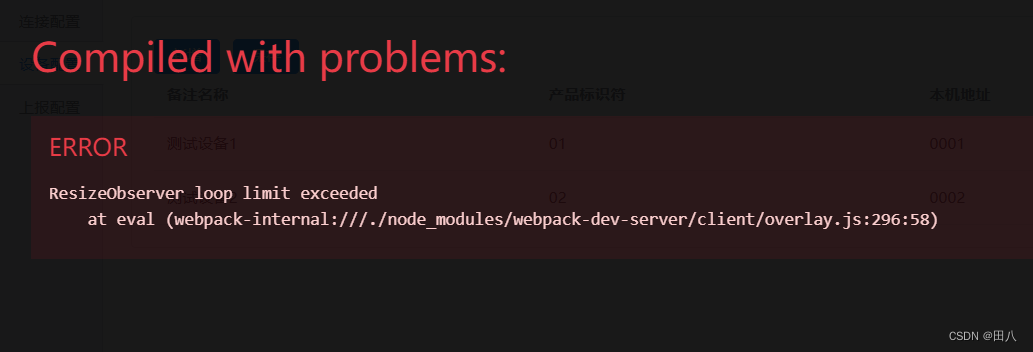
element-plus 报错 ResizeObserver loop limit exceeded 解决
不多说,报错信息就长上面这个样子,网上找了很多方案都没解决,例如在 onerror 钩子中忽略这个错误,所以我上我的解决方案,代码如下:
const debounce = (fn, delay) => {
let timer = null;
return function () {
let context = this;
let args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context, args);
}, delay);
}
}
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver{
constructor(callback) {
callback = debounce(callback, 16);
super(callback);
}
}
这个写在 main.js里面就可以了,或者写在app.vue里面,反正在出现这个问题页面之前的页面都行。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。