基于HTML5实现动态烟花秀效果(含音效和文字)实战
目录
前言
一、烟花秀效果功能分解
1、功能分解
2、界面分解
二、HTML功能实现
1、html界面设计
2、背景音乐和燃放触发
3、燃放控制
4、对联展示
5、脚本引用即文本展示
三、脚本调用及实现
1、烟花燃放
2、燃放响应
3、烟花canvas创建
4、燃放声音控制
5、实际效果
总结
前言
今天是2024年2月15日,农历正月初六。正月初六,又称为“马日”,是中国传统节日春节期间的一个重要习俗日。这一天,人们有送穷、启市、外出游玩、吃驴打滚等习俗。大年初六,你们那都有什么传统习俗呢?我们来看看全国都有什么习俗吧。
- 送穷。正月初六是送穷神的日子,人们会进行大扫除,清理家中的垃圾和废物,以示送走贫穷和厄运。在送穷的过程中,人们还会贴上红色的对联和福字,寓意着迎接好运和富贵。
- 启市。初六也是生意人“启市”的好日子,做生意的生意人有着初六开市的习俗,初六这一天会放鞭炮开张,有些讲究的商户还会在门上贴上,开市大吉,万事亨通的对联,寓意着今年的生意能够红红火火,大吉大利,财源滚滚来。
- 外出游玩。正月初六有外出游玩的习俗,而且特别喜欢去人多热闹的地方。大家外出会走一个圆圈的形状,意味着新的一年生活圆满和幸福。
- 吃驴打滚。正月初六吃驴打滚也是为了取一个好彩头,在民间有着吃驴打滚,财源滚滚来的美好寓意。
- 摆吉祥果。家家户户都会摆上寓意吉祥的水果,以祈求自己新的一年,顺顺利利,大吉大利。
上面都是一些传统节日中的重要习俗,各位小伙伴可以在评论区给我们分享一些你们当地有趣的初六或者过年习俗吧。大年初六,相信很多IT的小伙伴已经踏上了返程的道路,真诚祝愿大家在龙年顺顺利利,所愿皆所成。作为一名IT从业者,也想用技术来与大家一起度过这个愉快,寓意顺利的初六。
本文将重点讲解使用HTML5实现一款动态的烟花秀,不仅有美丽绚烂的烟花,同时在烟花燃放时,还有预约的音乐,加上热情动态的文字燃放效果,最后将给出实战代码源码,感兴趣的朋友可以参考实现。
一、烟花秀效果功能分解
烟花秀的效果包含五彩缤纷的烟花展示,主要采用canvas技术,在燃放的过程中,需要模拟烟花爆炸的声音,同时还有背景音乐,系统界面可以展示温馨的提示,在展示页面两侧需要展示春联。下面从功能和界面两个方面对烟花秀进行分解。
1、功能分解
2、界面分解
烟花秀的界面结构图如下所示,整体采用对联加烟花效果背景音乐为主。
二、HTML功能实现
本节将对烟花秀效果的实现进行详细的说明。主要包含主要展示页面的可视化展示创建,相关脚本功能的编写。本文采用的示例代码是在开源的框架上修改,同时修改了一些展示的错误以及修复了文字动态烟花播放效果,音效控制等功能。文末会分享其开源地址,下图是这个下载下来的示例项目的js源码,可以看到,其是采用jquery等传统es5开发模式进行开发的。
1、html界面设计
首先,需要创建一个html页面,定义最基础的网页开发框架。html的基础知识比较简单,这里不再进行赘述。关键源代码如下:
2024龙年快乐
2、背景音乐和燃放触发
烟花秀中除了烟花燃放本身的爆炸声音,同时为了烘托和渲染节日的氛围,也增加背景音乐的播功能,更加沉浸式的欣赏烟花秀效果,燃放触发是在界面上点击后即实现烟花的燃放。定义背景音乐和燃放触发的关键代码如下:
💥点爆
需要注意的是,为了节约存储空间,这里的背景音乐使用在线的mp3音乐,如果需要离线化展示,可以将mp3进行离线保存即可。
3、燃放控制
燃放控制可以支持对烟花秀的播放状态进行控制,比如开启和暂停。同时控制烟花的播放声效等。还支持设置烟花的样式、大小、时间、密度等(这里有一些小问题,需要使用的朋友需要自己去实现)。关键代码如下:
设置 烟花类型 烟花大小 画质 天空照明 规模 自动发射 结局模式 隐藏控制器 全屏 打开快门 关闭
4、对联展示
为了在展示页面中烘托节日的气氛,这里在展示页面左右两边增加对联的展示。这里采用div布局,字体采用楷体。对联内容如下:
鲲鹏展翅华夏腾飞 龙凤呈祥阳春锦绣
代码实现如下:
鲲
鹏
展
翅
华
夏
腾
飞 龙
凤
呈
祥
阳
春
锦
绣
5、脚本引用即文本展示
在html页面引用相应的javascript脚本资源,在这里增加相应的逻辑调用。同时,在这里会将页面展示动态文字,将文字作为烟花的实例进行燃放,为了在移动端实现这种效果,同时支持分辨率适配。详细代码设置如下:
window.myWord = "❤新年快乐(*^▽^*)
新的一年, 新的开始, 要继续努力哦。
祝朋友们学习进步,开心快乐"; window.words = ["", "2024", "新年快乐", "万事如意", "心想事成", "龙年大吉","龙年行大运","祥瑞照门庭"]; @media only screen and (max-width: 768px) { .canvas-container { /* 迪士尼 */ /* background-image: url("https://p3-search.byteimg.com/obj/pgc-image/09b7e7820ba94e76b10a39802b901cab"); */ background-image: url(./static/img/20231229155918.jpg);/* 放烟花 */ background-size: cover; background-position: center; } } @media only screen and (min-width: 768px) { .canvas-container { /* 天空月亮 */ background-image: url(./static/img/e83f1c98e4ff999d33fa02d95d083f5d.png); background-size: cover; background-position: center; } }
三、脚本调用及实现
html框架仅仅是页面的展示外壳,要让烟花秀真正的动态燃放,必然少不了javascript的支持。这里将重点介绍脚本的调用。让我们来看看烟花秀的实现过程。
1、烟花燃放
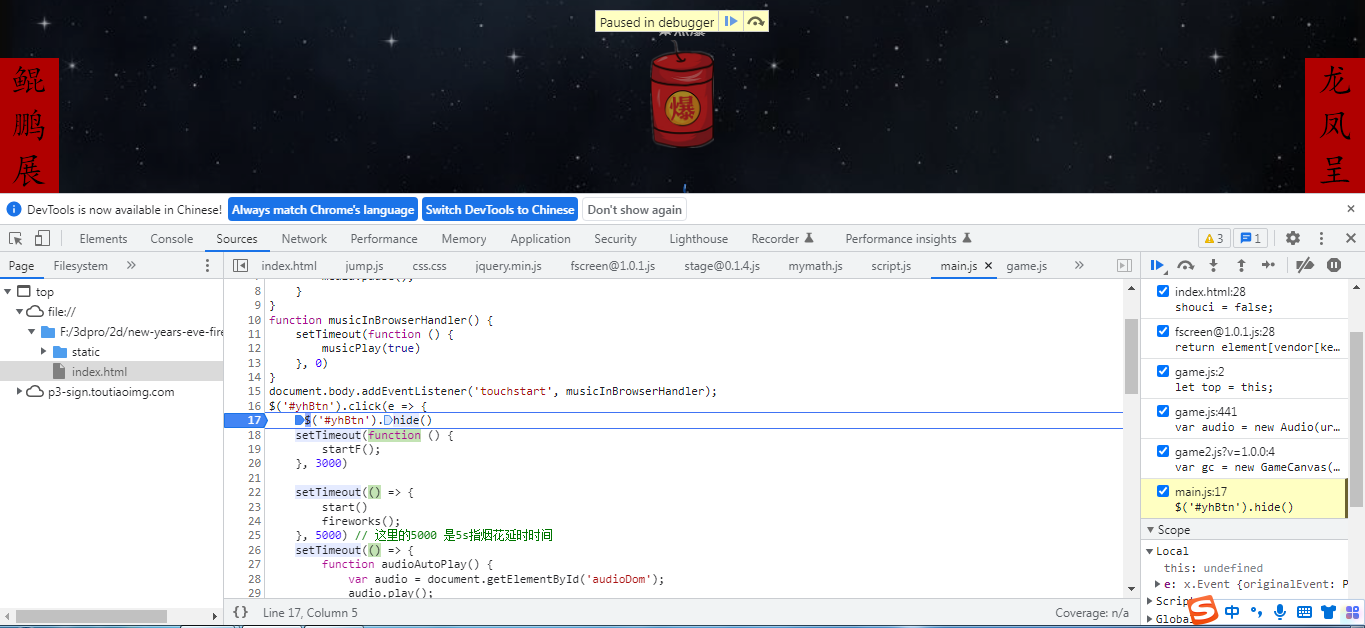
在页面中我们定义了一个烟花的图片,在页面中点击任意位置即可完成烟花的点燃。同时完成相关事件的触发。事件源码在main.js中:
function musicPlay(isPlay) {
var media = document.querySelector('#audioDom');
if (isPlay && media.paused) {
media.play();
}
if (!isPlay && !media.paused) {
media.pause();
}
}
function musicInBrowserHandler() {
setTimeout(function () {
musicPlay(true)
}, 0)
}
document.body.addEventListener('touchstart', musicInBrowserHandler);
$('#yhBtn').click(e => {
$('#yhBtn').hide()
setTimeout(function () {
startF();
}, 3000)
setTimeout(() => {
start()
fireworks();
}, 5000) // 这里的5000 是5s指烟花延时时间
setTimeout(() => {
function audioAutoPlay() {
var audio = document.getElementById('audioDom');
audio.play();
}
audioAutoPlay();
}, 5000) // 这里的5000 是5s指音乐延时时间
console.log(updateConfig({ autoLaunch: true }));
})
function fireworks() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
/*$('.page_two').fireworks({
sound: false,
opacity: 1,
width: '100%',
height: '100%'
});*/
}
function start() {
let str =window.myWord;
let str_ = ''
let i = 0
let content = document.getElementById('contents')
let timer = setInterval(() => {
if (str_.length ' + str_ + '❤' //打印时加光标
} else {
clearInterval(timer)
content.innerHTML = '' + str_ + '
'
}
}, 100)
}
2、燃放响应
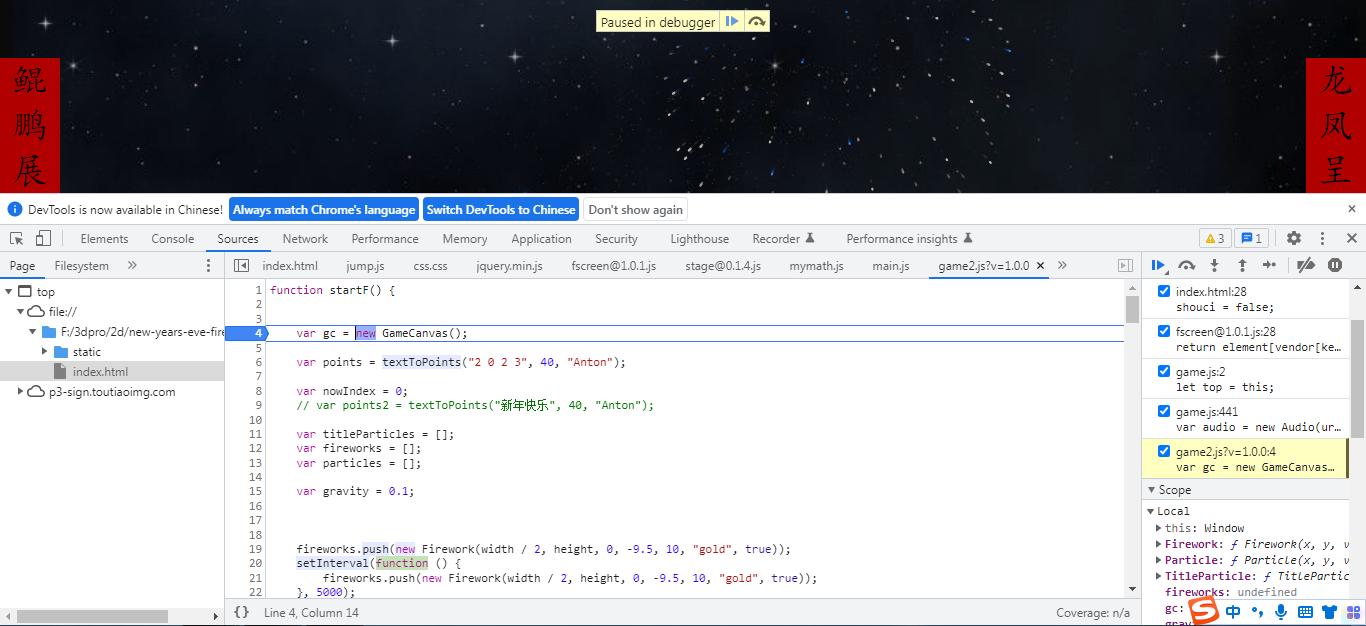
在这里触发了startF()函数,在game2.js中查看startF()具体实现:
3、烟花canvas创建
在开始燃放函数中,烟花是基于canvas进行展示的。下面来具体看看烟花的实现:
4、燃放声音控制
为了让烟花秀更加逼真,需要在燃放时进行爆炸的模拟。因此首先要进行声源的定义,然后再进行播放。
5、实际效果
基于html5的动态烟花秀
总结
以上就是本文的主要内容,本文将重点讲解使用HTML5实现一款动态的烟花秀,不仅有美丽绚烂的烟花,同时在烟花燃放时,还有预约的音乐,加上热情动态的文字燃放效果。行文仓促,定有不当之处,还请各位朋友批评。
原始实例地址:html5烟花秀