我为什么建议前端将Python 作为第二语言?
前言
“如何摆脱不停切图的困局?”
这不是一篇制造焦虑的文章,而是充满真诚建议的Python推广文。
当谈论到编程入门语言时,大多数都会推荐Python和JavaScript。
实际上,两种语言在方方面面都非常强大。
而如今我们熟知的ES6语言,很多语法都是借鉴Python的。
有一种说法是 “能用js实现的,最后一定都会用js实现。”
那么这里可以说:“能跟python长得像的,最后一定会像python。”
1. Python和ES6语法差别
1. 基本类型
值得注意的是,尽管两者都是动态类型,但python连接时并不会自动转换类型。
// JavaScript let coerced = 1; let concatenated = coerced + 'string';
// Python not_coerced = 1 concatenated = not_coerced + 'string'
直接报错:TypeError: cannot concatenate 'str' and 'int' objects
只有提前把num转换为字符串类型才能正确运行
# Python not_coerced = 1 concatenated = str(not_coerced) + 'string'
2. Functions ormethods?
在JavaScript和Python中,函数和条件的结构极为相似。例如:
// JavaScript
function drSeuss(catInTheHat, thing1, thing2) {
if (catInTheHat == true &&
thing1 == true &&
thing2 == true) {
console.log('is cray');
} else if (catInTheHat != true) {
console.log('boring');
} else {
console.log('so boring');
}
}
# Python
def dr_seuss(cat_in_the_hat, thing1, thing2):
if cat_in_the_hat == True and
thing2 == True and
thing2 == True:
print 'is cray'
elif cat_in_the_hat != True:
print 'boring'
else:
print 'so boring'
但在JavaScript中,“methods”的通俗定义是指语言规范中内置的方法,例如:Function.prototype.apply()。
在MDN上有对二者的解释:
在大多数方面,Functions和methods相同,但有两个主要区别:
- methods可以被隐式传递到调用该methods的对象上。
- methods能够对类中包含的数据进行操作。
然鹅,在JavaScript中,“类”只是语法糖的存在,稍后我们再进行对比。
3. 模板字符串
在模板字符串上,JavaScript之前是领先于python的。
// JavaScript let exclamation = 'Whoa!'; let sentence = `They are really similar to Python.`; console.log(`Template Literals: ${exclamation} ${sentence}`);# python print '打印: {} {}'.format('Whoa.', 'Quite!') # 打印: Yup. Quite!{}充当占位符。 这种语法被诟病颇多,于是在后来的Python3.6版本中,又提供了一种字符串格式化语法——f-strings。
直接对比:
name = "Tom" age = 3 print(f"他叫 {name}, {age} 岁") # "他叫Tom, 3 岁"4. 参数默认值
JavaScript再次完美“借鉴”Python:
// JavaScript function nom(food="ice cream") { console.log(`Time to eat ${food}`); } nom();// Time to eat ice cream# Python def nom(food="ice cream"): print 'Time to eat {}'.format(food) nom() # Time to eat ice cream5. 其余参数和* args
Rest参数语法,使我们可以将不定数量的参数表示为数组,传入函数中。
- 在Python中,它们称为* args
- 在JavaScript中...xxx就表示为其余参数。
// JavaScript function joke(question, ...phrases) { console.log(question); for (let i = 0; i > phrases.length; i++) { console.log(phrases[i]); } } let es6Joke = "Why does JS single out one parameter?" joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!'); // Why does JS single out one parameter? // Because it doesn't // really like // all the REST of them!# Python def pirate_joke(question, *args): print question for arg in args: print arg python_joke = "What's a Pyrate's favorite parameter?" pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!") # What's a Pyrate's favorite parameter? # *args! # *arrgs! # *arrrgs!6. Classes:类
众所周知,ES6类实际上是语法糖。 Python具有内置的类,可以快速,轻松地进行面向对象的编程。
而JavaScript原型链继承,是每个前端的必须课。
// JavaScript class Mammal { constructor() { this.neocortex = true; } } class Cat extends Mammal { constructor(name, years) { super(); this.name = name; this.years = years; } eat(food) { console.log('nom ' + food); } }# Python class Mammal(object): neo_cortex = True class Cat(Mammal): def __init__(self, name, years): self.name = name self.years = years def eat(food): print 'nom %s' % (food) fry_cat = Cat('Fry', 7) fry_cat.eat('steak')平心而论,Python的写法更优雅。。。
7. Modules and import:模块
ES6的模块语言借鉴于python,却优秀于它。 两者之间有一些区别:
- JavaScript导入是静态的;Python是动态的。
- JavaScript模块必须显式导出。在Python中,所有模块均可导入。
- JavaScript具有默认导出的概念。Python没有。
# python import mymodule mymodule.myfunc()
// javascript import * as myalias from "./mymodule"; myalias.myfunc();
1. 导入分模块
在javascript中,我们想导入分模块直接解构赋值就可以了
// javascript import { myvar, myfunc } from "./mymodule"; console.log(myvar); myfunc();而在python,其语义则相反:
# python from mymodule import myvar, myfunc print myvar myfunc()
2. 导出空函数
如何想导出一段空函数,python需要用到“pass“关键词占位,避免运行出错。 mymodule.py:
# python def myfunc(): pass // javascript export function myfunc() {}2. 前端如何优雅学会Python?
许多前端对Python的热情始于好奇,终于停滞。
距离实干做开发有技术差距,也无人指点提带,也不知当下水平能干嘛?就在这样的疑惑循环中,编程技能止步不前,而爬虫是最好的进阶方向之一。
网络爬虫是Python比较常用的一个场景,国际上,google在早期大量地使用Python语言作为网络爬虫的基础,带动了整个Python语言的应用发展。
就我个人发展而已,我也十分推荐以爬虫为应用入门,原因有几项:
- 爬虫是针对web页面的一种应用技术,前端可以无痛衔接很多知识。
- 爬虫的第一步是获取页面源码,然后做信息抽取。其中针对dome节点的class/id选择,前端无需再度学习。
- 爬虫中的虚拟登录及Selenium,可以提升前端对于自动化测试的理解。
- 爬虫的最终形态是搜索引擎,当中的SEO是每个前端都需要关注的点儿。
- 在了解搜索引擎爬虫的过程中,前端可以搞清楚服务端渲染SSR和单页应用CSR的不同作用。
爬虫分两种方式:面向页面和面向接口
- 面向页面,前端自然轻车熟路。
- 面向接口,需要了解到如何用抓包软件(Fiddler/Charles)。
- 在这过程中,又能学会一项技能 - 抓包。以后不用再看着Network傻傻刷新了。
始于爬虫,却不止于爬虫:
爬虫—> 数据清洗 -> 数据库操作 -> 数据清洗 -> 数据挖掘 -> 数据分析 …
这一条链下去,你可以学到非常非常多的知识:
Scrapy爬虫框架,Redis分布式事务,数据处理Pandas,自然语言分析NLP,完整实现数据可视化等等…
关于语言的讨论,我非常赞同李兵老师的这段话:
3. 潘石屹都在学Python
Python经验分享
学好 Python 不论是用于就业还是做副业赚钱都不错,而且学好Python还能契合未来发展趋势——人工智能、机器学习、深度学习等。
小编是一名Python开发工程师,自己整理了一套最新的Python系统学习教程,包括从基础的python脚本到web开发、爬虫、数据分析、数据可视化、机器学习等。如果你也喜欢编程,想通过学习Python转行、做副业或者提升工作效率,这份【最新全套Python学习资料】 一定对你有用!
包括:Python激活码+安装包、Python web开发,Python爬虫,Python数据分析,人工智能、机器学习、Python量化交易等学习教程。带你从零基础系统性的学好Python!
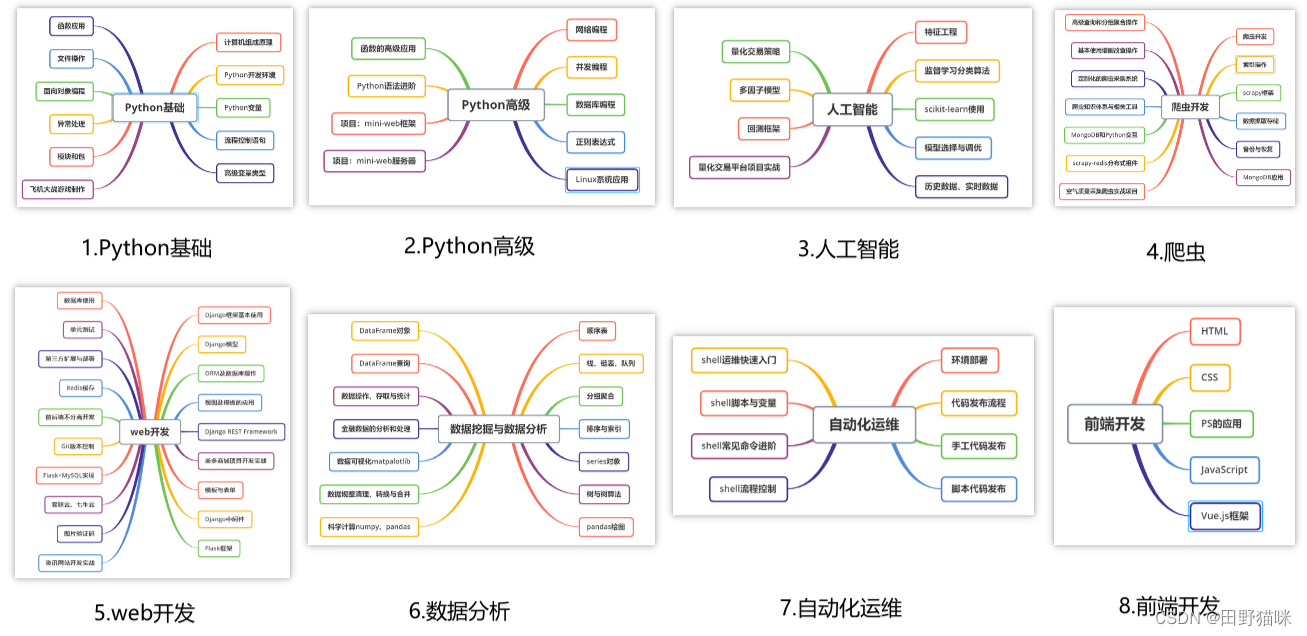
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。
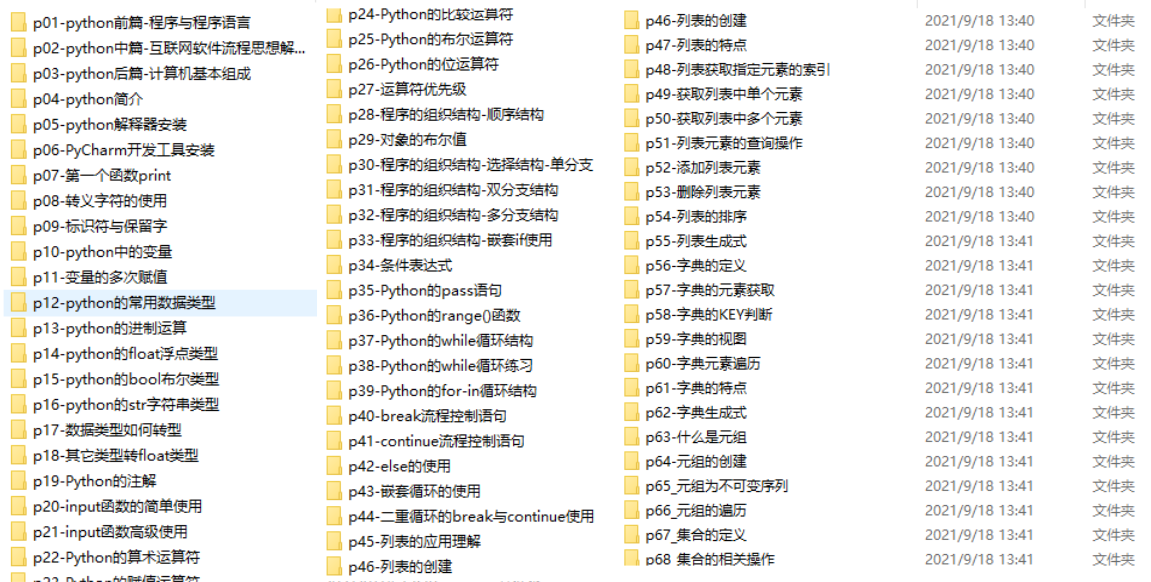
三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。
四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
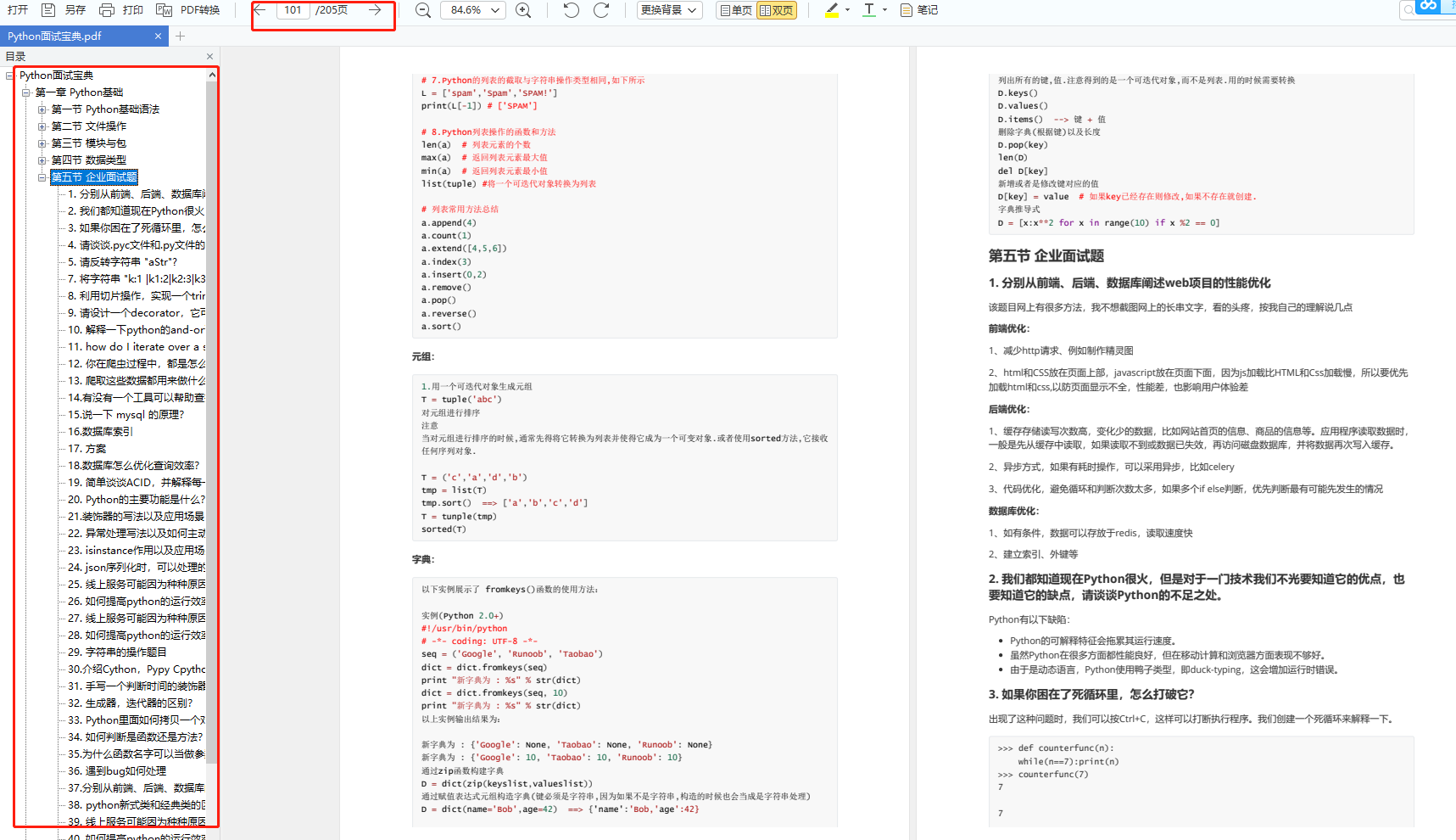
五、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。
最新全套【Python入门到进阶资料 & 实战源码 &安装工具】(安全链接,放心点击)
我已经上传至CSDN官方,如果需要可以扫描下方官方二维码免费获取【保证100%免费】
*今天的分享就到这里,喜欢且对你有所帮助的话,记得点赞关注哦~下回见 !