如何让网页APP化 渐进式Web应用(PWA)
前言
大家上网应该发现有的网页说可以安装对应应用,结果这个应用好像就是个web,不像是应用,因为这里采用了PWA相关技术。
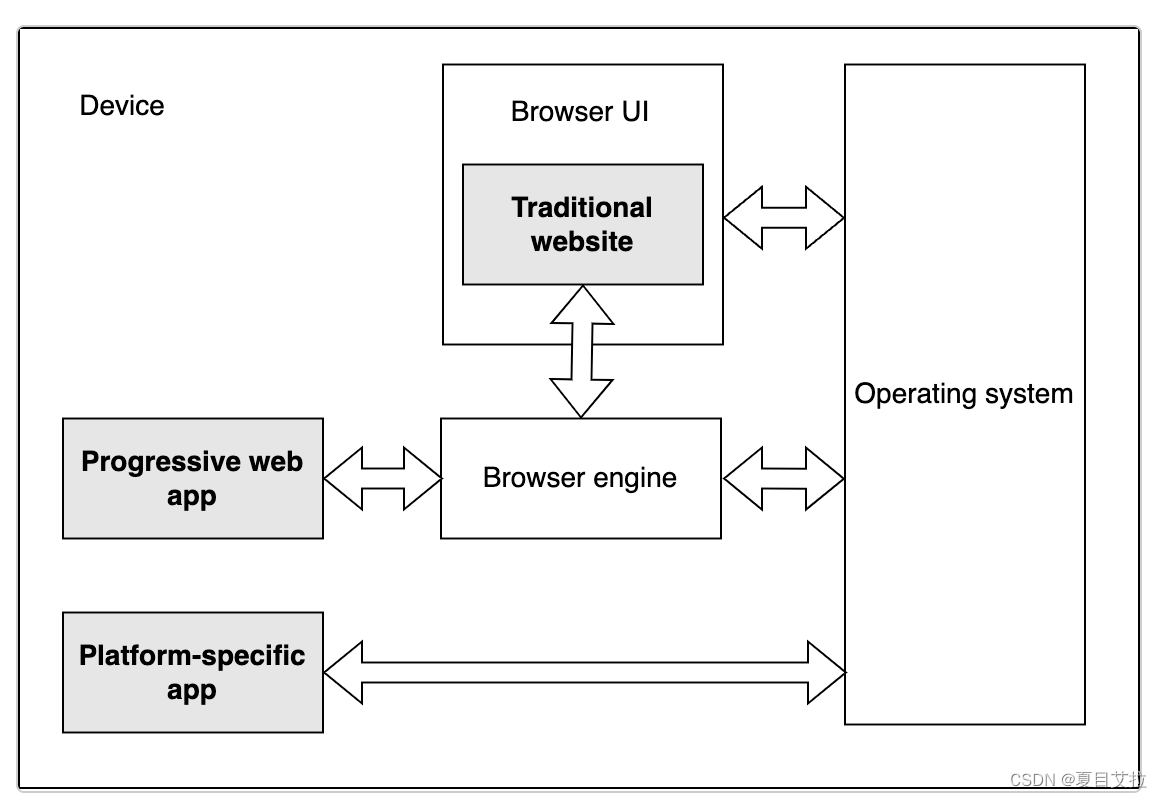
PWA,全称为渐进式Web应用(Progressive Web Apps),是一种可以提供类似于原生应用体验的网页应用。PWA可以在不安装任何额外软件的情况下,通过浏览器运行在多种设备上,包括桌面、手机和平板。
参考来源
MDN Web Docs
MDN Web Docs (mozilla.org)
优秀特点
用户易于访问:它们在设备上有自己的图标,使用户容易找到和打开它们
离线和后台操作:它们能够在用户没有与之交互和设备离线时运行。这使得例如聊天应用可以在没有打开时接收消息,并向用户显示通知。它还使得新闻应用可以在后台更新,以便即使设备离线也可以显示新鲜的内容
离线工作:通过服务工作线程(Service Workers)缓存应用的外壳和数据,可以实现离线或网络不稳定时的访问
类似应用体验:通过应用清单(App Manifest)和全屏等功能,PWA能够提供类似原生应用的体验
安全:通过HTTPS提供服务,确保应用的安全性
可发现性:作为网页应用,PWA可以通过搜索引擎被发现,这提高了其可见性
需要注意的是
从技术上讲,它们仍然是网站
大致实施流程
编写Web应用,然后通过实现Service Workers、添加Web App Manifest和采用响应式设计等步骤,将其转化为PWA。
关键技术
服务工作线程(Service Workers)
概念
服务工作线程是一种在浏览器背景下独立于网页运行的脚本,它可以拦截和处理网络请求,包括可编程的响应缓存管理。它允许开发者控制网页或网站如何响应资源请求,实现离线体验、消息推送和背景同步等功能。
实现原理
- 安装与激活:服务工作线程的生命周期包括安装和激活两个阶段。在安装阶段,通常会缓存应用的静态资源。激活阶段通常用于更新资源和清理旧缓存。
- 请求拦截:当浏览器请求一个资源时,服务工作线程可以拦截这个请求,并决定如何响应。它可以查询缓存中是否有可用的资源副本,如果有,则直接从缓存返回,否则向服务器发起请求。
- 缓存管理:服务工作线程通过 Cache API 管理资源的缓存,可以在安装阶段预缓存关键资源,也可以在运行时动态缓存其他资源。
应用清单(Web App Manifest)
概念
Web App Manifest是一个JSON格式的文件,提供了有关网页应用的信息,如应用名称、图标、启动画面颜色和访问起始URL等。它使得网页应用可以被“安装”到设备的主屏幕上,提供类似原生应用的启动体验。
实现原理
- 定义应用信息:通过创建一个manifest.json文件,并在其中定义应用的名称、图标、颜色和其他属性,可以控制安装到主屏幕的应用的外观和行为。
- 关联到网页:在网页的部分通过标签引用该manifest.json文件,使浏览器识别该网页应用的安装配置。
- 安装提示:浏览器会根据manifest中的信息,自动提示用户将网页应用添加到主屏幕,或者开发者可以使用Web API来自定义安装流程。
应用壳架构(App Shell Architecture)
概念
应用壳架构是构建PWA的一种方法,旨在提高应用的加载性能和提供离线体验。它通过将应用的核心UI结构(即“壳”)与动态内容分离,实现快速加载和动态数据填充。
实现原理
- 静态壳缓存:在服务工作线程中缓存应用的“壳”(基本HTML、CSS、JavaScript),确保即使在离线状态下,应用也能加载其基本UI。
- 动态内容加载:应用启动后,通过JavaScript动态地从网络或缓存中获取内容数据,并填充到应用壳中。这样可以确保用户即使在网络条件不佳的情况下也能快速获得基本的应用结构,然后再逐步加载内容。