梅科尔工作室-张威-鸿蒙笔记2
温馨提示:这篇文章已超过385天没有更新,请注意相关的内容是否还可用!
文本
基本操作
资料
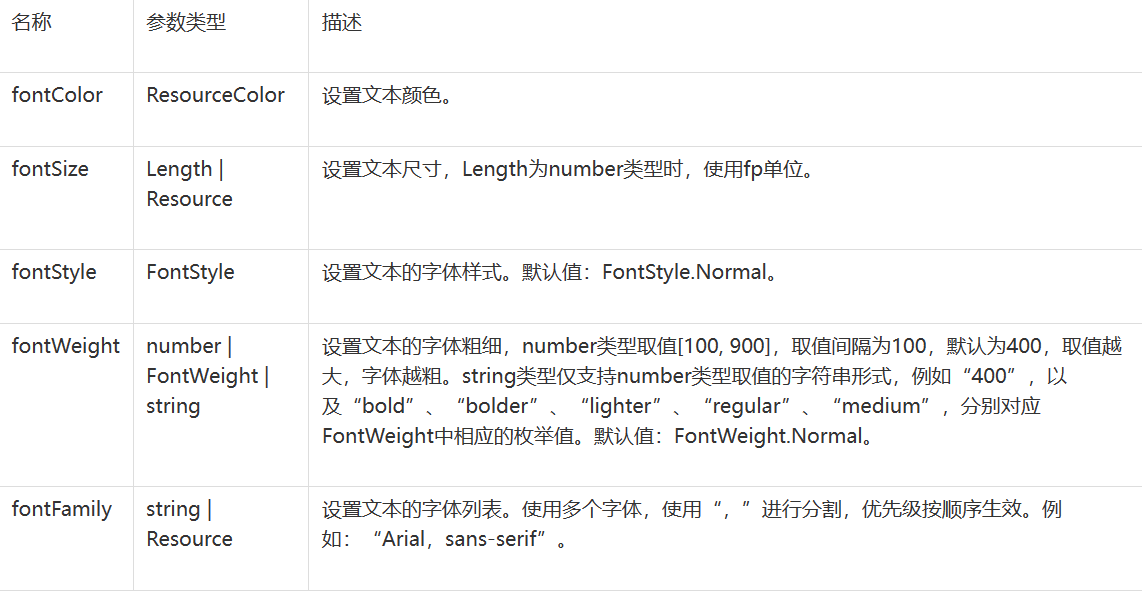
针对包含文本元素的组件,例如Text、Span、Button、TextInput等,可使用fontColor、fontSize、fontStyle、 fontWeight、fontFamily这些文本样式,分别设置文本的颜色、大小、样式、粗细以及字体,文本样式的属性如下表:

代码
@Entry
@Component
struct TextDemo {
build() {
Row() {
Column() {
Text('HarmonyOS')
Text('HarmonyOS')
.fontColor(Color.Blue)
.fontSize(20)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
.fontFamily('Arial')
}
.width('100%')
}
.backgroundColor(0xF1F3F5)
.height('100%')
}
}

对齐操作
资料
Start(默认值):水平对齐首部。

Center:水平居中对齐。

End:水平对齐尾部。

代码
Text('HarmonyOS')
.width(200)
.textAlign(TextAlign.Start)
.backgroundColor(0xE6F2FD)
文本超长显示
资料
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...” 表示:
代码
Text('This is the text content of Text Component This is the text content of Text Component')
.fontSize(16)
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis})
.backgroundColor(0xE6F2FD)

文本装饰线
资料
使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
None:不使用文本装饰线。

Overline:文字上划线修饰。

LineThrough:穿过文本的修饰线。

Underline:文字下划线修饰。

代码
Text('HarmonyOS') .fontSize(20) .decoration({ type: TextDecorationType.Underline, color: Color.Black }) .backgroundColor(0xE6F2FD)
图片
基础操作
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来,示例如下:
代码
Image($r("app.media.icon")) .width(100) .height(100)
设置缩放类型
资料
资料为了使图片在页面中有更好的显示效果,有时候需要对图片进行缩放处理。您可以使用objectFit属性设置图片的缩放类型,objectFit的参数类型为ImageFit。
ImageFit包含以下几种类型:
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。

Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。

Auto:自适应显示。

Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。

ScaleDown:保持宽高比显示,图片缩小或者保持不变。

None:保持原有尺寸显示。

代码

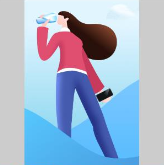
原图
Image($r("app.media.image2")) .objectFit(ImageFit.Cover) .backgroundColor(0xCCCCCC) .width(100) .height(100)
加载网络图片
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.example.com/xxx.png')
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{ "module" : { "requestPermissions":[ { "name": "ohos.permission.INTERNET" } ] } }应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。关于应用权限的的详细信息开发者可以参考:访问控制。
TextInput
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
TextInput() .fontColor(Color.Blue) .fontSize(20) .fontStyle(FontStyle.Italic) .fontWeight(FontWeight.Bold) .fontFamily('Arial')效果图如下:

设置输入提示文本
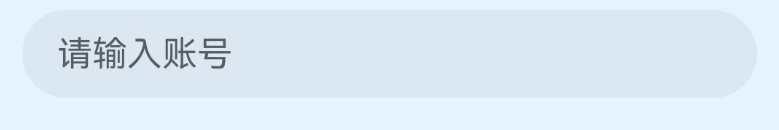
当我们平时使用输入框的时候,往往会有一些提示文字。例如登录账号的时候会有“请输入账号”这样的文本提示,当用户输入内容之后,提示文本就会消失,这种提示功能使用placeholder属性就可以轻松的实现。您还可以使用placeholderColor和placeholderFont分别设置提示文本的颜色和样式,示例代码如下:
TextInput({ placeholder: '请输入帐号' }) .placeholderColor(0x999999) .placeholderFont({ size: 20, weight: FontWeight.Medium, family: 'cursive', style: FontStyle.Italic })效果图如下:

设置输入类型
可以使用type属性来设置输入框类型。例如密码输入框,一般输入密码的时候,为了用户密码安全,内容会显示为“......”,针对这种场景,将type属性设置为InputType.Password就可以实现。示例代码如下:
TextInput({ placeholder: '请输入密码' }) .type(InputType.Password)效果图如下:

type的参数类型为InputType,包含以下几种输入类型:
Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。

Password:密码输入模式。

Email:e-mail地址输入模式。

Number:纯数字输入模式。

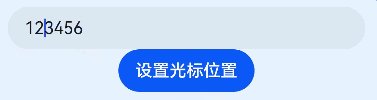
设置光标位置
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
@Entry @Component struct TextInputDemo { controller: TextInputController = new TextInputController() build() { Column() { TextInput({ controller: this.controller }) Button('设置光标位置') .onClick(() => { this.controller.caretPosition(2) }) } .height('100%') .backgroundColor(0xE6F2FD) } }效果图如下:

获取输入文本
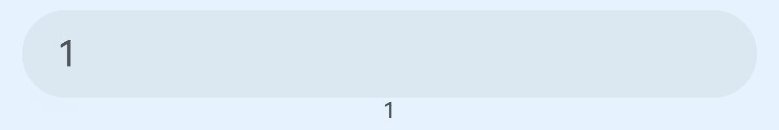
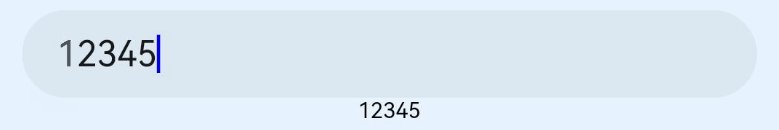
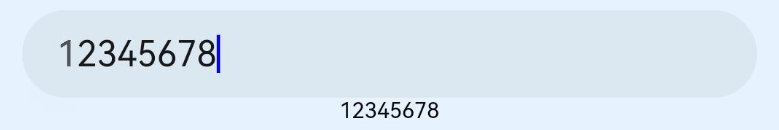
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry @Component struct TextInputDemo { @State text: string = '' build() { Column() { TextInput({ placeholder: '请输入账号' }) .caretColor(Color.Blue) .onChange((value: string) => { this.text = value }) Text(this.text) } .alignItems(HorizontalAlign.Center) .padding(12) .backgroundColor(0xE6F2FD) } }效果图如下:

5 Button
Button组件主要用来响应点击操作,可以包含子组件。下面的示例代码实现了一个“登录按钮”:
Button('登录', { type: ButtonType.Capsule, stateEffect: true }) .width('90%') .height(40) .fontSize(16) .fontWeight(FontWeight.Medium) .backgroundColor('#007DFF')效果图如下:

设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:
Capsule:胶囊型按钮(圆角默认为高度的一半)。

Circle:圆形按钮。

Normal:普通按钮(默认不带圆角)。

设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。
Button('登录', { type: ButtonType.Capsule, stateEffect: true }) ... .onClick(() => { // 处理点击事件逻辑 })包含子组件
Button组件可以包含子组件,让您可以开发出更丰富多样的Button,下面的示例代码中Button组件包含了一个Image组件:
Button({ type: ButtonType.Circle, stateEffect: true }) { Image($r('app.media.icon_delete')) .width(30) .height(30) } .width(55) .height(55) .backgroundColor(0x317aff)效果图如下:

6 LoadingProgress
LoadingProgress组件用于显示加载进展,比如应用的登录界面,当我们点击登录的时候,显示的“正在登录”的进度条状态。LoadingProgress的使用非常简单,只需要设置颜色和宽高就可以了。
LoadingProgress() .color(Color.Blue) .height(60) .width(60)
效果图如下:

7 使用资源引用类型
Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
例如下面的这段代码,直接在代码中写入了字符串和数字这样的硬编码。
Button('登录', { type: ButtonType.Capsule, stateEffect: true }) .width(300) .height(40) .fontSize(16) .fontWeight(FontWeight.Medium) .backgroundColor('#007DFF')我们可以将这些硬编码写到entry/src/main/resources下的资源文件中。
在string.json中定义Button显示的文本。 { "string": [ { "name": "login_text", "value": "登录" } ] }在float.json中定义Button的宽高和字体大小。
{ "float": [ { "name": "button_width", "value": "300vp" }, { "name": "button_height", "value": "40vp" }, { "name": "login_fontSize", "value": "18fp" } ] }在color.json中定义Button的背景颜色。
{ "color": [ { "name": "button_color", "value": "#1890ff" } ] }然后在Button组件通过“$r('app.type.name')”的形式引用应用资源。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”;name代表资源命名,由开发者定义资源时确定。
Button($r('app.string.login_text'), { type: ButtonType.Capsule }) .width($r('app.float.button_width')) .height($r('app.float.button_height')) .fontSize($r('app.float.login_fontSize')) .backgroundColor($r('app.color.button_color'))




