【小程序从0到1】网络数据请求——request合法域名|GET|POST|跨域?Ajax?
欢迎来到我的博客
📔博主是一名大学在读本科生,主要学习方向是前端。
🍭目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
🛠目前正在学习的是🔥 R e a c t / 小程序 React/小程序 React/小程序🔥,中间穿插了一些基础知识的回顾
🌈博客主页👉codeMak1r.小新的博客
😇本文目录😇
- 小程序中网络数据请求的限制
- 配置request合法域名
- 发起GET请求
- 发起POST请求
- 页面刚加载时请求数据 --- onLoad
- 跳过request合法域名校验
- 关于跨域和Ajax的说明
本文被专栏【小程序|原力计划】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
上篇文章详细讲解了微信小程序的页面配置,这篇文章将带领大家学习的是小程序的「网络数据请求」
小程序中网络数据请求的限制
处于安全性考虑,小程序官方对于数据接口的请求作出了如下两个限制:
- 只能请求https类型的接口;
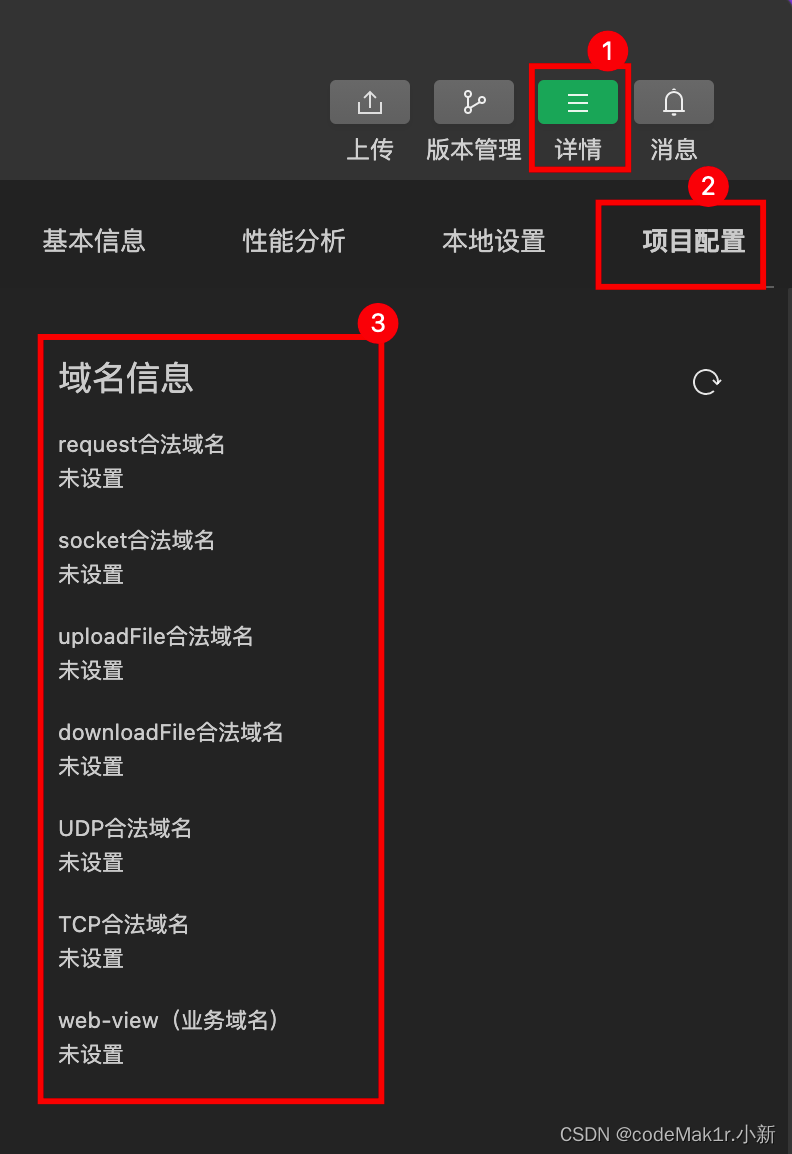
- 必须将接口的域名添加到信任列表中
需要将接口的域名添加到图中的request合法域名中。
配置request合法域名
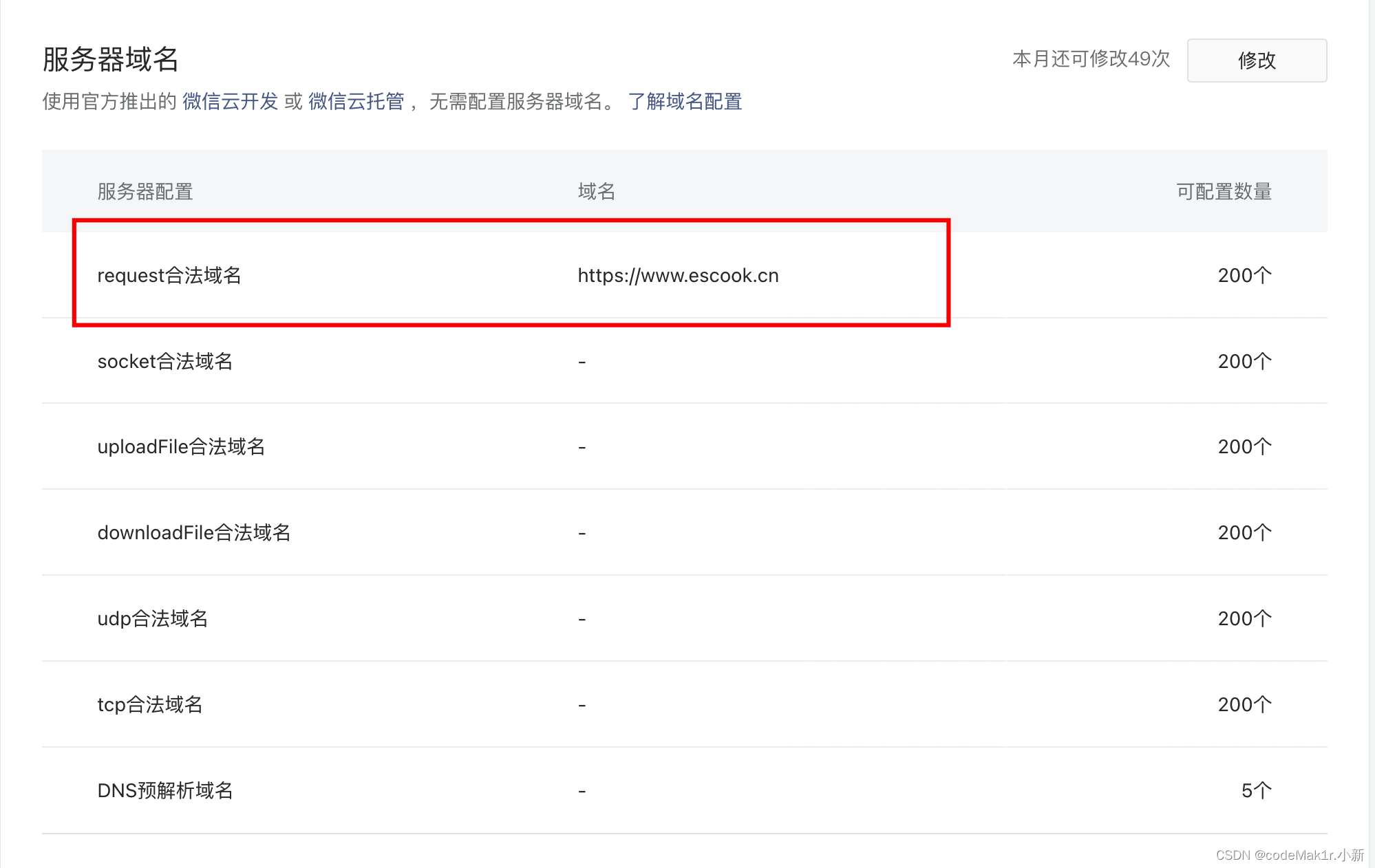
假设需要在自己的微信小程序中,希望请求https://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台 ⇒ 开发 ⇒ 开发设置 ⇒ 服务器域名 ⇒ 修改request合法域名
⚠️注意:https://www.escook.cn是刘龙斌老师提供的域名。
- 域名只支持https协议
- 域名不能使用IP地址或者localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请50次修改
发起GET请求
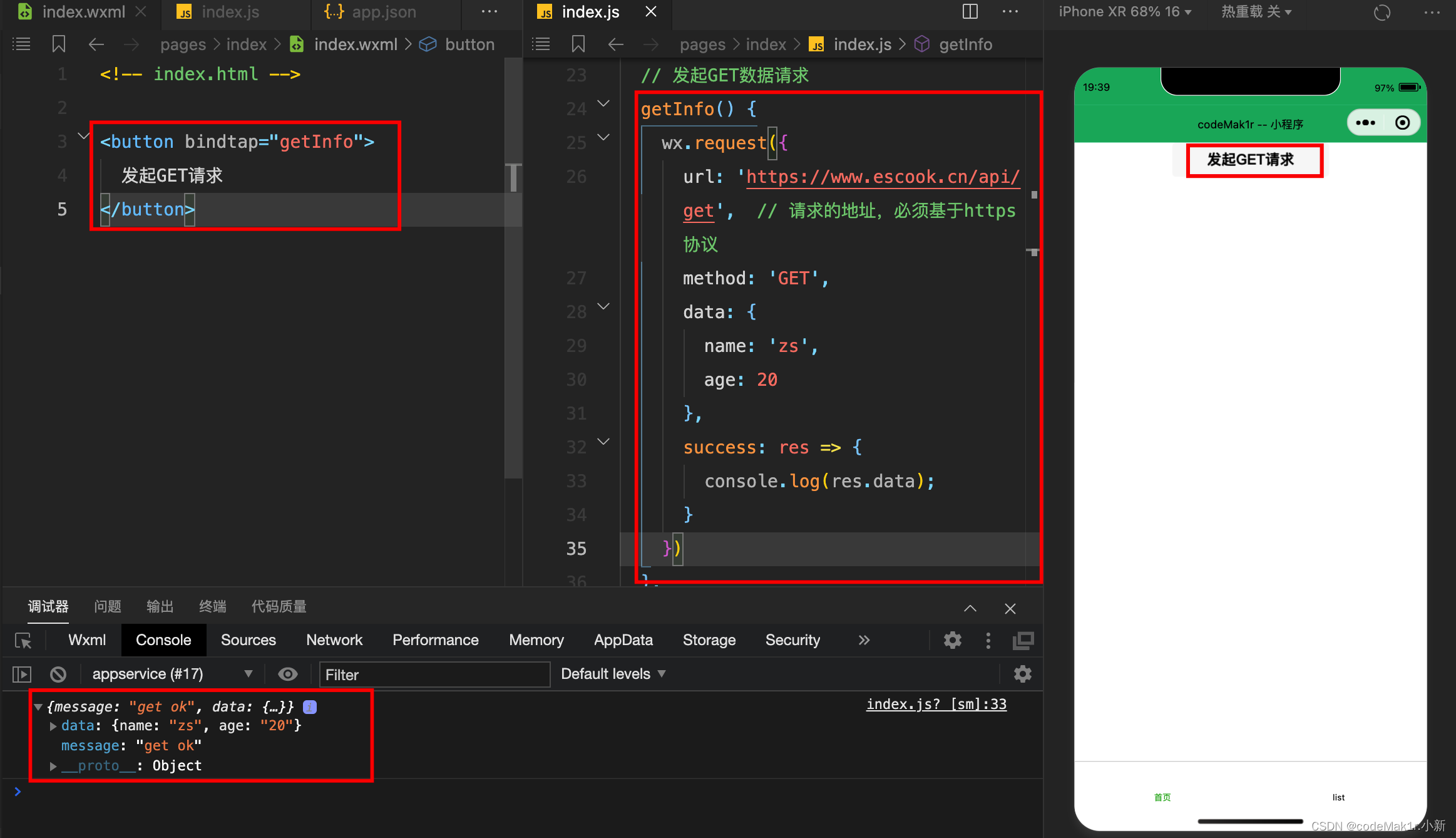
调用微信小程序提供的 wx.request()方法,可以发起GET数据请求,示例代码如下:
(在小程序中有一个顶级的对象就是wx,相当于web开发中的window,此类对象不需要声明就可以直接使用)
getInfo() { wx.request({ url: 'https://www.escook.cn/api/get', // 请求的地址,必须基于https协议 method: 'GET', data: { name: 'zs', age: 20 }, success: res => { console.log(res.data); } })发起POST请求
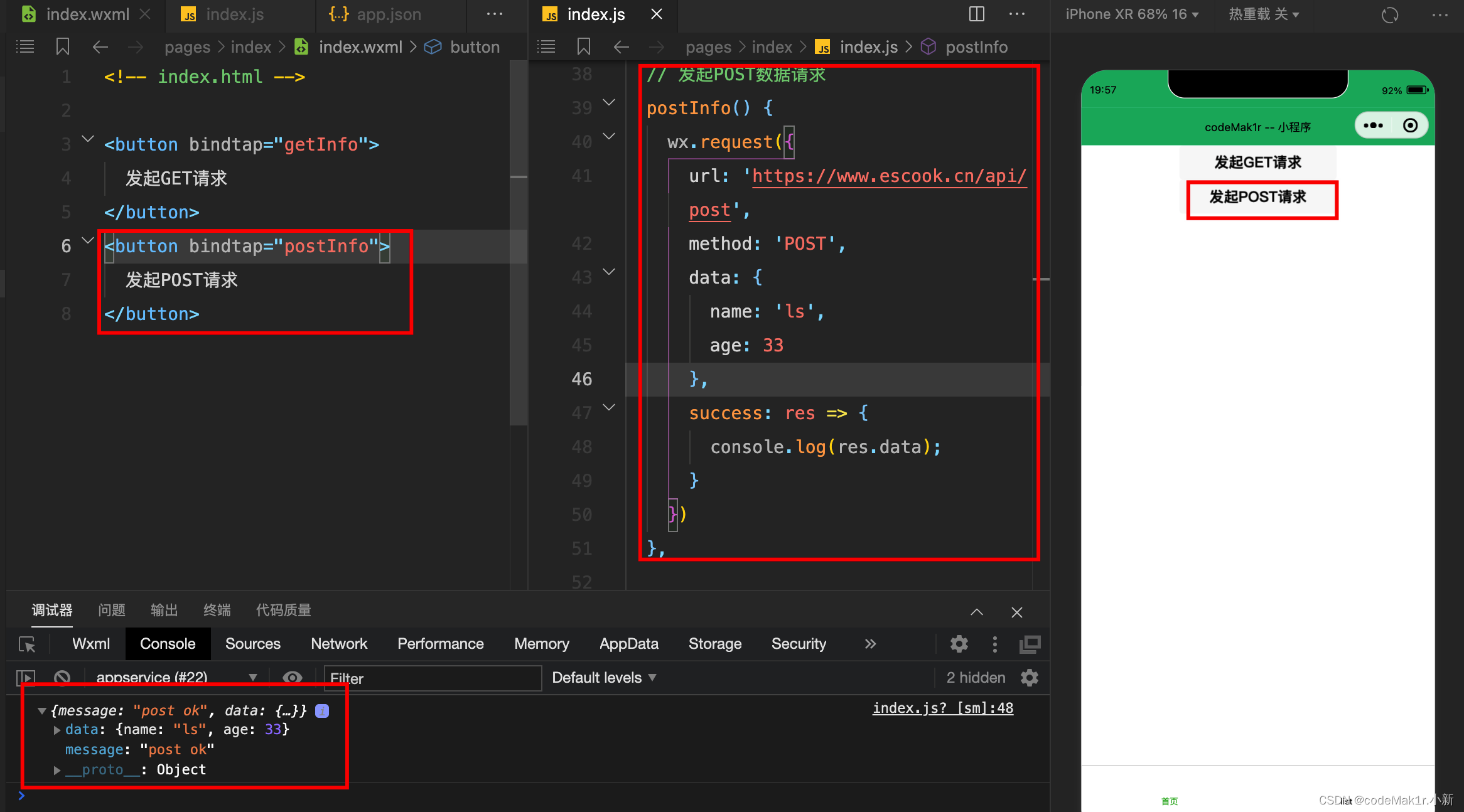
调用微信小程序提供的 wx.request() 方法,可以发起POST数据请求,示例代码如下:
wx.request({ url: 'https://www.escook.cn/api/post', method: 'POST', data: { name: 'ls', age: 33 }, success: res => { console.log(res.data); } })页面刚加载时请求数据 — onLoad
onLoad生命周期函数——监听页面加载
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
// 生命周期函数——监听页面加载 onLoad() { this.getInfo() this.postInfo() },这样就可以在页面刚一加载时,就去调用getInfo / postInfo两个方法。
跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口。
此时为了不耽误开发进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS版本以及 HTTPS 证书」选项,跳过request合法域名校验。
注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中 不存在跨域问题 !!
Ajax技术的核心是依赖于浏览器中的 XMLHttpRuquest这个对象,由于小程序的宿主环境是微信客户端,所以小程序不能叫做发起Ajax请求,而是叫做 发起网络数据请求。