vue-element-admin 快速构建后台系统
1、vue-element-admin
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
2、vue-admin-template
2.1、简介
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2.2、目录结构
|-dist 生产环境打包生成的打包项目
|-mock 使用mockjs来mock接口
|-public 包含会被自动打包到项目根路径的文件夹
|-index.html 唯一的页面
|-src
|-api 包含接口请求函数模块
|-table.js 表格列表mock数据接口的请求函数
|-user.js 用户登陆相关mock数据接口的请求函数
|-assets 组件中需要使用的公用资源
|-404_images 404页面的图片
|-components 非路由组件
|-SvgIcon svg图标组件
|-Breadcrumb 面包屑组件(头部水平方向的层级组件)
|-Hamburger 用来点击切换左侧菜单导航的图标组件
|-icons
|-svg 包含一些svg图片文件
|-index.js 全局注册SvgIcon组件,加载所有svg图片并暴露所有svg文件名的数组
|-layout
|-components 组成整体布局的一些子组件
|-mixin 组件中可复用的代码
|-index.vue 后台管理的整体界面布局组件
|-router
|-index.js 路由器
|-store
|-modules
|-app.js 管理应用相关数据
|-settings.js 管理设置相关数据
|-user.js 管理后台登陆用户相关数据
|-getters.js 提供子模块相关数据的getters计算属性
|-index.js vuex的store
|-styles
|-xxx.scss 项目组件需要使用的一些样式(使用scss)
|-utils 一些工具函数
|-auth.js 操作登陆用户的token cookie
|-get-page-title.js 得到要显示的网页title
|-request.js axios二次封装的模块
|-validate.js 检验相关工具函数
|-index.js 日期和请求参数处理相关工具函数
|-views 路由组件文件夹
|-dashboard 首页
|-login 登陆
|-App.vue 应用根组件
|-main.js 入口js
|-permission.js 使用全局守卫实现路由权限控制的模块
|-settings.js 包含应用设置信息的模块
|-.env.development 指定了开发环境的代理服务器前缀路径
|-.env.production 指定了生产环境的代理服务器前缀路径
|-.eslintignore eslint的忽略配置
|-.eslintrc.js eslint的检查配置
|-.gitignore git的忽略配置
|-.npmrc 指定npm的淘宝镜像和sass的下载地址
|-babel.config.js babel的配置
|-jsconfig.json 用于vscode引入路径提示的配置
|-package.json 当前项目包信息
|-package-lock.json 当前项目依赖的第三方包的精确信息
|-vue.config.js webpack相关配置(如: 代理服务器)
3、二次开发
3.1、项目启动
这里使用vue-admin-template进行二次开发。首先将源码克隆到本地,或者直接下载压缩包解压到本地。
创建一个新文件夹(oa-system-front),将源码文件放至其中,用vscode打开文件夹,将oa-system-front加至工作区

将其保存至打开的文件下!!!
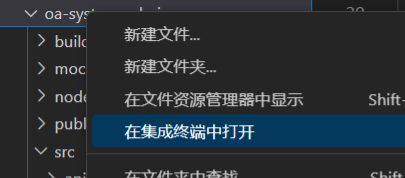
事先下载好Node.js,对源码文件单击鼠标右键,在终端打开,使用npm install命令下载相关依赖


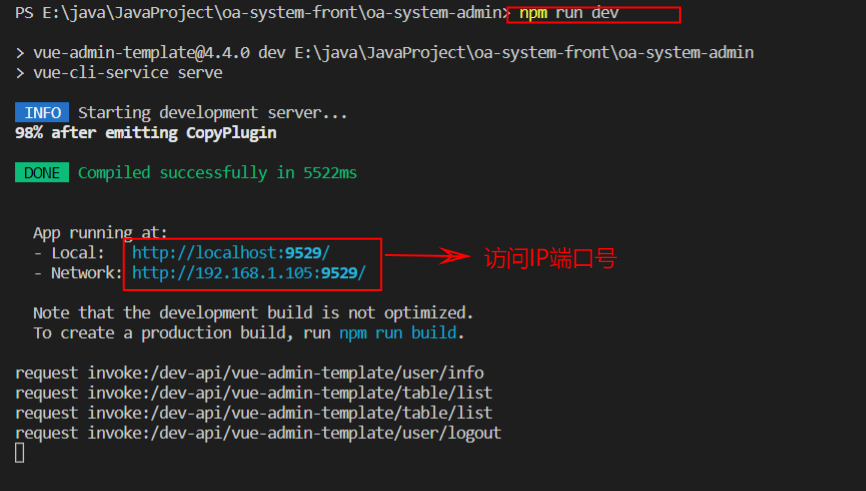
使用npm run dev命令启动项目


3.2、修改相关配置
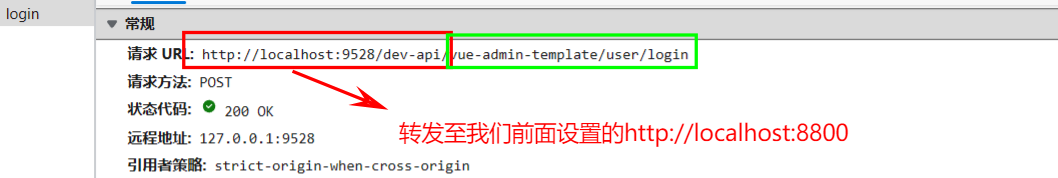
3.2.1、设置反向代理(将请求转发至我们的后端)
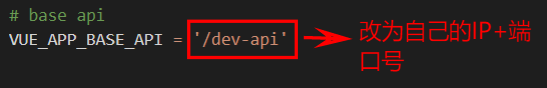
修改方式一:进入.env.development(不能解决跨域问题)


修改方式二:在vue.config.js中修改配置
注释掉mock接口配置
配置代理转发请求到目标接口
// before: require('./mock/mock-server.js') proxy: { '/dev-api': { // 匹配所有以 '/dev-api'开头的请求路径 target: 'http://localhost:8800',//类似于Nginx反向代理 changeOrigin: true, // 支持跨域 pathRewrite: { // 重写路径: 去掉路径中开头的'/dev-api' '^/dev-api': '' } } }3.2.2、编写后端登录接口
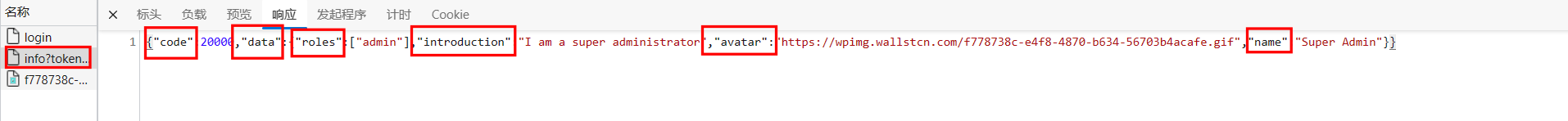
查看登录响应的数据

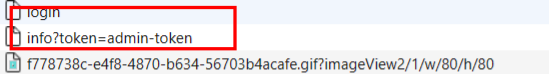
可以看到发了两个请求!!
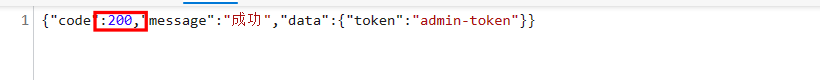
其中login和info请求的响应数据如下


编写对应的接口
/** * 返回结果状态码枚举 */ @Getter public enum ResultCodeEnum { SUCCESS(200,"成功"), FAIL(201, "失败"); private Integer code; private String message; private ResultCodeEnum(Integer code, String message) { this.code = code; this.message = message; } }/** * 全局返回同一结果封装类 */ @Data public class Result { private Integer code; private String message; private T data; private Result(){} public static Result build(T data){ Result result=new Result(); if(data!=null){ result.setData(data); } return result; } public static Result build(T data,Integer code,String msg){ Result build = build(data); build.setCode(code); build.setMessage(msg); return build; } public static Result build(T data,ResultCodeEnum codeEnum){ Result build = build(data); build.setMessage(codeEnum.getMessage()); build.setCode(codeEnum.getCode()); return build; } //成功 public static Result success(){ return build(null,ResultCodeEnum.SUCCESS); } public static Result success(T data){ return build(data,ResultCodeEnum.SUCCESS); } //失败 public static Result fail(){ return build(null,ResultCodeEnum.FAIL); } public static Result fail(T data){ return build(data,ResultCodeEnum.FAIL); } public Result message(String msg){ this.setMessage(msg); return this; } public Result code(Integer code){ this.setCode(code); return this; } }接口如下:
@Api(tags = "后台登录管理") @RestController @RequestMapping("/admin/system/index") public class IndexController { @ApiOperation("登录接口") @PostMapping("/login") public Result login(){ Map map=new HashMap(); map.put("token","admin-token"); return Result.success(map); } @GetMapping("info") public Result info() { Map map = new HashMap(); map.put("roles","[admin]"); map.put("name","admin"); map.put("avatar","https://oss.aliyuncs.com/aliyun_id_photo_bucket/default_handsome.jpg"); return Result.success(map); } @PostMapping("logout") public Result logout(){ return Result.success(); } }3.2.3、修改请求路径和返回状态码拦截
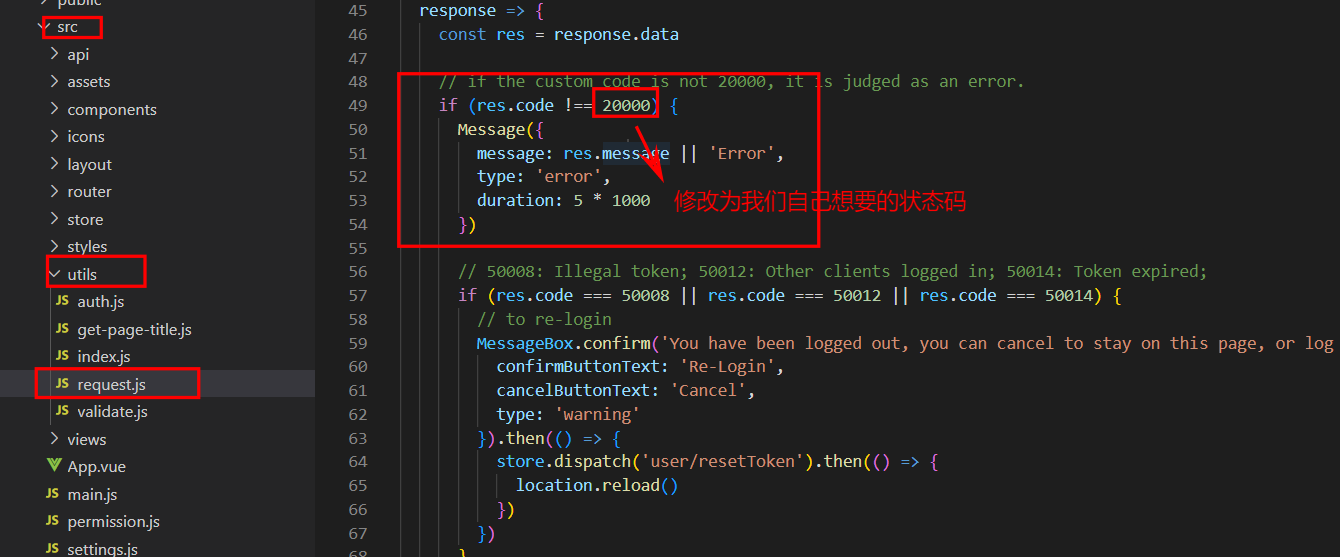
修改状态码拦截器

从这可以看到,只有返回状态码为20000才能登录进去,但我们的统一结果封装类中200为成功,所以我们可以修改前端状态码拦截。
在src/utils/request.js中进行修改

此时我修改的状态码为200,即状态码为200时即可登录进系统!!
修改登录请求路径

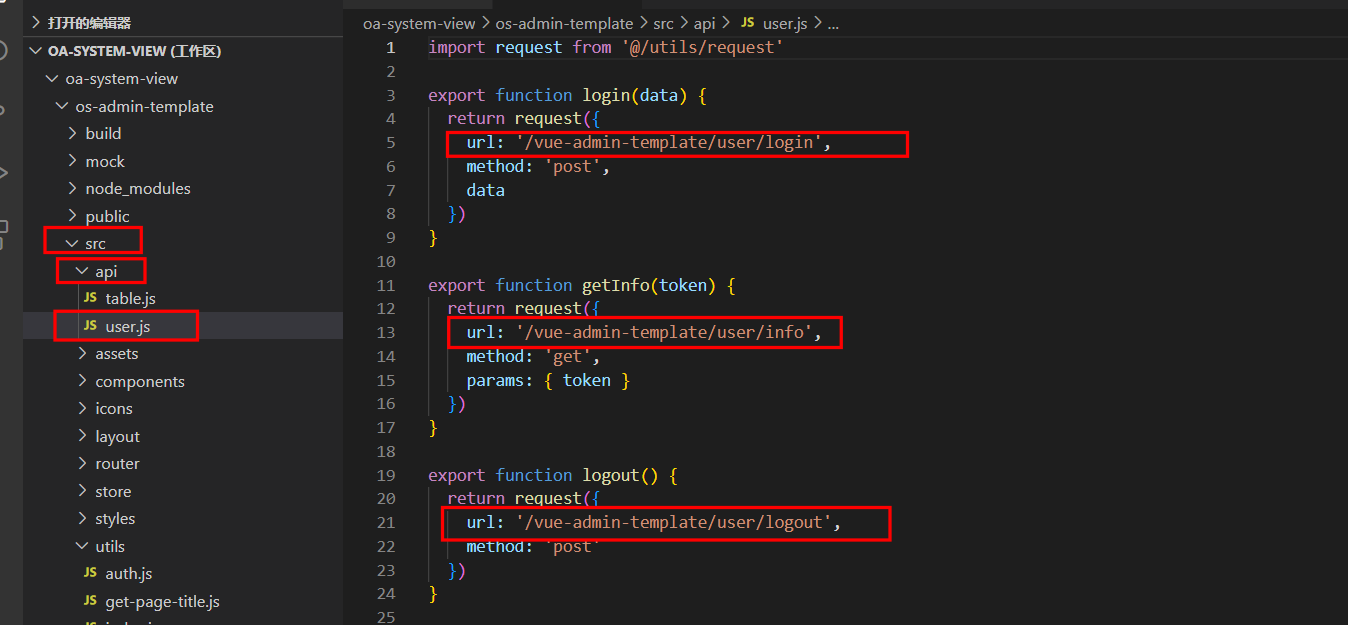
上面我们配置的反向代理只解决了url前面的部分,但后面的还没解决,此时需要修改src/api/user.js文件

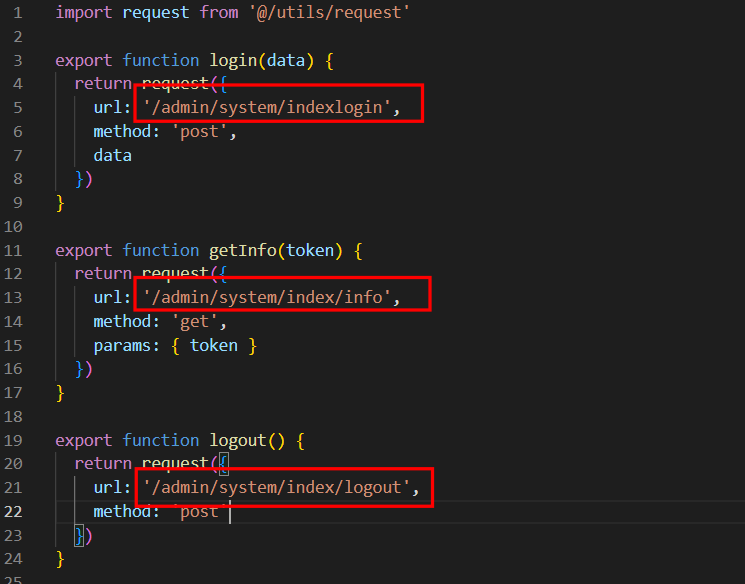
将url修改为我们后端接口就行,修改后如下:

启动后端项目和前端,登录试试!!



此时登录成功!!!
3.3、页面修改
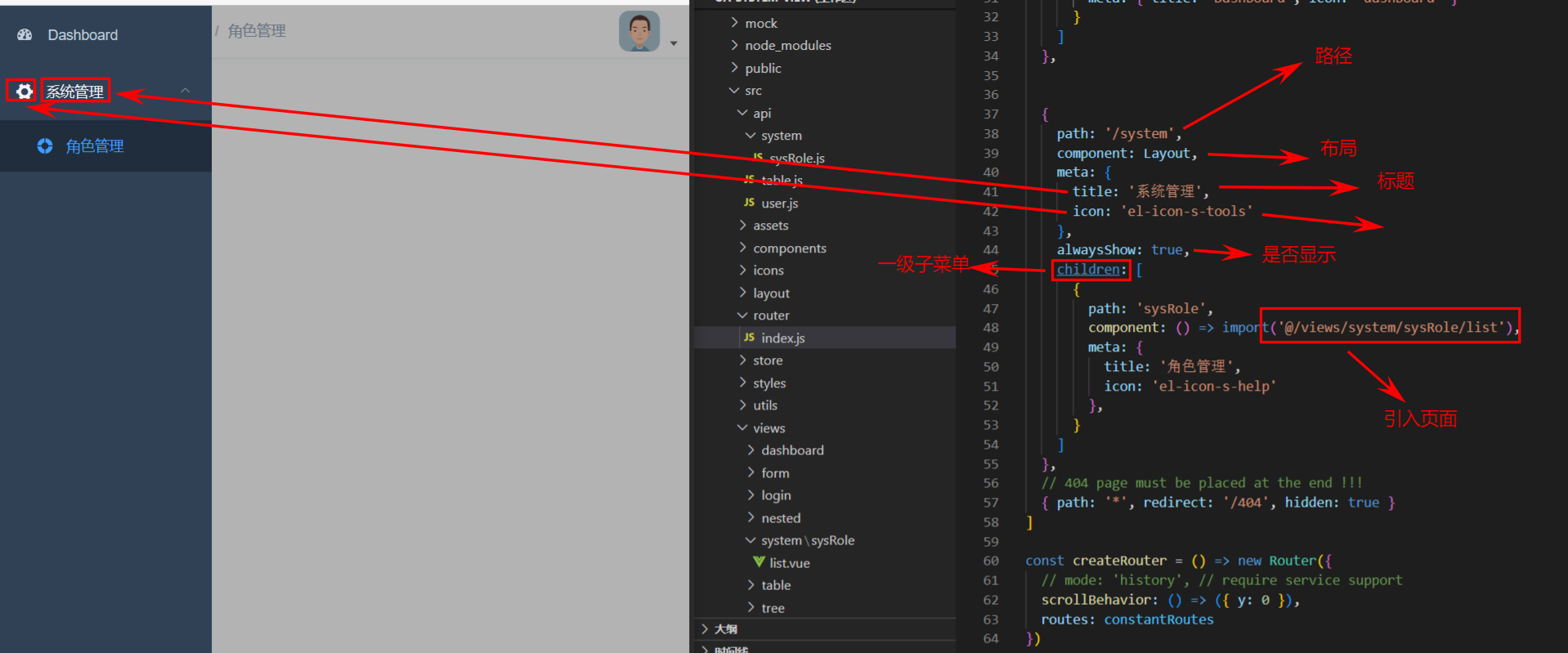
3.3.1、设置页面路由
在src/router/index.js中重新定义constantRoutes

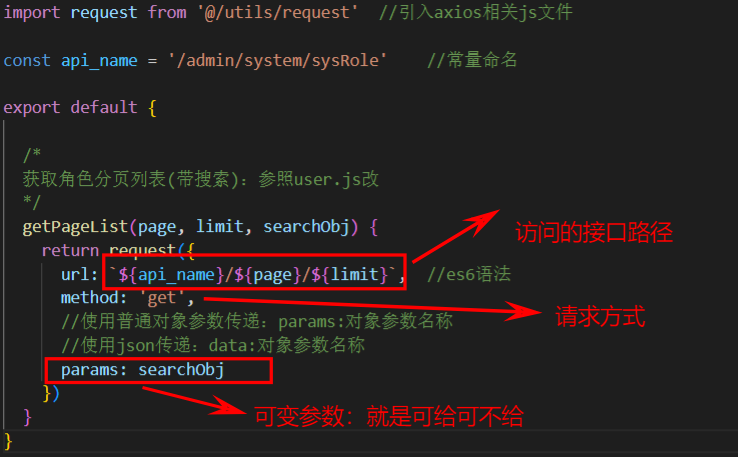
3.3.2、在api文件夹创建js文件(此处为sysRole.js),定义接口信息

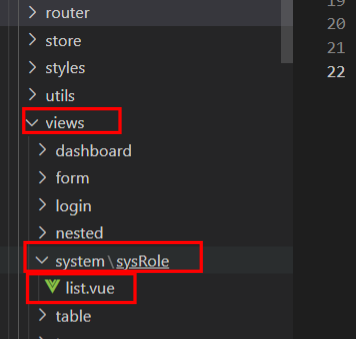
3.3.3、在views文件夹中创建页面,在页面引入定义接口js文件,调用接口通过axios实现功能
参照上面引入的页面创建相应的文件夹及页面(后缀名为vue)

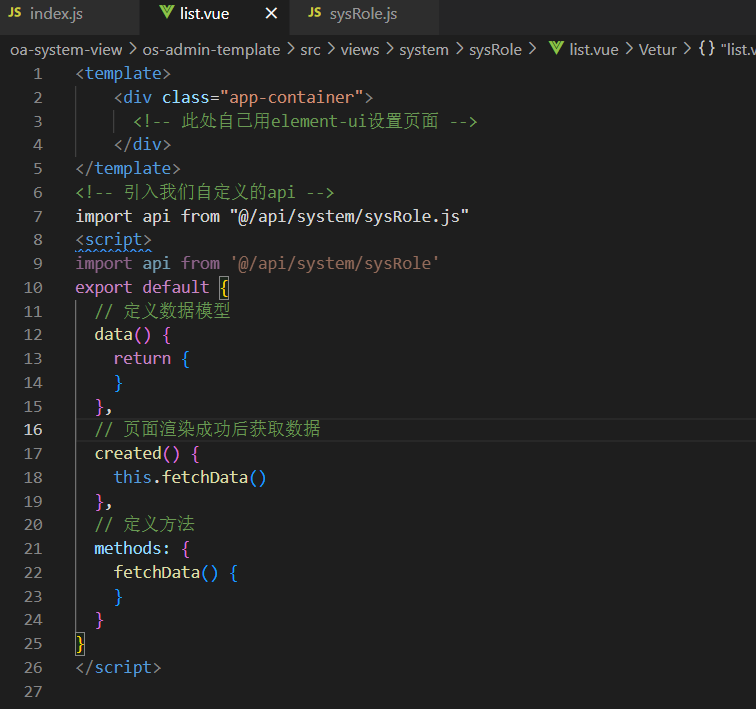
在list页面中初始化页面

此时就可以自己构建我们的系统啦啦啦~~~~~~~~~~











