截图转HTML代码,支持预览,前端不用浪费时间写html和css了
截图转代码
试用地址:https://picoapps.xyz/free-tools/screenshot-to-code
这个简单的应用可以将截图转换为HTML/Tailwind CSS代码。它使用GPT-4 Vision来生成代码,并使用DALL-E 3来生成类似的图像。现在你也可以输入一个URL来克隆一个现有的网站!
📚 先看示例
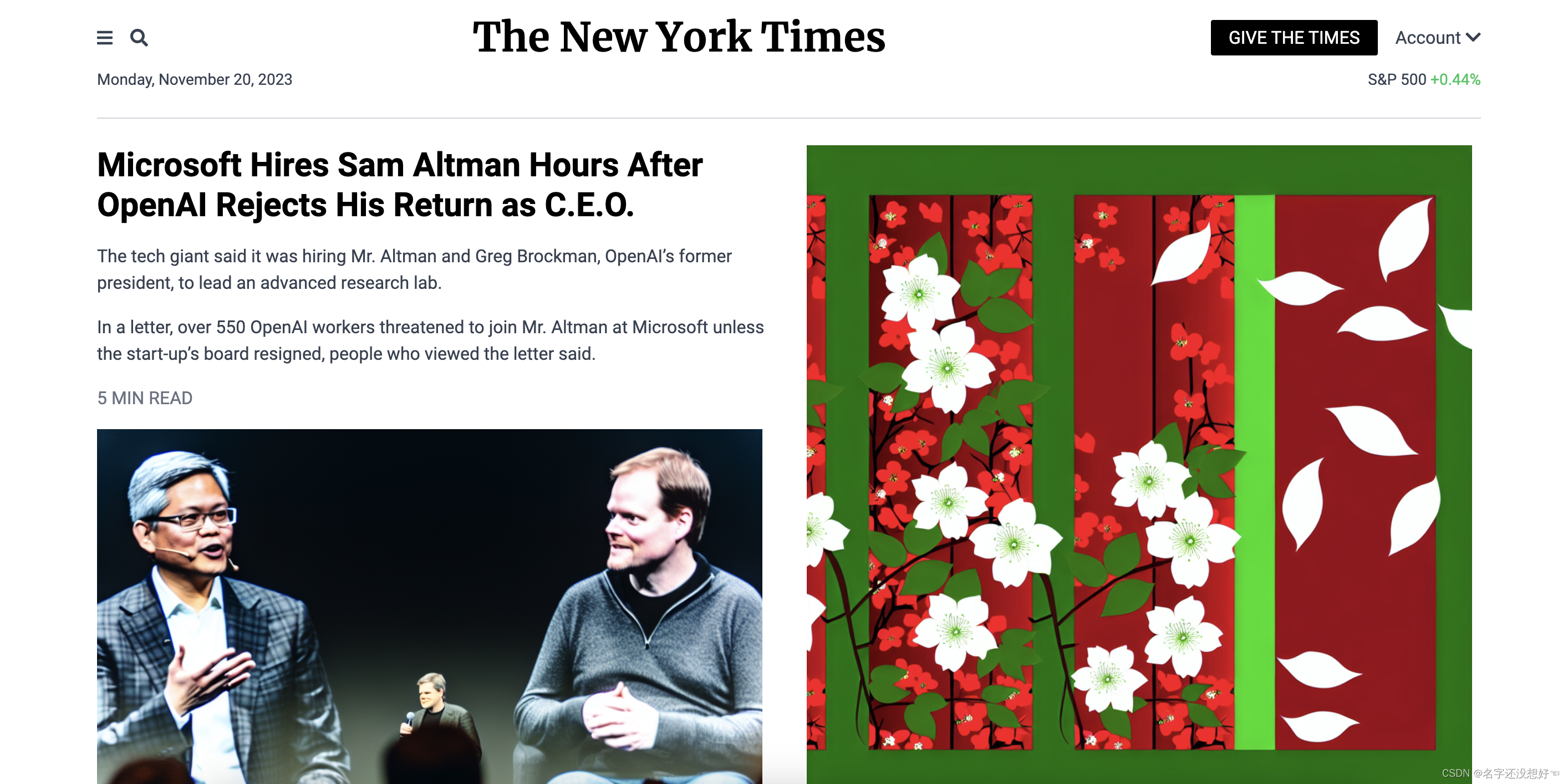
NYTimes
| Original | Replica |
|---|---|
 |  |
Instagram页面(没有泰勒·斯威夫特的照片)
截图转代码2
黑客新闻 但是它首先获取颜色错误,所以我们需要纠正
截图转代码示例1
🛠 开始使用
该应用程序有一个React/Vite前端和一个FastAPI后端。你需要一个有访问GPT-4 Vision API权限的OpenAI API密钥。
运行后端(我使用Poetry进行包管理 - 如果你没有安装,可以使用pip install poetry):
cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
运行前端:
cd frontend yarn yarn dev
打开 http://localhost:5173 来使用应用程序。
如果你更喜欢在不同的端口运行后端,更新 frontend/.env.local 中的 VITE_WS_BACKEND_URL。
为了调试目的,如果你不想浪费GPT4-Vision的信用,你可以在模拟模式下运行后端(它会流式传输预录制的响应):
MOCK=true poetry run uvicorn main:app --reload --port 7001
Docker
如果你的系统上安装了Docker,在根目录下运行:
echo "OPENAI_API_KEY=sk-your-key" > .env docker-compose up -d --build
应用程序将在 http://localhost:5173 上运行。注意,你不能用这种设置来开发应用程序,因为文件更改不会触发重建。
🌍 托管版本
🆕 在这里试用 (需要自己提供OpenAI密钥 - 你的密钥必须有访问GPT-4 Vision的权限。详细信息请查看下方的常见问题部分)。或者查看下方的开始使用部分以获取本地安装指南。











