前端vue和node后端项目部署到云服务器(详解)
前言:我是一名大三在校生,选修的专业是软件工程,然后主要学前端方向,作为一个前端程员,自己也想有自己的网站,然后被大家浏览,我觉得这是对自己能力的肯定,也是自我提升的一种方法,所以我学习了nodejs,利用nodejs作为项目的后端,然后结合前端最流行的框架之一的vue实现项目,那么我们的项目如何部署到云服务器被大家访问浏览,这里我会向大家详解讲解过程。
一、首先我们要有属于自己的云服务器ECS,所以我们必须购买服务器ECS,我一开始选的是阿里云。里面有免费试用的,因为条件我一开始选的就是免费的,哈哈哈。当是免费的有很大的局限性,比如服务器的域名不能备案,因为免费的是按流量计算的,要备案需要包年包月,所以不能备案域名就用不了,买了域名也不给用,除非自己购买一个服务器。还有就是访问速度慢等等。
二、购买服务器话,自己根据需要去买或免费使用一个,购买步骤可以自己找一下教程,我只讲
项目部署。
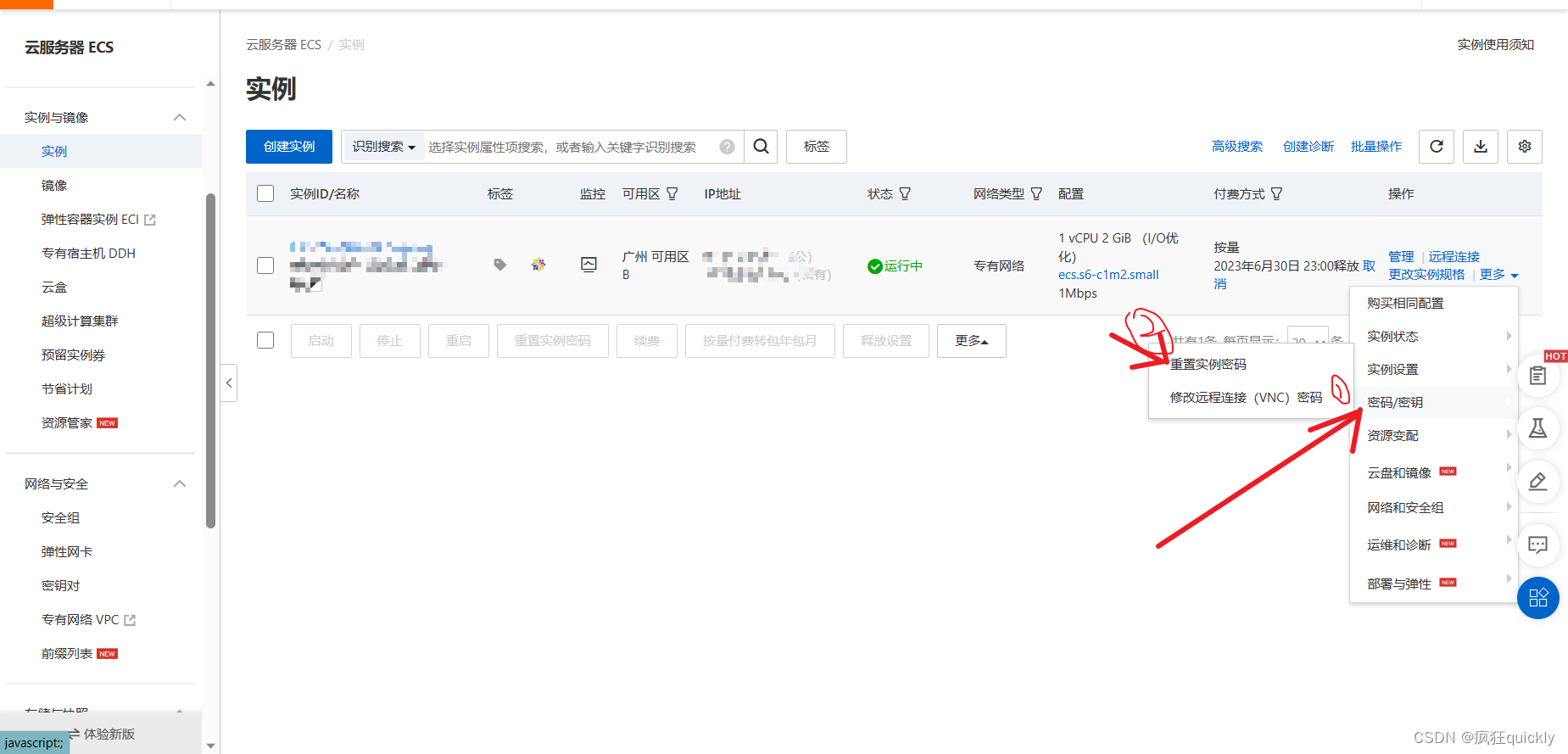
三、我们购买云服务器ECS后,进入云服务器ECS控制台,如下图
2.选择自己的云服务点进去
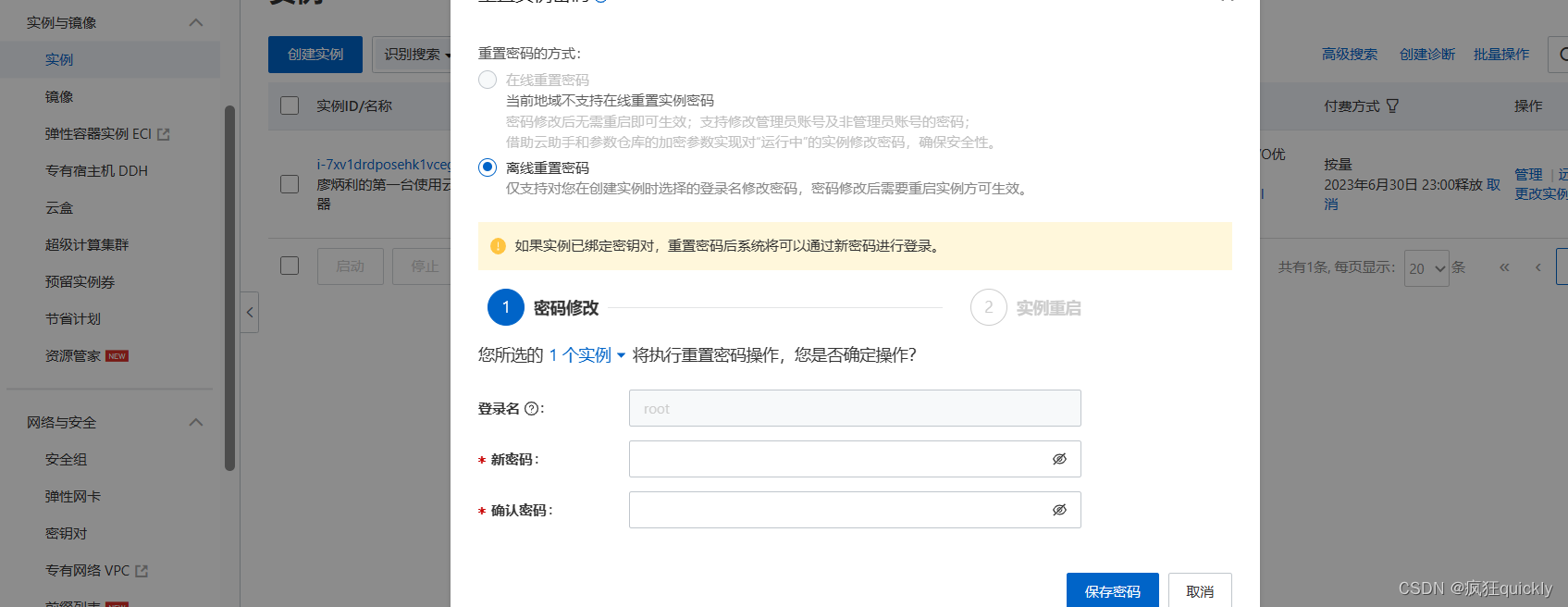
3.先重置实例密码
记住自己的密码和登录名:root(固定的)
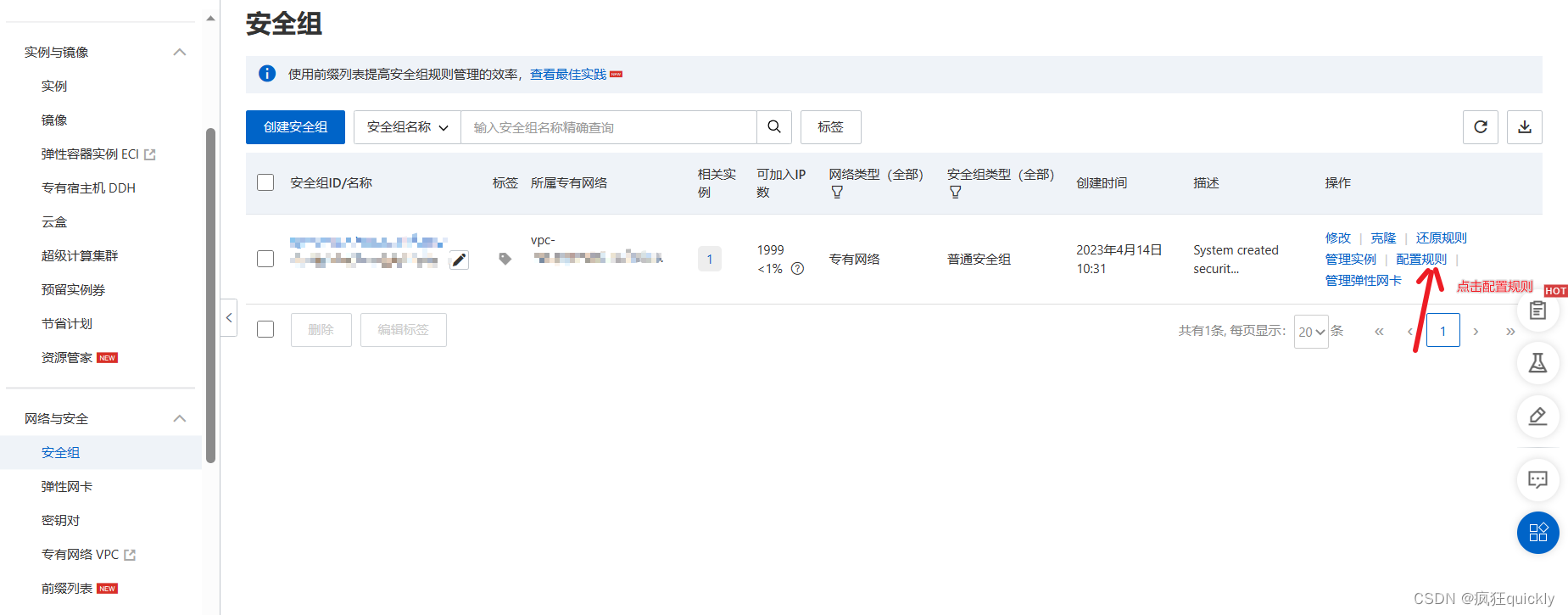
4.选择安全组
5.选择配置规则
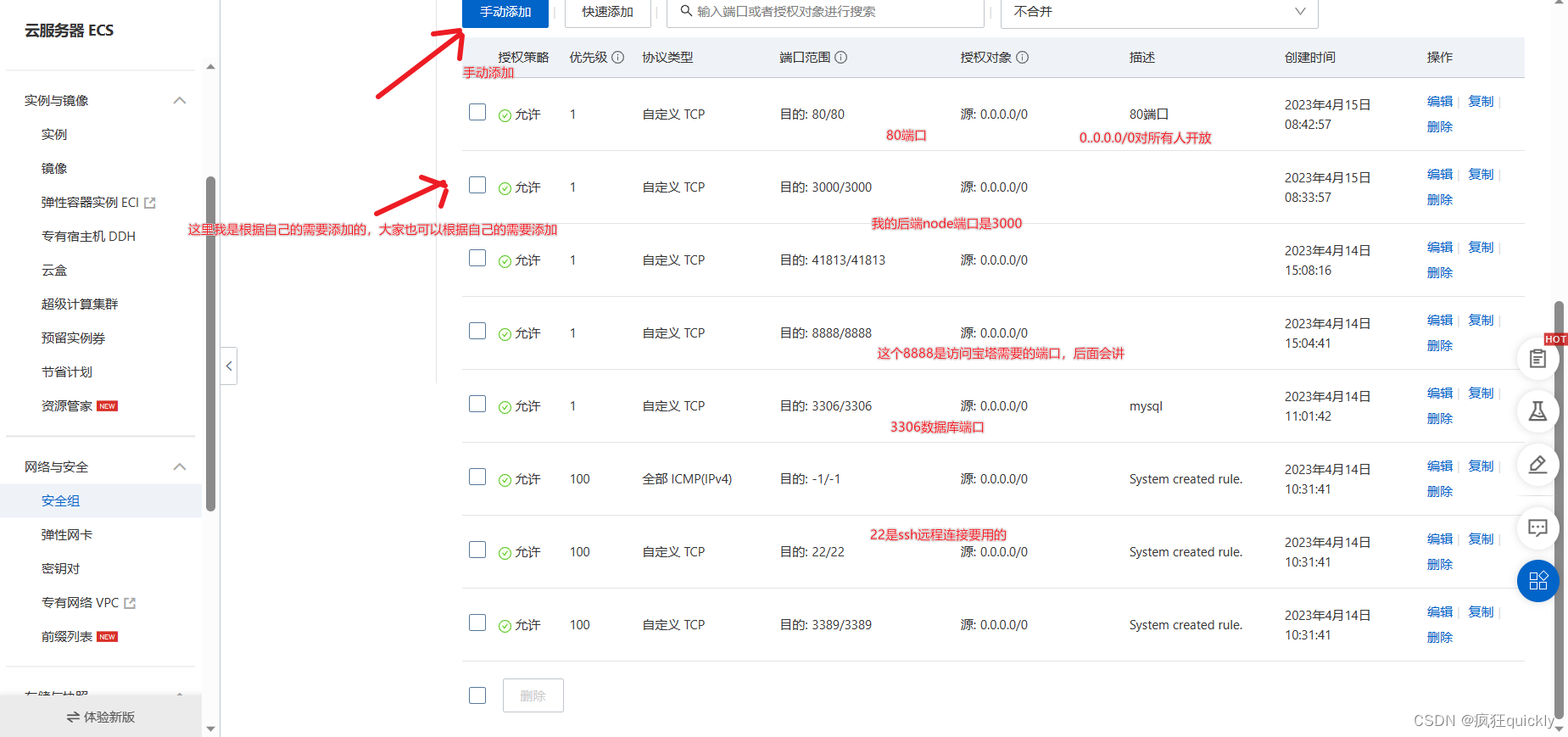
6.添加访问规则
7.这时候要注册登录宝塔,地址:宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板 (bt.cn)
7.1登录进去后,第一次进去他会提示你安装宝塔,如下图
7.2点击查看教程
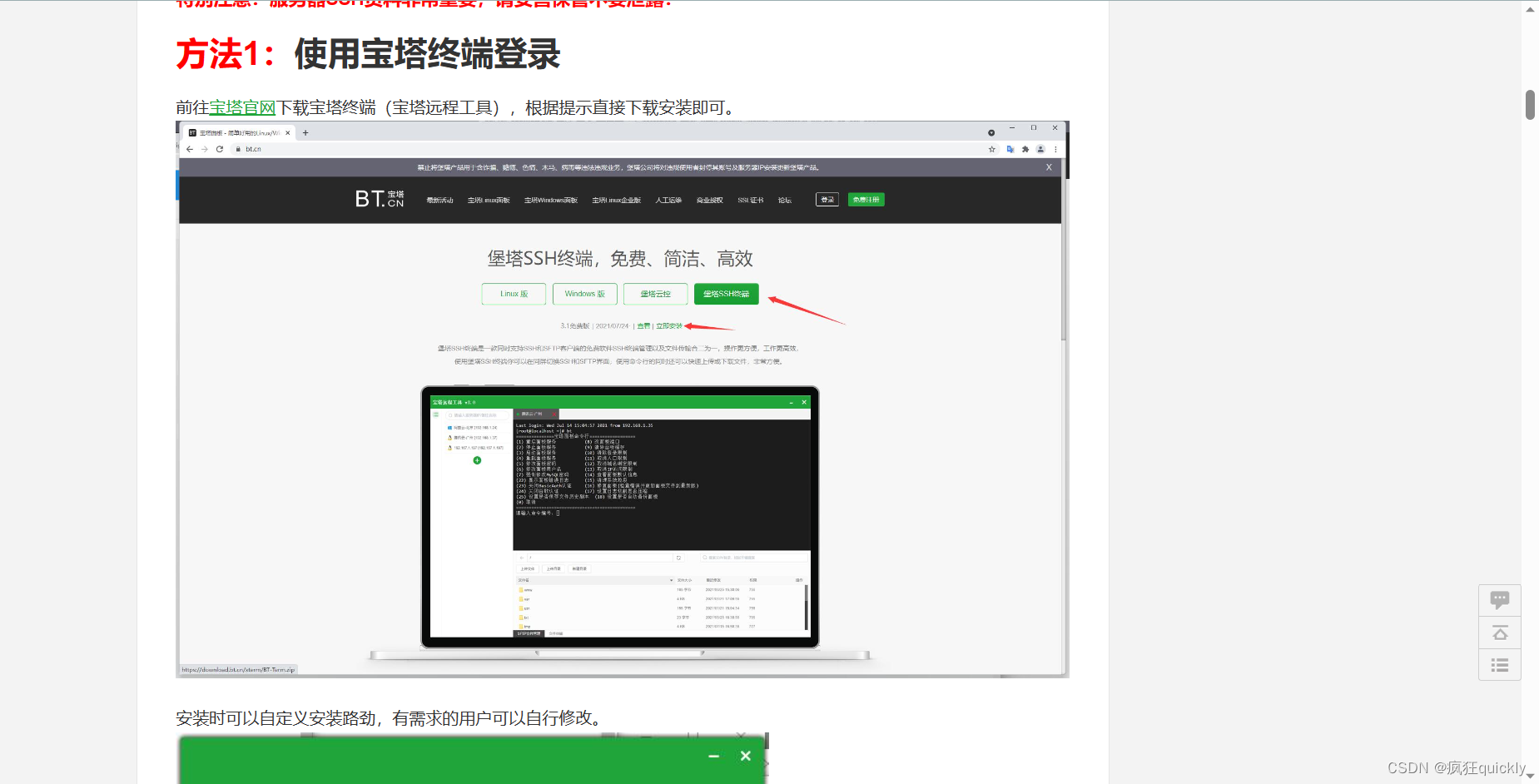
7.3进去教程后,滑到如下图,
我是按这种方法部署到。所以我只讲这一个方法。
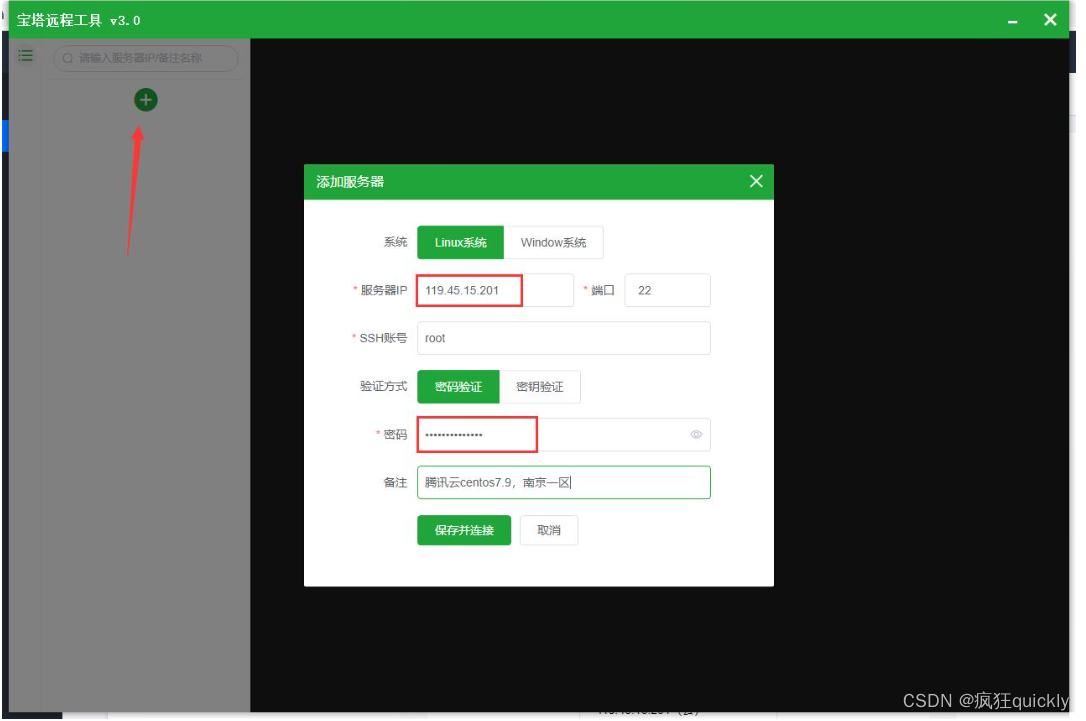
7.4我们先去官网下载宝塔终端,然后进去填写服务启动IP地址(公IP),SSH账号:root,密码是重置实例时设置的密码,随便备注,保存并继续。
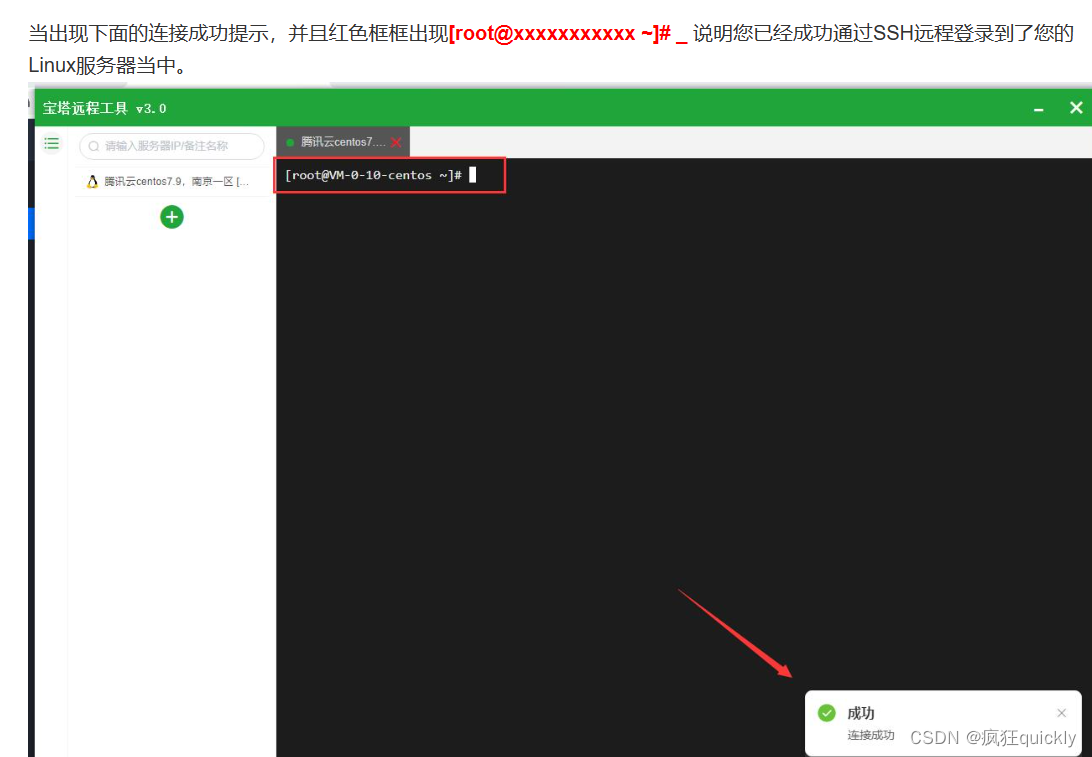
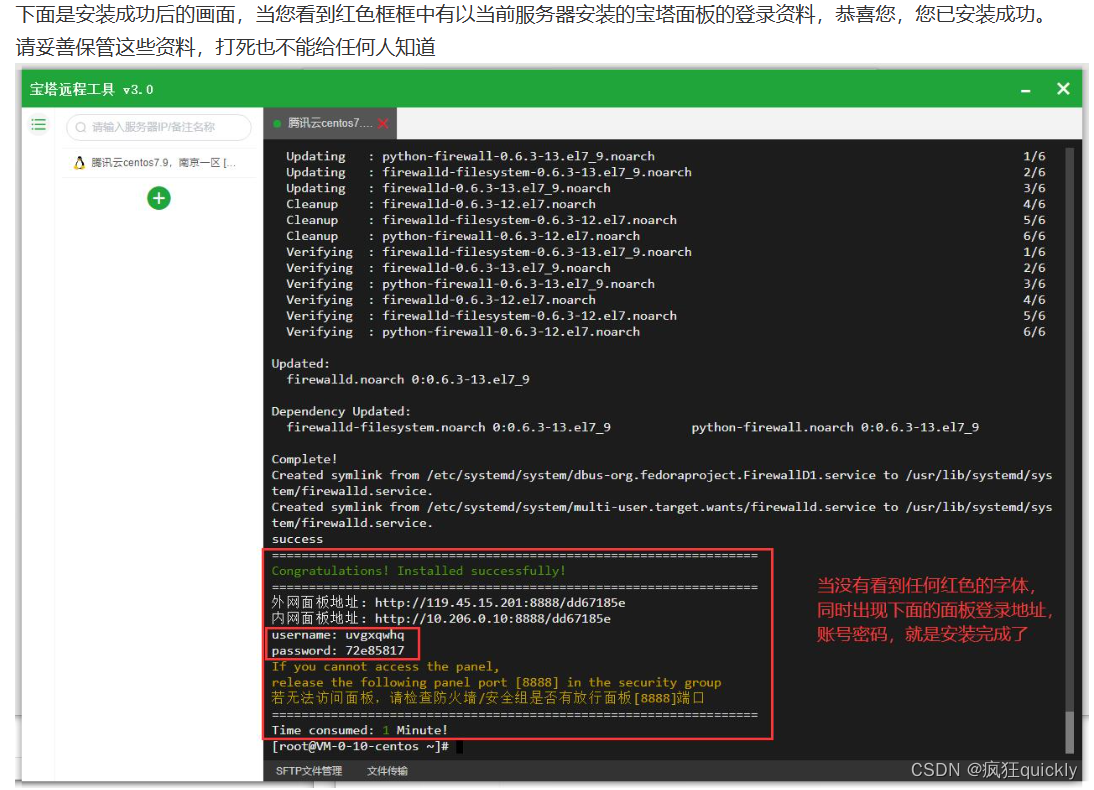
成功后出现:
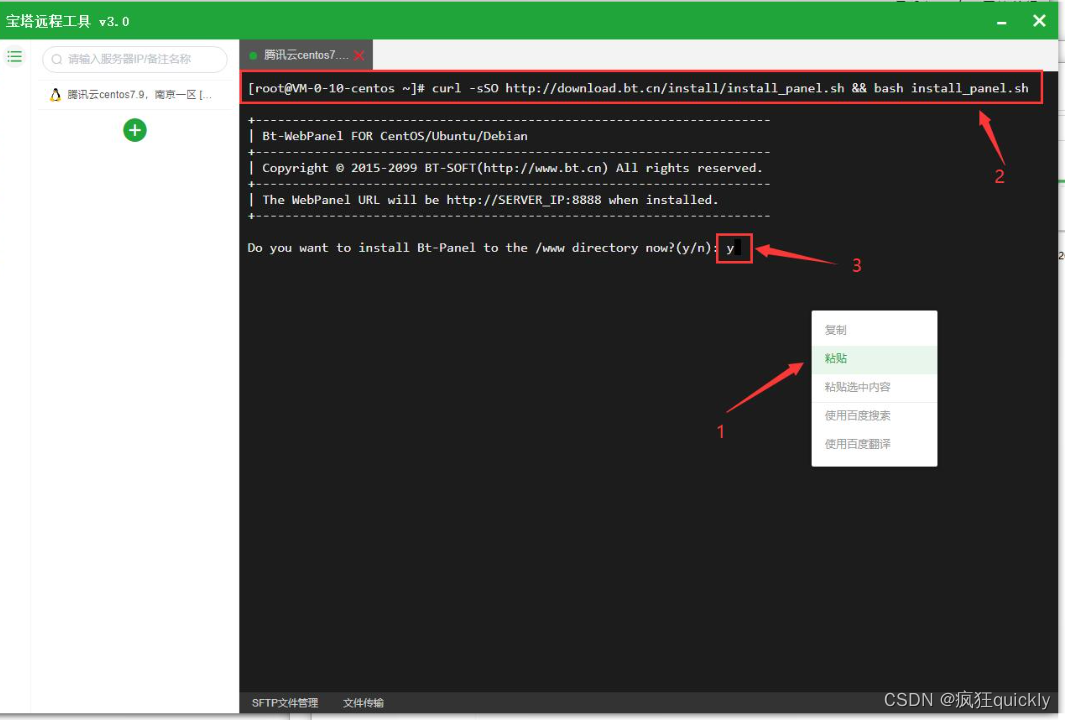
7.5复制下面的代码,在宝塔终端中按下鼠标右键进行粘贴,粘贴后按键盘的回车键,根据提示,输入y字母后,再次按键盘上的回车键进行宝塔面板的安装,如图
curl -sSO http://download.bt.cn/install/install_panel.sh && bash install_panel.sh
7.5我们最好必须将上面红色框中的内容复制保存起来,因为你会频繁用到。
首先将外网面板地址复制到浏览器访问,然后用username:你刚复制里面的username,password:你刚复制里面的password,进去后必须该用户名和密码,他给的太难记了。
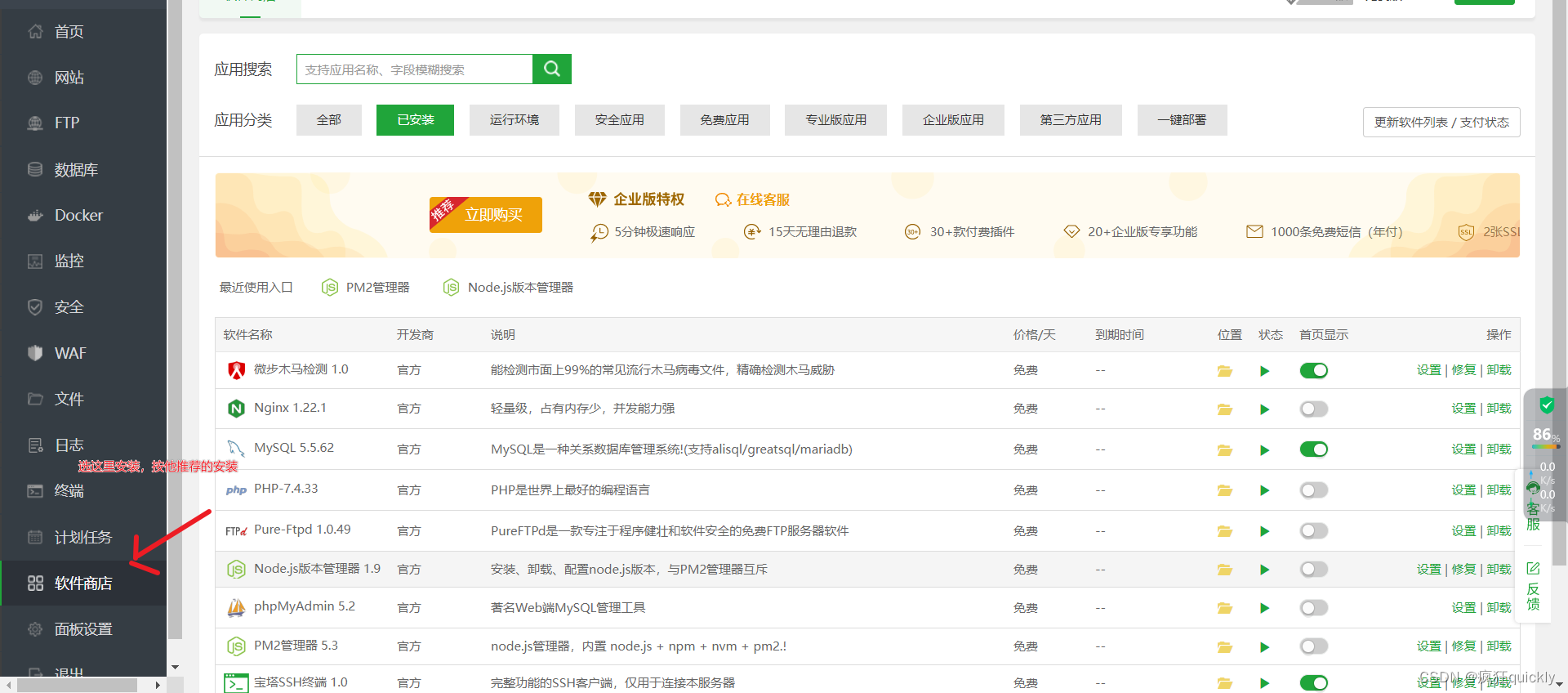
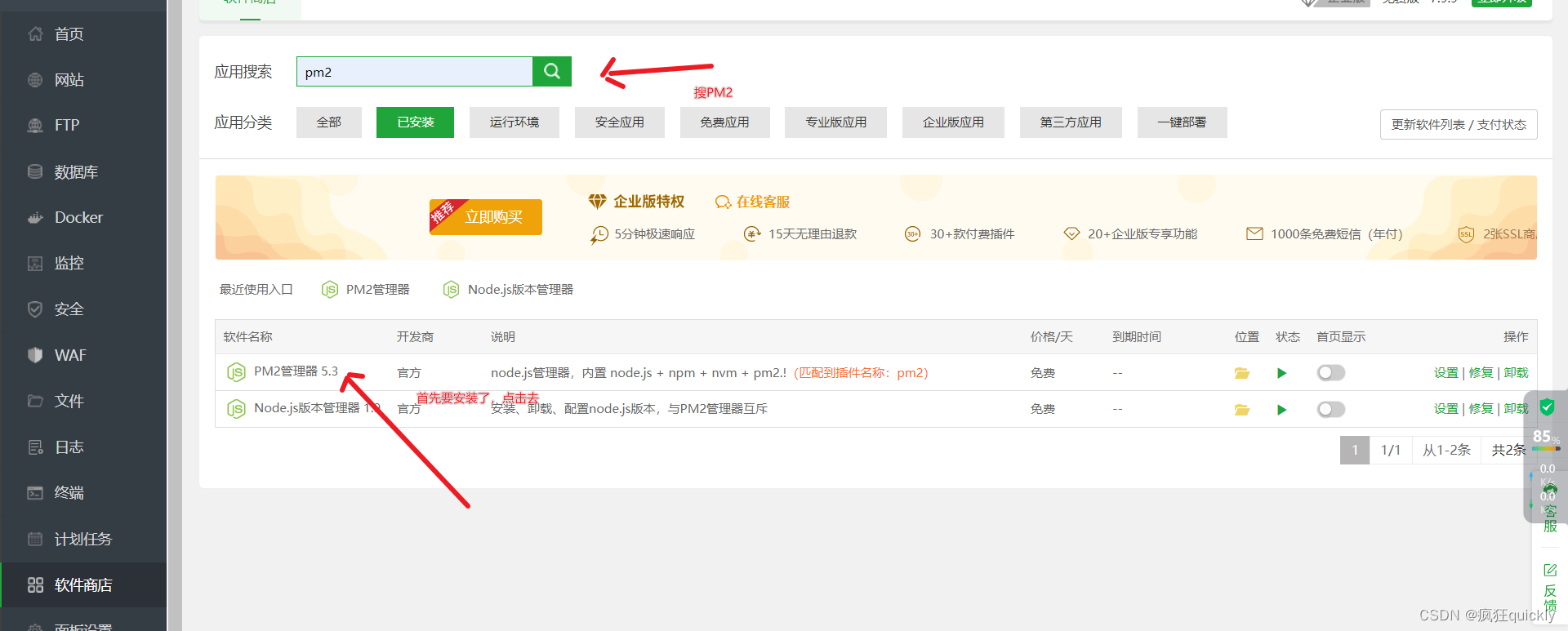
7.6安装软件
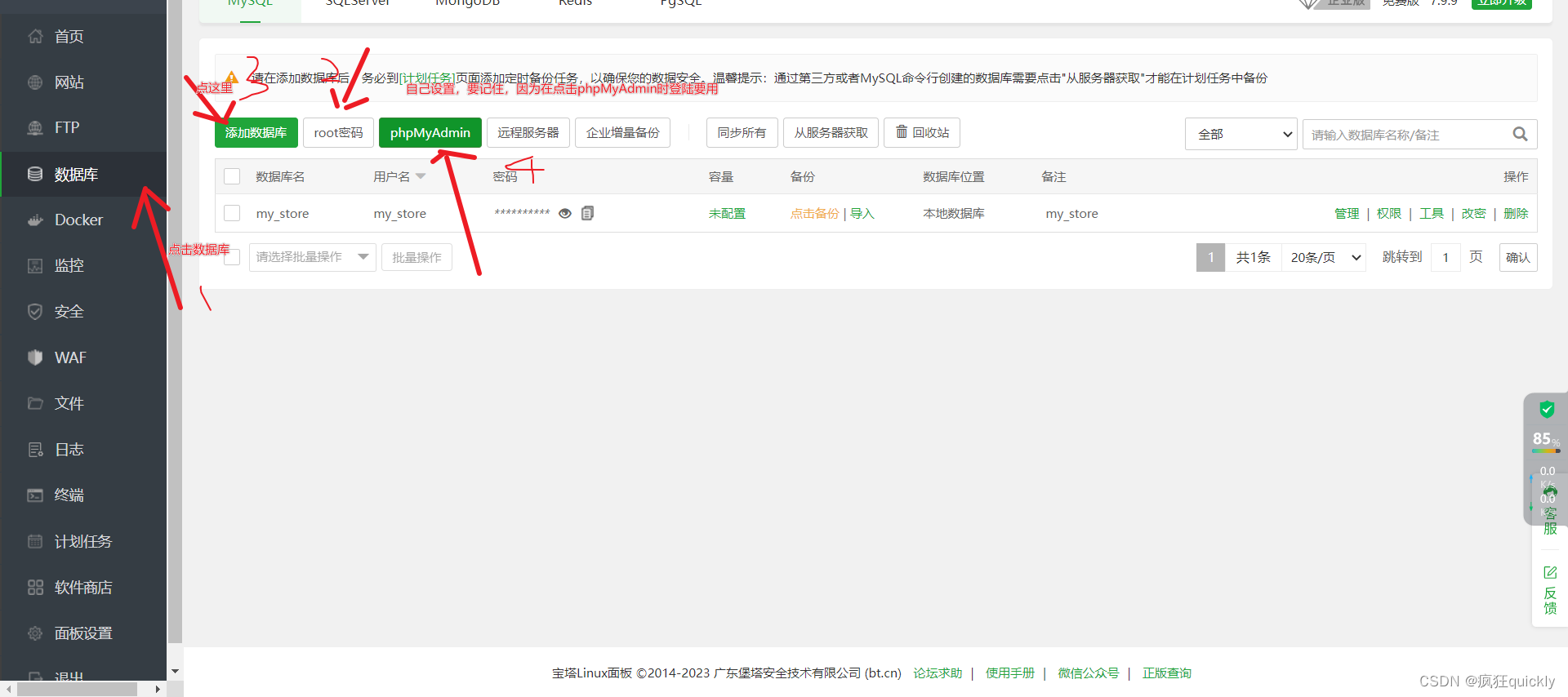
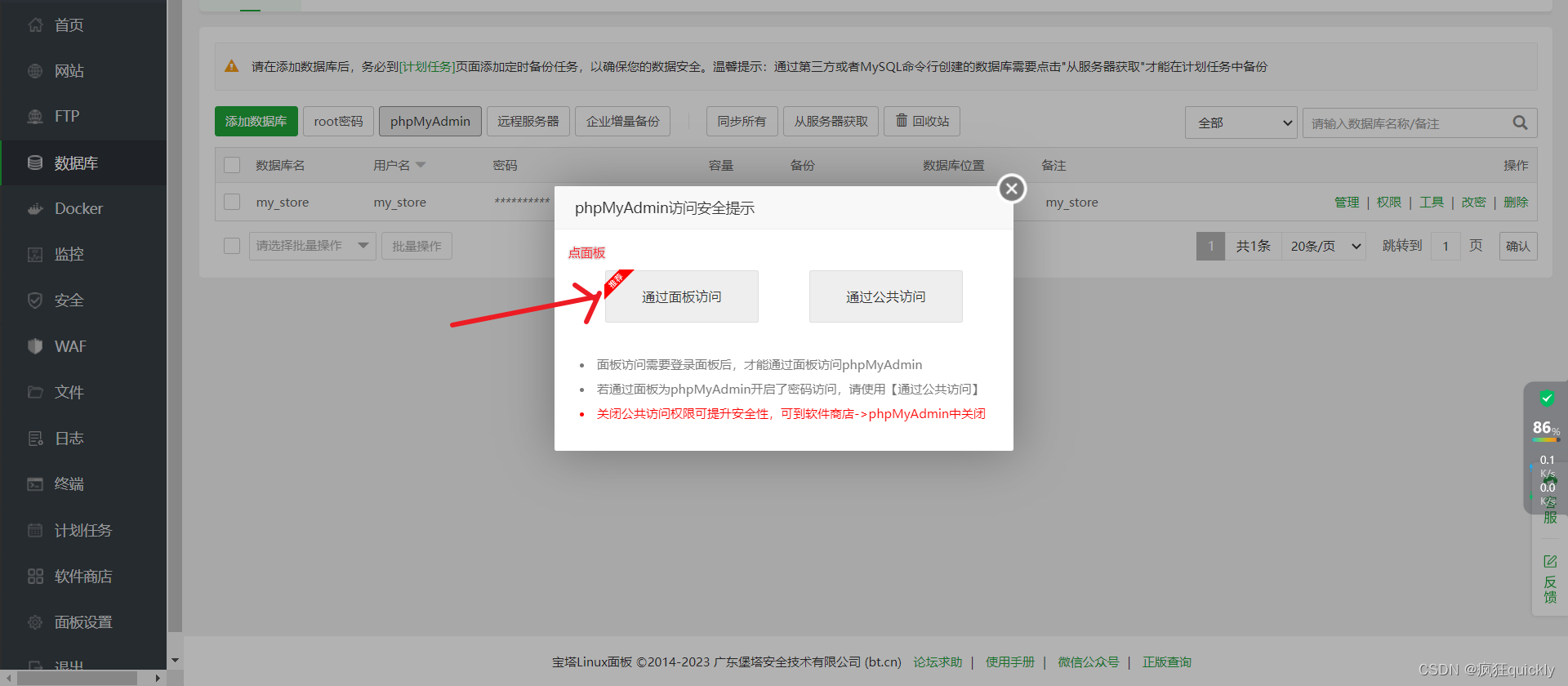
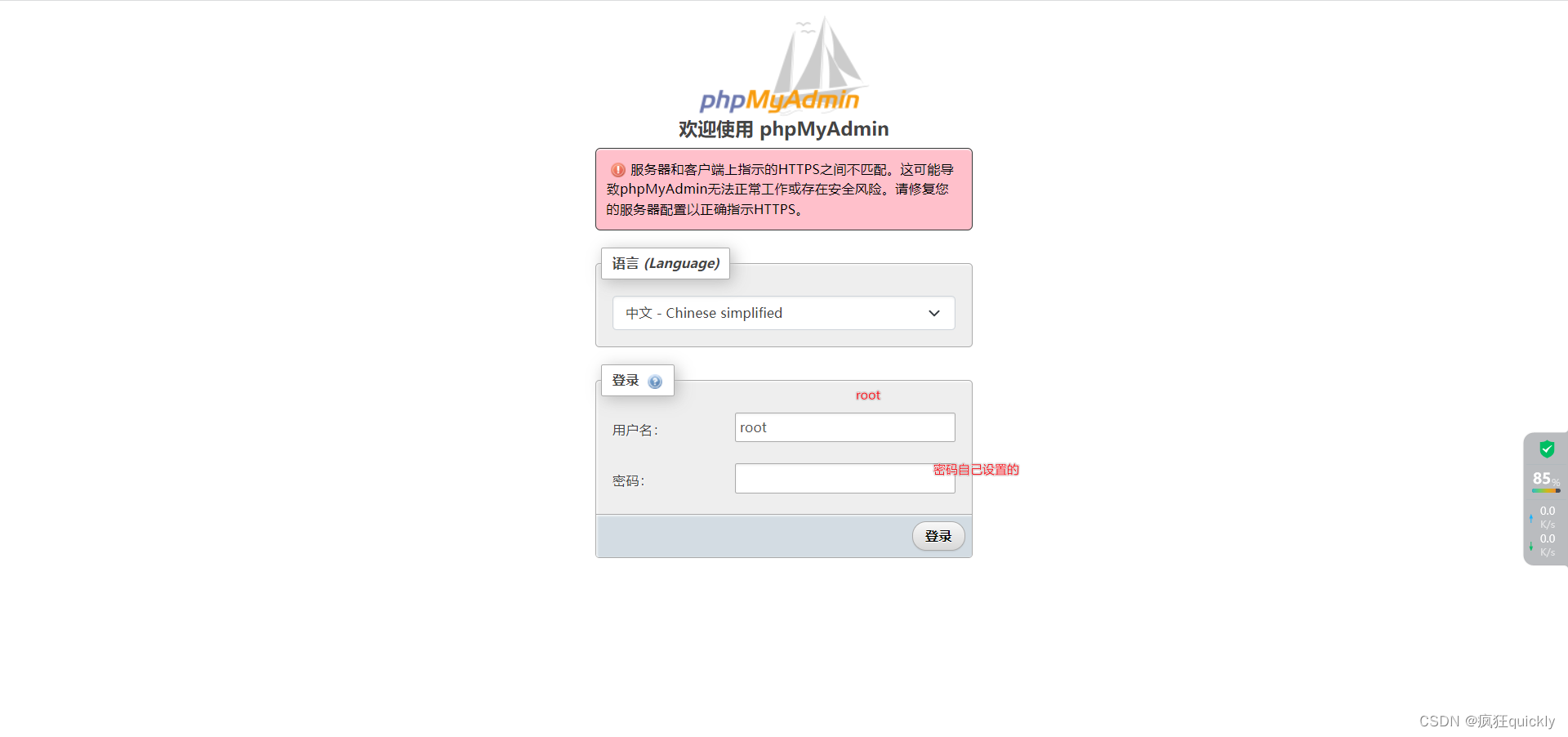
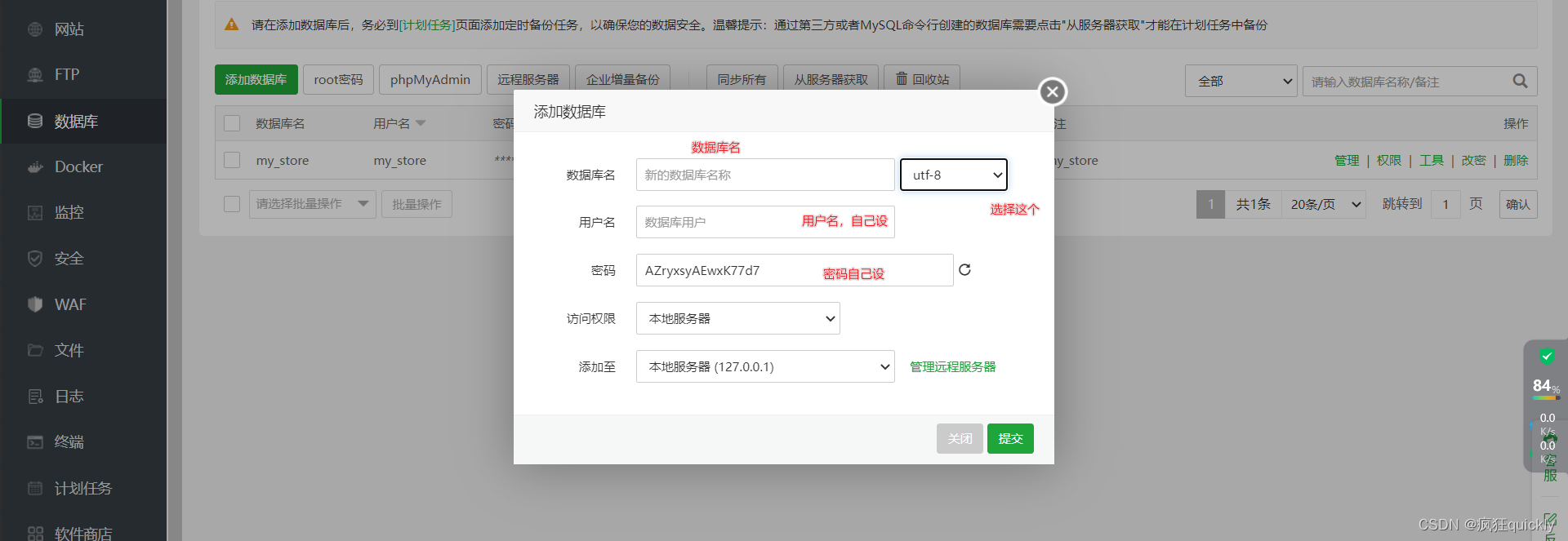
7.8添加数据库
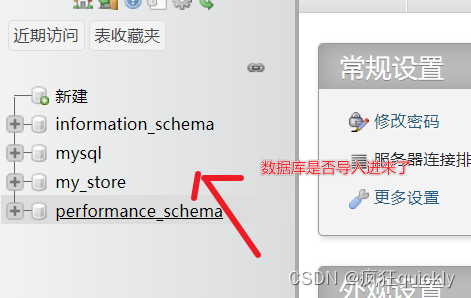
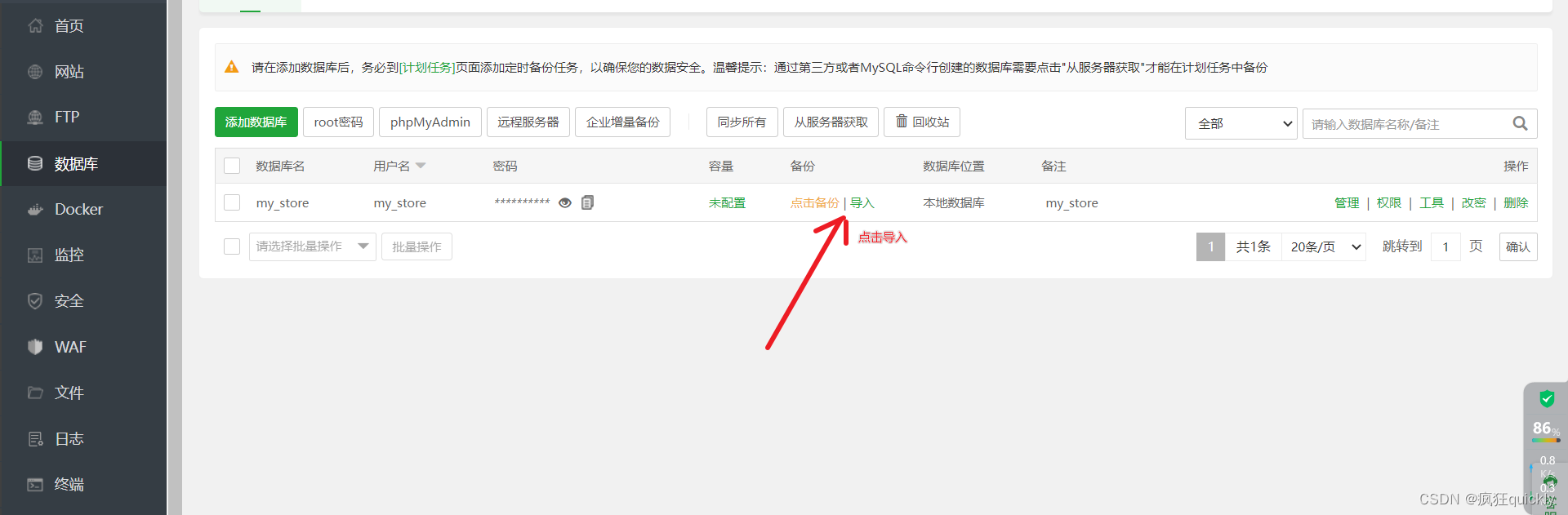
7.9导入数据库xxx.sql文件
这个xxx.sql文件自己从自己的sql工具导出,不会去找教程哈。注意选择安装mysql要和自己的mysql版本一致,不然导不进去。
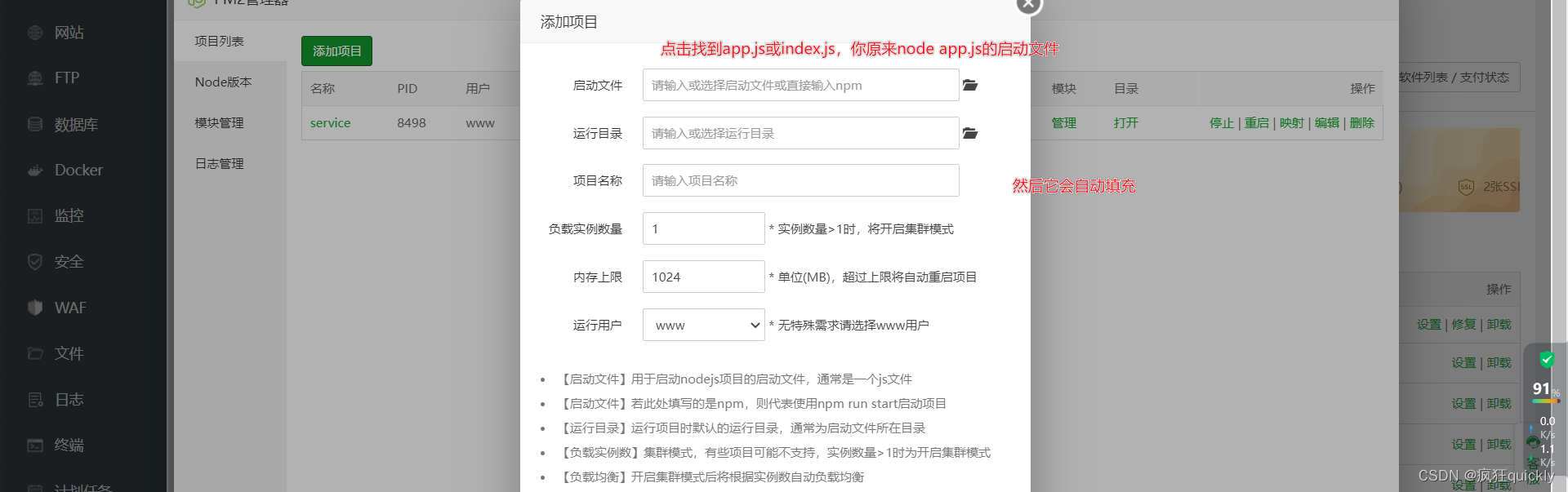
8.接下来要部署node后端:
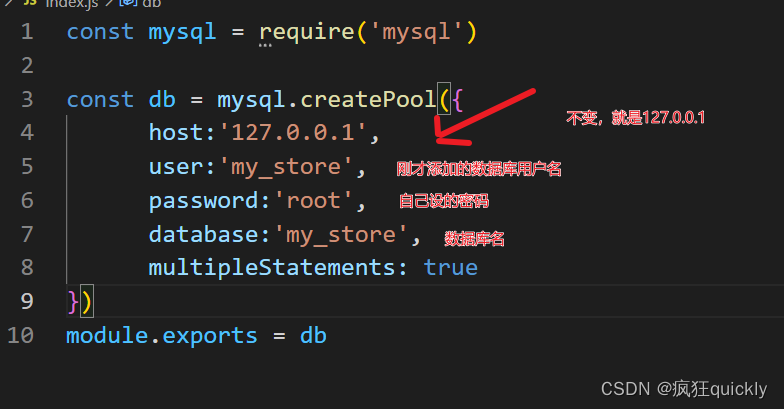
在nodejs中的db文件中
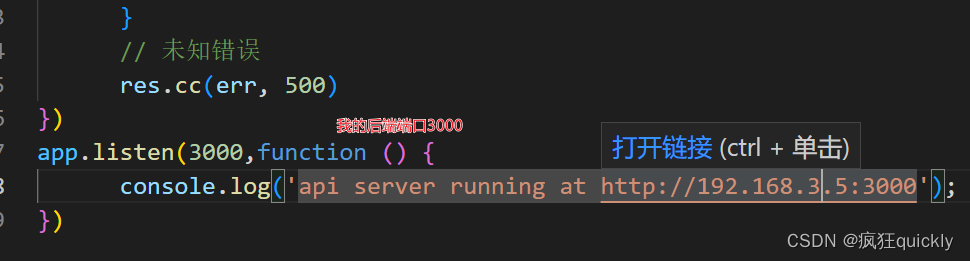
app.js中
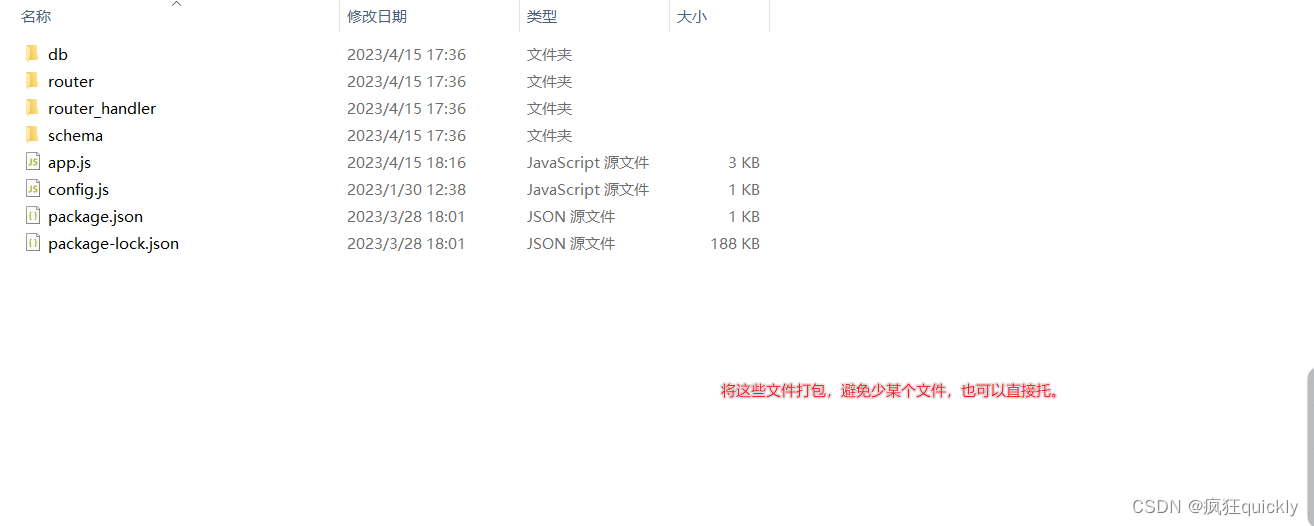
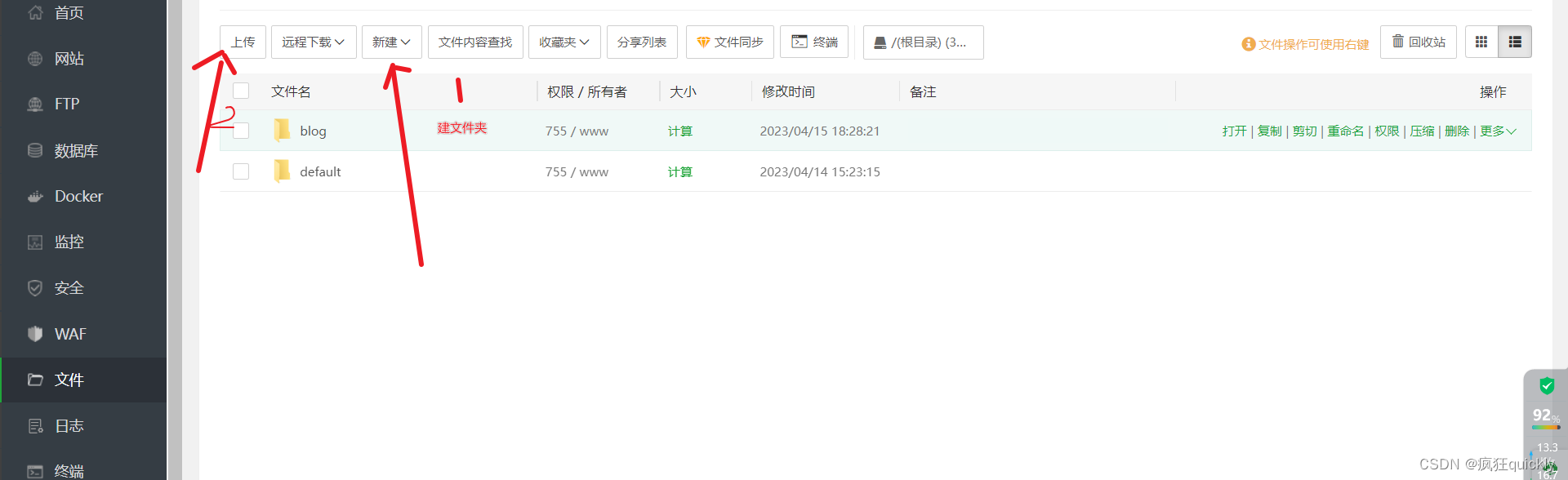
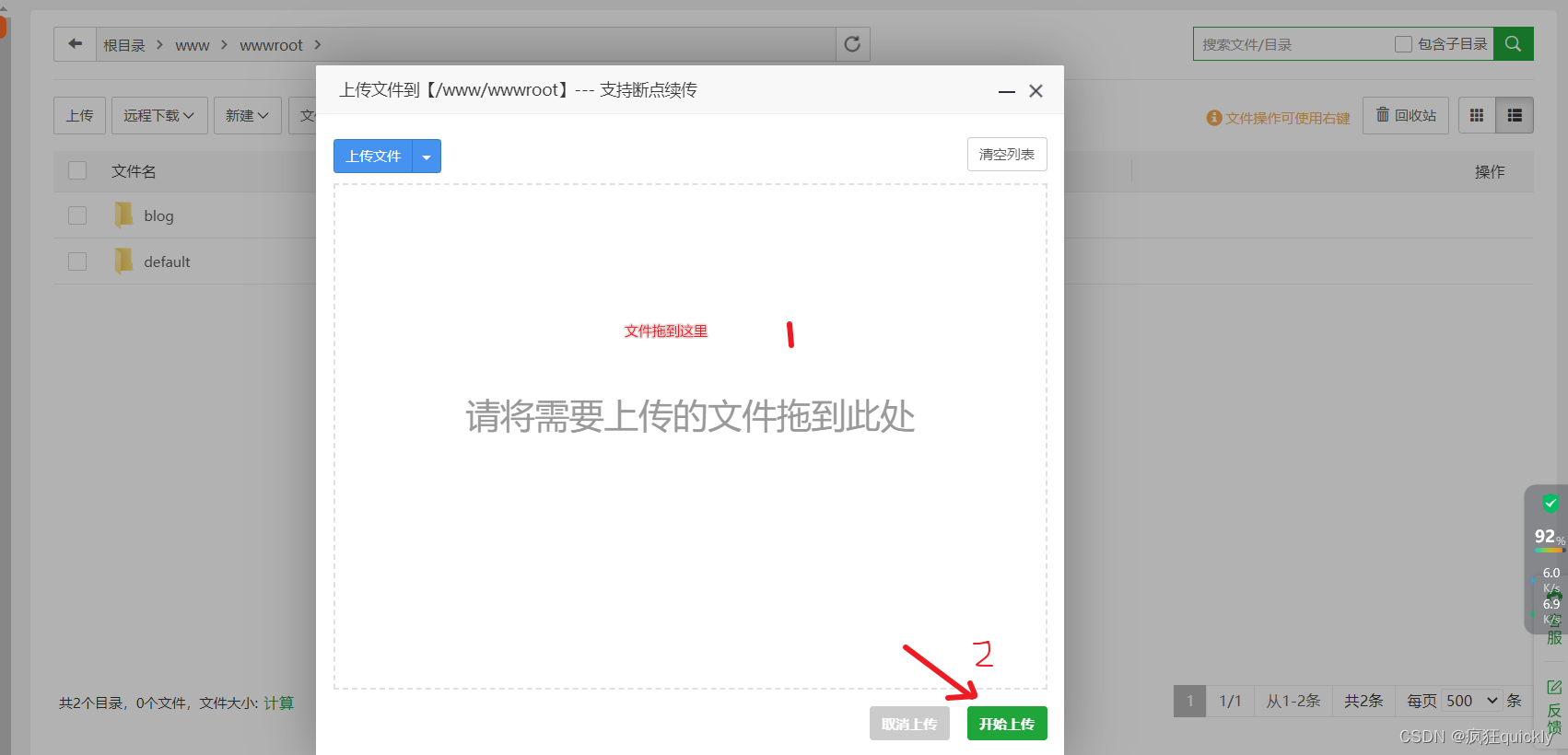
 然后将node项目文件打包,不要加node_modules文件,进去宝塔再加。
然后将node项目文件打包,不要加node_modules文件,进去宝塔再加。
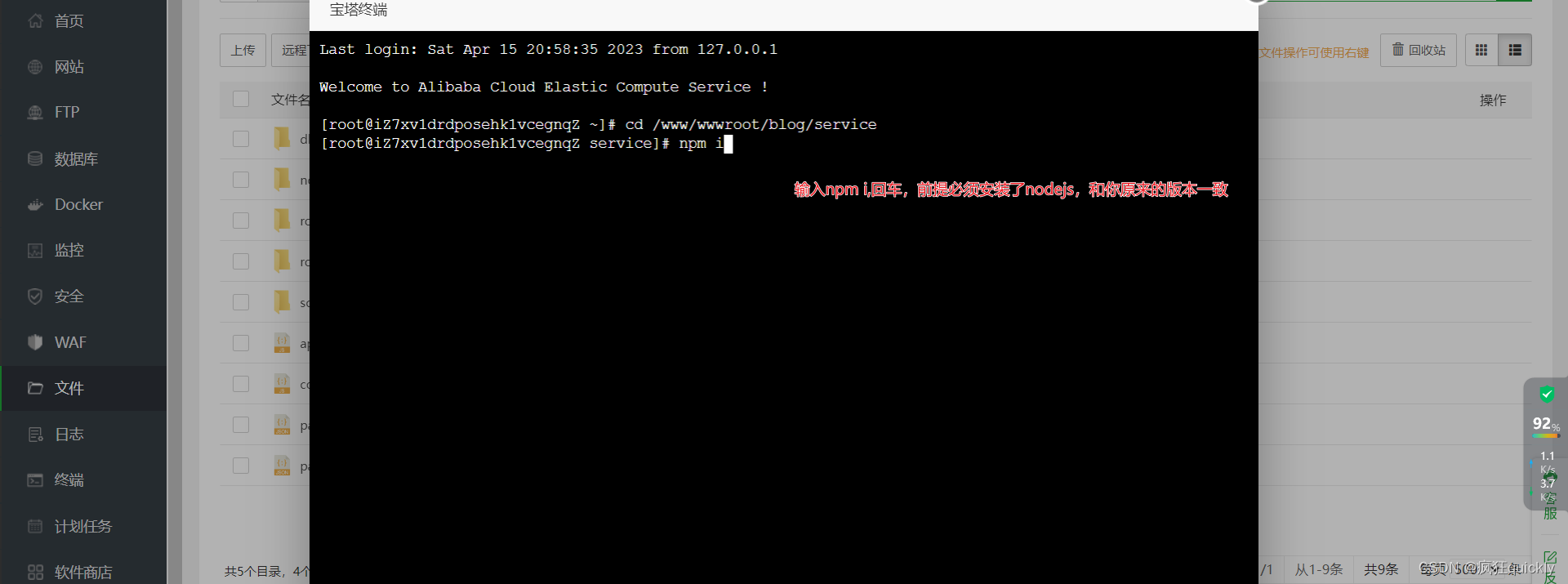
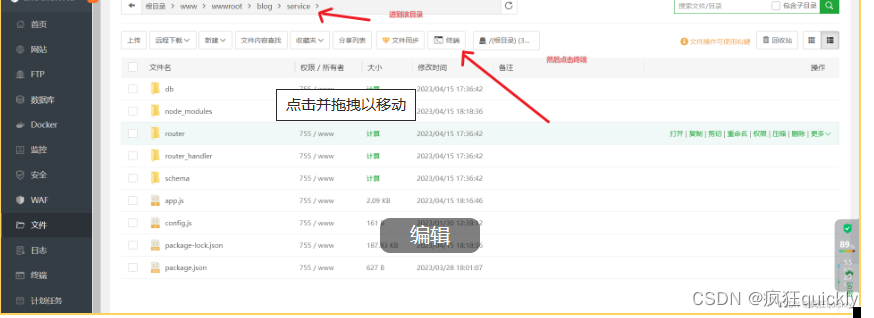
上传完毕后,安装node_modules依赖。
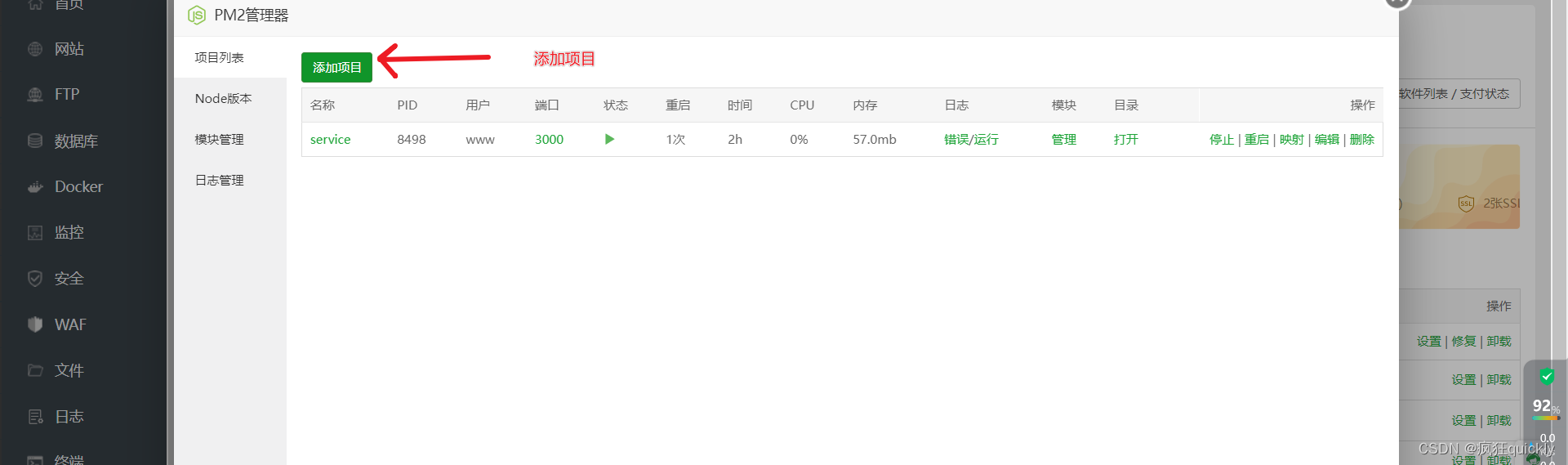
提交后,就可以访问我们node后端了,可以在postman中测试连接。
9.部署vue前端项目
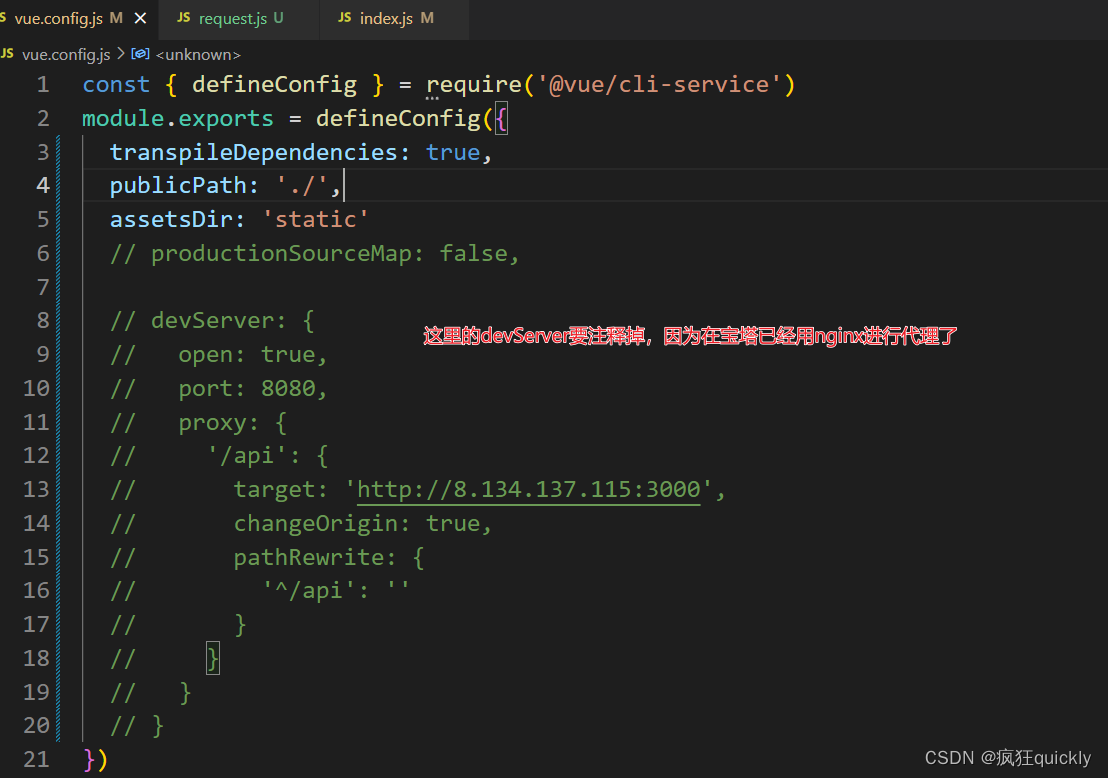
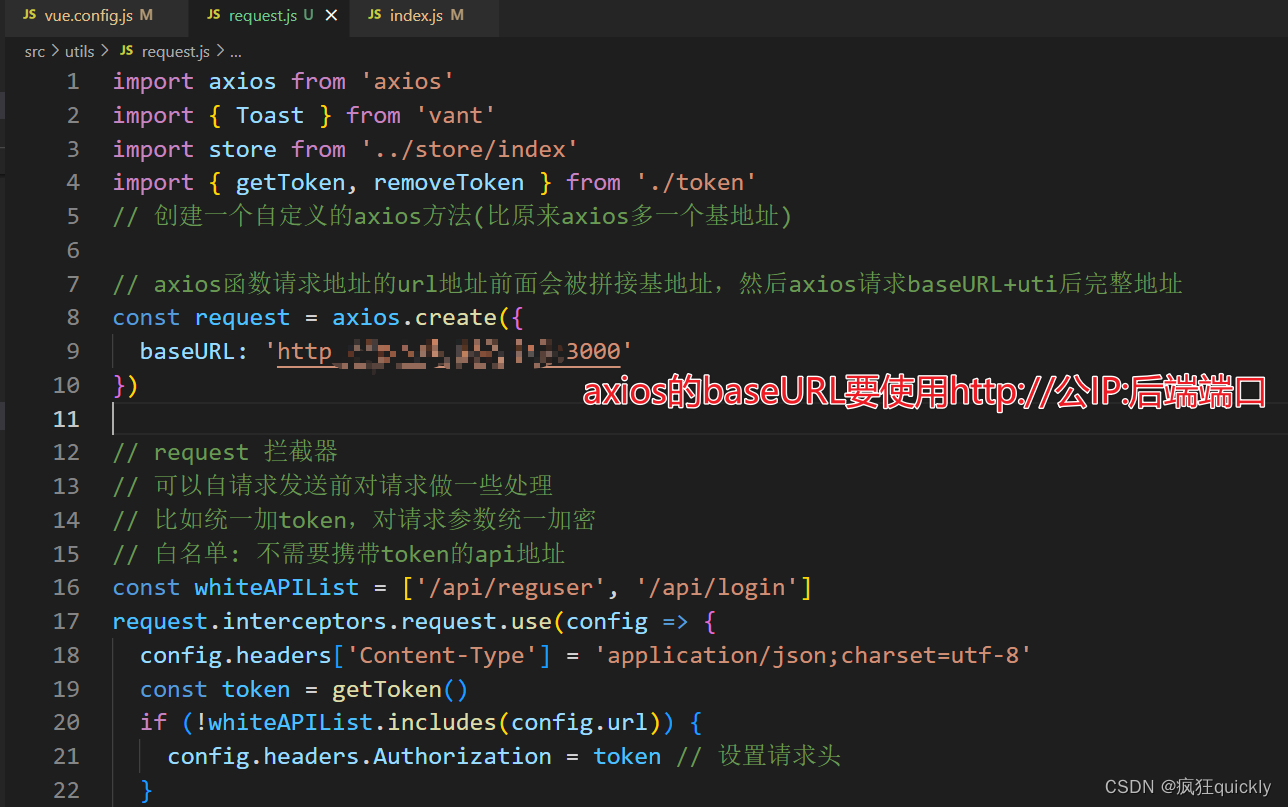
首先找到我们的vue项目,打开vue.conf.js
然后在axios中修改
 然后执行npm run build,打包后的dist文件上传到宝塔中,和node上传方法差不多,这个dist直接拖过来就行。
然后执行npm run build,打包后的dist文件上传到宝塔中,和node上传方法差不多,这个dist直接拖过来就行。
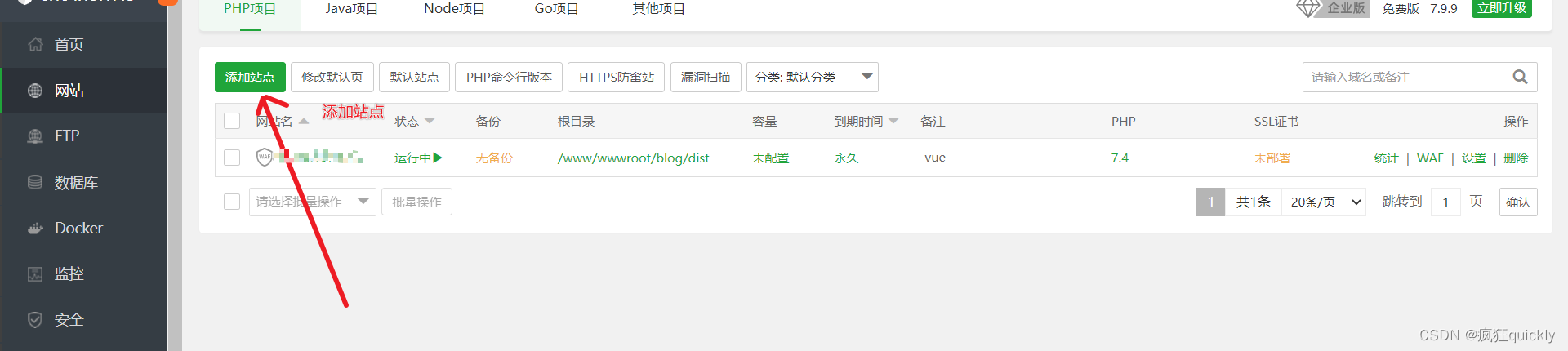
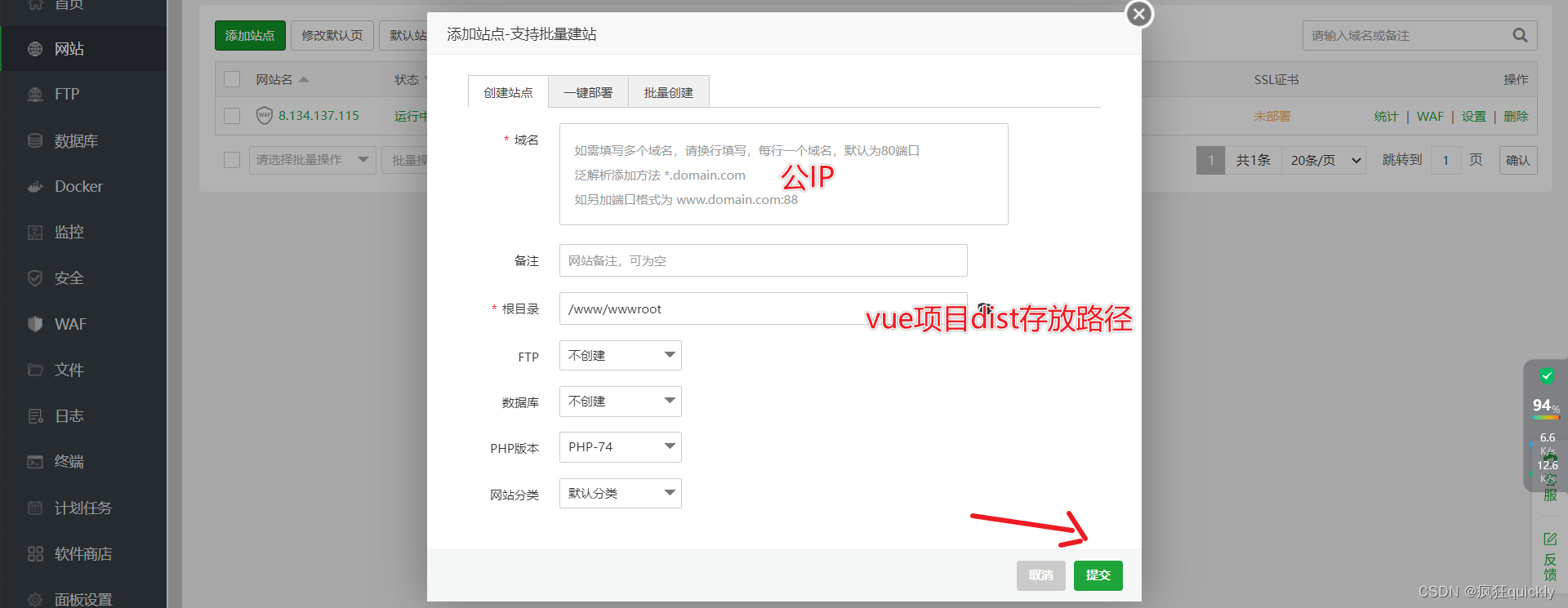
然后在网站栏添加站点
然后就部署成功了。
第一次部署项目到云服务的时候,我是各种找资料,最终部署成功,对小白来说确实慢慢摸索,当看到自己的项目在云服务上运行时,一切都值得。最后希望对大家有帮助!