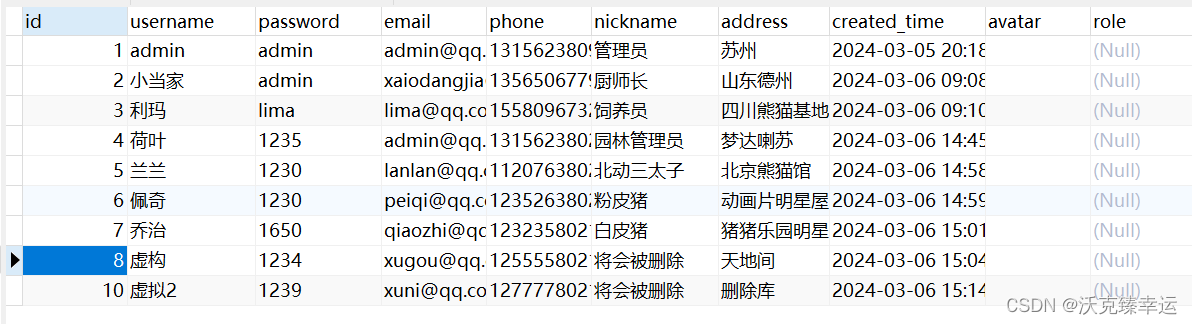
- 自己给表中填充几条数据,后面两个字段先不用管,之后会用到
二、数据查询,新增/更改,删除
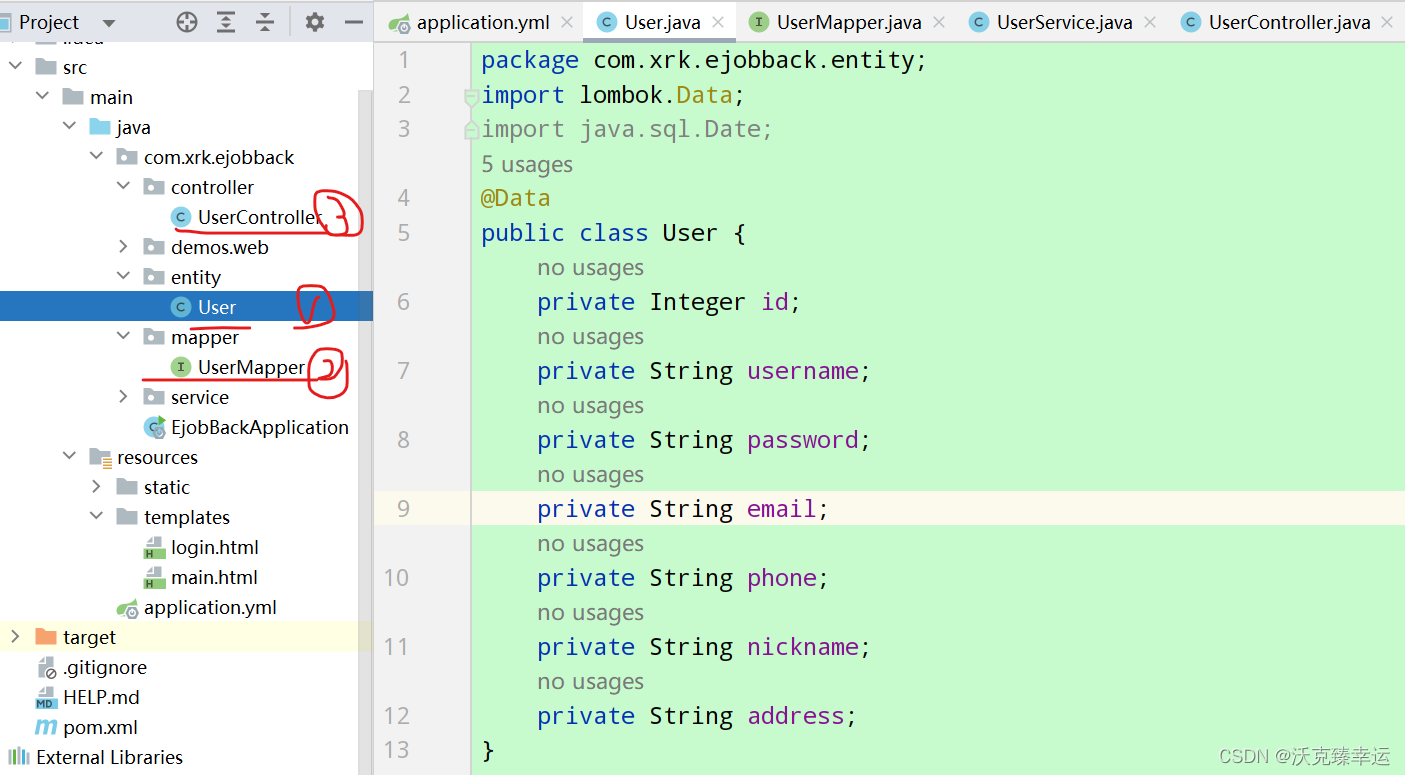
1、IDEA项目包下新建三个包entity,mapper,service,controller,各个包分别建User类,UserMapper类,UserService类,UserController类
2、UserMapper类中编写(增/删/改/查)的sql语句 及 接口
这里我们先用简单的sql学习后端数据库的CRUD操作,之后会学习如何在XML文件中编写动态sql,动态sql使得新增/更新操作更加灵活。
mapper层代码如下
package com.xrk.ejobback.mapper; import com.xrk.ejobback.entity.User; import org.apache.ibatis.annotations.*; import java.util.List; @Mapper public interface UserMapper { //这里使用的数据库修改为qing,yml文件中记得修改 //查询方法(查询所有)的sql及接口 @Select("select * from sys_user") List findAll(); //数据增加的sql及接口 @Insert("insert into sys_user(username,password,email,phone,nickname,address)"+ "VALUES(#{username},#{password},#{email},#{phone},#{nickname},#{address});") int insert(User user); // 数据更新的sql及接口 @Update("update sys_user set username=#{username},password=#{password},email=#{email},"+ "phone=#{phone},nickname=#{nickname},address=#{address} where id=#{id}") int update(User user); //数据删除的sql及接口 @Delete("delete from sys_user where id=#{id}") int deleteById(@Param("id")Integer id); }3、UserService类中编写具体的增、删、改业务逻辑
本次查询逻辑简单,所以查询业务没有写service层里,我们在controller层直接调用查询的mapper接口就可以了。
service层代码如下
package com.xrk.ejobback.service; import com.xrk.ejobback.entity.User; import com.xrk.ejobback.mapper.UserMapper; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; @Service public class UserService { @Autowired private UserMapper userMapper ; //增、改方法,通过判断Id是否为空做方法分流 public int save(User user){ //如果没有id则是新增:调用insert if(user.getId()==null){ return userMapper.insert(user); }else { //否则是更新:调用update return userMapper.update(user); } } //删除方法 public int deleteById(Integer id){ return userMapper.deleteById(id); } }4、UserController中编写路由及方法调用
controller层代码如下
package com.xrk.ejobback.controller; import com.xrk.ejobback.entity.User; import com.xrk.ejobback.mapper.UserMapper; import com.xrk.ejobback.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; //设置后端控制器路由 @RestController @RequestMapping("/user") public class UserController { @Autowired private UserMapper userMapper; @Autowired private UserService userService ; //查询数据控制器 @RequestMapping("/index") public List index(){ return userMapper.findAll(); } // 新增、更改数据控制器 @PostMapping("/save") public Integer save(@RequestBody User user){ return userService.save(user); } //删除方法控制器 @PostMapping("/{id}") public Integer deleteById(@PathVariable Integer id){ return userService.deleteById(id); } }三、用postman做后端CRUD测试
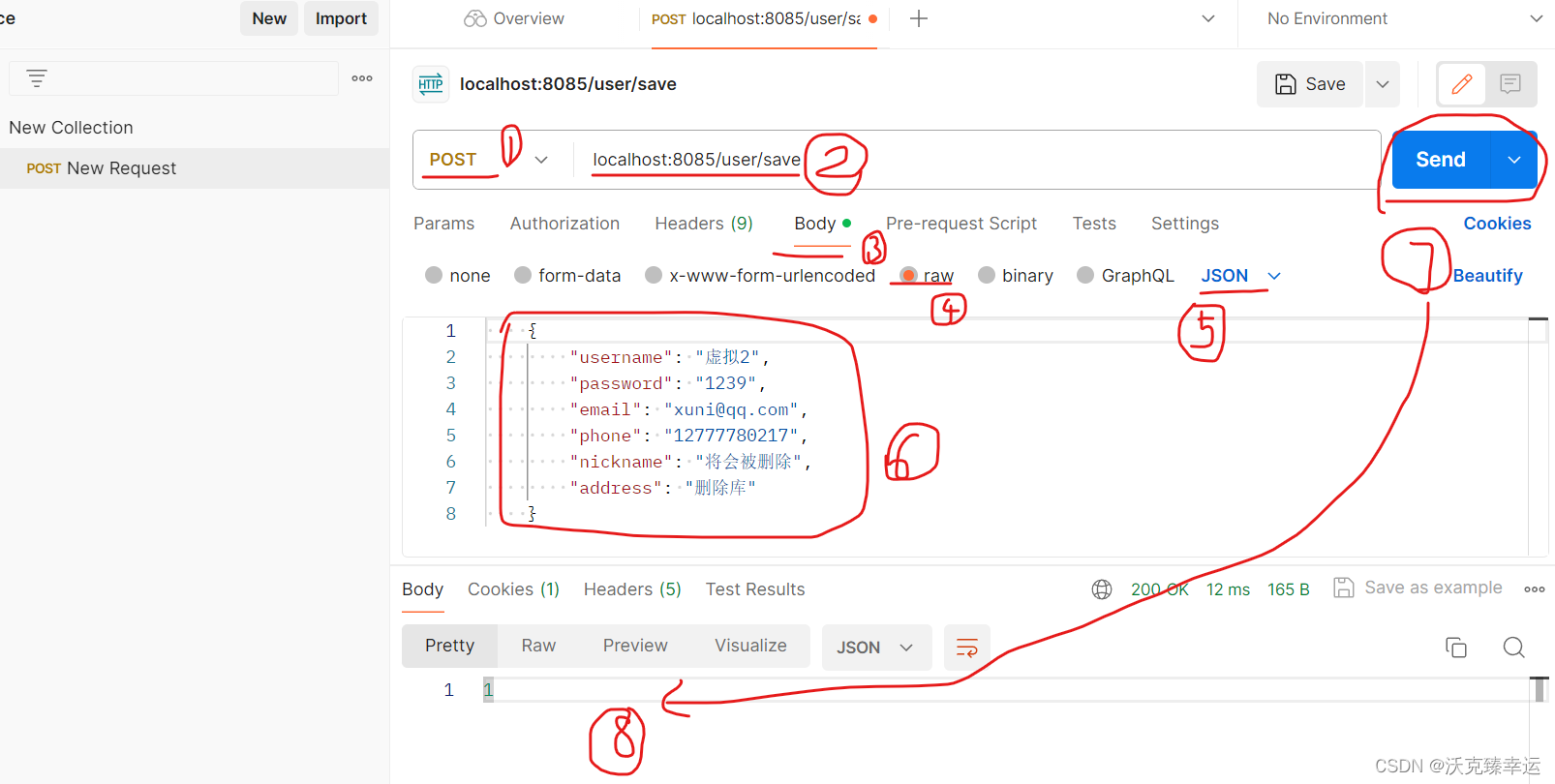
1、测试方法:添加一条数据
按下图照步骤操作,看到圈8返回了影响行数:1,表示我们添加数据成功。
上图中的Json代码如下
{ "username": "虚拟2", "password": "1239", "email": "xuni@qq.com", "phone": "12777780217", "nickname": "将会被删除", "address": "删除库" }如法炮制,我们可以在数据库多添加几条数据
2、测试方法:修改数据
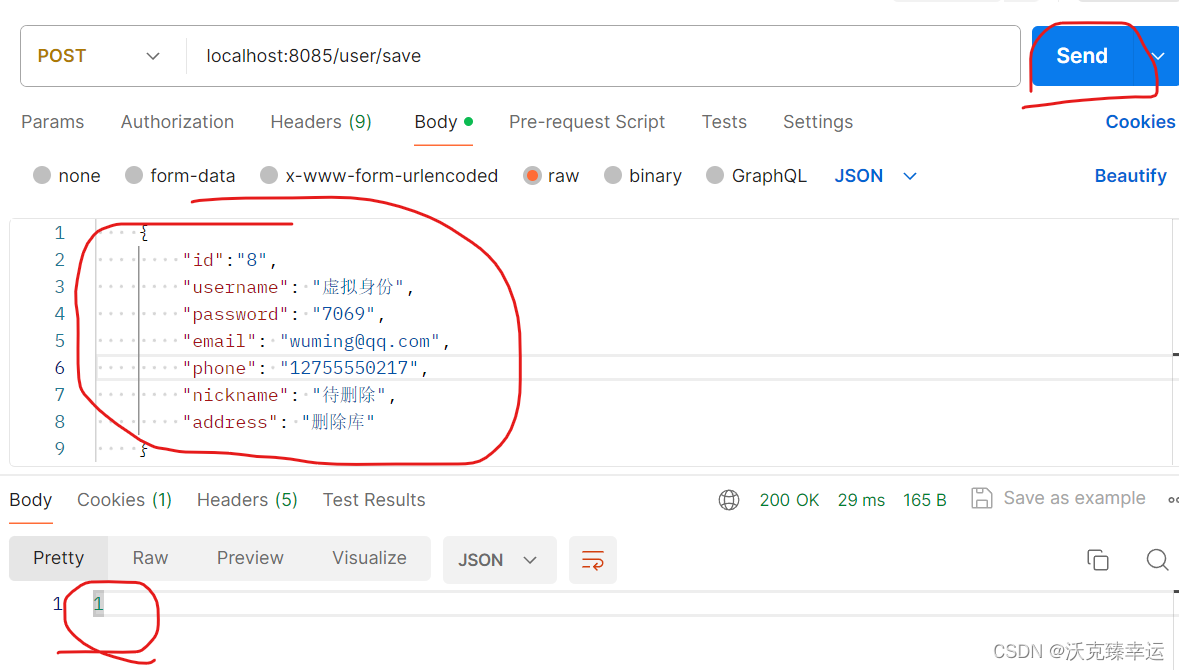
对其中一条存在的数据进行修改,例如我修改Id=8的这条为:
{ "id":"8", "username": "虚拟身份", "password": "7069", "email": "wuming@qq.com", "phone": "12755550217", "nickname": "待删除", "address": "删除库" }点击send查看返回影响行数:1,表明数据修改成功;
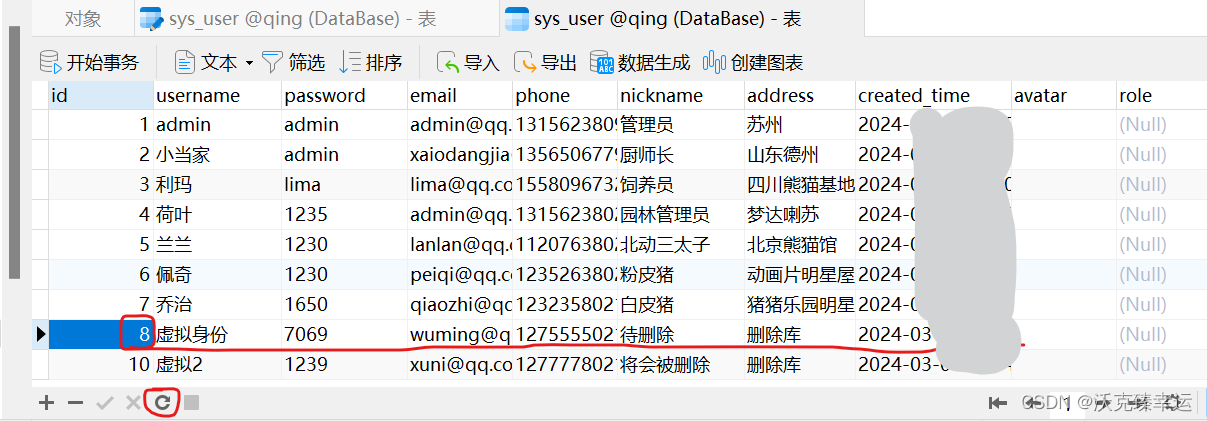
在navicat中刷新表格,也看到修改成功后的数据
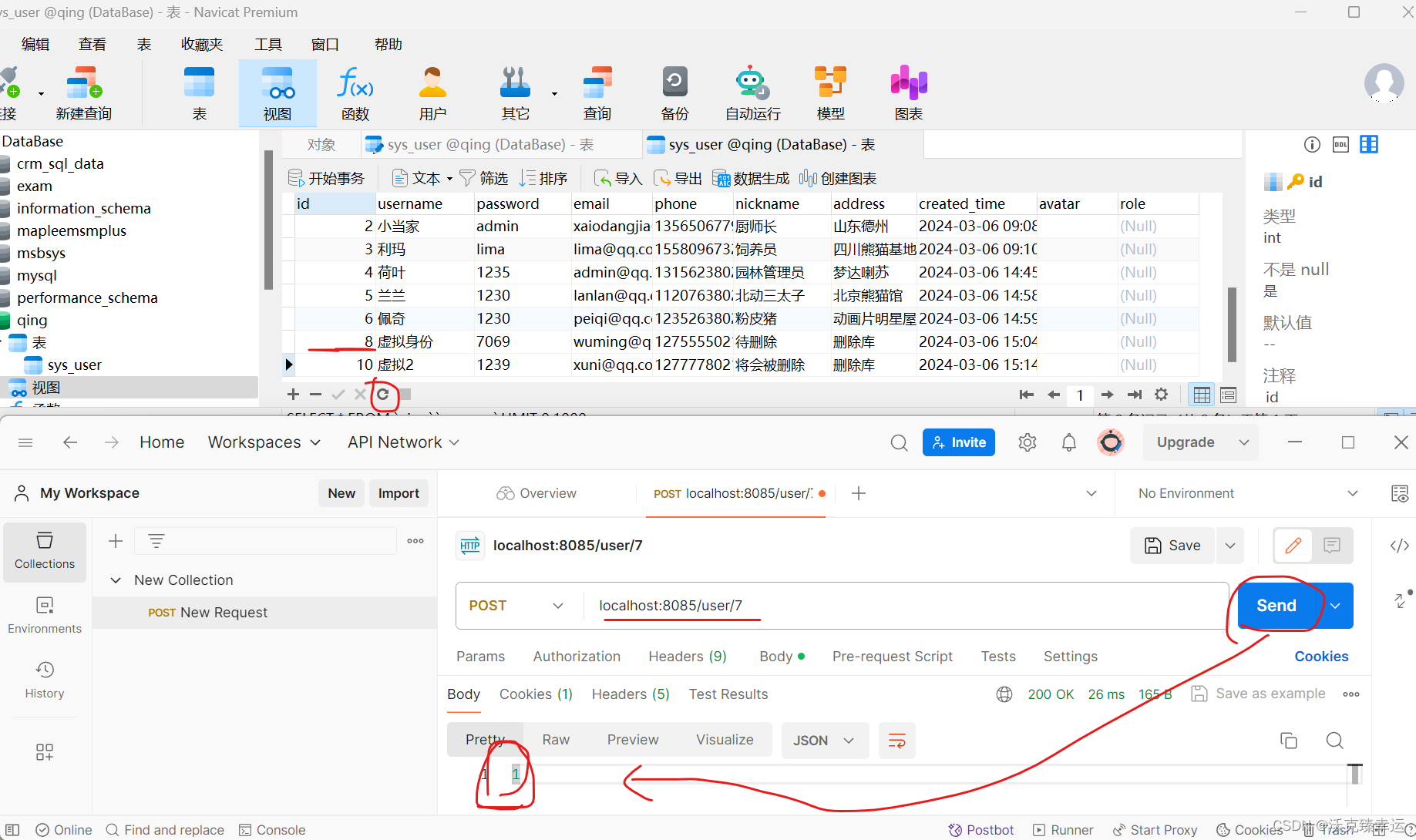
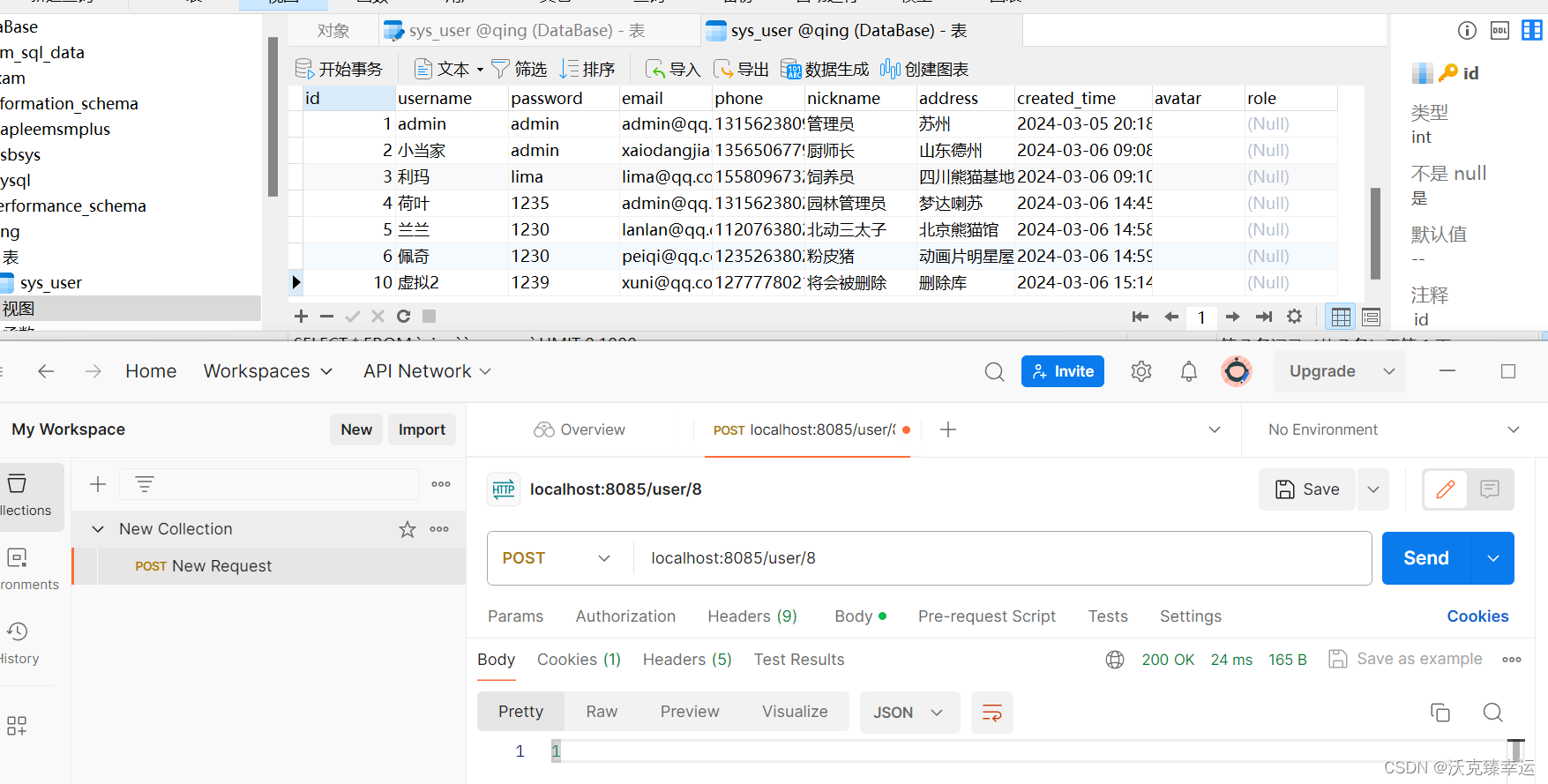
3、测试方法:删除数据
我这里删除Id=7和Id=8两条数据
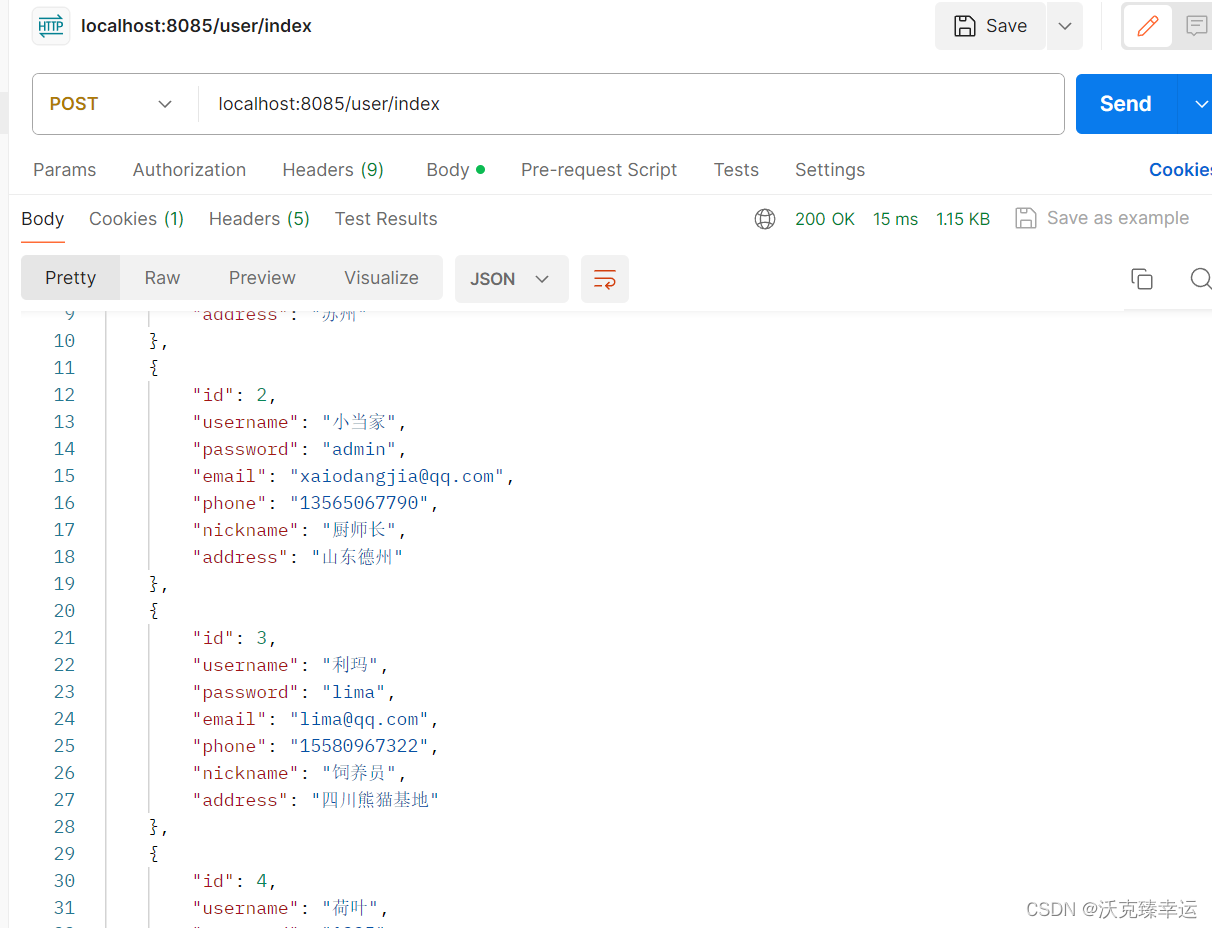
4、测试方法:查询数据
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。