echarts使用中,关于y坐标轴无法正常显示的问题记录
正文
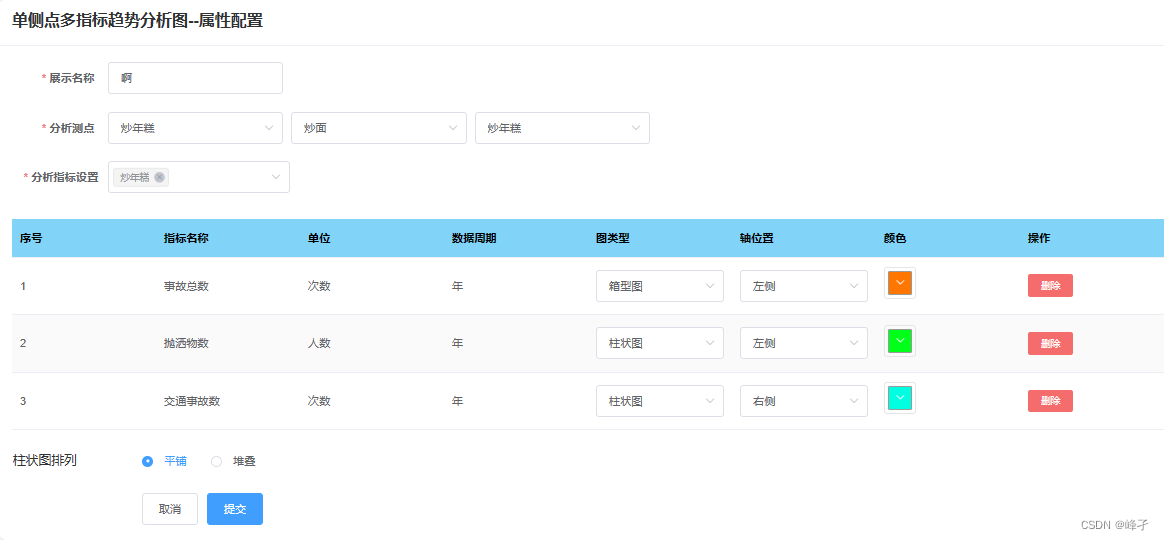
前段日子封装了一个组件,大概功能为:给定一些数据,用户手动配置一些参数(如图),点击提交后,实现图表的渲染,除此之外还有其他一些功能。(还没和后端对接,数据为自己mock)
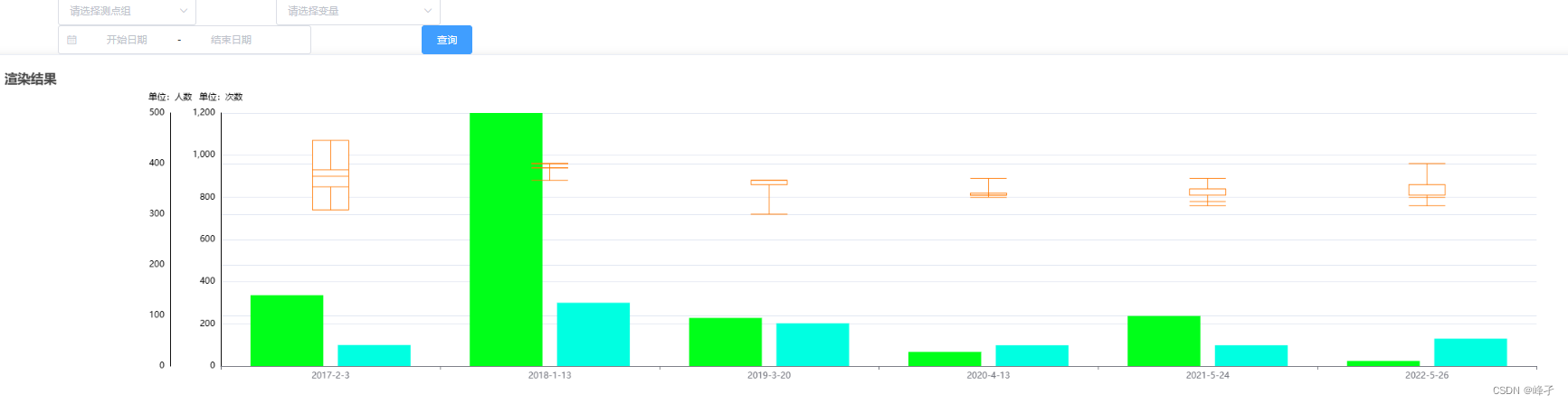
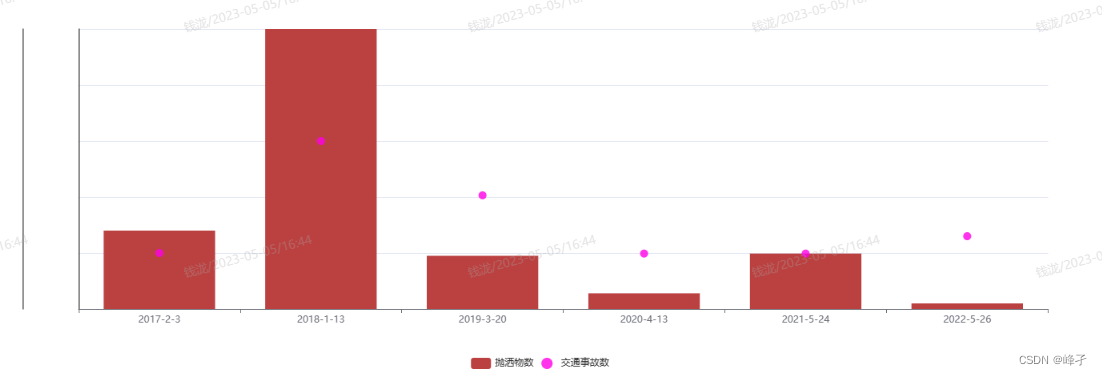
今天将组件移植到公司里面的程序时,发现纵坐标一直无法显示刻度,如下图所示
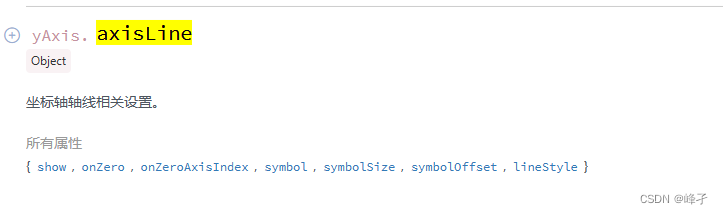
排插了三小时,最终问题定位在了y轴配置上。
// 组件代码
const yAxis = {
type: 'value',
name: `单位:${item.unit}`,
position: item.axisLocation === '0' ? 'left' : 'right', // y轴的位置
offset: item.axisLocation === '0' ? 70 * (++leftIndex - 1) : 70 * (++rightIndex - 1),
alignTicks: true, // 开启该配置项自动对齐刻度
axisLine: {
show: true,
onZero: false,
// lineStyle: { color }
lineStyle: { color: 'black' }
// lineStyle: 'black' // 这里倒是可以用,后面在移植组件的时候就出现了问题
},
由上可知,要实现对颜色的配置,有以下两种方法:
- 在option内,用对象形式,lineStyle: { color: ‘black’ }
- 在option外,可以直接修改其属性值,yAxis.axisLine.lineStyle. color = ‘black’
而自己则写了两者取其中,不明白自己封装的组件内为什么正常,但是移植后,放进dialog里时便出现了问题。好歹搞了自己三小时,记录一下吧。以后要按规范来。
杂记
Q1在父组件内修改子组件的参数
F1:使用ref修改
在父组件里,给子组件加上ref标签,便可以获子组件里面的数据,并对其进行修改
F2:使用props实现父传子
通过props,可以实现值在父组件内修改(不过子组件内就得接收父组件里面传来的值了)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。