从three.js旋转动画,我了解了requestAnimationFrame
温馨提示:这篇文章已超过390天没有更新,请注意相关的内容是否还可用!
前言
📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步!
🍅 个人主页:南木元元
目录
three.js旋转动画
动画前置知识
屏幕刷新率与浏览器重绘次数
动画是如何形成的
实现动画的方式有哪些
什么是requestAnimationFrame
setTimeout&&setInterval
结语
three.js旋转动画
three.js中渲染出一个立方体很简单,代码如下:
import * as THREE from "three"; // 创建场景 const scene = new THREE.Scene(); // 创建透视相机 const fov = 45; const aspect = window.innerWidth / window.innerHeight; const near = 1; const far = 1000; const camera = new THREE.PerspectiveCamera(fov, aspect, near, far); // 定位相机 camera.position.set(200, 300, 200); camera.lookAt(0, 0, 0); // 创建立方体(几何+材质) const geometry = new THREE.BoxGeometry(10, 10, 10); const material = new THREE.MeshNormalMaterial(); const mesh = new THREE.Mesh(geometry, material); // 添加到场景 scene.add(mesh); // 创建渲染器 const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 渲染 renderer.render(scene, camera);
如果要实现一个旋转动画,只需把渲染部分的代码稍作修改:
//循环渲染
function animation() {
// 改变角度
mesh.rotateY(0.01);
// 重新渲染
renderer.render(scene, camera);
// 下一帧渲染回调
requestAnimationFrame(animation);
}
animation();
效果:
three.js中使用了requestAnimationFrame来实现动画的渲染,那么为什么不使用setInterval来实现呢?比如下面这样。
// 渲染函数
function animation() {
mesh.rotateY(0.01);
renderer.render(scene, camera);
}
// 间隔20ms周期性调用渲染函数
setInterval(animation, 20);
下面就来探究一下原因。
动画前置知识
我们先需要了解一些概念以及形成动画的原因。
屏幕刷新率与浏览器重绘次数
屏幕刷新率:1s内屏幕刷新的次数。
一般的电脑的屏幕刷新率为每秒60次(1000ms/60≈16.7ms | 60FPS),也就是每16.7ms会刷新一下屏幕。当然此数值受到分辨率、显卡、屏幕尺寸等其他因素的影响。
由于一般的电脑的刷新频率是60FPS,所以大多数浏览器会限制其重绘次数,一般不会超过计算机的重绘次数,因为即使超过了其频率,用户的体验也不会得到提升。
动画是如何形成的
动画是由于肉眼导致的视觉残留,通过连续播放的静态图像形成的动态幻觉。动画说白了就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果。当1s中连续播放24张图片时(24FPS),即可形成流畅的动画,通常来说计算机的刷新频率是60FPS。
实现动画的方式有哪些
- JavaScript:setTimeout和setInterval
- css3:transition和animation
- html:canvas和SVG
- requestAnimationFrame API
- ...
明明可以用css3、setTimeout来完成动画效果,为什么HTML5又提供了requestAnimationFrame?
什么是requestAnimationFrame
顾名思义,request(请求)Animation(动画)Frame(帧),来看看MDN上对它的定义。
window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
通俗点讲就是该API的调用频率取决于浏览器的刷新率,也就是说浏览器屏幕刷新多少次,它就执行多少次,一般为每秒60次,可以将其理解为专门用来实现动画效果的api,让浏览器流畅的执行动画效果。
- 那么为何要用这个api来做动画呢?
css动画代码简单,性能上也会好一点,因为浏览器会对CSS3的动画做一些优化(比如专门新建一个图层来跑动画),缺点是动画控制不够灵活,部分动画功能无法实现(如滚动动画),这时我们就要考虑使用js定时器来做动画。
但是定时器做动画存在一个很大的问题:动画会抖动,体验效果不好。来看下面的一个例子。
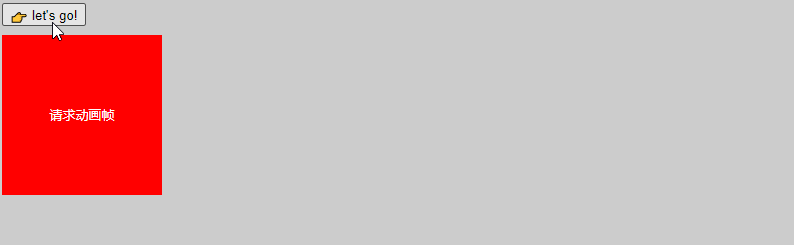
let i = 0; let requestId: number; function animation() { test.style.marginLeft = `${i}px`; requestId = requestAnimationFrame(animation); i++; if (i > 200) { cancelAnimationFrame(requestId); } } animation();上面用requestAnimationFrame实现了一个动画,不断修改dom元素的left值,使其运动起来,每执行一次大约是16.7ms,同时requestAnimationFrame会返回一个请求 ID,是回调函数列表中的一个唯一值,可以使用cancelAnimationFrame通过传入该请求 ID 取消回调函数。
效果:
接下来再来使用js的定时器动画来实现:
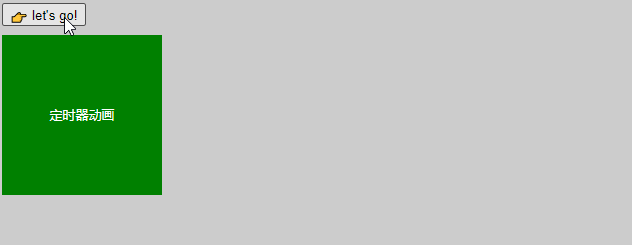
let i = 0; let timerId: number; function animation() { test.style.marginLeft = `${i}px`; // 执行间隔设置为 0,来模仿 requestAnimationFrame timerId = setTimeout(animation, 0); i++; if (i > 200) { clearTimeout(timerId); } } animation();在这里将setTimeout的执行间隔设置为 0,来模仿requestAnimationFrame。单单从代码上实现的方式,看不出有什么区别,但是从下面具体的实现结果就可以看出很明显的差距了。
下图2是setTimeout执行结果:
通过上述例子,你应该知道requestAnimationFrame比定时器好在哪里了吧。
setTimeout&&setInterval
setTimeout和setInterval的问题是,它们不够精确。这是由于事件循环机制导致的,该内在运行机制决定了时间间隔参数 实际上只是指定了把动画代码添加到事件队列中以等待执行的时间。如果队列前面已经加入了其它任务,那动画代码就要等前面的任务完成后再执行,并且如果时间间隔过短(小于16.7ms)会造成丢帧,所以就会导致动画可能不会按照预设的去执行,降低用户体验。
requestAnimationFrame采用浏览器时间间隔 ,保持最佳绘制效率,不会因为间隔时间过短,造成过度绘制,消耗性能;也不会因为间隔时间太长,使用动画卡顿不流畅,让各种网页动画效果能够有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。
现在我们回到three.js旋转动画的例子,我们使用setInterval定时器代替requestAnimationFrame:
import * as THREE from "three"; // 创建场景 const scene = new THREE.Scene(); // 创建透视相机 const fov = 45; const aspect = window.innerWidth / window.innerHeight; const near = 1; const far = 1000; const camera = new THREE.PerspectiveCamera(fov, aspect, near, far); // 定位相机 camera.position.set(200, 300, 200); camera.lookAt(0, 0, 0); // 创建立方体(几何+材质) const geometry = new THREE.BoxGeometry(100, 100, 100); const material = new THREE.MeshNormalMaterial(); const mesh = new THREE.Mesh(geometry, material); // 添加到场景 scene.add(mesh); // 创建渲染器 const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 渲染函数 function animation() { mesh.rotateY(0.01); renderer.render(scene, camera); } //间隔20ms周期性调用渲染函数, 20ms也就是刷新频率是50FPS(1s/20ms),每秒渲染50次 setInterval(animation, 20);这里官方说调用渲染方法.render()进行渲染的渲染频率不能太低。
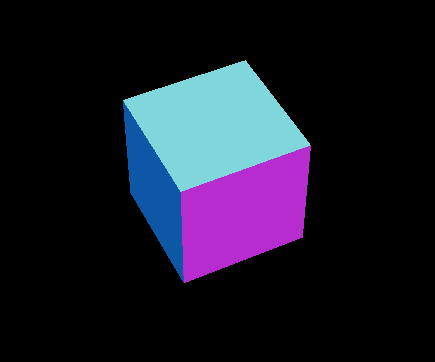
//设置调用render函数的周期为200ms,刷新频率相当于5你能明显的感受到卡顿 setInterval("render()",200);效果:
你能明显感受到比较卡顿了。所以three.js动画渲染一般使用requestAnimationFrame,更好的利用浏览器渲染,保持最佳绘制效率。
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
- 那么为何要用这个api来做动画呢?